Guys, dengan terus berkembangnya tren di web development atau pengembangan web, kini ada tren yang ramai dibicarakan lho, yaitu Progressive Web App (PWA). Tahukah kalian bahwa PWA itu ternyata salah satu solusi untuk membuat akses website lebih cepat. Okay deh, baca sampai selesai yuk Mengenal Apa Itu Progressive Web App (PWA) Demi Website yang Lebih Cepat
Apa Itu Progressive Web App
Progressive Web App atau PWA adalah gabungan dari web apps dan mobile apps. Mobile Apps adalah aplikasi JavaScript yang bekerja di browser dan bertujuan untuk membawa fitur-fitur native app ke website.
Nah, dengan perkenalan API web yang baru, PWA dapat membantu membawa UI dan UX aplikasi ke browser web di perangkat mobile kalian. Jadi, Progressive Web Apps merupakan aplikasi web tradisional yang disempurnakan dengan teknologi web modern sehingga memungkinkan mereka untuk memberikan pengalaman yang lebih mirip aplikasi.
Karakteristik Progressive Web App
Berikut ini ada beberapa karakteristik dari Progressive Web App:
PWA bersifat progresif
PWA bekerja untuk semua user, tidak peduli browser apa yang digunakan atau di mana kalian mengakses website tersebut. Jadi, mau kalian memakai Chrome atau Opera atau kalian mengakses website dari Indonesia atau Eropa, kalian tetap dapat membuka website tersebut dengan waktu loading yang cepat.
Responsive
Progressive Web App juga akan bekerja untuk semua device, baik itu desktop, mobile, atau tablet.
Web App tidak bergantung dengan konektivitas
PWA tetap bisa bekerja dengan jaringan yang lemah dengan bantuan service workers.
Terasa seperti aplikasi
PWA dirancang agar terasa seperti aplikasi. Mereka memiliki gaya interaksi dan navigasi seperti aplikasi handphone.
Selalu up-to-date
PWA akan selalu up-to-date karena adanya service workers.
Mudah ditemukan
Sesuai dengan manifest W3C, klasifikasi Progressive Web App adalah sebagai aplikasi. PWA juga akan lebih mudah ditemukan oleh mesin pencari karena adanya service workers.
Meningkatkan user engagement
Dengan fitur-fitur PWA seperti push notifications maka ini bisa membantu meningkatkan user engagement.
Instalasi
Pengguna dan pengunjung website dapat menyimpan progressive web app yang sering mereka akses langsung ke home screen handphone mereka sehingga tidak perlu download aplikasi dari app store.
Linkable
PWA bisa dengan mudah dibagikan ke orang lain dengan URL tanpa proses instalasi yang kompleks.
Kelebihan PWA
Google menyebut kelebihan PWA dengan istilah FIRE (Fast, Integrated, Reliable, and Engaging), yakni Cepat, Terintegrasi, Bisa Diandalkan dan Menarik. Berikut ini kelebihan PWA dilihat dari sisi pemilik website maupun pengguna aplikasi:
Hemat Biaya Produksi
Mengembangkan sebuah Progressive Web App tidak membutuhkan biaya besar.
Kalian cukup mengembangkan sebuah website dengan metode progresif yang ditawarkan PWA. Hasilnya adalah sebuah aplikasi yang bisa digunakan di semua perangkat dan sistem aplikasi, yang tentunya biaya produksi lebih kecil.
Kemudahan Digunakan di Berbagai Perangkat
Membangun PWA memungkinkan kalian untuk merancang tampilan aplikasi yang seragam di berbagai perangkat dengan berbagai ukuran layar, baik ponsel maupun tablet.
Kalian juga bisa mengatur fungsi yang konsisten meskipun digunakan pada sistem operasi yang berbeda, seperti iOS, Android, maupun Windows.
Pengguna juga menjadi terbiasa jika harus mengakses PWA menggunakan perangkat yang berbeda.
Tidak Bergantung App Store
Kalian tidak lagi bergantung kepada AppStore, seperti Google Play Store, Apple Store, dan Windows Store ketika akan mempublikasikan aplikasi.
Dari sisi bisnis, kalian tidak perlu mengeluarkan biaya untuk registrasi atau berlangganan sehingga merasa lega.
