Optimasi dan Tuning adalah dua tab yang terkait erat. Secara umum, Anda akan menemukan sakelar ON/OFF di Optimize, dan penyesuaian yang sejalan dengan sakelar ini di Tuning.
Silakan uji opsi ini secara menyeluruh sebelum mengaktifkannya di situs produksi Anda!

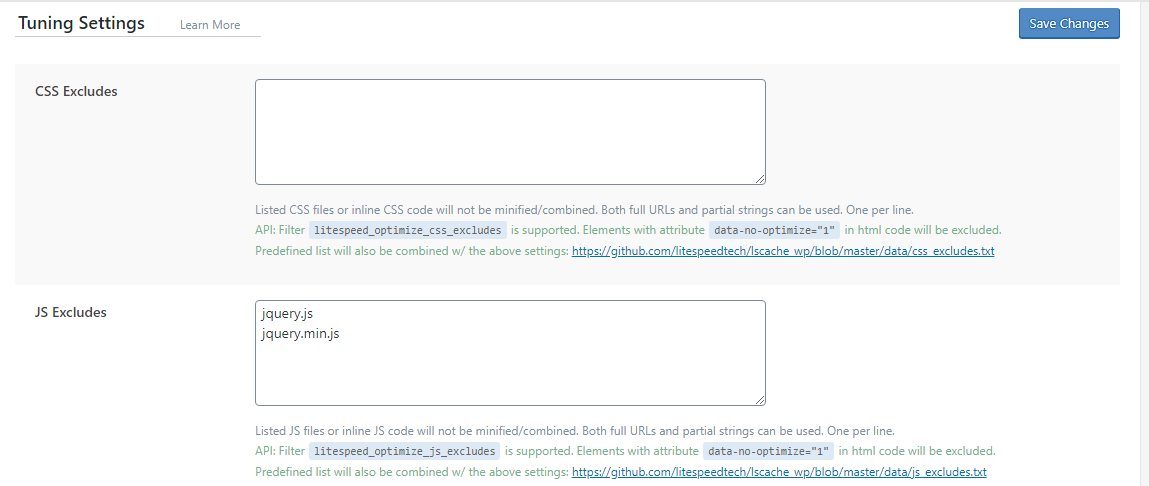
CSS Excludes
empty string
Jika Anda mengaktifkan minifikasi, kombinasi, atau mendorong CSS di tab Optimize, Anda dapat mengecualikan beberapa CSS di sini. Gunakan ruang ini untuk mendaftar semua file CSS (satu per baris) yang ingin Anda kecualikan dari fungsi optimasi. Anda dapat memasukkan URL lengkap atau sebagian string. Tidak perlu menggunakan wildcard dalam string parsial.
JS Excludes
empty string
Ketika Load CSS Asynchronously diaktifkan di tab Optimize, critical CSS dihasilkan secara otomatis. Anda mungkin ingin memilih beberapa definisi tambahan yang harus dimuat terlebih dahulu agar dapat menata konten above-the-fold dengan benar. Masukkan aturan-aturan itu di sini dalam CSS biasa, sama seperti yang muncul di stylesheet Anda. Mereka akan ditambahkan ke CSS yang dihasilkan.

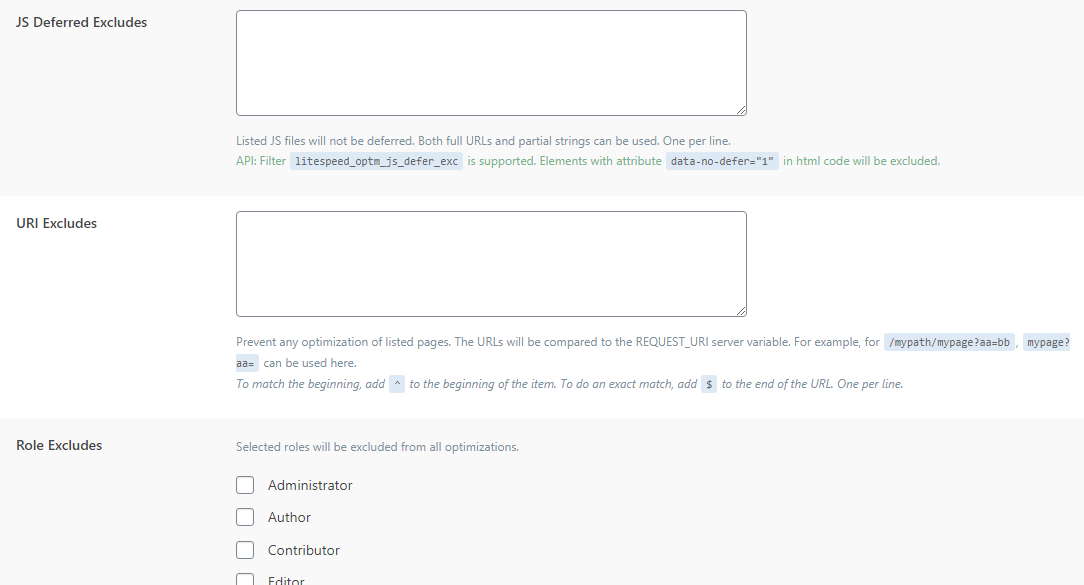
JS Deferred Excludes
empty list
Jika Load JS Deferred diaktifkan di tab Optimize, mungkin ada beberapa file JavaScript yang Anda tidak ingin ditangguhkan. Daftarkan mereka di sini, satu per baris. Anda dapat mencantumkan URI lengkap atau string sebagian untuk dicocokkan (no wildcards).
URI Excludes
Empty List
Cegah pengoptimalan halaman yang terdaftar. URL akan dibandingkan dengan variabel server REQUEST_URI. Sebagai contoh, untuk / mypath / mypage? Aa = bb, mypage? Aa = dapat digunakan di sini.
Role Excludes
unchecked
Mungkin ada peran pengguna yang ingin Anda kecualikan dari segala jenis optimasi. Misalnya, jika Anda seorang admin, yang menguji fungsionalitas baru, Anda mungkin ingin mengecualikan peran administrator Anda dari pengoptimalan sampai pengujian Anda selesai.
Perlu di perhatikan untuk memulai Konfigurasi PAda bagian tunning anda harus menyesuaikan dengan server web dan juga layanan server yang anda gunakan.
Untuk lebih lengkapnya silahkan anda mengikuti settingan dari Litespeed https://www.litespeedtech.com/docs/webserver/config/tuning
Bermanfaatkah Artikel Ini?
Klik bintang 5 untuk rating!
Rata rata rating 3.3 / 5. Jumlah rate 3
No votes so far! Be the first to rate this post.
We are sorry that this post was not useful for you!
Let us improve this post!
Tell us how we can improve this post?









One Response