Daftar Isi Artikel
ToggleSemenjak adanya WordPress dan page builder seperti Elementor, cara membuat website menjadi lebih mudah, termasuk membuat website company profile. Kalian tidak perlu mempelajari bahasa pemrograman untuk membuat website kalian sendiri. Elementor memberi kalian keleluasaan dalam merancang tampilan website kalian menjadi lebih oke. Pertanyaannya, apakah kalian sudah tahu bagaimana cara menggunakan Elementor di WordPress? Jika belum, tenang saja karena dalam artikel ini akan membahas tentang elementor secara lengkap, khususnya Membuat Website Company Profile dengan CMS WordPress dan Plugin Elementor
Apa Itu CMS WordPress?
“WordPress adalah sebuah CMS yang bersifat open source. Mudahnya, WordPress merupakan software yang akan memudahkan kalian untuk membuat website dan mengelola konten secara online.”
Saat ini, WordPress merupakan CMS paling populer di dunia. Bagi orang-orang yang ingin belajar membuat website, WordPress merupakan pilihan terbaik. Alasannya karena mudah diinstal, gratis, fiturnya tidak terbatas, ideal untuk individu yang tidak jago IT, dan proses belajarnya sangat mudah.
Inilah alasan utama kenapa website-website besar seperti Forbes, The New York Times, CNN, menggunakan WordPress:
- Dengan WordPress, kita tidak perlu membangun website dari nol sehingga hemat waktu dan tenaga.
- WordPress bisa dimodifikasi secara bebas dan tanpa batas sesuai kebutuhan si pemilik website.
- Proses belajar sangat mudah.
- WordPress mempunyai komunitas pengguna terbesar.
- WordPress terus dikembangkan dan diperbaharui oleh jutaan programmer di dunia
Apa Itu Elementor?
Elementor adalah page builder yang khusus diciptakan untuk website berbasis WordPress. Dengan menambahkan plugin ini ke web, kalian bisa bebas mengubah dan mendesain ulang tampilan website. Keren, kan.
Singkatnya, beginilah kira-kira cara Elementor bekerja:
- Elementor membantu kalian mengubah tampilan dengan sistem bernama drag and drop. Terdapat sejumlah tombol elemen web ─ semacam teks, video, galeri, spacer, dan lain-lain yang mana bisa diklik serta ditaruh, dan disusun sesuai keinginan.
- Elementor memberi opsi bagi kalian untuk mengubah setiap halaman di website. Mulai dari post, custom post types, sampai dengan pages bisa didesain ulang. Opsi ini membuat kalian leluasa lho untuk menyesuaikan nuansa tampilan dengan konten tertentu.
- Plugin ini bekerja di front-end website. Artinya, apa yang kalian lihat ketika mengkustomisasi website akan jadi tampilan yang dilihat oleh pengunjung. Cara ini membuat kalian lebih efektif dalam mendesain.
- Kalian tak perlu kemampuan HTML atau PHP untuk desain website. Satu-satunya yang kalian butuhkan hanyalah kreativitas.
Perbedaan Elementor Free dan Elementor Pro
Sebenarnya plugin Elementor tersedia secara gratis serta bisa ditemukan di WordPress.org. Akan tetapi, Elementor WordPress juga tersedia dalm versi pro dengan fitur dan kemampuan yang lebih canggih dibandingkan versi gratis. Dana yang harus kalian persiapkan untuk membeli Elementor pro adalah sekitar Rp686.000,- dan hanya bisa digunakan di satu website saja.
Perbedaan lebih lengkap antara Elementor versi gratis dengan versi berbayar adalah sebagai berikut:
Elementor Free Version
Sebenarnya hanya dengan menggunakan versi gratis, kalian sudah bisa merancang desain website yang keren dan user-friendly karena sudah mendapatkan akses ke editor visual drag-and-drop dengan beragam pilihan widget yang bisa digunakan sesuai dengan kebutuhan.
Namun, jika kalian menggunakan yang versi gratis, kalian hanya bisa melakukan desain dasar saja. Fitur lanjutan, seperti slider, post, portfolio, form, login, price list, price table dan masih banyak lagi tidak bisa kalian tambahkan ke desain jika menggunakan versi gratisan.
Pilihan widget dan template pradesain juga terbatas. Oleh karena itu, untuk bisa mendapatkan pilihan template dan widget yang lebih beragam Elementor Pro adalah solusinya!
Elementor Pro Version
Elementor Pro memiliki fitur yang lebih lengkap dibandingkan versi yang gratisnya. Akses ke fitur-fitur baru yang ada di Elementor bisa kalian dapatkan jika menggunakan Elementor Pro.
Berikut adalah fitur yang ada di Elementor Pro yang tidak bisa kalian nikmati dari Elementor versi gratis:
- 50+ Widget Pro: memiliki 50 elemen Pro dengan fungsi premium yang akan menawarkan lebih banyak pilihan penyesuaian dan desain.
- Popup Builder: membantu kalian membuat pop-up dari semua jenis pop-up, bentuk, dan gaya yang bisa kalian sesuaikan.
- Motion Effects, Including Parallax & Mouse Effects: menambah keindahan website dan bisa membuat pengunjung website betah berlama-lama berada di website kalian.
- VIP Support: menjadikan kalian sebagai prioritas utama ketika membutuhkan bantuan tim technical support Elementor.
- Popular Marketing Integrations: kalian bisa dengan mudah mengintegrasikan berbagai tools favorit kalian seperti media sosial hingga email marketing.
- WooCommerce Builder + Over 15 Shop Widgets: untuk membuat website WooCommerce terbaik dan kalian bisa menyesuaikan sendiri setiap halaman toko untuk mendorong penjualan.
Jika masih pemula, kalian bisa menggunakan Elementor versi yang gratis terlebih dahulu dan jika memang perlu fitur tambahan maka kalian bisa menggunakan Elementor versi Pro.
Fitur Elementor
Pada dasarnya Elementor digunakan untuk membantu mendesain tiap halaman pada website. Selain itu, Elementor juga menawarkan banyak kelebihan dan fitur- fitur yang fungsional yang bisa dicoba seperti di bawah ini :
- Landing page
Ini adalah fitur khusus untuk dapat mengajak dan mengundang pengunjung website untuk melakukan feedback atau aksi tertentu. Aksi tersebut bisa berupa mengisi formulir, melakukan transaksi pembelian produk, melakukan subscribe pada website serta tautan, dan lain- lain.
- Op-in forms
Fitur ini adalah sebuah formulir yang disediakan dan dirancang untuk meminta data dan informasi pengunjung website. Nah, di sini kalian dapat memasukkan apa saja informasi yang ingin kalian minta dari pengunjung situs kalian mulai dari nama, alamat email, dan sebagainya. Formulir op-in ini juga bisa kalian tata di tempat yang menurut kalian sesuai, seperti pada header, footer, sidebar maupun di dalam konten.
- Widget
Sebagai elemen penambah yang turut melengkapi fungsi halaman keseluruhannya, widget adalah pilihan tempat yang lengkap bagi pengguna WordPress. Kalian bisa menambahkan dan memasukkan fitur login form, rekomendasi konten dan saran, peta dan alamat, serta banyak lagi.
- Pop-up
Kalian ingin menonjolkan iklan, pesan atau promosi yang menarik dan berbeda, kah? Wah, kalian patut mencoba fitur pop-up yang satu ini. Fitur pop-up akan muncul setiap kali pengunjung mengklik atau mengakses halaman website tertentu yang ingin kalian tonjolkan.
- Global Widget
Dengan tujuan pembuatan yang dirancang untuk desain dan dapat diterapkan pada bagian web dalam satu waktu sekaligus, Global Widget akan memberikan kalian kendali penuh atas widget yang ingin kalian tampilkan di banyak tempat pada situs web kalian.
- Custom post types
Ini adalah halaman konten biasa yang bisa kalian temukan pada WordPress. Namun karena WordPress berevolusi dari platform tipe sederhana menjadi CMS yang kuat, istilah ini kemudian melekat. Elementor akan membantu tampilan postingan ini menyesuaikan keinginan si pengguna.
- Custom header and footer
Header dan footer adalah merupakan elemen yang berisi identitas dan juga informasi rinci mengenai sebuah situs web. Kalian dapat mengisinya dengan penjelasan tentang apa situs web kalian dibuat dan ditujukan. Header terletak pada bagian atas web dan footer berada pada bagian bawah.
Mengenal Bagian-Bagian di Elementor Page Builder
Supaya memudahkan kalian, di bagian ini akan diperkenalkan elemen-elemen di Elementor. Dengan begitu, kalian bisa merasa lebih familiar dalam menggunakan plugin satu ini.
Untuk mempermudah penjelasan, kami akan membagi bagian ini ke dalam tiga poin, yaitu:
- Tab options
- Page settings
- Elements library
Okay, mari mulai menjabarkan satu persatu bagian-bagian dari Elementor.
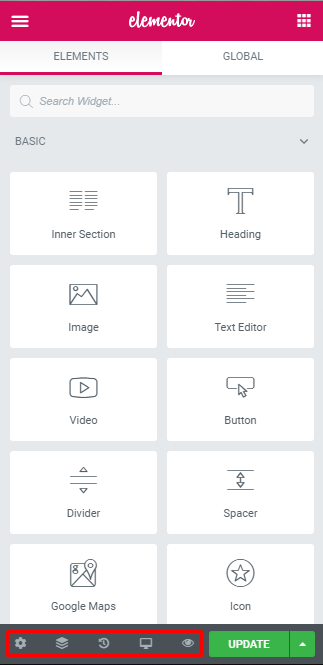
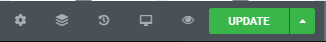
- Tab options

