Kalian tahukah bahwa terciptanya tampilan halaman website yang keren, tak terlepas dari script-script penyusun yang ada di belakang layarnya? Saat menjumpai halaman website yang keren, kalian bisa saja meniru tampilannya. Caranya mudah kok, yakni dengan memanfaatkan inspect element bawaan dari browser. Okay, ketahui lebih lanjut yuk tentang Manfaat Inspect Element dan Cara Menggunakannya
Apa Itu Inspect Element?
Inspect element adalah senjata rahasia profesional web. Para pembuat atau desainer website, sering menggunakannya untuk memperbaiki bug, menyesuaikan interface web yang dibangun, dan untuk mengintip balik layar web pesaing. Dengan menggunakan tools ini, memungkinkan untuk melihat script HTML dan CSS yang membentuk halaman web tersebut.
Kalian bisa juga bereksperimen dengan mengubah konten website secara temporary, misalnya mengubah warna background, jenis font, maupun layout menggunakan inspect. Untuk mengembalikan ke keadaan semula, kalian cukup melakukan refresh halaman website-nya dan semua akan kembali seperti semula.
Manfaat Inspect Element
Berikut ini adalah manfaat-manfaat lainnya dari inspect element:
1. Untuk Mengolah Tampilan Website/ CSS
Ketika ingin melakukan penyesuaian pada tampilan website yang kalian miliki, khususnya pada code CSS, kalian bisa memanfaatkan tools ini, lho.
Dengan menggunakannya browser, akan langsung mengeksekusi dan menyajikan tampilan sesuai kode kalian. Fitur ini akan memudahkan dalam menggunakan fitur-fitur, seperti autocomplete, filter, color picker, visual model box, dan sebagainya.
Tampilan yang disajikan bersifat sementara dan akan kembali ke tampilan asli ketika melakukan refresh browser-nya. Maka, ketika sudah menemukan kode CSS yang pas, tinggal menyalin kodenya ke script CSS website kalian.
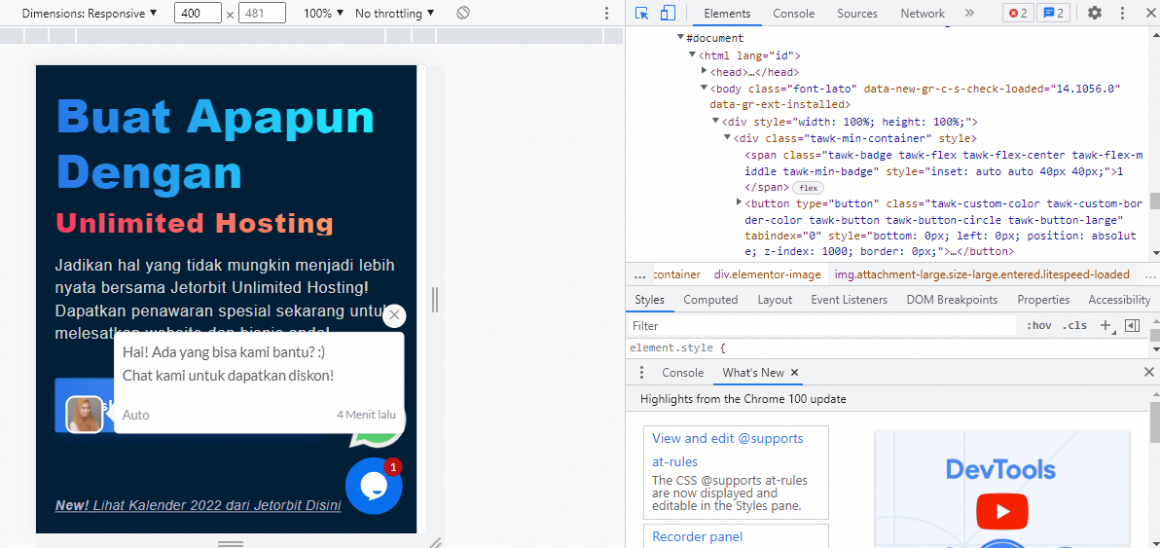
2. Uji Coba Tampilan Responsif
Inspect element juga digunakan untuk menentukan tampilan website kalian di versi mobile ataupun tab. Apabila ada tampilan yang kurang berkenan, kalian bisa kok menyesuaikan kode CSS-nya hingga memperoleh tampilan yang diinginkan.
