Apakah Anda mencari cara untuk mengembangkan daftar email Anda dan menghasilkan lebih banyak pelanggan? Dalam panduan ini, kami akan menunjukkan kepada Anda bagaimana membuat landing pages untuk mengembangkan daftar email Anda. Baca sampai selesai yuk Cara Membuat Landing Page di WordPress Secara Gratis Dengan Elementor
Semakin banyak landing pages yang Anda miliki, semakin besar peluang Anda untuk menghasilkan lebih banyak prospek. Faktanya, 48% marketer membuat landing page baru untuk setiap campaign pemasaran baru.
Apa Itu Landing Pages?
Landing pages adalah halaman khusus yang Anda buat di blog atau situs Anda untuk mempromosikan magnet utama Anda dan mengubah pengunjung Anda menjadi pelanggan. Landing pages memungkinkan Anda menampilkan lebih banyak detail tentang lead magnet email Anda, seperti eBook gratis dan kursus email untuk meningkatkan konversi. Anda dapat menggunakan landing pages untuk mempromosikan unduhan gratis Anda di jejaring sosial dan memasang sebuah tautan langsung ke halaman signup email Anda saat menerbitkan guests posts di situs lain untuk menghasilkan arahan secara efektif.
Anda juga dapat membuat landing pages untuk mengganti beranda Anda saat ini dengan landing pages khusus untuk mendapatkan lebih banyak pengunjung untuk bergabung dengan daftar email Anda atau untuk menyoroti penawaran terbaik Anda.
Cara Membuat Landing Pages Dengan Elemetor
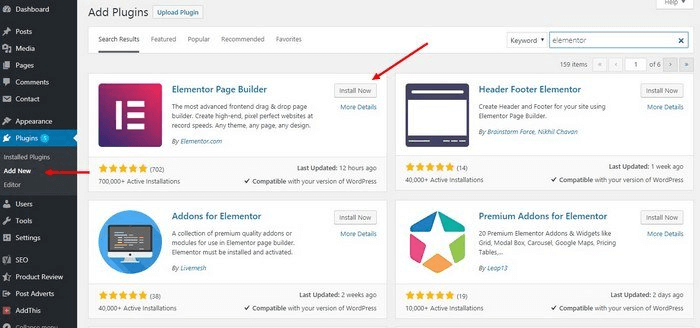
Pertama, Anda perlu menginstal plugin Elementor di WordPress. Masuk ke dashboard WordPress Anda dan buka Plugins >> Add New . Di sini Anda dapat mencari plugin Elementor.

Selanjutnya cukup klik Install untuk memulai proses instalasi. Setelah penginstalan selesai, klik Activate untuk mengaktifkan plugin.
Membuat Landing Pages di WordPress
Setelah penginstalan selesai, Anda dapat mulai membuat landing pages Anda. Perlu diingat bahwa kami hanya membahas dasar-dasar pembuatan landing pages dalam panduan ini.
Langkah 1: Buat Halaman Baru
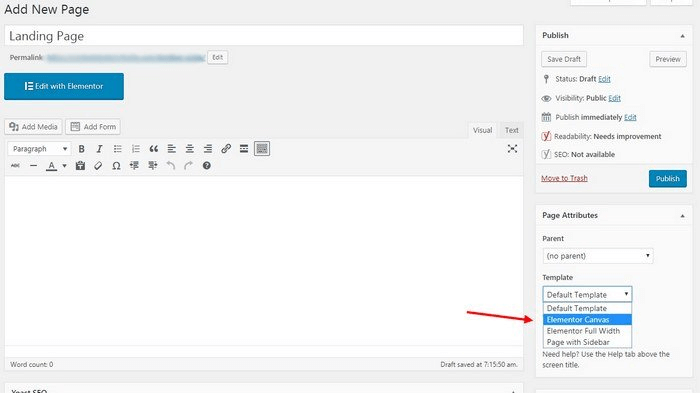
Setelah menginstal Elementor, Anda akan melihat dua opsi untuk mengedit halaman Anda di WordPress. Anda dapat menggunakan editor WordPress default atau menggunakan Elementor. Untuk mengedit halaman dengan Elementor, yang harus Anda lakukan adalah mengklik tombol biru besar.