Tab options terletak di bagian bawah Elementor side panel. Dilihat dari browser, panel ini terletak di sebelah kiri halaman.

Sejujurnya, Elementor tak mengeluarkan nama resmi untuk bagian ini. Akan tetapi, supaya mudah maka sebut saja sebagai tab options karena di bagian ini memang terdiri atas opsi-opsi berbentuk tab.
Nama tab dari kiri ke kanan: settings, navigator, history, responsive mode, dan preview changes. Deskripsi singkat seperti berikut:
- Settings: memuat pengaturan umum terkait halaman (judul, status publikasi, featured image, opsi sembunyikan judul, dan page layout), pengaturan style halaman (opsi gaya latar belakang, warna latar, gambar, dan padding), dan custom CSS.
- Navigator: semacam daftar isi yang memuat komponen Elementor apa saja yang digunakan di sebuah halaman. Tab ini memudahkan kalian untuk merunut dan mengatur tampilan halaman.
- History: mendaftar perubahan apa saja yang dilakukan pada halaman. Kalian bisa dengan mudah undo atau redo sebuah aksi.
- Responsive mode: preview tampilan web di tiga layar berbeda, yaitu desktop, tablet, dan mobile. Ubah langsung untuk sesuaikan tampilan di resolusi layar yang diinginkan.
- Preview changes: lihat hasil desain web sebelum disimpan dan dipublikasi ke khalayak.
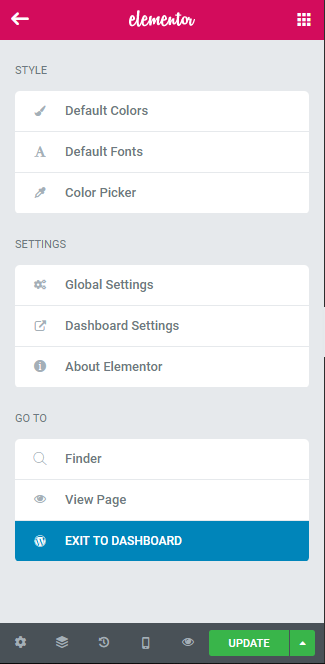
- Page settings

Bagian ini memuat pengaturan basic Elementor. Terdiri dari tiga opsi yang berbeda, yaitu Style, Settings, dan Go To.
Di opsi style, kalian bisa menyesuaikan tampilan warna dan font dari website. Terdapat default color dan default font yang bisa diubah dengan bebas. Untuk mendapatkan warna yang pas, ada juga fitur color picker.
Opsi settings memuat pengaturan di WordPress dan pengaturan Elementor. Pengaturan di WordPress lebih banyak soal aktivasi fitur di Elementor. Sedangkan untuk pengaturan Elementor, kalian bisa menyesuaikan jarak antara konten, lebar konten, serta tampilan foto serta galeri.
Di bagian Go To, ada tiga hal yang bisa dilakukan. Finder dipakai untuk mencari elemen konten di Elementor dengan cepat dan mudah. Kalian tak perlu mencari manual dengan scrolling di element library.
Selanjutnya, opsi View Page sama dengan Preview changes. Opsi yan membolehkan kalian mengintip halaman sebelum menyimpan atau mempublikasikannya.
Terakhir, Exit Dashboard adalah tombol yang bisa diklik ketika kalian memutuskan kembali ke halaman Dashboard.
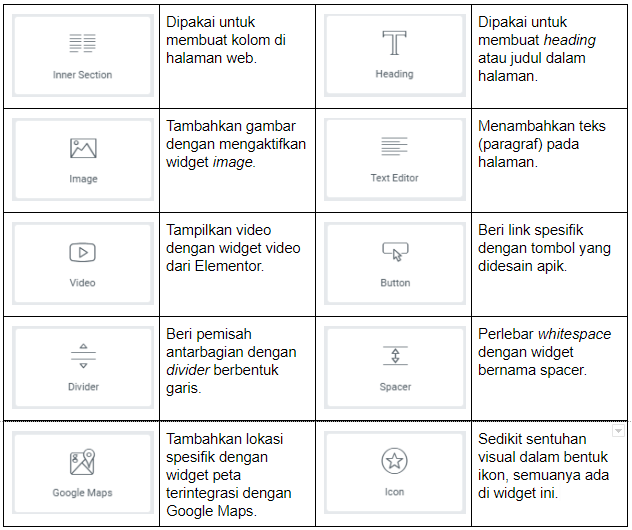
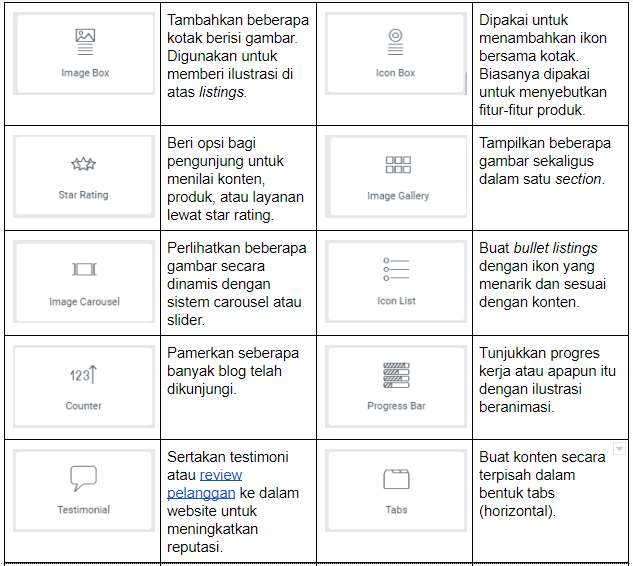
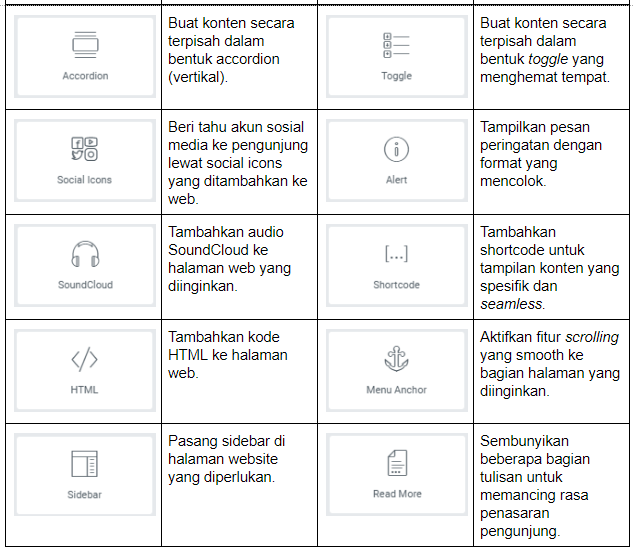
- Element library
Element library berisi semua elemen yang bisa kalian tambahkan ke halaman website. Ada tiga jenis elemen yang bisa kalian pilih, yaitu basic, general, dan WordPress. Berikut ini penjabaran deskripsi setiap elemen di bawah ini:
Basic memuat elemen-elemen sederhana yang terdapat di setiap konten.