Kalian juga bisa lebih leluasa lho untuk mengembangkan aplikasi tersebut tanpa terjerat oleh persyaratan minimal yang harus dipenuhi, cukup fokus pada tampilan dan fungsi aplikasi yang optimal.
Instalasi Cepat
Kelebihan selanjutnya adalah proses instalasi yang cepat.
Hal ini karena kalian memang tak perlu melakukan instalasi yang berbelit layaknya aplikasi mobile, cukup menambahkan website kalian ke HomeScreen maka aplikasi pun akan terpasang otomatis.
Berfungsi Layaknya Aplikasi Mobile
Pengguna mobile lebih suka mengakses informasi melalui aplikasi dibandingkan dengan browser. Itulah alasan jumlah aplikasi yang diunduh pengguna selalu meningkat tiap tahun.
Hal ini karena user experience yang ditawarkan aplikasi mobile lebih menyenangkan.
Nah, kemampuan PWA menghadirkan pengalaman seperti aplikasi mobile sangat bermanfaat untuk meningkatkan engagement.
Ramah Bandwidth
Berapa 23,5 MB untuk mengunduh aplikasi mobile Twitter. Jika menggunakan PWA, cukup membutuhkan 600 KB saja. Wow, amazing sih itu!
Selain itu, interaksi ketika menggunakan PWA pun ramah bandwidth karena hadirnya optimasi gambar yang memangkas kebutuhan data hingga 70%.
Ramah Storage
Pengguna tak perlu merasa khawatir karena kehabisan storage saat menggunakan PWA. Alasannya adalah progressive web app berukuran sangat kecil jika dibandingkan dengan aplikasi mobile.
Contoh, aplikasi Pinterest hanya berukuran 688 KB saja untuk versi PWA, yang mana dengan ukuran kecil tentunya pengguna tidak akan ragu menggunakan karena tidak membebani kinerja perangkat.
Cara Kerja Progressive Web App
Kata progressive di depan kata web apps menandakan adanya peningkatan web modern pada website.
Jika browser lama tidak mendukung fitur baru pada PWA, mereka masih tetap bisa menampilkan websitenya, kok. Tentunya website akan berfungsi lebih baik jika kalian mengaksesnya melalui browser modern.
Aplikasi ini akan mendapatkan windows dan shortcut sendiri di taskboard kalian (di Windows 10 dan Chrome) atau ikon di homescreen kalian (di perangkat Android dan smartphone lainnya).
Saat membukanya, mereka akan loading dengan cepat berkat API Cache dan IndexedDB, yang mana menyimpan sumber daya dan data aplikasi di perangkat kalian. Hal ini memungkinkan mereka bekerja bahkan ketika sedang offline.
Teknologi seperti service workers dan push notifications akan memungkinkan aplikasi untuk melakukan background tasks, seperti menyinkronkan dan mengirimi notifikasi bahkan ketika sedang tidak berjalan, seperti aplikasi asli.
Fetch API membuat aplikasi dapat dengan lebih cepat dan lebih mudah meminta data. Mereka memiliki file Web App Manifest, yang memberikan nama, ikon, penulis, dan deskripsi yang digunakan saat memasang aplikasi ke homepage atau desktop.
Mereka selalu ditampilkan melalui HTTPS terenkripsi, yang berarti mereka aman dan data tidak dapat diubah saat transit.
Progressive Web Applications tidak seperti Chrome Packaged Apps milik Google atau Hosted Web Apps milik Microsoft. Mereka mengharuskan aplikasi untuk “dikemas” sebagai file dan diserahkan ke app store.
Oleh karena itu, pengguna harus menginstall dari App Store Chrome atau Windows Store. Aplikasi-aplikasi ini juga hanya berfungsi di Chrome atau Windows. Pengembang harus mengubah file aplikasi offline dan mengirimkan versi baru ke app store untuk melakukan update.
Sementara itu, Progressive Web Apps tidak pernah dikemas dalam file offline. Seperti aplikasi web tradisional yang kita gunakan saat ini nih, mereka di hosting sepenuhnya di server aplikasi.