Sebelum mengklik tombol Edit with Elementor, pastikan untuk memilih Elementor Canvas sebagai default template untuk halaman. Langkah ini akan menghapus semua menu navigasi dan link dari halaman Anda dan memberi Anda halaman kosong untuk mendesain landing pages pilihan Anda.
Langkah 2: Edit dengan Elementor
Klik pada tombol Edit with Elementor untuk mulai mendesain landing pages Anda.
Ada dua cara untuk membuat landing pages dengan Elementor:
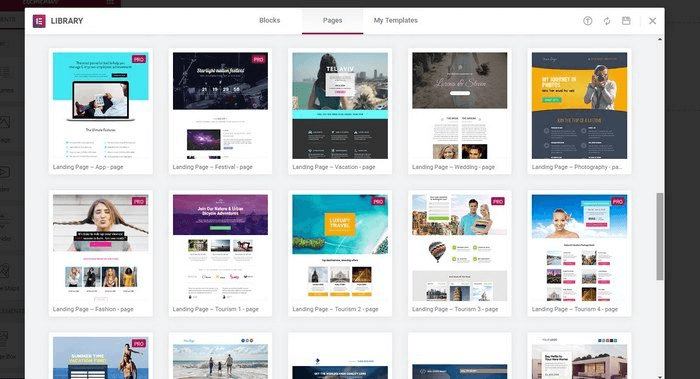
- Anda dapat menggunakan template yang telah dibuat sebelumnya. Ada beberapa landing page template gratis yang bagus, yang dapat Anda gunakan untuk langsung mengatur landing pages dan menyesuaikan sesuai kesukaan Anda.

- Anda dapat membuat landing pages dari awal.
Cara pertama cukup mudah. Yang harus Anda lakukan adalah memilih template dan menyesuaikan dengan preferensi Anda. Oleh karena itu, kesempatan kali ini kami akan menunjukkan kepada Anda cara membuat landing pages dari awal.
Langkah 3: Sesuaikan Desain Halaman
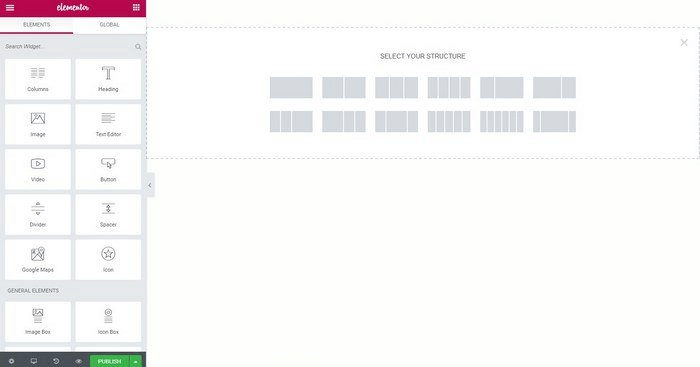
Mulailah dengan memilih struktur landing pages. Anda dapat membuat halaman hingga 6 kolom. Biasanya, desain 2 kolom adalah struktur yang ideal untuk landing pages sederhana.

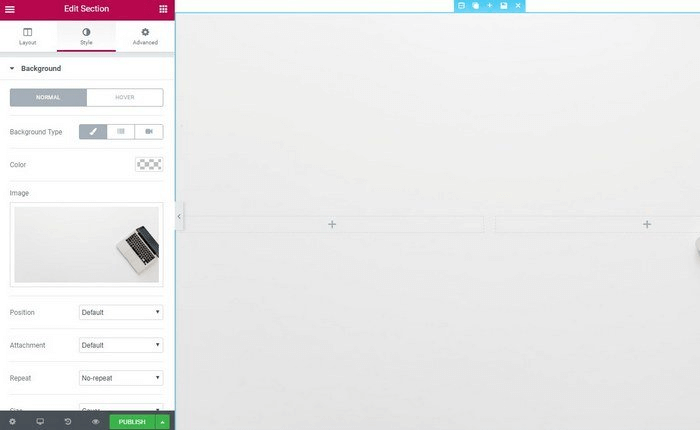
Pilih section-nya dan edit pengaturan Style untuk menambahkan background. Anda dapat memilih warna, gambar, gradien, bahkan mengatur video sebagai background dari landing pages Anda.