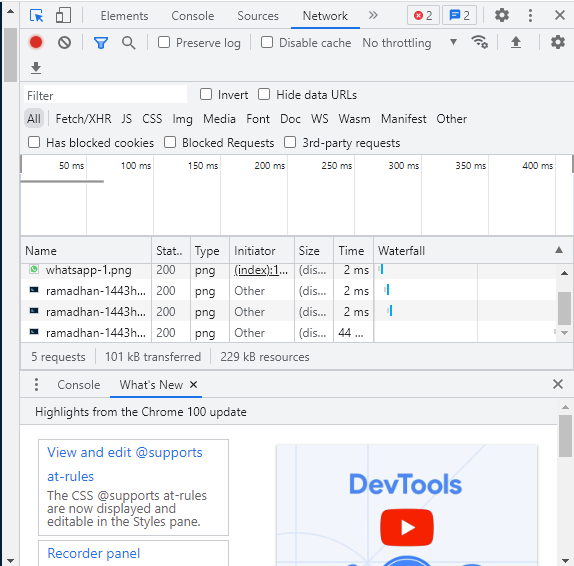
3. Mengukur Kecepatan Website
Melalui tab Network, kalian bisa mengetahui seberapa lama halaman website dibuka oleh browser. Besarnya ukuran file yang di-download oleh browser akan membuat halaman web lebih lama untuk dibuka. Melalui tab Network ini, kalian juga bisa mengetahui kecepatan akses halaman web tersebut.
4. Debugging Javascript
Kalian bisa memantau bila ada error code Javascript dengan menggunakan inspect element. Melalui tab “Console”, kalian akan mengetahui letak error-nya, dan bisa langsung melakukan perbaikan. Maka, saat terjadi error code Javascript tampilan browser yang sering kali ditemui adalah tampilan halaman kosong saja jika tanpa tools ini.
5. Audit Web
Di Google Chrome, kalian bisa temukan fitur ini di tab Audit. Tab Audit digunakan untuk mengetahui resource apa saja yang digunakan dan tidak digunakan oleh website kalian. Kalian bisa melakukan optimasi kinerja website dengan fitur ini.
6. Mengukur Performa Memori dan CPU
Kalian bisa mengukur performa memori dan CPU halaman website ketika dibuka melalui menu Timeline jika kalian pengguna Google Chrome dan melalui menu Performance bagi kalian pengguna Firefox.
Cara Menggunakan Inspect Element
Berikut ini cara menggunakan inspect element melalui browser.
Cara Inspect Element Chrome
- Buka browser Chrome lalu ketikkan alamat website hendak dicek.
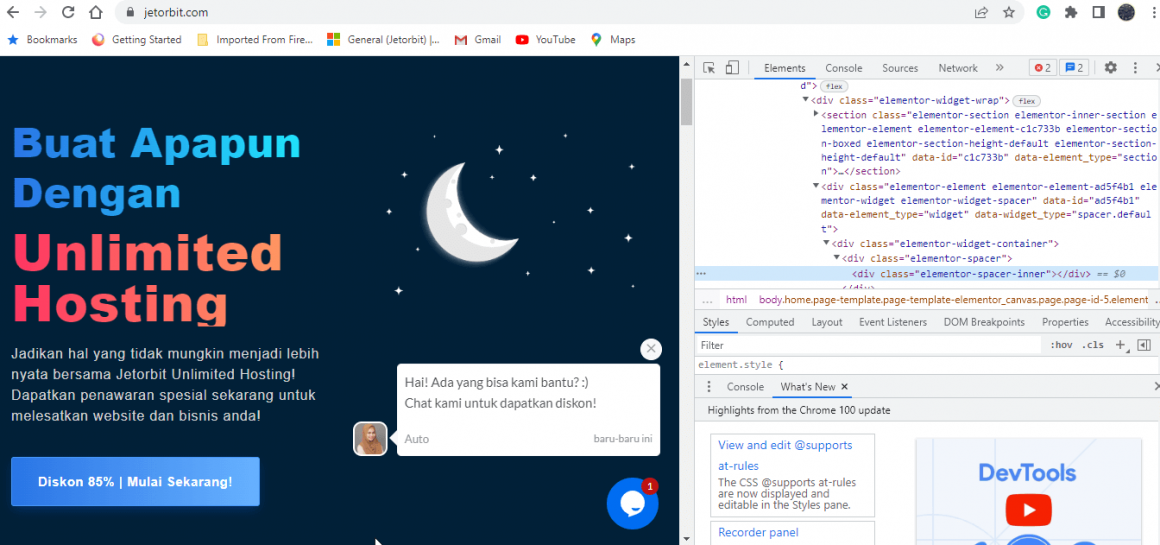
- Klik kanan lalu pilih Inspect. Ada juga cara pintas untuk membukanya, yaitu gunakan Control + Shift + C bagi kalian pengguna Windows dan gunakan Command + Option + C bagi pengguna Mac.
