Pengertian Inspect element
Inspect elemen adalah Fitur pada browser yang memudahkan pengembangan web untuk mengubah dan mengedit isi website. namun pengeditan ini hanya terjadi di peramban browser saja tanpa mempengaruhi keadaan aslinya atau tidak mempengaruhi halaman asli web tersebut.
Untuk lebih rincinya saya contokan seperti ini :
Ketika anda mengakses website jetorbit.com anda melakukan inspect element kemudian mengubah isi struktur kode pada website tersebut maka perubahan tersebut hanya terjadi pada browser anda, tidak terjadi di browser orang lain.
Inspect Element dapat kita akses dengan klik kanan, kemudian memilih Inspect Element, atau bisa juga dengan menekan tombol F12,pada keyboard.
Kegunaan dan Fungsi Inspect element
Ada beberapa kegunaan dan Fungsi ketika kita melakukan inpect element dan berikut ini beberapa diantaranya yang bisa saya simpulkan :
1. Untuk Eskperimen CSS dan Html.
Kegunaan pertama adalah kita bisa memanfaatkan untuk tempat eksperimen CSS maupun html, jadi ketika kita Takut melakukan kesalahan pada struktur kode yang sudah jadi namun kita ingin mencoba-coba mengubah dan Mengganti kode maka anda bisa memanfaatkan Inspect element ini.
2. Test Kecepatan Website.
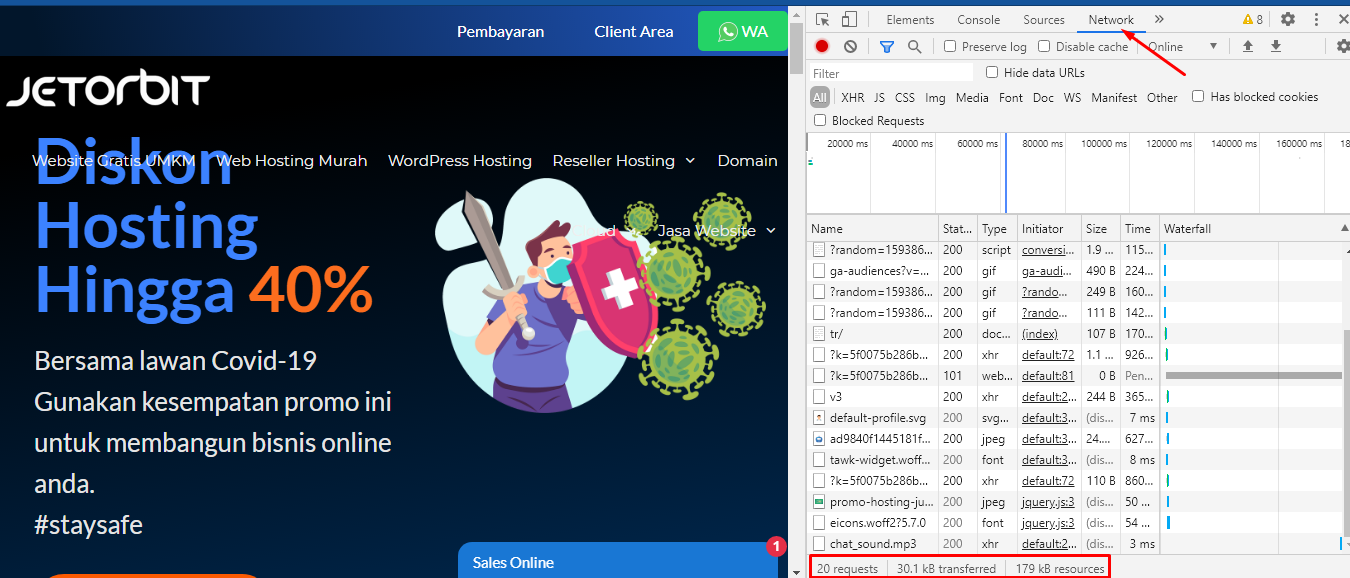
Yang kedua yakni kita bisa melakukan uji kecepatan website, untuk melakukan uji kecepatan ini anda dapat Menggunakan fitur network.

