Daftar Isi Artikel
ToggleKami menyadari ada banyak pengaturan dalam plugin ini. Jika Anda kewalahan dan tidak yakin harus mulai dari mana, baca terus!
Pendahuluan
LSCWP pada dasarnya memiliki dua tujuan: untuk cache satu halaman penuh untuk halaman situs Anda yang dihasilkan secara dinamis dan untuk plugin pengoptimalan situs. Kebanyakan orang yang menginstal LSCache melakukannya untuk fungsi caching. Sisa fitur adalah bonus yang bagus untuk mereka yang tahu cara menggunakannya tetapi mereka sepenuhnya opsional.
Anda bebas untuk mengaktifkan fungsi caching dan mengabaikan yang lainnya.
Pada Artikel kali ini Kami akan membahas secara terperinci terkait Cara Setting Litespeed Plugin, jadi silahkan bisa anda simak dengan baik
Setting Cache Plugin litespeed cache
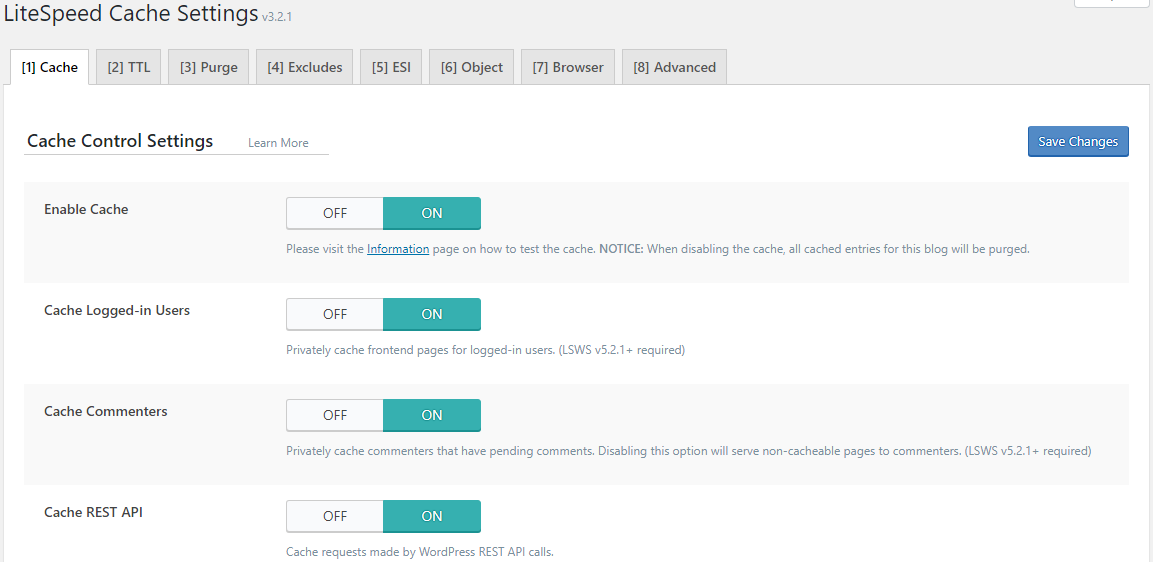
Untuk mengaktifkan caching dan mulai melakukan optimasi cache, navigasikan ke LiteSpeed Cache > Cache
Disini Akan terdapat Banyak Fitur Cache yang bisa anda gunakan dan konfigurasikan.

