Blog yang ringan dan cepat merupakan sesuatu yang harus dibangun dan dilakukan oleh para blogger. Hal ini dikarenakan dengan mempunyai blog yang cepat maka ranking di search engine terutama google pun akan meningkat. Selain itu, mempercepat loading blog dapat memberikan pengalaman menyenangkan kepada para pengunjung blog. Oleh karena itu, simak yuk ulasan tentang 20+ Cara Mempercepat Loading Blog dan WordPress.
Namun ada juga blogger yang meletakkan iklan terlalu banyak dalam satu halaman sehingga membuat loading blog tersebut menjadi lama. Selain lama, membuka halaman blog yang memiliki banyak iklan dapat membuat kuota internet pengunjung menjadi lebih boros.
Oleh karena itu, sebaiknya para blogger mempertimbangkan faktor-faktor yang membuat loading halaman tersebut menjadi berat.
Gimana Caranya Sih Mempercepat Loading Blog dan WordPress?
Berikut cara untuk mempercepat loading blog dan WordPress:
1. Pilih Hosting Terbaik
Gunakan layanan hosting terbaik untuk website WordPress Anda. Hal ini disebabkan apabila Anda menggunakan hosting yang bagus maka kecepatan website Anda akan tetap loading secara cepat meski di akses dari negara mana saja.
Jika Anda membutuhkan layanan hosting tepercaya, pelayanan prima serta dengan harga terjangkau maka Anda harus mencoba ke Jetorbit.
2. Gunakan Theme WordPress yang Ringan
Anda bisa mencari theme yang ringan dan sudah SEO friendly, baik itu theme WordPress yang gratis maupun berbayar.
3. Gunakan Plugin untuk Cache
Gunakan plugin untuk menyimpan cache dari website atau blog Anda, Anda dapat menggunakan plugin W3 Total Cache atau Wp Super Cache. Dengan plugin ini kecepatan website atau blog WordPress Anda secara otomatis akan menjadi cepat.
4. Optimize Images
Yahoo! memiliki optimizer image disebut Smush.it. Secara drastis akan mengurangi ukuran file gambar namun tidak mengurangi kualitas.
Beruntung sekali dengan adanya plugin WP SmushIt yang akan melakukan proses ini untuk semua gambar Anda secara otomatis .
5. Optimalkan Homepage
Bagian homepage adalah bagian paling penting dari situs Anda karena pengunjung Anda akan paling sering mengakses bagian ini. Hal-hal yang dapat Anda lakukan antara lain:
- Tampilkan hanya kutipan saja, bukan posting model penuh.
- Mengurangi jumlah posting di halaman depan.
- Hapus widget yang tidak perlu di website atau blog Anda.
- Hapus plugin tidak aktif dan widget yang tidak perlu.
- Dibuat minimalis saja karena pengunjung Anda datang untuk konten
6. Menggunakan Jaringan Pengiriman Konten (CDN)
Semua blog besar favorit Anda memanfaatkan layanan ini. Cara melihatnya adalah dengan mengunjungi situsnya lalu klik kanan gambarnya kemudian view image dan lihat urlnya.
Pada dasarnya CDN itu mengambil semua file statis yang Anda punya di situs Anda (CSS, Javascript, gambar, dan lain-lain) dan memungkinkan pengunjung untuk mendownload secepat mungkin dengan mengirim file tersebut ke server yang terdekat dengan posisi pengunjung.
7. Batasi Jumlah Revisi Post
Anda dapat membatasi revisi post hanya 2 atau 3 revisi saja. Hal ini dikarenakan setiap Anda melakukan edit pada postingan maka akan tersimpan di database dan itu akan mengakibatkan membengkaknya database WordPress Anda.
8. Mengaktifkan Caching WordPress Anda
Cara selanjutnya adalah menggunakan caching plugin di website WordPresss Anda. Lakukan dengan bantuan beberapa plugin seperti WP Super Cache, W3 Total Cache, dan WP Super. Pada dasarnya plugin caching akan bekerja dengan membuat file html statis sehingga ketika diakses kembali dapat diakses dengan lebih cepat karena tidak perlu memuat script dinamis yang membebani kinerja server.
9. Pastikan WordPress Menggunakan Versi Update
WordPress merupakan platform open source yang selalu berkembang dan terus disempurnakan. Anda harus selalu melakukan update versi terbaru WordPress. Upadate dilakukan untuk memperbarui fitur dan menghilangkan bug dalam versi sebelumnya. Begitu pula dari sisi kecepatan, WordPress yang tidak update lebih lamban dan rentan terhadap ancaman, seperti malware, virus, bahkan ancaman hacker.