3. Debugging Java Script
Mungkin banyak Orang yang mengira belajar Javascript itu susah, karena terkadang kita Tidak tau jika terkadang Terdapat Error.
Nah pada Inspect element ini kita bisa memanfaatkan fitur Console untuk debugging javascript.
4.Mengambil Screenshoot
Khusus di Firefox, kita disediakan fitur untuk mengambil screenshot web. Caranya, klik kanan pada elemen yang Ingin di-screenshot, kemudian pilih Screenshot Node.
5. Dapat mengetahui jenis Font Website
Pernah gak sih kita tertarik dengan jenis font website orang lain ?
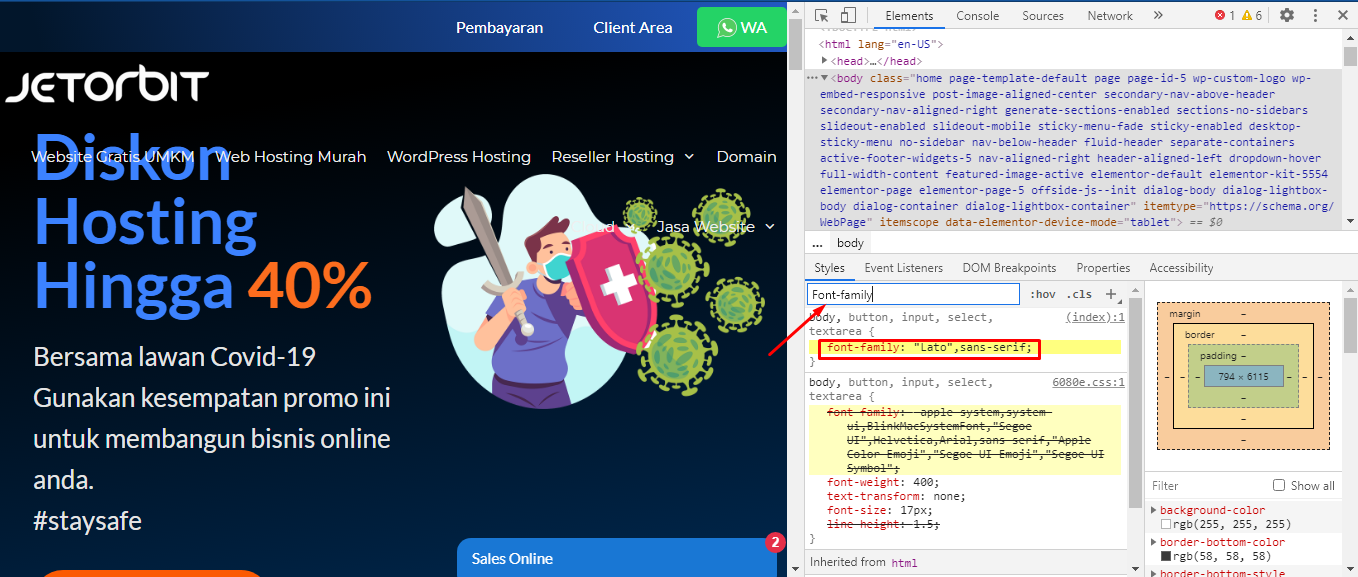
Nah pada inspect element kita bisa mengetahui jenis font Website orang lain, untuk caranya Silahkan buka inspect Element kemudian masukan kode berikut pada Filter
Font-family
Dan berikut hasilnya :

Jadi website jetorbit menggunakan Font “leto” sans-serif
Kesimpulan
Jadi Inspect Element adalah sebuah fitur dari web browser untuk melihat Struktur kode yang berada pada halaman Website tersebut. Dan biasanya digunakan untuk mencari kode yang rusak atau untuk meniru tampilan halaman Website yang dituju.
Bermanfaatkah Artikel Ini?
Klik bintang 5 untuk rating!
Rata rata rating 4.7 / 5. Jumlah rate 18
No votes so far! Be the first to rate this post.
We are sorry that this post was not useful for you!
Let us improve this post!
Tell us how we can improve this post?














11 Responses
terima kasih pengertiannya sangat membantu
Thank you for nice information
artikel yang bermanfaat, terimakasih telah berbagi ilmu dan saya bisa belajar kode html hanya dengan inspect
saya sudah membaca tulisan anda dan juga saya telah membaca tulisan dengan topik ini di beberapa artikel dari sumber lain. banyak informasi yang saya dapat dari tulisan anda, apakah ada saran lain yang bisa anda sampaikan terkait tema tulisan anda ini? agar saya dapat informasi yang lebih banyak dan lengkap.
saya tentunya berterima kasih kepada anda karena telah menulis artikel ini dengan baik, semoga menjadi referensi dalam jurnal atau tulisan ilmiah lainnya dan bisa membantu banyak orang. terima kasih.
sama-sama kak
Terima kasih atas artikel yang informatif ini mengenai pengertian, fungsi, dan cara menggunakan Inspect Element di halaman website. Artikel ini memberikan pemahaman yang jelas dan langkah-langkah praktis bagi pembaca untuk memahami dan memanfaatkan fitur Inspect Element secara efektif
thank for information
good, check mine S1 Film dan Animasi
Mengapa seseorang menggunakan Inspect Element saat mengakses sebuah website?