General berisi widgets yang lebih advance dibandingkan widget basic. Terdapat lebih banyak elemen yang bisa ditambahkan.


WordPress merupakan pilihan widget bawaan dari WordPress. Kurang lebih isinya sama dengan yang ada di Elementor. Jika kalian menambahkan plugin seperti Jetpack, widgets dari plugin tersebut juga akan muncul.
Kelebihan dan Kekurangan Elementor
Okay, sampai sini, apakah kalian sudah tertarik untuk memakai Elementor? Jika belum, coba kalian lihat dulu daftar kelebihan dan kekurangan dari Elementor.
Kelebihan Elementor Page Builder
Sebagai plugin tambahan WordPress, Elementor menawarkan banyak sekali kelebihan. Setidaknya inilah yang Anda rasakan ketika menggunakan Elementor untuk mendesain website:
- Fitur lengkap dan sangat mudah digunakan.
- Terdapat banyak sekali elemen untuk ditambahkan di halaman web, mulai dari fitur-fitur sederhana seperti teks, heading, gambar, spacer, dan sebagainya. Namun, ada juga elemen yang lebih advance, seperti tabs, menu anchor, accordion, toggle, dan sebagainya.
- Kalian bisa mengubah tampilan dengan bebas bahkan kalian bisa menambahkan detail yang tidak tersedia di tema WordPress.
- Lihat perubahan tampilan secara real-time.
- Terdapat opsi untuk kustomisasi tampilan di tiga jenis layar berbeda: dekstop, tablet, dan mobile.
- Setiap perubahan yang dilakukan di halaman terekam dengan baik. Kalian bisa mengembalikan tampilan ke versi sebelum dengan sekali klik.
- Fitur yang ditawarkan untuk versi gratis sudah sangat lengkap. Apalagi dibandingkan dengan plugin page builder lainnya.
Kekurangan Elementor Page Builder
Tentu saja Elementor tak lepas kekurangan. Jika kalian punya concern soal ini,berikut ini gambaran hal-hal yang mungkin membuat kalian kurang puas.
- Elementor tak membolehkan kalian melakukan kustomisasi tampilan URL.
- Terkadang tampilan font dan teks tidak sinkron.
- Kecepatan website menurun jika memuat terlalu banyak gambar.
- Fitur-fitur penting sekelas Mailchimp, Confirmation Email, Hubspot dan sebagainya hanya tersedia dalam versi Pro.
Cara Menggunakan Elementor
Apakah sulit menggunakan Elementor? Eitss, siapa bilang sulit. Kalian cukup mengikuti beberapa langkah penting berikut ini agar bisa menggunakan Elementor:
- Menyiapkan Hosting dan Domain
Jika serius dengan bisnis kalian, silakan gunakan Hosting dan Domain berbayar. Jangan gunakan platform gratisan seperti blogspot.
Sederhananya, hosting adalah ruang di internet yang akan menampung setiap data yang kalian upload nantinya. Sedangkan domain adalah nama dari situs Company Profile kalian nantinya, misalnya detik.com, kompas.com atau bisnisku.com.
Di Jetorbit, kalian bisa memilih paket hosting sesuai dengan kebutuhan kalian dengan harga terjangkau. Kalian tak usah khawatir tentang pelayanan dan kualitas karena kalian bisa bertanya kepada pihak Jetorbit jika kalian masih bingung atau kalian masih benar-benar awam tentang teknis hosting. Pihak Jetorbit dengan ramah akan membalas pertanyaan kalian terkait teknis.
- Install CMS WordPress
Setelah kalian memiliki hosting dan domain, kini saatnya kalian menginstall CMS. Apa itu CMS? CMS (Content Managemen System) adalah sebuah platform atau sebuah mekanis yang membolehkan kalian membuat konten dan mempublikasikannya ke website. CMS bisa dibilang sebagai suatu software yang diinstall di server hosting kalian. Di sinilah nantinya kalian akan mengatur segala hal terkait isi website, seperti gambar, artikel, tampilan website.
Bagaimana cara install WordPress?
Setiap pembelian paket hosting di Jetorbut, sudah ada bawaan Softaculous. Nah, di dalam Softaculous inilah kalian bisa install WordPress sendiri. Okay, silakan kalian bisa baca terkait cara install WordPress di Softaculous di sini.
- Setting Tampilan dengan Elementor Free
Okay, kami akan banyak mengulas tutorial cara membuat website company profile menggunakan Elementor. Setelah kalian sukses melakukan Instal CMS WordPress dan website kalian sekarang sudah bisa di akses, kini kita akan lakukan edit tampilan.
Kita akan menggunakan elementor free dalam membuat tampilan company profile yang sesuai dengan keinginan kalian. Kalian tidak membutuhkan keahlian khusus, siapa saja bisa melakukan ini, termasuk bagi pemula.
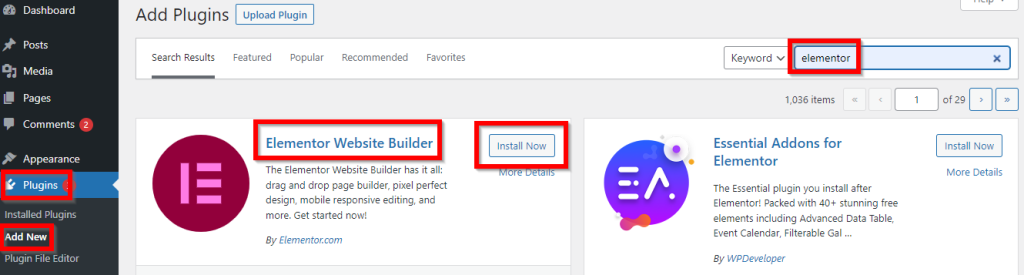
Install plugin Elementor Free di Dashboard WordPress
Menambahkan Elementor ke website caranya cukup mudah. Cukup klik menu Plugins => Add New. Lalu masukkan kata kunci Elementor di kolom pencarian sebelah kanan.