Cache
Tab ini memungkinkan Anda untuk memutuskan jenis konten apa yang akan di-cache. Secara default, semuanya diaktifkan. Jika Anda tidak tahu apa yang dilakukan pengaturan ini, yang terbaik adalah membiarkannya diatur ke default.
TTL
TTL adalah singkatan dari “Time to Live” dan mengacu pada jumlah detik halaman dapat tetap dalam cache sebelum dianggap basi. Setelah sebuah halaman mencapai TTL-nya, ia dihapus dari cache. Kami telah memilih TTL default yang akan berfungsi untuk sebagian besar situs tetapi Anda bebas untuk mengubahnya.
Membersihkan (Purge)
Kadang-kadang ada situasi di mana halaman harus dibersihkan sebelum kedaluwarsa alami mereka. Bagian ini memungkinkan Anda untuk menentukan aturan untuk perilaku itu. Pilihan default harus berfungsi untuk sebagian besar situs tetapi Anda dapat mengubahnya jika perlu.
Misalnya, ketika Anda menulis posting baru, beri tag “brownies,” dan terbitkan dalam kategori “recipes”, beberapa halaman akan berubah: home page, the recipes category archive page, the brownies tag archive page, halaman arsip penulis Anda, dan mungkin beberapa halaman lain, bergantung pada tema Anda.
Semua halaman yang terpengaruh harus dibersihkan untuk menghindari penyajian konten basi. Pengaturan ini memberi Anda kesempatan untuk menyesuaikan aturan agar sesuai dengan apa yang dibutuhkan oleh situs Anda.
Excludes
Anda mungkin memiliki halaman yang tidak ingin di-cache sama sekali. Opsi ini memungkinkan Anda mengecualikan bagian-bagian tertentu dari situs Anda agar tidak di-cache. Sekali lagi, untuk sebagian besar situs, tidak perlu mengubah pengaturan ini. Mereka disediakan untuk memungkinkan Anda membuat pengecualian khusus terhadap aturan cache.
ESI
ESI adalah singkatan dari “Edge Side Include” dan merupakan metode yang melaluinya Anda dapat “punch holes” dalam konten publik dan mengisinya dengan konten pribadi atau tidak di-cache. ESI berguna untuk hal-hal seperti widget shopping cart dan personalized greetings tetapi dinonaktifkan secara default.
Obejct
Pada fitur object berguna untuk me manage cache dari segi browser dan server hostig yang digunakan pada website.pada Fitur ini anda bisa memilih website ingin menggunakan memcahed atau Redis
Advanced
Seperti yang Anda tebak dari nama tab ini, tab ini ditujukan untuk pengguna yang lebih berpengalaman. Anda kemungkinan tidak membutuhkan tab ini, kecuali jika Anda memiliki semacam konflik dengan plugin cache lainnya.
TL; DR: Jika Anda ingin sedikit mengubah keadaan, tidak ada salahnya untuk memiliki pemahaman mendasar tentang pengaturan cache dasar. Namun, tidak perlu membaca semua ini sekarang! Gunakan pengaturan default.
Setting CDN LItespeed
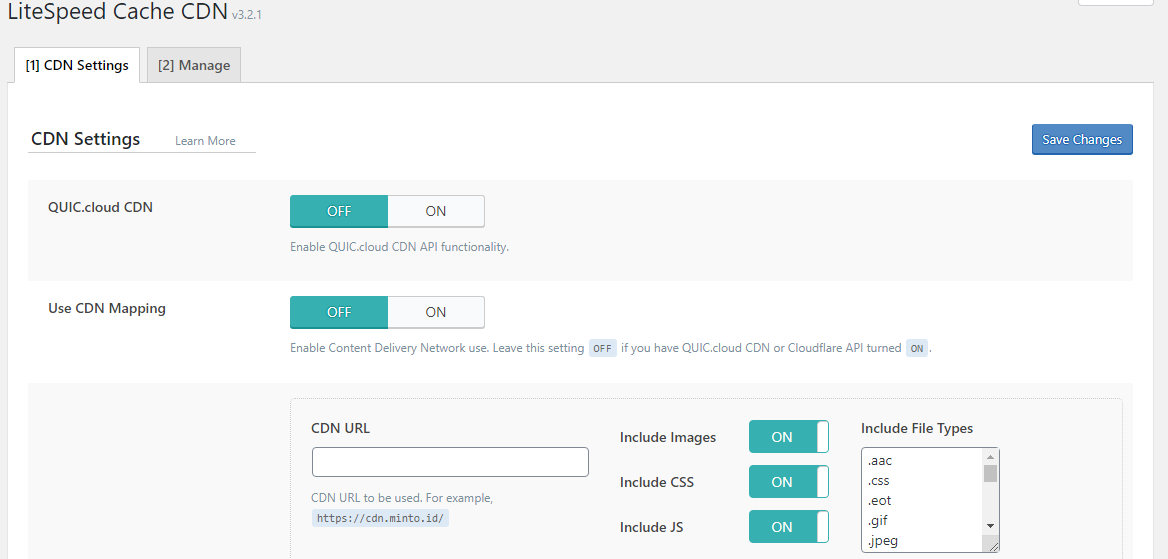
pada fitur terbaru litespeed cache plugin terdapat Fitur CDN yang bisa ada gunakan, Untuk menseting awal navigasikan ke LiteSpeed Cache > CDN

Pengaturan Optimasi Tambahan
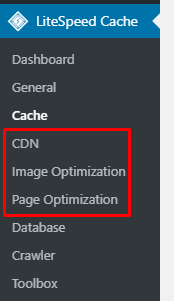
Di fitur terbaru litespeed cache plugin ini terdapat optimasi tambahan Yakni image,cdn dan Page optimize.

CDN
Tab ini memungkinkan Anda untuk mengonfigurasi Content Delivery Network Anda untuk digunakan dengan WordPress. Jika Anda tidak menggunakan CDN, jangan khawatir tentang hal itu. Dukungan CDN dinonaktifkan secara default.
Image
Cara lain untuk mengoptimalkan situs Anda adalah dengan membuat gambar lebih sedikit dari beban untuk ditransmisikan. LSCWP mendukung dua metode untuk mencapai ini: Lazy Load dan Image Optimization. Keduanya dinonaktifkan secara default dan dikonfigurasi pada halaman ini.
Page Optimize
Ada beberapa langkah lain yang dapat Anda ambil untuk mempercepat situs WordPress Anda dan banyak dari mereka yang didukung di tab ini. Kombinasi dan minifikasi CSS dan Javascript, HTTP/2 push, asynchronous dan deferred load… jika Anda tidak tahu apa arti semua hal ini, jangan khawatir. Mereka dinonaktifkan secara default.
Database
Pada fitur ini berguna untuk mengoptimasi Database dan dapat berguna untuk membersihkan database-database yang usang dan bisa membersihkan sampah pada database website. pada fitur ini Juga terdapat DB converter
>> Selanjutnya Panduan Optimize Pada Litespeed Cache
Bermanfaatkah Artikel Ini?
Klik bintang 5 untuk rating!
Rata rata rating 3.3 / 5. Jumlah rate 20
No votes so far! Be the first to rate this post.
We are sorry that this post was not useful for you!
Let us improve this post!
Tell us how we can improve this post?













6 Responses
Ini cuma jelasin fungsinya saja.
Judul dan isi gak sama.
Untun panduan ini ada beberapa artikel lain nya lagi pak, silahkan bisa di teruskan di part optimasi
Thanks infonya.
Ini satu dari 3 plugin yang saya gunakan di WordPress.
siap pak
Min, kalau untuk setting CDM di Litespeed Cache gmana ya, ada tutorialnya gak di blog jetorbit?
Halo
memcached maksudnya?