Daftar Isi Artikel
ToggleReact JS merupakan salah satu framework yang di gunakan untuk mengembangkan Aplikasi front end Dengan basis runtime node.js.
Jadi React JS ini sangat bermanfaat bagi anda sebagai programmer Front End.
Pada panduan Kali ini kami akan membahas Cara Deploy Aplikasi React JS di Cpanel.
Mengenal React JS
React JS merupakan Library javascript yang biasa di gunakan oleh programmer untuk membuat UI suatu aplikasi yang berbasis website.
Simpelnya, reactJS ini merupakan suatu perpustakaan yang menyimpan banyak kode javascript tertulis, dimana ketika anda akan menggunakan nya, maka anda cukup mengambil kode tersebut
Cara Deploy Aplikasi React JS di Cpanel
Di panduan kali ini, kami menggunakan cpanel untuk Management control hosting yang di gunakan, jika anda belum memiliki hosting yang support untuk React JS, maka anda bisa memilih jetorbit.
1. Login ke Cpanel
Untuk login pada cpanel Anda bisa mengikuti panduan berikut untuk login pada Cpanel anda cara login ke cpanel.
2. Tambahkan Homepage ke File package.json
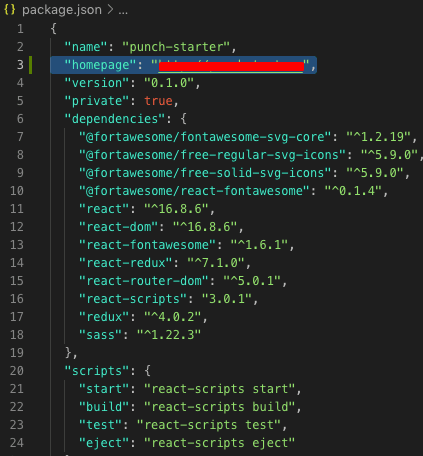
Selanjutnya, buka Project Yang anda gunakan. Kemudian Buka File package.json dan tambahkan Atribut “homepage”

Formatnya yang di gunakan : “homepage”: “http://domainanda.com”
3. Buat File Build
Berikutnya buka Terminal atau CMD di dalam FOlder Project react Pada localhost anda, kemudian jalankan perintah berikut :
npm run build
Kemudian tunggu sampai prosesnya selesai, jika sudah selesai maka akan muncul folder baru bernama “build”
Kemudian Buat Anda .ZIP kan Folder Build Tersebut
4. Upload Project React ke Cpanel
Berikutnya anda bisa mengupload FIle .ZIP tersebut ke cpanel hosting yang anda gunakan, dan jangn lupa untuk mengekstraknya.
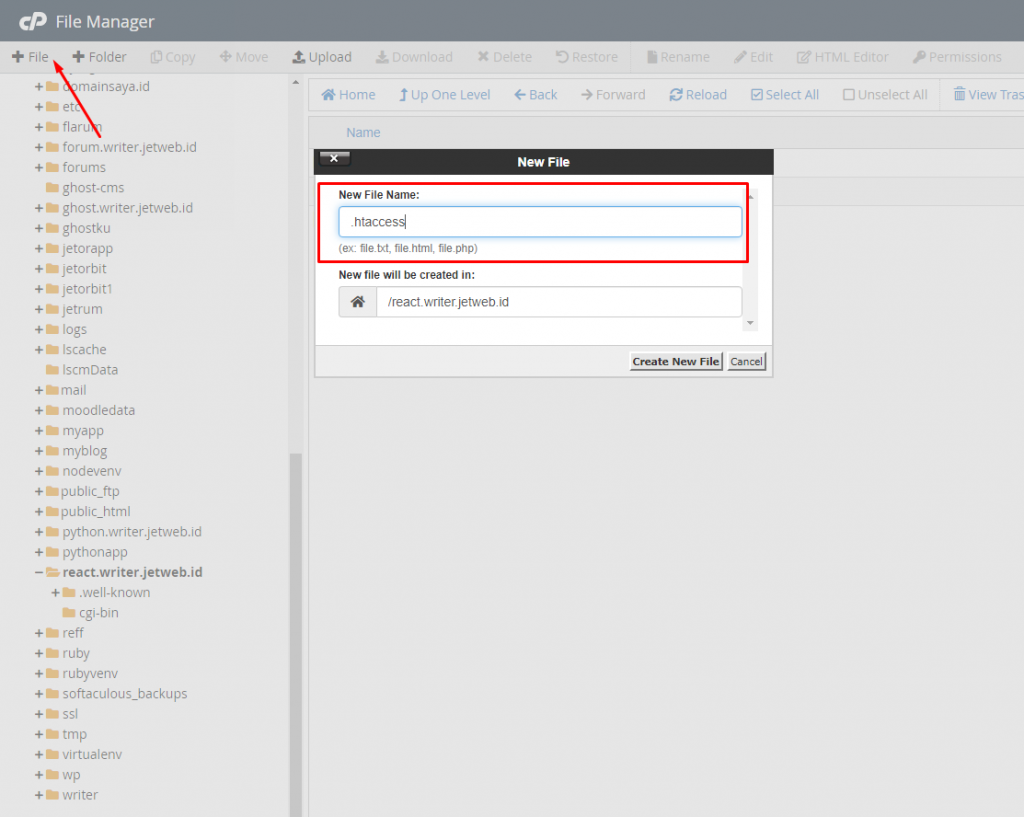
Jika sudah, buat file baru bernama .htaccess

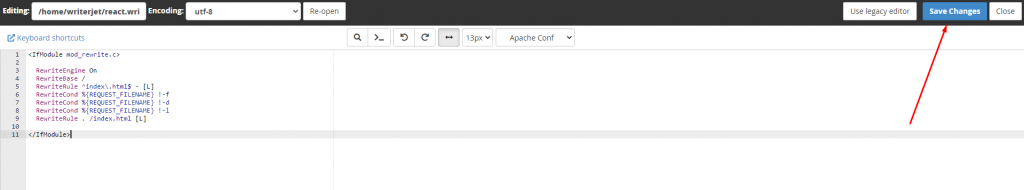
Masuk ke file tersebut dan tambahkan Kode berikut :
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.html$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-l
RewriteRule . /index.html [L]
</IfModule>Jika sudah klik Save changes.

Disini langkah deploy React JS telah selesai, berikutnya anda bisa coba mengakses Domain atau subdomain yang anda gunakan tadi.
Jika tidak ada kendala, maka website sudah bisa di akses.
Kesimpulan
Sangat mudah untuk Deploy atau upload project react JS yang anda miliki, jika terdapat kendala silahkan bisa menghubungi kami.
Demikian panduan terkait Cara Deploy Aplikasi React JS di Cpanel, semoga bermanfaat 🙂
Bermanfaatkah Artikel Ini?
Klik bintang 5 untuk rating!
Rata rata rating 5 / 5. Jumlah rate 2
No votes so far! Be the first to rate this post.
We are sorry that this post was not useful for you!
Let us improve this post!
Tell us how we can improve this post?