Ketika sudah menemukan plugin yang dicari, klik tombol Install Now. Tunggu beberapa saat hingga tombol berubah menjadi Activate. Lalu klik tombol tersebut dan plugin sudah siap digunakan.
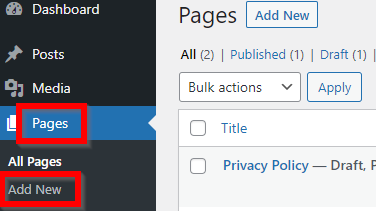
Buat Halaman Company Profile dengan Elementor Free
Cara #1
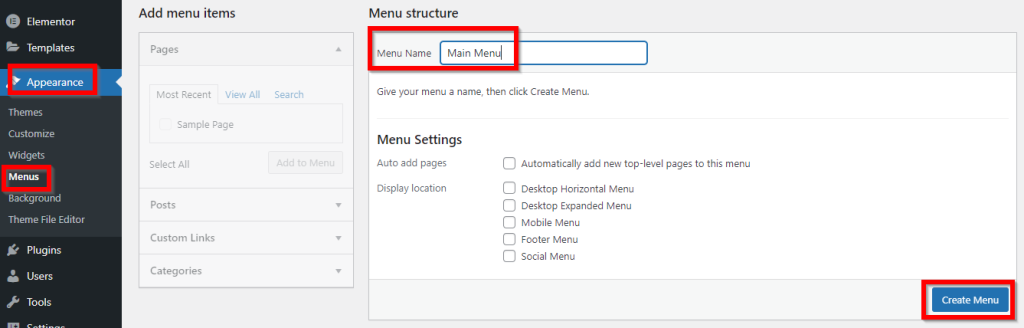
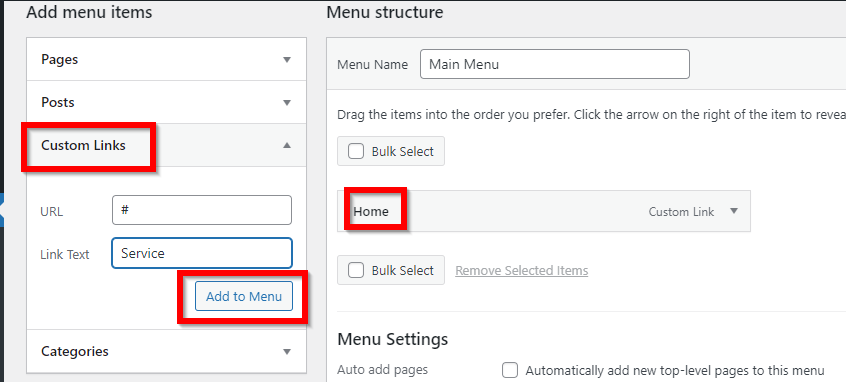
- Cara membuat main menu. Langkah pertama membuat menu terlebih dahulu. Caranya klik Appearance => Menus. Setelah itu pada Menu structure, silakan isi sembarang pada Menu Name. Di sini kami tulis “Main Menu.” Lalu klik Create Menu.

Langkah selanjutnya adalah mengisikan pada kolom Custom Links terkait menu-menu yang akan tampil di wewbsite company profile. Di contoh ini kami membuat menu Home, Service, Blog, Contact Us. Silakan isikan tanda pagar (#) saja, yang artinya menu nanti tidak akan mengarahkan ke mana-mana. Jangan lupa untuk klik Save Menu.

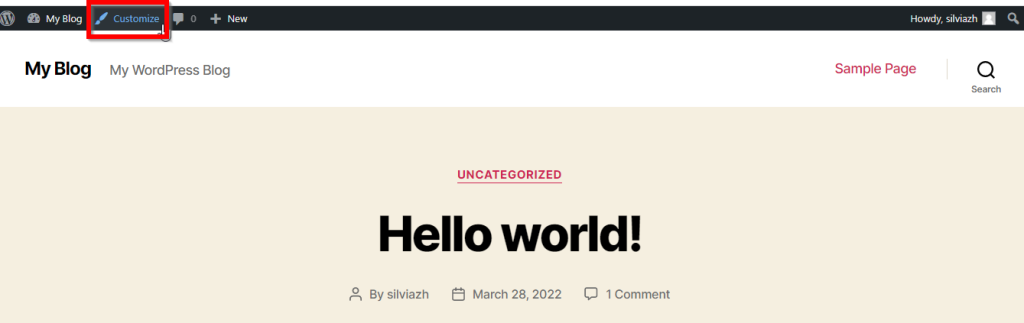
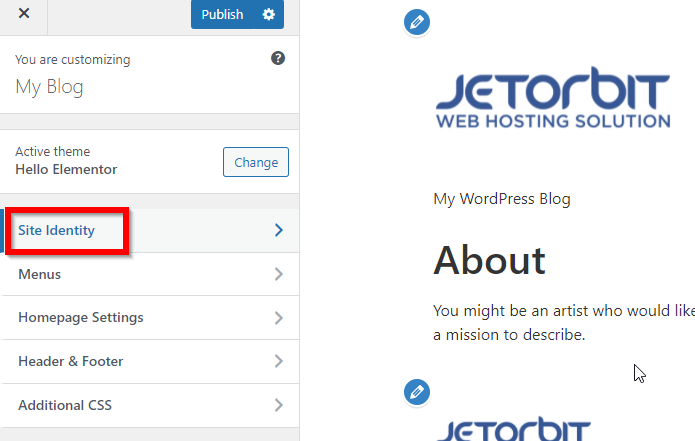
- Berikutnya adalah memasukkan logo website. Caranya adalah kembali ke menu WordPress dan klik Customize, seperti gambar di bawah ini.