Jika developer ingin memperbarui aplikasi web progresif mereka, mereka memperbarui persis seperti saat mereka memperbarui aplikasi web di server mereka. Semua platform dan browser yang mendukung PWA dapat menggunakan Progressive Web Applications yang sama.
PWA dapat dicantumkan di app store untuk penemuan dan pemasangan yang lebih mudah tetapi app store hanya akan mengarah ke server aplikasi web. Pengguna akan dapat menemukan dan menginstal langsung dari browser mereka jika aplikasi tidak kompatibel dengan kebijakan konten app store.
Contoh Progressive Web Apps
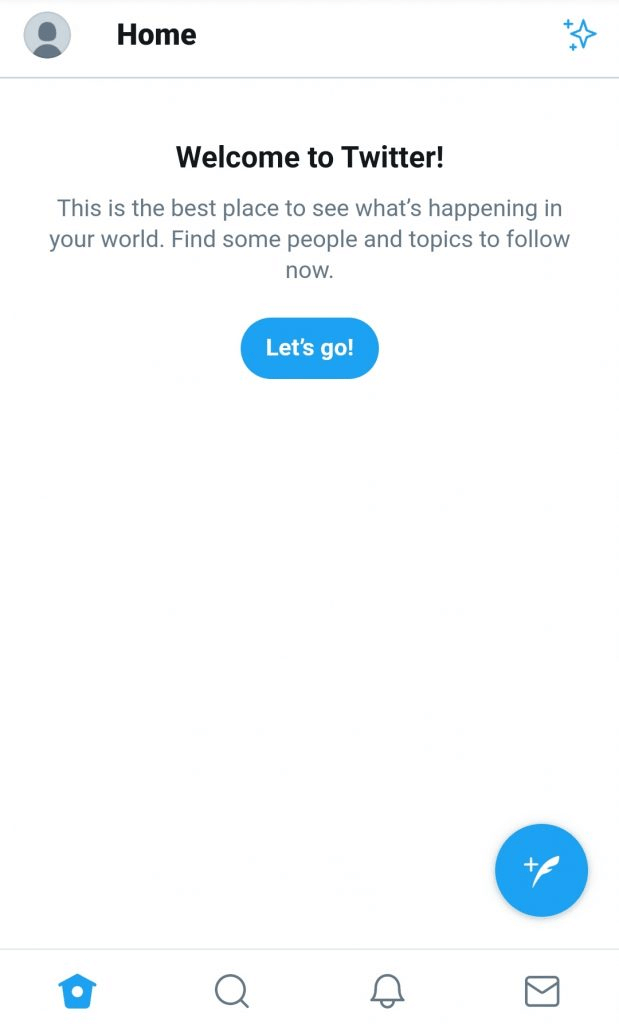
Sebagian besar traffic Twitter, kurang lebih 80%, berasal dari perangkat mobile. Inilah alasan mengapa pada tahun 2017 Twitter membangun PWA.
Selain itu, Twitter meningkatkan performa websitenya dengan cara mengurangi penggunaan data melalui optimasi gambar dan pemanfaatan cache.
Tentu hasilnya adalah membuahkan hasil positif karena mereka mengurangi bounce rate sebesar 20% dan jumlah tweet yang dikirim meningkat hingga 75%.
Bagaimana Membangun Sebuah PWA
Membangun sebuah PWA tidak terlalu sulit, kok Guys. Kalian cukup memenuhi ketentuan website yang baik lalu mengikuti tahapan cara membangun PWA sebagai berikut:
Memastikan Website Kalian PWA-Ready
Berbeda dengan aplikasi mobile, kalian tidak harus menunggu persetujuan Google dan Apple untuk mempublikasikan aplikasi.
Untuk membuat website siap digunakan sebagai PWA, cukup menggunakan Lighthouse. Aplikasi ini akan mengaudit website apakah sudah sesuai dengan ketentuan penggunaan untuk PWA.
