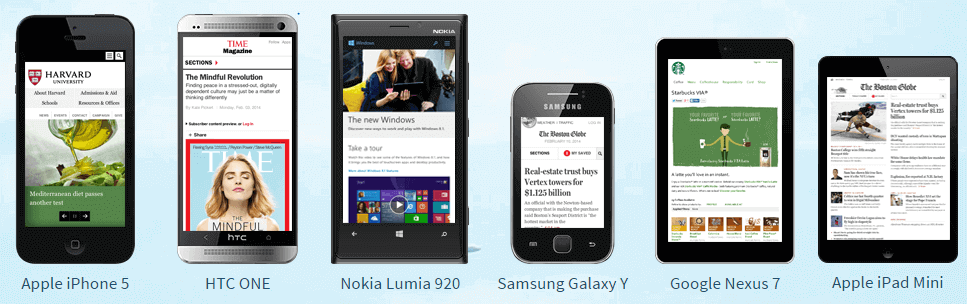
Salah satu indikasi website yang sangat bagus ialah website mobile friendly. Hal ini dikarenakan jumlah pengguna smartphone di Indonesia semakin bertambah. Sebagaimana kita ketahui bahwa menggunakan smartphone semakin ke sini semakin lebih mudah dan simple. Oleh karena itu, membuat website mobile friendly sangatlah penting dengan tujuan untuk semakin mengembangkan bisnis yang Anda kelola melalui website tersebut.
Berikut ini merupakan tips cara membuat website Anda agar mudah diakses di perangkat mobile:
- Tidak Membuat Website Mobile Friendly Secara Terpisah
Mungkin tidak banyak yang tahu bahwa website yang diakses melalui smartphone terkadang mempunyai halaman dan struktur yang berbeda. Usahakan membuat website yang responsive sehingga mudah diakses pada satu direktori atau folder yang sama. Misalnya jetorbit.com jika diakses pada mobile maka tetap jetorbit.com bukan m.jetorbit.com.
- Gunakan Template Yang Responsive
Maksud responsive adalah dapat diakses menggunakan perangkat apapun dan dapat diakses oleh pengguna dengan cepat serta mudah. Hal ini dikarenakan tujuan dari mobile-friendly adalah memanjakan pengguna dari segi apapun.
- Selalu Menyertakan Meta Tag Viewport
Tag Viewport adalah kode atau perintah yang digunakan oleh web browser untuk menentukan bagaimana skala dan ukuran konten pada perangkat tertentu. Apakah Anda pernah membuat website dengan tampilan ciamik di desktop namun menjadi berantakan ketika dibuka di browser mobile? Nah, bagi Anda yang ingin membuat desain website yang fleksibel di semua browser, meta tag viewport ini sangat berguna mengatasi hal tersebut.
- Perhatikan Ukuran Font dan Ukuran Tombol
Perlakukan pengunjung website Anda dengan nyaman. Caranya adalah dengan mempermudah dalam mengakses dan mencari informasi-informasi di website Anda. Perhatikan ukuran font dan tombol, apakah bisa dibaca, diklik atau melakukan perintah lainnya sehingga akan mempermudah pengunjung dalam mengakses website.
- Gunakan Gambar Resolusi Tinggi
Gambar beresolusi tinggi berfungsi agar saat diakses di browser mobile, gambar tidak pecah atau terlihat blur. Namun hampir seluruh gambar yang memiliki resolusi tinggi memiliki kapasitas memori yang tinggi pula. Hal ini juga sangat berpengaruh pada cepat lambatnya pengaksesan website.
Anda dapat memanfaatkan beberapa tools kompresi gambar untuk membuat kapasitas gambar yang dipasang menjadi lebih kecil tanpa mengurangi kualitas gambar yang ingin Anda tampilkan. misalnya menggunakan tools TinyPNG.
- Gunakan Video untuk Menyampaikan Details Informasi
Memanfaatkan konten video juga sangat menarik bagi pengunjung website Anda. Apabila informasi yang Anda sampaikan dalam bentuk visual dan membutuhkan penyampaian deskripsi yang panjang maka video dapat dimanfaatkan untuk memanjakan pengunjung.
- Testing Secara Berkelanjutan
Teruslah untuk melakukan testing guna memastikan kenyamanan pengguna dalam mengakses website Anda melalui perangkat apapun. Sesuai dengan poin di atas, pastikan pengalaman pengguna dalam mengakses website yang paling diutamakan. Hal ini sangat mempengaruhi seberapa “nyamannya” pengguna dalam mengakses konten website Anda.
Anda dapat melakukan cek ke link https://search.google.com/test/mobile-friendly?hl=id untuk mengetahui apakah situs Anda mobile friendly atau belum.
Bagi yang belum memiliki website, terutama bagi Anda yang mau jualan online, silakan kunjungi https://www.jetorbit.com/blog/7-alasan-anda-harus-memiliki-website/ agar menjadi stimulant bagi Anda, terutama perkembangan bisnis Anda.
Selamat mencoba dan semoga sukses selalu ?









Leave a Comment