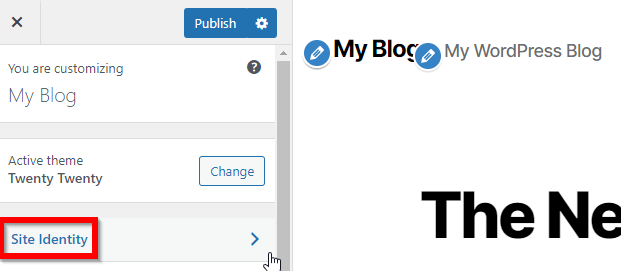
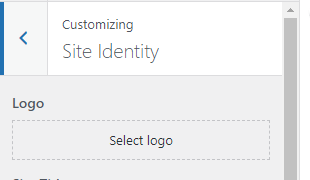
Setelah klik Site Identity => Select logo. Jika ingin dicrop, silakan dicrop. Namun jika tidak maka skip saja. Setelah itu jangan lupa klik Publish.


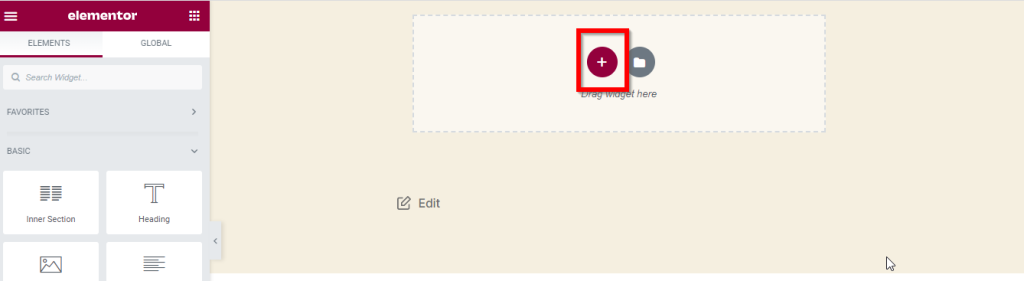
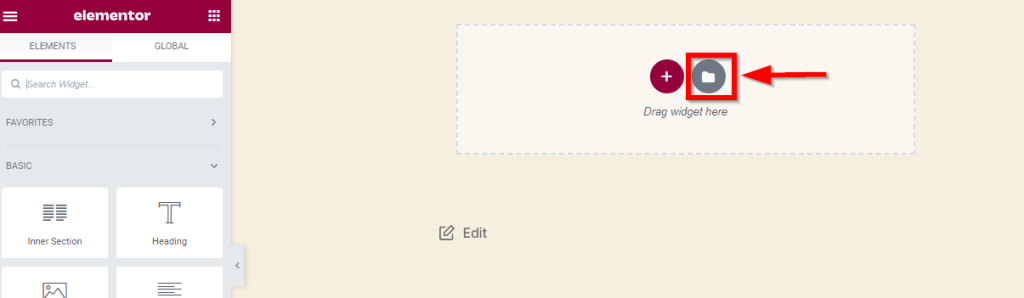
Kemudian kembali ke halaman Elementornya. Nah, silakan klik tanda plus (+) untuk pengaturan section di halaman bagian atas.

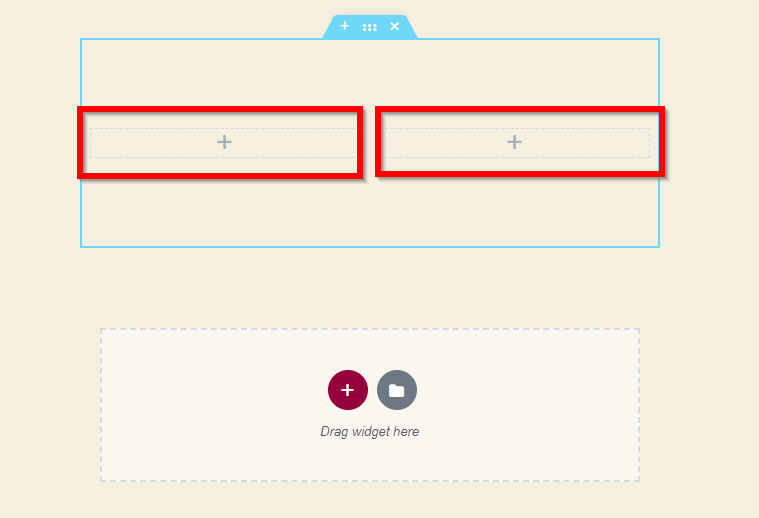
Di sini kami memilih untuk 2 section, seperti tampak pada gambar di bawah ini.

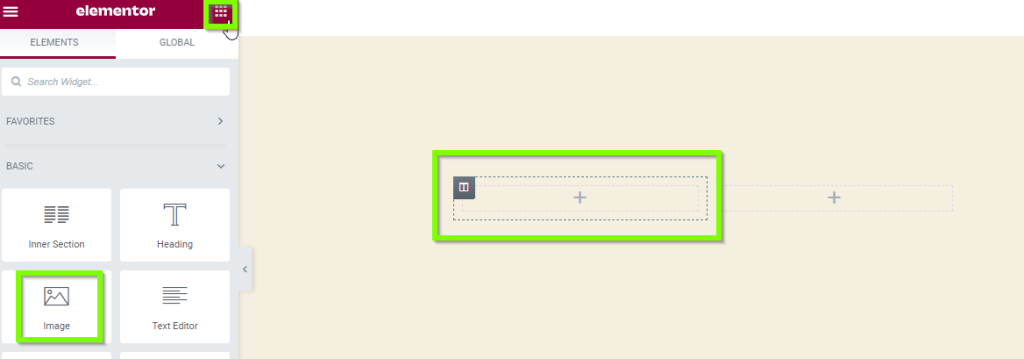
Langkah selanjutnya adalah memasukkan logo ke section sebelah kiri. Caranya adalah silakan klik tanda titik-titik seperti tampak seperti gambar di bawah ini. Lalu drag image ke kotak section.

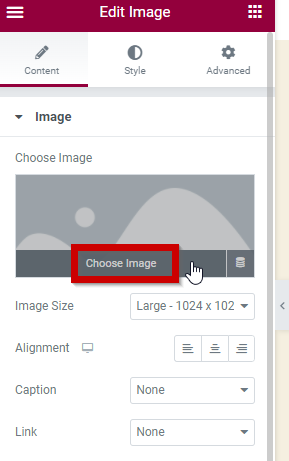
Arahkan cursor ke kotak image sehingga muncul tulisan Choose Image. Nah, kalian akan diarahkan ke image logo website yang tadi sudah kalian pilih (cek langkah b).

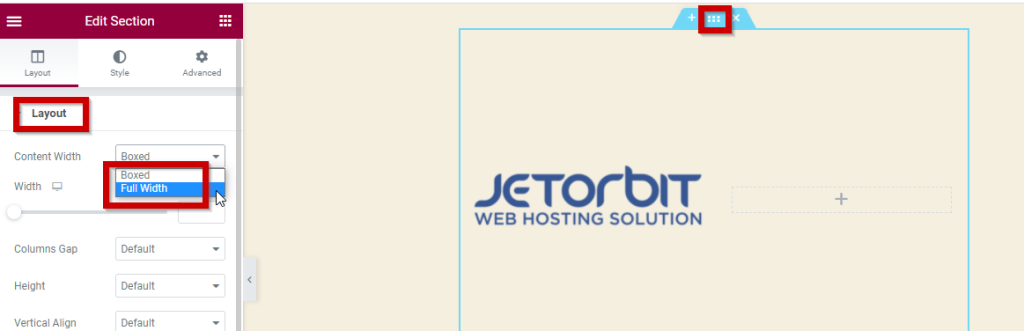
Oia, jika diperhatikan, section atas yang ada logo website, itu kan belum memenuhi halaman. Nah, cara agar bisa memenuhi halaman adalah klik tanda titik-titik lalu di menu Layout silakan pilih Full Width.