10. Menghapus Plugin yang Tidak Berguna dalam Website
Plugin berfungsi untuk membantu meningkatkan kinerja website Anda. Nah, silakan pastikan Anda hanya menggunakan plugin sesuai kebutuhan. Plugin yang tidak digunakan namun tetap terpasang akan memperlambat website Anda.
Semakin banyak Anda menggunakan plugin, semakin banyak sumber daya yang Anda butuhkan. Hal ini tentu berpengaruh pada performa website. Oleh karena itu, gunakan plugin secara optimal, cukup gunakan satu plugin dengan fungsi yang sama atau Anda bisa melakukan instalasi satu plugin dengan banyak fungsi.
11. Gunakan Embed URL Saat Upload Video di WordPress Anda
Apabila Anda akan menyisipkan video dalam post atau website, sebaiknya Anda jangan langsung upload, ya. Anda dapat menggunakan fasilitas embed video dari Youtube cantumkan pada editor WordPress. Nantinya video ini akan ditampilkan secara otomatis saat publish.
12. Aktifkan Kompresi Gzip
Ketika Anda menggunakan kompresi Gzip maka loading website WordPress Anda menjadi semakin cepat. Kompresi gzip berfungsi untuk memperkecil ukuran file website CSS, HTML, javascript, json, xml maupun font. Selain mempercepat loading website, sumber daya server, dan bandwidth hosting Anda akan menjadi lebih hemat.
13. Minify CSS, Javascript, dan HTML
Pastikan file-file Anda tidak memberatkan akses website Anda dan pastikan juga file-file website Anda tidak memperberat load website. Lakukan minify file-file CSS, Javascript, dan HTML di website Anda dengan bantuan beberapa plugin, seperti WordPress Minify dan W3 Total Cache.
14. Memperbaiki Link yang Rusak
Broken link akan mengakibatkan suatu halaman tidak dapat diakses dan menampilkan pesan Error 404. Siapapun yang mengakses website dan menginginkan suatu informasi pasti akan kecewa dan akan langsung keluar dari website Anda. Banyaknya kunjungan halaman yang rusak akan mempengaruhi citra Anda di mesin pencari maupun pengunjung website Anda, lho.
Anda tak perlu melakukannya dengan manual karena dengan menggunakan Google Webmaster Tools, Anda hanya perlu register dan melakukan pengecekan. Alhasil, semua broken link akan terdeteksi.
15. Membatasi Jumlah Konten Per Halaman
Tampilkan konten andalan Anda pada halaman utama. Akan tetapi, sebaiknya tidak meletakkan semua konten yang ada di sana. Waktu load website akan berkurang secara signifikan dengan membatasi jumlah tampilan postingan di setiap halamannya. Sebanyak 5 hingga 7 postingan tentu akan lebih meringankan dibandingkan 10-15 postingan di setiap halaman.
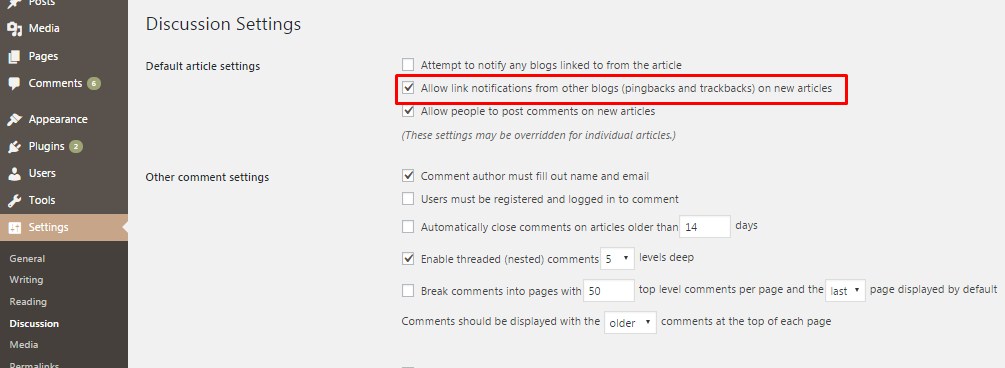
16. Disable Fungsi Trackback dan Pingback
Trackback dan pingback dapat membuat website WordPress semakin cepat terindeks mesin pencari. Akan tetapi, fitur ini seringkali dimanfaatkan oleh para spammer untuk mendapatkan backlink otomatis. Spam yang dikirimkan lambat laun akan menjadi sampah di database WordPress Anda. Hal ini, tentu saja, dapat menyebabkan loading website menjadi lebih lambat. Untuk menonaktifkan, silakan gunakan plugin bernama Disable XML-RPC Pingback.
