Optimasi dan Tuning adalah dua tab yang terkait erat. Secara umum, Anda akan menemukan sakelar ON / OFF di Optimize dan penyesuaian yang sejalan dengan sakelar ini di Tuning.
Untuk Menuju ke menu Optimasi Page Silahkan Bisa menuju Ke plugin Litespeed Cache >> Page Optimation

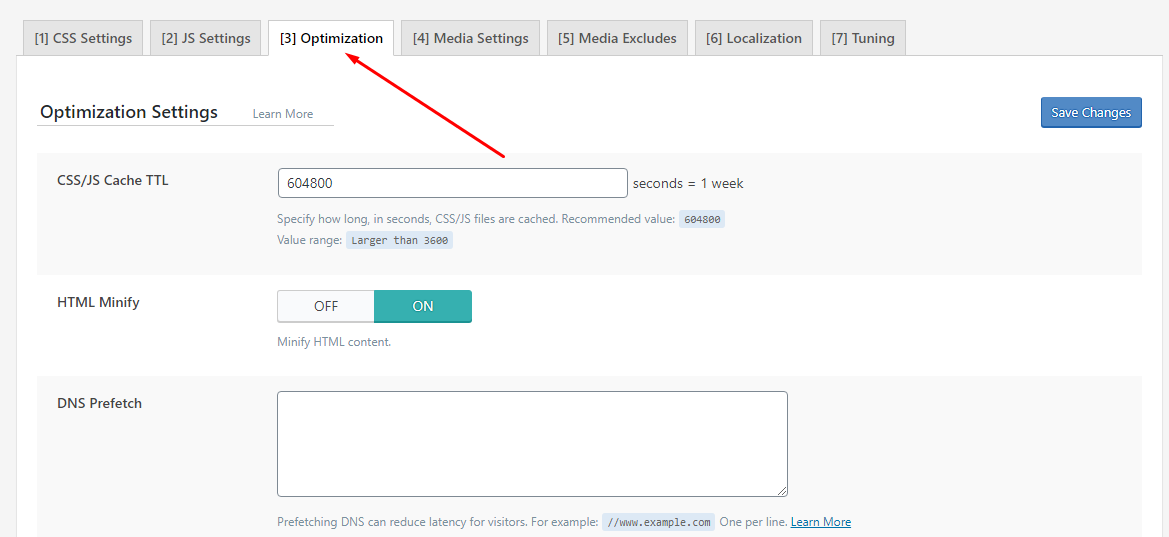
Kemudian Menuju Ke menu “Optimization Setting” Silakan uji opsi ini secara menyeluruh sebelum mengaktifkannya di situs produksi Anda!

CSS/JS Cache TTL
604800
File yang diperkecil dan dikombinasikan di-cache. Pengaturan ini menentukan berapa lama. Minimumnya adalah 3600 detik tetapi kami merekomendasikan 604800. Ketika perintah Purge All dikeluarkan, CSS/JS yang diperkecil dan gabungan disertakan dalam pembersihan itu.
HTML Minify
OFF
Extra white space characters, new line characters, dan komentar akan dihapus dari semua HTML, jika opsi ini diaktifkan.