Caranya sebagai berikut:
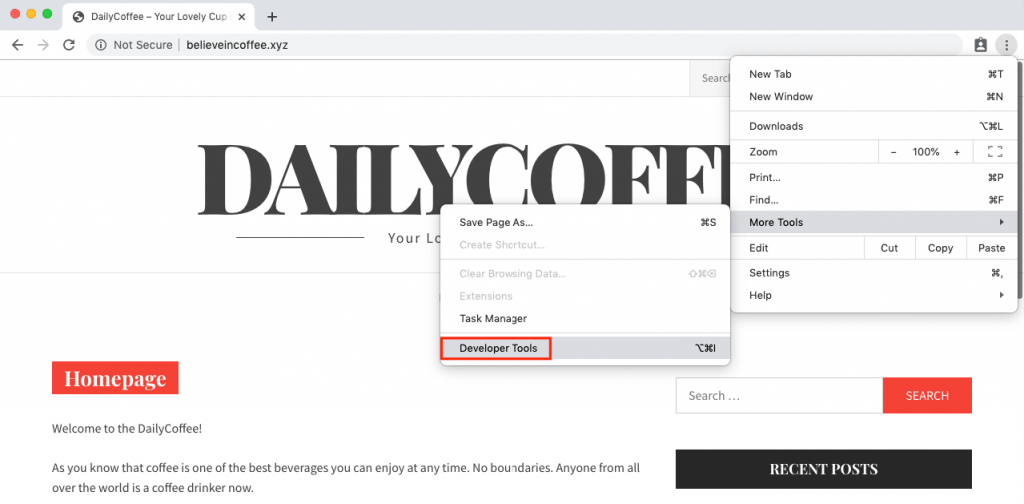
- Akses Website kalian menggunakan Google Chrome.
- Bukalah Developer Tools.
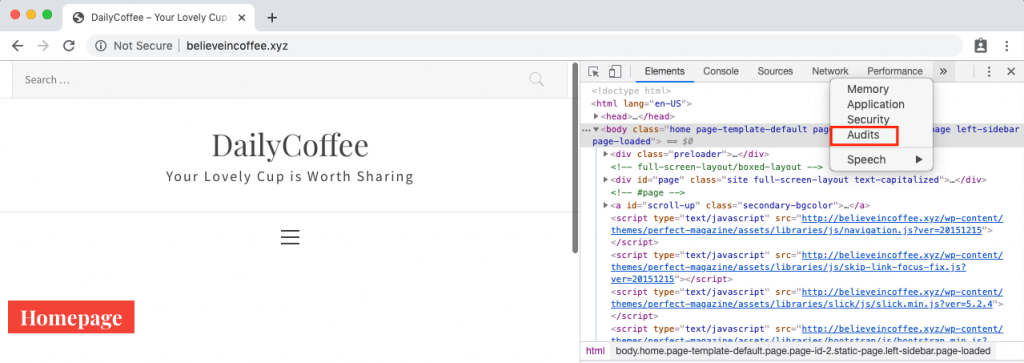
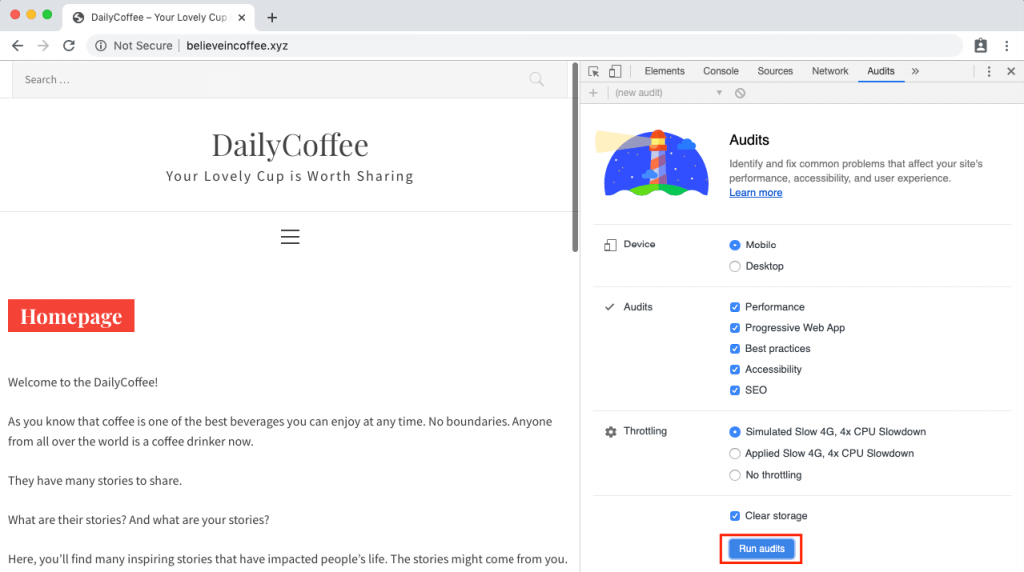
- Pilih menu Audits.