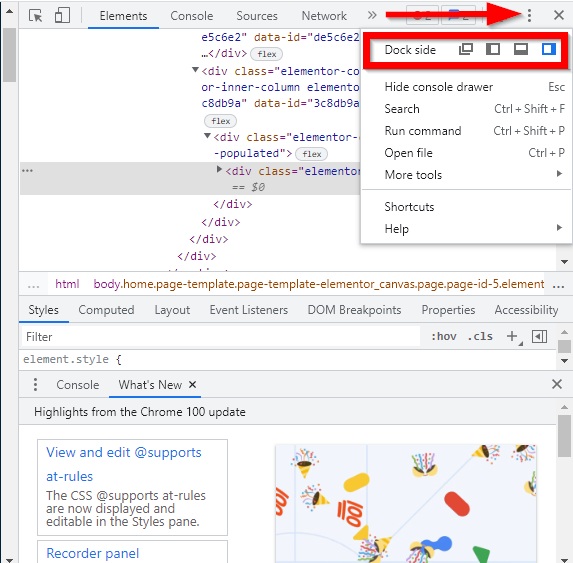
- Selanjutnya, kalian bisa klik tab kotak elemen sesuai dengan kebutuhan. Kalian juga bisa mengubah tampilan kotak editor seperti di bagian kanan, kiri, bawah maupun membuka dengan halaman sendiri, dengan cara klik titik tiga pada bagian kanan menu inspect.
Cara Inspect Element Chrome Android
- Buka aplikasi chrome pada HP Android yang kalian gunakan.
- Akses ke halaman website yang ingin kalian cek inspect.
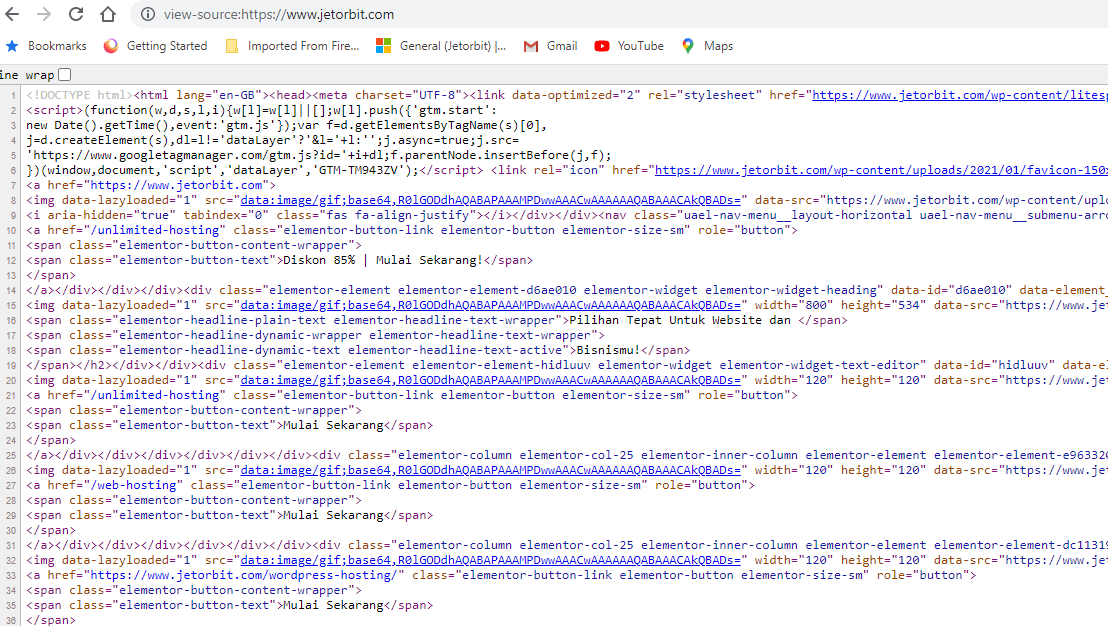
- Tambahkan view-source: di awal link URL websitenya. Contoh view-source: https://www.jetorbit.com/
- Setelah itu tekan enter. Nantinya akan muncul kode script seperti screenshot berikut:
Kalian juga bisa menggunakan aplikasi tambahan di Google Play Store untuk mendapatkan tampilan inspect element yang lebih baik.
Cara Inspect Element Firefox
Cara penggunaan pada browser Firefox hampir dengan dengan Google Chrome, yaitu:
- Buka alamat website yang akan kalian cek menggunakan browser Firefox.
- Klik kanan => Inspect Element (Q).
Selanjutnya kalian bisa melakukan pengecekan tampilan melalui tools tersebut.
Gimana, sangat bermanfaat kan dalam menyesuaikan tampilan website? Kalian tak perlu takut dalam bereksperimen karena tampilan yang berubah hanyalah tampilan di sisi browser kalian kok dan tidak berpengaruh pada script website kalian. Nah, saat kalian sudah mendapatkan formula yang tepat, silakan terapkan ke script website kalian. Okay, semoga bermanfaat dan selamat mencoba.
Oia, ada info penting sangat, nih! Jetorbit punya Paket Website Toko Online, lho. Kalian bisa menjual apa saja dengan toko online milik kalian sendiri! Mudah digunakan oleh siapa saja yang tentunya disertai dengan dukungan bantuan terbaik yang kalian dapatkan. Tenang, kami juga menyediakan VPS yang bisa kalian cek di sini.
Kalo lepi kalian kena trojan
Segera lawan agar tak ada penyesalan
Saat ini kan masih musim hujan
Jangan lupa ya jaga kesehatan kalian












Leave a Comment