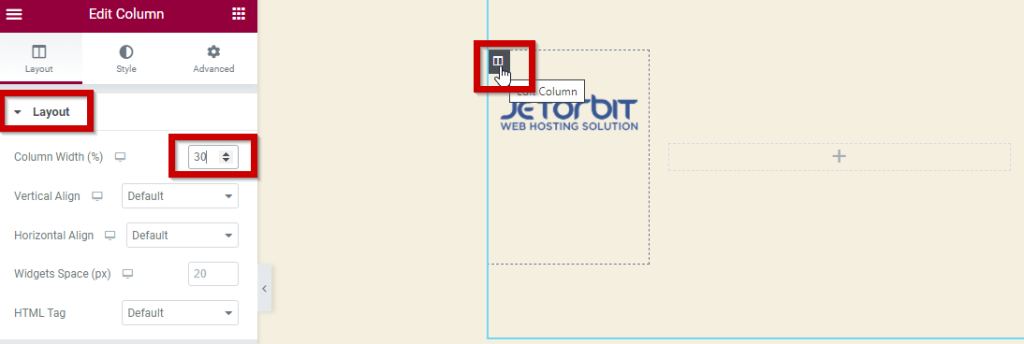
Jika kalian ingin mengatur besaran masing-masing section, misal kalian ingin mengatur logo websitenya lebih kecil persentasenya maka kalian klik logonya lalu klik tombol hitam kecil di pojok kiri atas. Nah, di bagian Columns width, kalian bisa atur angkanya, misal kami memakai persentase 30%. Maka logo nampak lebih kecil dari sebelumnya.

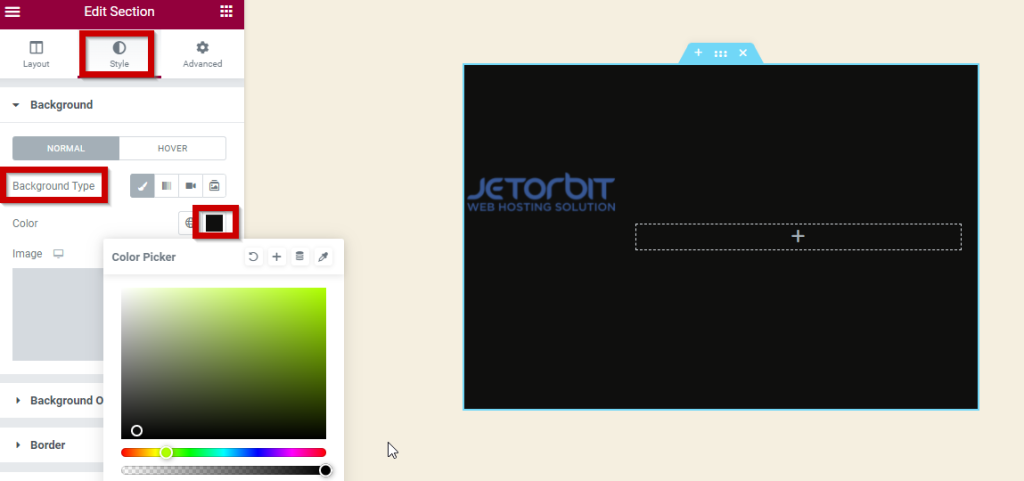
Jika kalian ingin mengubah background, silakan kalian klik menu Style => Background Type lalu klik kotak sebelah kanan Color. Silakan kalian pilih warna sesuai kebutuhan kalian. Di sini kami memilih warna hitam.

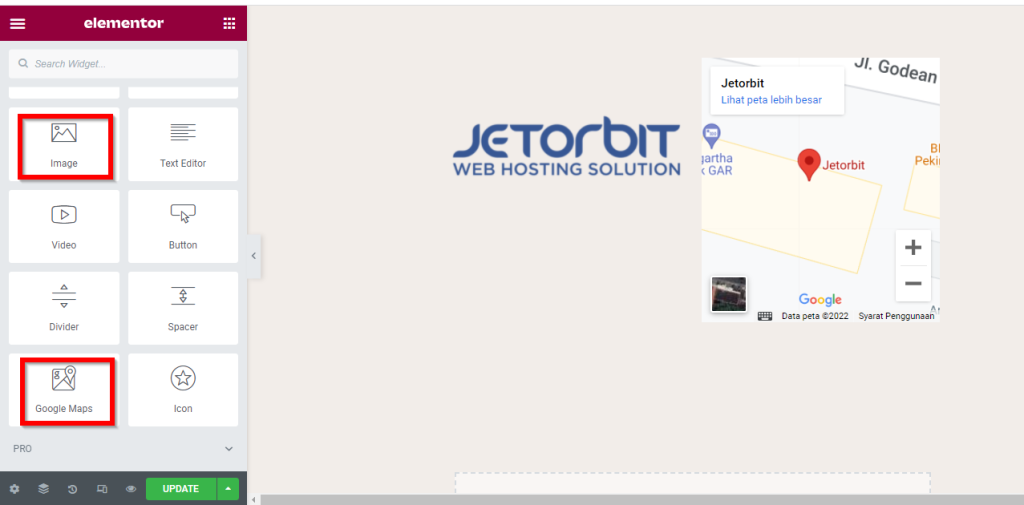
Oia, jika kalian ingin mengedit bagian footer nih, silakan klik tanda plus (+) lalu silakan pilih mau berapa section. Di sini kami memilih 2 section. Nah, setelah itu, silakan kalian mau memasukkan poin apa saja. Kali ini kami memasukkan logo website dan peta perusahaan.

Cara #2
Membuat halaman Company Profile dengan Elementor Free juga bisa dengan cara yang lebih sederhana. Berikut ada cara yang membutuhkan waktu lebih singkat. Okay, silakan simak juga ya sampai selesai.


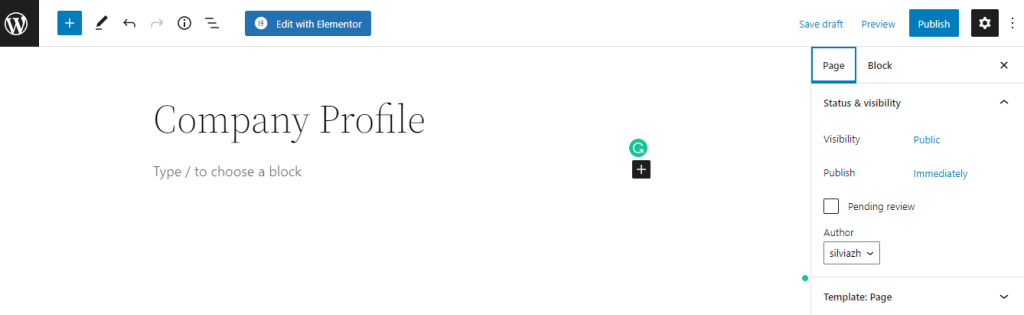
Edit halaman dengan Elementor free
Setelah itu, silakan klik tombol biru Edit with Elementor yang berada di atas.