- Pilih Run Audits.
- Hasilnya harus menunjukkan warna hijau pada kategori PWA.
Membuat Web App Manifest
Web App Manifest merupakan sebuah file JSON yang berisi berbagai informasi, seperti nama website, ikon dan ukuran yang digunakan, warna default, halaman awal, orientasi layar, dan splash screen.
Menambahkan Web App Manifest ke Template
Web App Manifest sebaiknya ditambahkan ke level terendah dari template aplikasi yang kalian buat supaya tampak oleh browser ketika proses instalasinya.
Sebagai contoh, kalian bisa menambahkan manifest tersebut pada bagian <head> template HTML kalian:
| <link rel=”manifest” href=”/static/manifest.json”> |
Membuat Service Worker
Service Worker adalah script yang dijalankan di balik layar. Secara fungsi, service worker bisa mendengarkan berbagai event, salah satunya Fetch Event.
Hadirnya Service Worker memungkinkan adanya fitur yang berjalan tanpa interaksi pengguna, seperti push notifications, auto synchronize, dan lain-lain.
Kalian bisa menambahkan script service worker ke file index.html template kalian.
Me-load Service Worker
Pastikan kalian me-load service worker yang sudah kalian buat agar berjalan sebagaimana mestinya.
Caranya adalah tambahkan script berikut pada bagian <body> file template HTML kalian:
<script>
if (!navigator.serviceWorker.controller) {
navigator.serviceWorker.register(“/sw.js”).then(function(reg) {
console.log(“Service worker has been registered for scope: ” + reg.scope);
});
}
</script>
Setelah proses ini, kalian bisa cek perubahan yang terjadi pada log di konsol browser kalian.
Melakukan Deploy PWA
Setelah semua langkah di atas berhasil, saatnya melakukan deploy PWA kalian. Kalian bebas memilih platform yang ingin digunakan untuk tahapan ini, seperti Heroku atau Netlify. Nah, setelah selesai, kalian bisa mencoba PWA yang telah dibuat.
Cara Cek Status PWA di Sebuah Website
Guys, kalian tahu kah bagaimana cara mengetahui status PWA pada website kalian?
Caranya mudah, kok. Kalian bisa mengikuti langkah berikut ini dengan menggunakan Google Chrome:
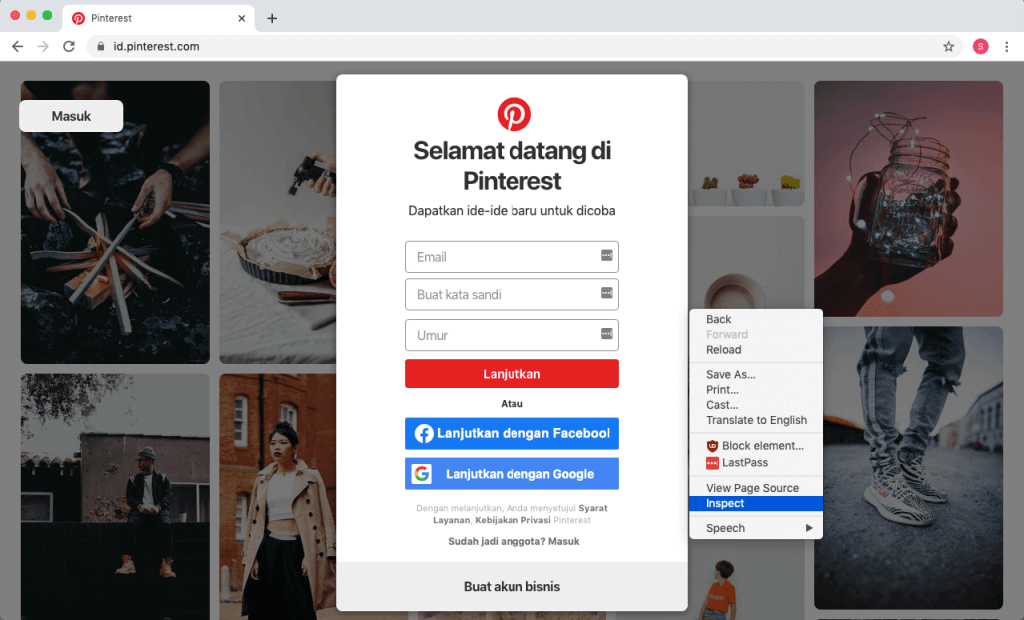
- Klik kanan pada halaman website yang ingin kamu cek, pilih Inspect
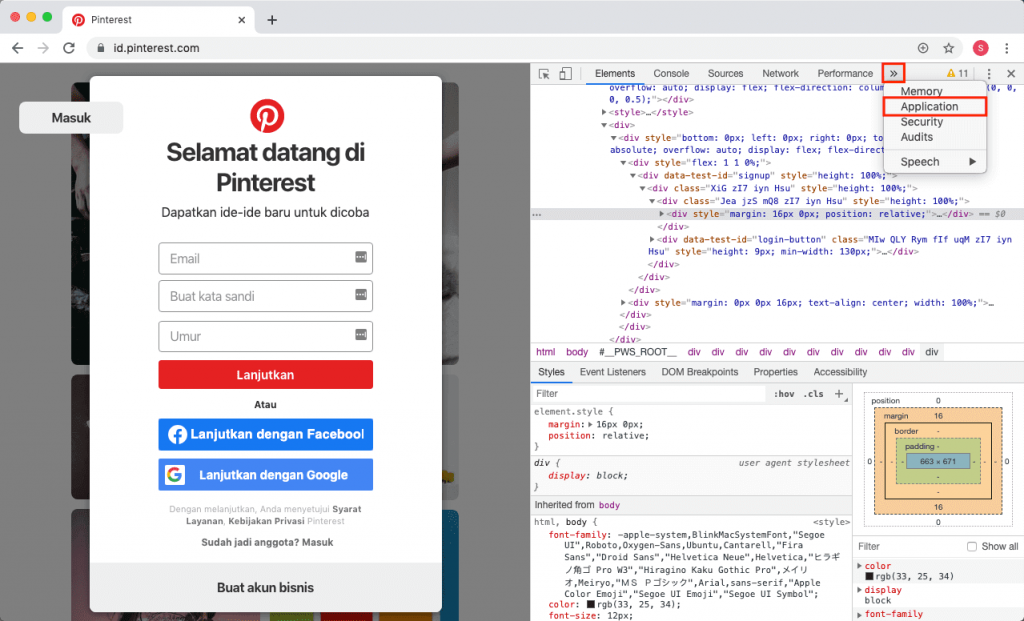
- Klik pada ikon tampilkan lebih lanjut (>>), pilih Application:
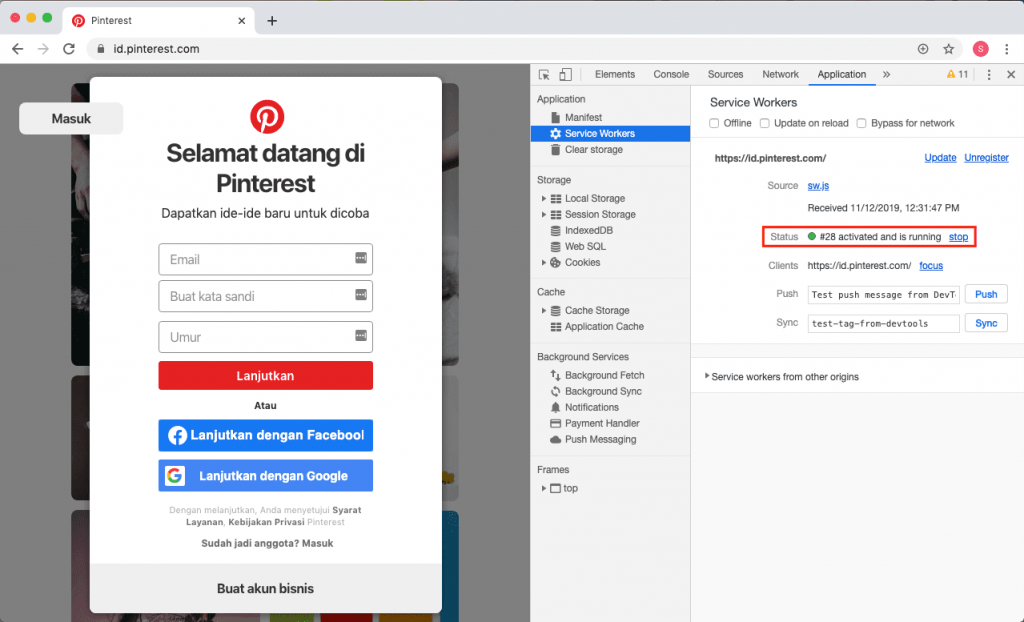
- Pilih menu Service Worker, cek status apakah sudah berwarna hijau.