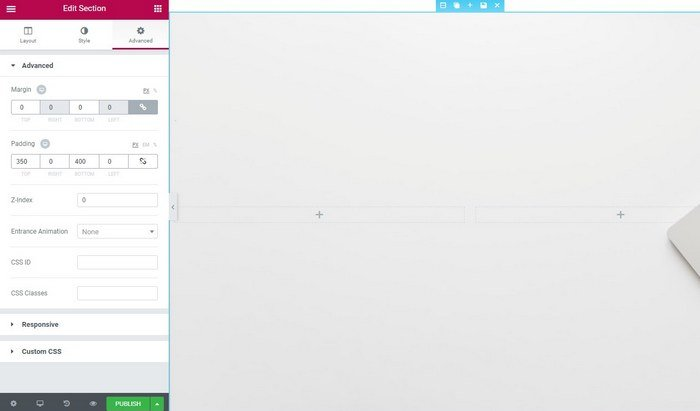
Beralih ke bagian Advanced untuk mengatur padding dan margin agar desain Anda sesuai dengan halaman.

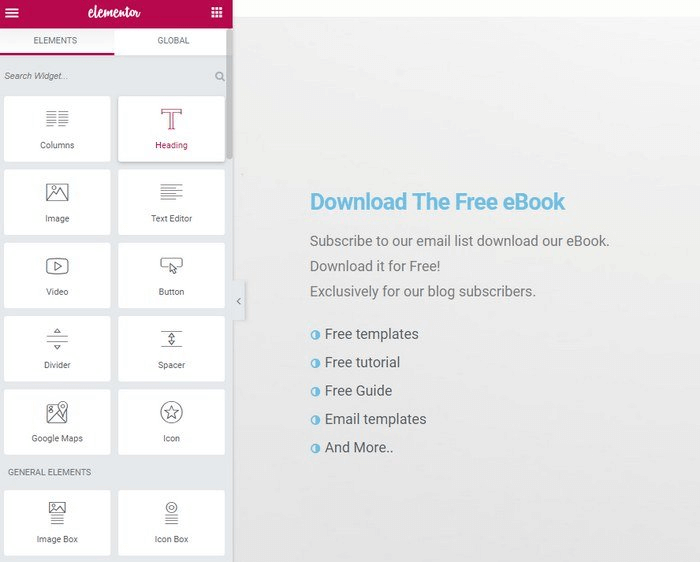
Kemudian Anda dapat memasukkan deskripsi untuk landing pages pada satu kolom dengan dragging and dropping elemen Heading dan Text Editor ke dalam desain. Anda juga dapat menambahkan gambar dan video.

Langkah 4: Buat Sebuah Formulir Email Subscription
Langkah selanjutnya adalah membuat sebuah email optin form untuk disematkan di landing pages.

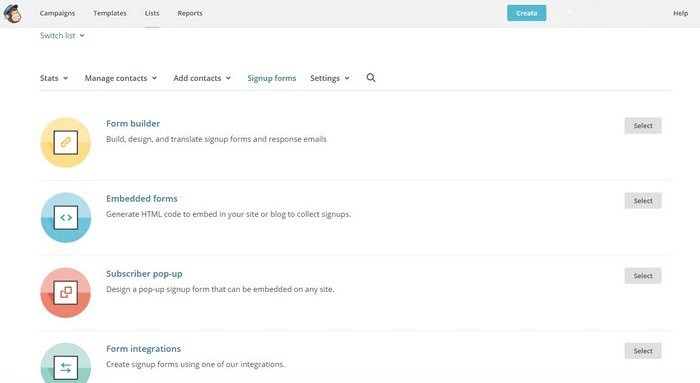
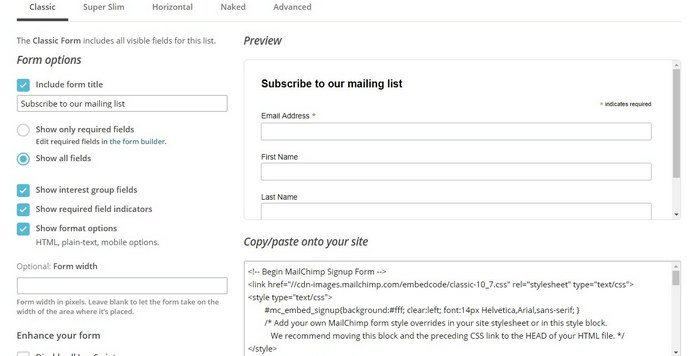
Untuk melakukan ini, first login ke layanan email marketing Anda (misal: MailChimp, AWeber, Constant Contact). Pilih daftar email Anda dan buat sebuah embed Signup form. Sesuaikan template dengan preferensi Anda lalu salin kodenya.