Sebagai alternatif, Anda juga dapat melakukannya secara manual melalui Dashboard WordPress Anda dengan klik Settings => Discussion => Hilangkan centang pada opsi allow link notifications…

Javascript merupakan client side progamming. File tersebut dijalankan dari sisi web browser klien bukan dari sisi webserver Anda. Oleh karena itu, letakkan file-file JS footer di bagian bawah/footer agar webserver dapat memuat halaman terlebih dahulu hingga selesai lalu dari sisi klien mengeksekusi file js. Dengan menempatkan load sccript yang sesuai, website Anda lebih cepat diakses.
18. Turunkan Query Database
Request database WordPress ke server sangat berpengaruh terhadap kecepatan website. Anda sebaiknya mengurangi penggunaan tabel database dengan query tinggi. Apabila Anda tidak mengetahui tabel database mana saja yang memberatkan server, silakan gunakan plugin Query Monitor. Plugin ini akan membantu Anda untuk melakukan pengecekan database. Informasi query database yang membebani performa server maupun query yang lambat, tentu bisa dilihat menggunakan plugin ini dengan mudah.
19. Minimalkan Redirect
Siapapun ingin informasi pada website diterima dengan lengkap oleh para pengunjung, termasuk Anda. Meski demikian, terkadang ada informasi yang harus diarahkan ke website lainnya menggunakan URL berbeda. Hal ini tidak salah, hanya saja adanya redirect dapat menimbulkan permintaan load HTTP berlebih yang berpeluang memperlambat load website Anda.
Pada intinya, Anda perlu menyederhanakan alur redirect website Anda. Anda dapat mengurangi link ke halaman lain di luar website Anda. Contoh, Anda memiliki dua halaman: Halaman 1 dan Halaman 2, dan ingin sama-sama Anda arahkan ke Halaman 3. Sebaiknya Anda mengarahkan Halaman 1 langsung ke Halaman 3 tanpa harus melalui ke Halaman 2 terlebih dahulu.
20. Menghapus Query String dari Sumber Statis
Cara selanjutnya adalah menghapus query string dari sumber statis. Menghilangkan query statis seperti style-sheet dan Javascript akan mempengaruhi kecepatan website Anda karena penghapusan cache tidak dapat dilakukan.
[ecko_alert color=”gray”]Menghapus cache tidak dapat dilakukan pada link yang berisi tanda baca “?”. Silakan gunakan query string hanya pada sumber dinamis.[/ecko_alert]
Santuy, plugin Remove Query String From Static Resource dapat membantu Anda.
21. Mengaktifkan HTTP Keep-Alive
HTTP Keep-Alive merupakan sebuah metode untuk mempercepat loading website dengan cara mempertahankan agar ketika website Anda diakses, request file ke server tidak berulang. Anda dapat mengaktifkannya dengan mudah melalui .htaccess. Salin kode berikut ini untuk memulai.
<IfModule mod_headers.c> Header set Connection keep-alive </IfModule>
22. Aktifkan Google AMP (Accelerated Mobile Page)
Mengaktifkan Google AMP adalah cara mempercepat loading WordPress dengan dengan target audiens pengguna mobile. Hal ini karena sebagian besar audiens mengakses internet melalui smartphone mereka.
Google AMP adalah fitur milik Google yang keunggulan utamanya adalah memastikan konten dalam website kalian diakses lebih cepat di perangkat mobile. Fungsinya untuk membatasi resolusi gambar, mengubah format gambar agar sesuai dengan tampilan perangkat mobile, dan menurunkan kualitas gambar.
Nah, jika website kalian AMP ready maka audiens pengguna mobile tidak akan terkendala loading akses website yang lama. Sebabnya adalah segala format website untuk mobile sudah disesuaikan.
Eitss, kuota internet pengunjung juga lebih hemat, lho.
Bagi kalian yang ingin mengetahui versi WordPress atau ingin mengetahui hal lain tentang optimasi WordPress bisa membaca artikel tentang panduan optimasi WordPress. Sedangkan bagi kalian yang ingin memiliki website, kalian bisa langsung cek ke Jetorbit guna memenuhi kebutuhan pembuatan website kalian.
Tenang, kami juga menyediakan produk VPS, lho.









Leave a Comment