Jika status service worker is running dengan indikator hijau, artinya website tersebut sudah menerapkan PWA.
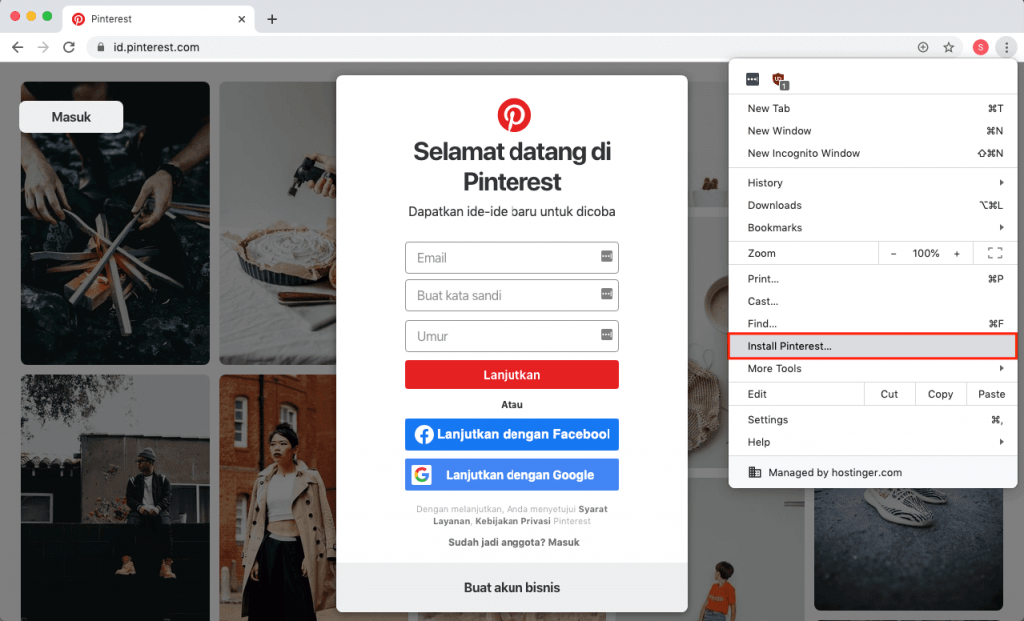
Anyway, ada cara lain yang lebih mudah untuk memastikannya, lho. Cukup klik menu tiga titik di pojok kanan atas. Jika sudah ada pilihan Install maka website tersebut sudah menerapkan PWA.
Guys, ternyata telah banyak kemajuan teknologi yang bisa membantu untuk melayani pengunjung kalian dengan lebih baik, ya. Salah satunya adalah PWA (Progressive Web App). Tunggu apa lagi, Guys? Jadikan website kalian menjadi yang terbaik dengan memastikan akses yang cepat sekaligus tetap memanjakan pengguna mobile dengan beragam fitur yang bermanfaat.
Good luck
Bagi kalian yang masih bingung bagaimana cara membuat website, tenang saja. Kami punya solusinya. Kalian bisa langsung cek ke Jetorbit guna memenuhi kebutuhan pembuatan website. Selain itu, kami juga menyediakan VPS dan bisa kalian cek di sini.

















Leave a Comment