Jika Anda memiliki Elementor versi Pro, Anda dapat menggunakan pembuat formulir email subscription bawaan untuk membuat subscription form yang unik dan menghubungkannya ke layanan email marketing Anda.
Langkah 5: Sematkan Subscription Form
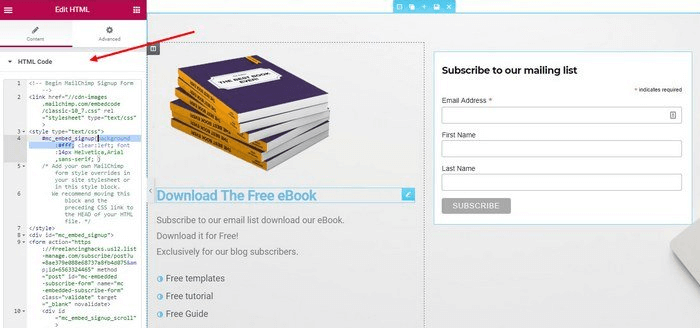
Di Elementor, drag and drop elemen HTML ke kolom kosong di desain landing pages. Selanjutnya paste-kan kode yang baru saja Anda salin dari layanan email marketing Anda.

Pastikan untuk menghapus kode warna background untuk membuat signup form transparent. Jika Anda terbiasa dengan HTML dan CSS, Anda dapat menyesuaikan lebih lanjut tombol signup form dan layout agar sesuai dengan desain landing pages Anda.
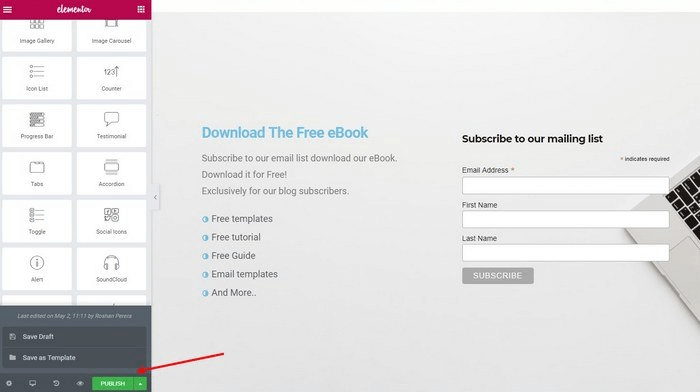
Langkah 6: Publikasikan Halaman Landing Pages
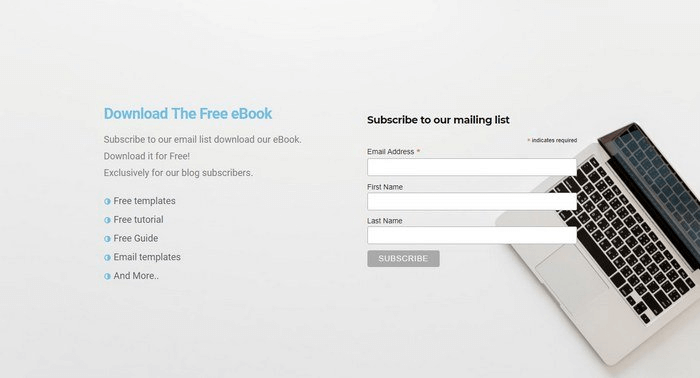
Setelah selesai menyesuaikan desain, tekan tombol Publish untuk memublikasikan landing page Anda.

Anda juga dapat menyimpannya sebagai template untuk digunakan nanti guna membuat lebih banyak landing pages.

Sekarang Anda sudah tahu bagaimana cara membuat landing page kan? Selamat mencoba.
Hosting murah bisa didapatkan di Jetorbit tanpa mengurangi kualitas. Jetorbit selalu mengedepankan rasa puas klien dan tercapainya tujuan serta kesuksesan dari website yang ada di dalam Jetorbit. Berbagai macam pilihan web hosting berkualitas bisa Anda coba. Selain itu, kami juga menyediakan VPS dan bisa Anda cek di sini.







Leave a Comment