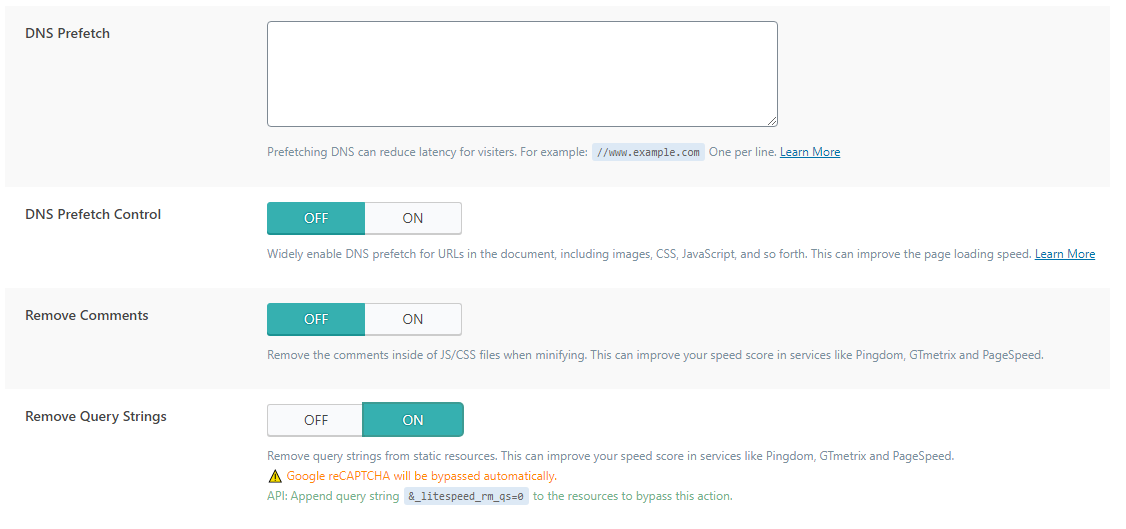
DNS Prefetch Control
Empty List
Dengan pengaturan ini, Anda dapat melakukan resolusi DNS untuk domain yang terdaftar sebelum diminta. Dengan mengambil lebih awal hasil DNS, latensi dapat dikurangi secara signifikan bagi pengunjung Anda saat mereka mengklik tautan eksternal, terutama pada jaringan seluler. Domain harus dimasukkan satu per baris dalam format //www.example.com.
Remove Comments
OFF
Secara default, komentar dipertahankan ketika JS dan CSS diperkecil tetapi komentar ini dapat mengambil ruang yang berharga. Aktifkan opsi ini untuk menghapus komentar dari file yang diperkecil dan membuatnya lebih efisien untuk dikirim.
Remove Query Strings
ON
Hapus string Queri dari source statis. Ini dapat meningkatkan skor kecepatan Anda di layanan seperti Pingdom, GTmetrix dan PageSpeed.
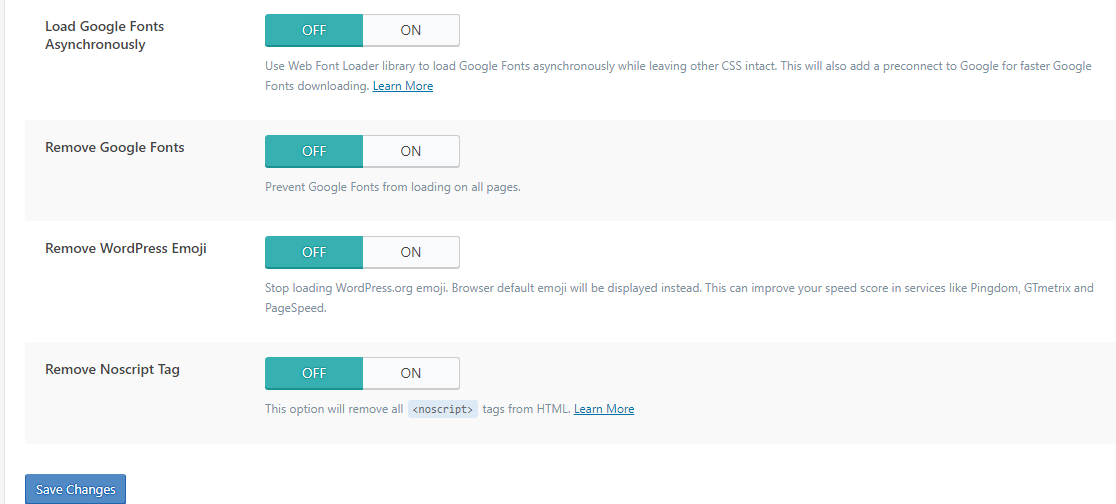
Load Google Fonts Asynchronously
OFF

Fitur ini akan menggunakan Web Font Loader untuk memuat Google Fonts secara tidak sinkron sambil membiarkan CSS lain tetap Berjalan. Ini juga akan menambahkan koneksi lain ke Google untuk mengunduh Google Font yang lebih cepat.
Remove Google Fonts
OFF
Jika fitur ini Diaktifkan Fitur Ini akan Menghapus Semua Font yang berasal dari google.
Remove WordPress Emoji
OFF
Menghentikan memuat emoji wordpress.org. Emoji default Browser akan ditampilkan sebagai gantinya. Ini dapat meningkatkan skor kecepatan Anda di layanan seperti Pingdom, GTmetrix dan PageSpeed.
Remove no Script Tag
Opsi ini akan menghapus semua tag <noscript> dari HTML
Bermanfaatkah Artikel Ini?
Klik bintang 5 untuk rating!
Rata rata rating 5 / 5. Jumlah rate 1
No votes so far! Be the first to rate this post.
We are sorry that this post was not useful for you!
Let us improve this post!
Tell us how we can improve this post?











2 Responses