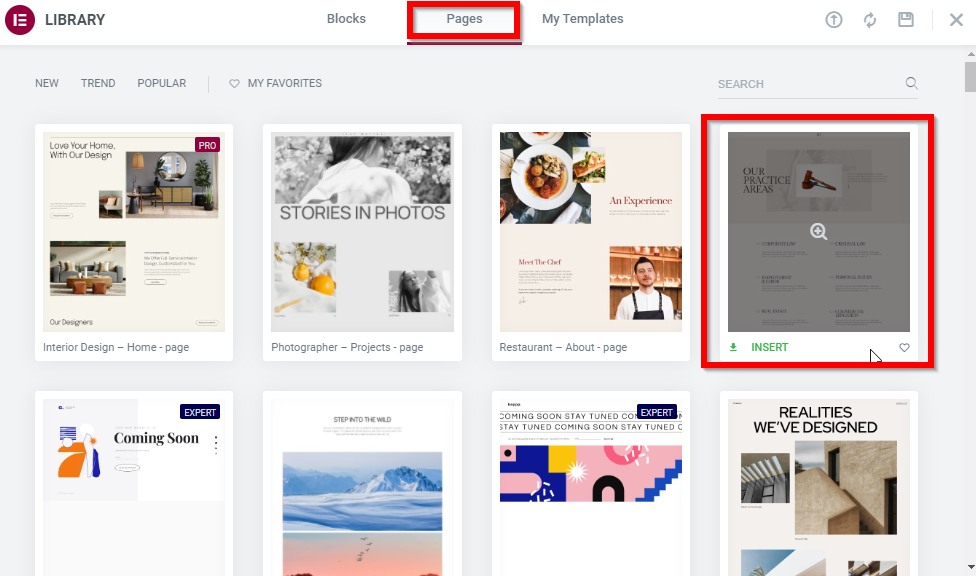
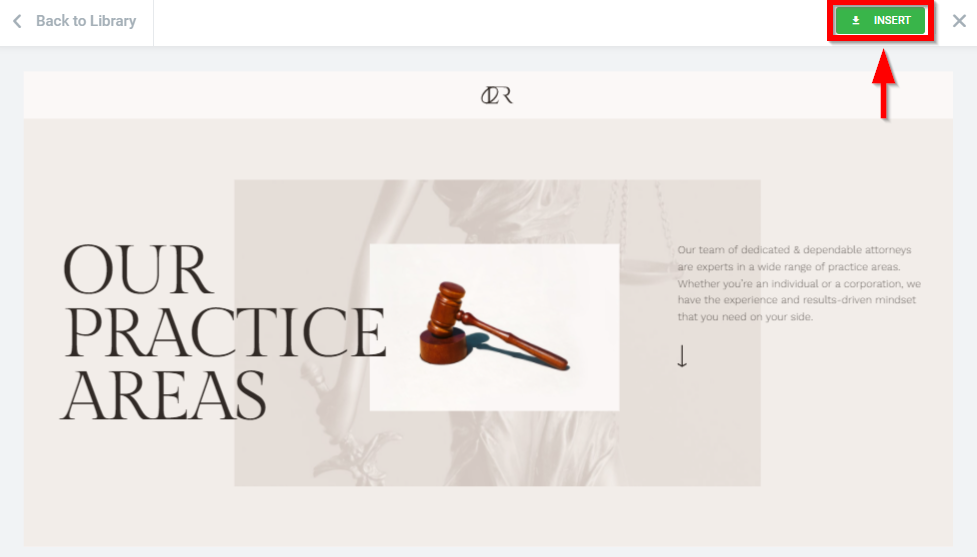
Kalian dapat menggunakan theme yang sudah tersedia

Silahkan kalian pilih theme dari elementor free

Lalu pilih INSERT jika sudah menentukan theme yang akan digunakan

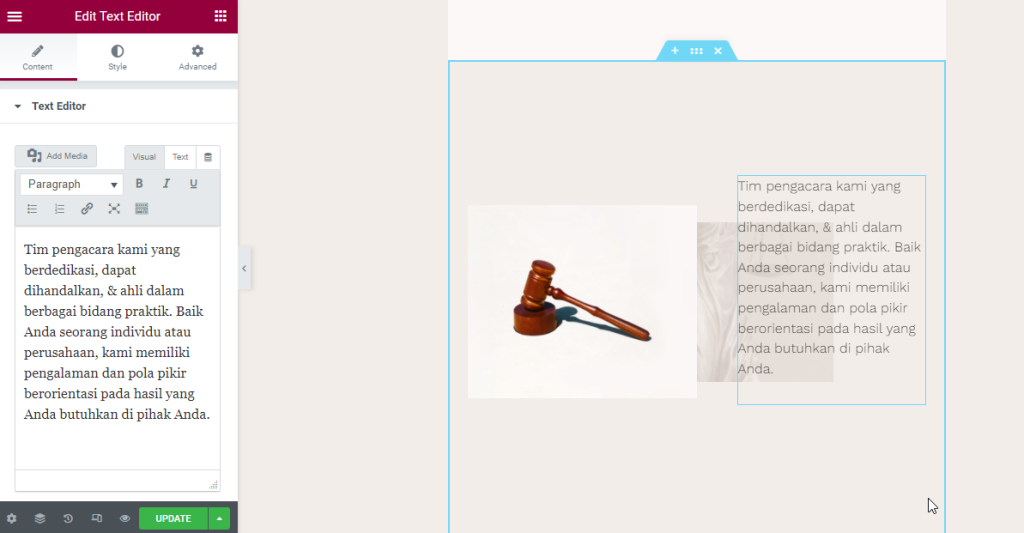
Silakan edit tampilan company sesuai kebutahn serta selera kalian
Silakan kalian edit setiap bagian dari halaman. Kalian tentunya bisa menyesuaikan konten dengan perusahaan kalian. Cara Membuat Website Company Profile dengan Elementor Free di atas hanya membutuhkan waktu kurang dari 30 menit.
Cara #3
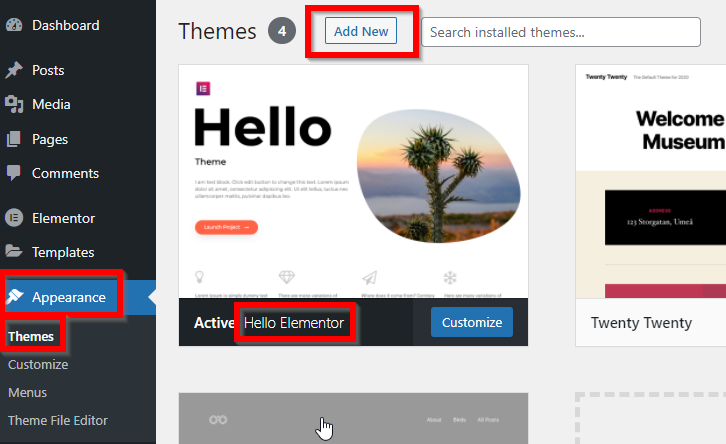
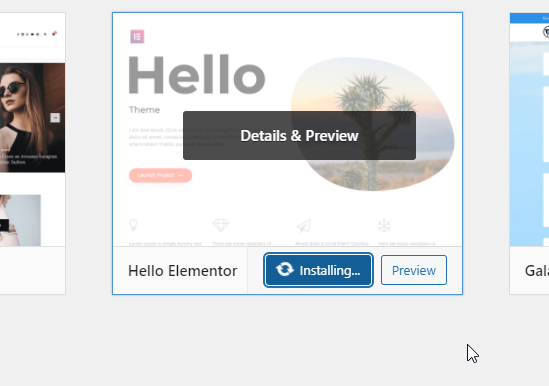
Atau, ada cara lain juga yang bisa kalian tempuh. Langkah pertama adalah install temanya, caranya klik pada menu Appearances => Themes => Add New => ketik Hello Elementor.


Setelah itu, silakan klik Customize pada theme yang sudah di-Activate tersebut. Setelah itu akan muncul halaman pengaturan. Di halaman tersebut, silakan kalian bisa mengedit, mulai dari memasukkan logo website, membuat main menu.
Misalnya mau memasukkan logo. Silakan klik Site Identity. Di situ kalian bisa memasukkan logo, remove, dan change logo.

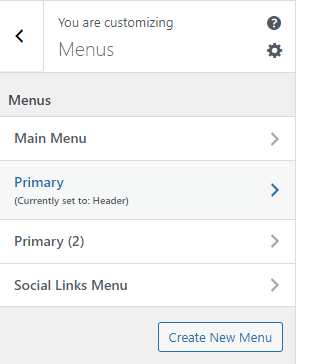
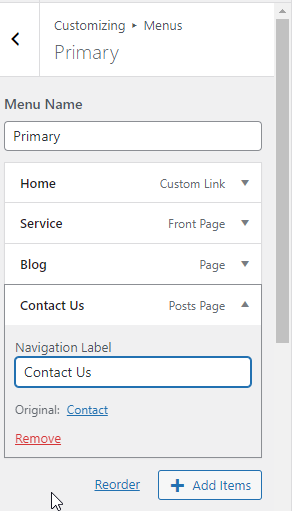
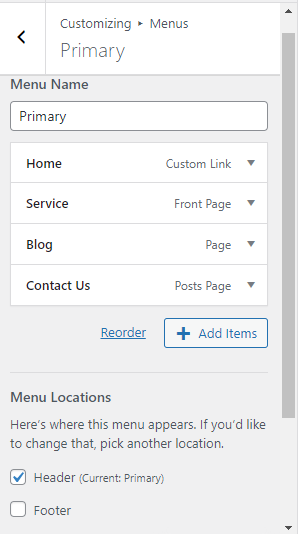
Kemudian kalian bisa mengedit bagian menu. Caranya kalian klik Menus dan silakan kalian edit sesuai kebutuhan. Pada contoh kali ini, kami mengedit bagian Primary menjadi Home, Service, Blog, dan Contact Us. Setelah itu, jangan lupa untuk centang kotak Header.



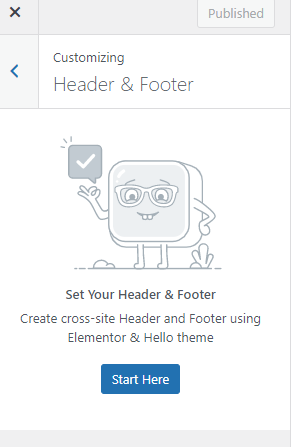
Nah, jika kalian ingin mengatur bagian Footer nih, silakan klik Header & Footer lalu klik Start Here.

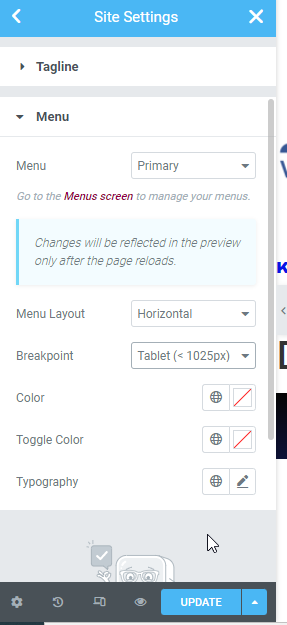
Misal kalian ingin mengatur bagian Header terlebih dahulu, silakan klik menu Header lalu silakan lakukan pengaturan sesuai kebutuhan perusahaan kalian.

Setiap kalian melakukan pengeditan/pengaturan/perubahan, kalian akan langsung melihat hasilnya. Oleh karena itu, silakan disesuaikan saja ya dengan selera perusahaan kalian pengunjung nantinya merasa nyaman saat berkunjung ke website company profile kalian.
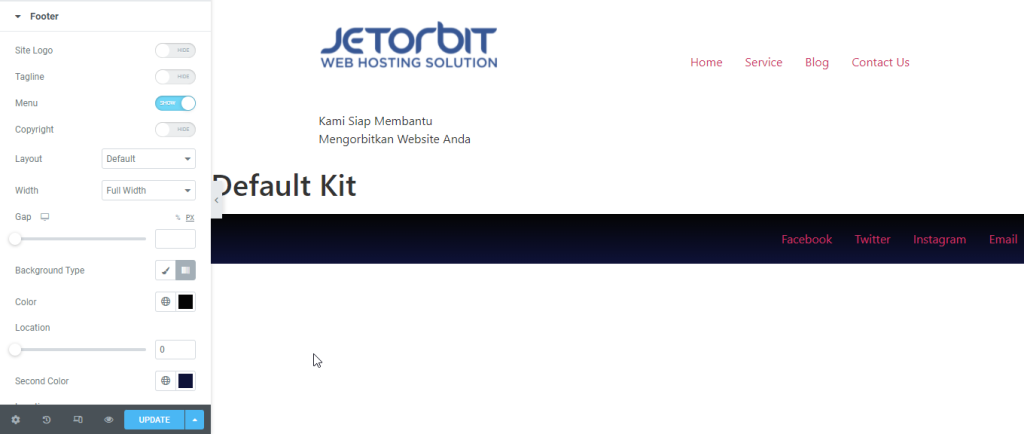
Jika kalian ingin mengedit bagian Footer, kalian klik saja menu Footer.

Setelah itu, silakan kalian edit sesuai selera kalian dan kebutuhan perusahaan kalian, misal kalian atur logonya mau ditampakkan atau tidak, tagline ditampakkan atau tidak, dan seterusnya. Jangan lupa ya, setiap kalian melakukan perubahan atau setelah melakukan pengeditan, kalian klik UPDATE.

Okay, jadi di era digital sekarang ini, Company Profile sangat penting untuk branding bisnis kalian, nih.
Semoga artikel tentang cara membuat website company profile menggunakan Elementor Free ini dapat bermanfaat, ya 🙂
Bermanfaatkah Artikel Ini?
Klik bintang 5 untuk rating!
Rata rata rating 5 / 5. Jumlah rate 4
No votes so far! Be the first to rate this post.
We are sorry that this post was not useful for you!
Let us improve this post!
Tell us how we can improve this post?















5 Responses