Kalian sudah tahu kah kalau skema warna merupakan salah satu faktor yang menentukan keberhasilan atau kegagalan sebuah website? Warna adalah elemen yang dapat memberikan dampak secara psikologis bagi si pengamat. Lalu, apa sih yang dimaksud dengan kode warna CSS dan kode warna HTML? Oke, yuk baca Kode Warna CSS dan HTML
Serba-serbi Kode Warna
Kode warna HTML (Hypertext Markup Language) ditandai dengan enam karakter setelah tagar (#), misalnya #000000. Warna HTML diatur dengan menggunakan kode HEX yang merupakan gagasan heksadesimal dari RGB.
Kalian perlu tahu nih bahwa warna diwakili oleh tiga kelompok angka HEX, yang mana setiap kelompok merepresentasikan warna tertentu. Tiga warna tersebut adalah merah, hijau, dan biru dan model warna yang tersusun dari ketiganya disebut dengan RGB (Red, Green, Blue).
Background dari sebuah website merupakan bagian penting yang perlu mendapat perhatian juga lho, Guys. Dengan bantuan CSS (Cascading Style Sheets), kalian bisa membuat latar belakang halaman web dan entri lainnya. Anyway, CSS juga memungkinkan kalian untuk menggunakan sekitarnya 16.777.216 warna yang masing-masing diwakili oleh nama, kode RGB, atau kode HEX.
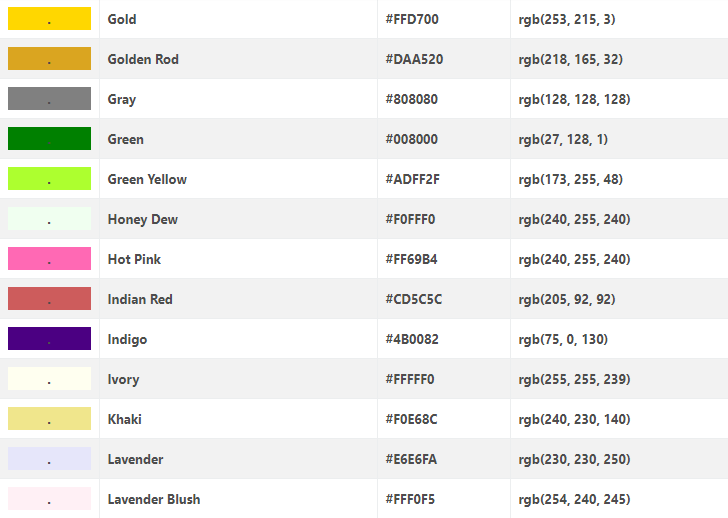
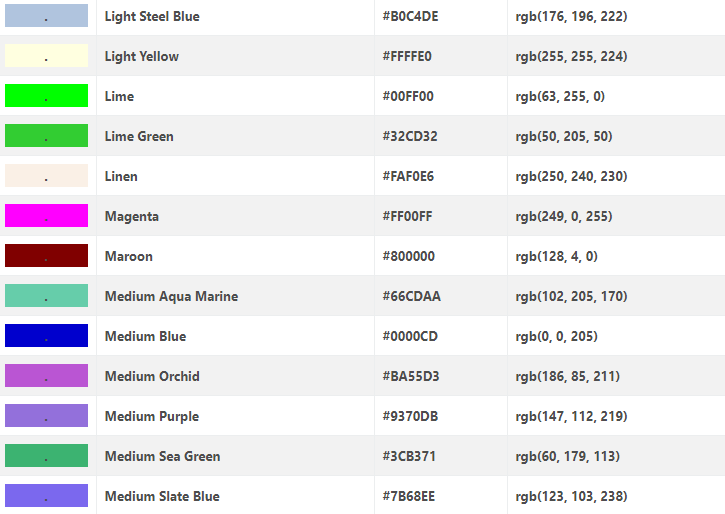
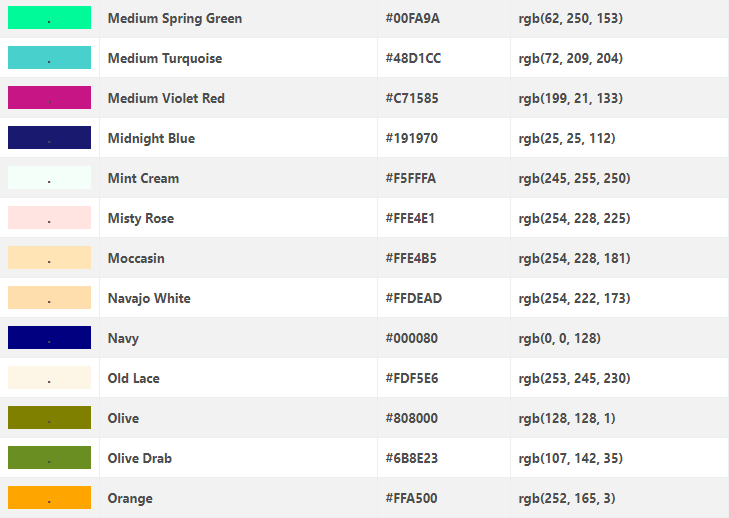
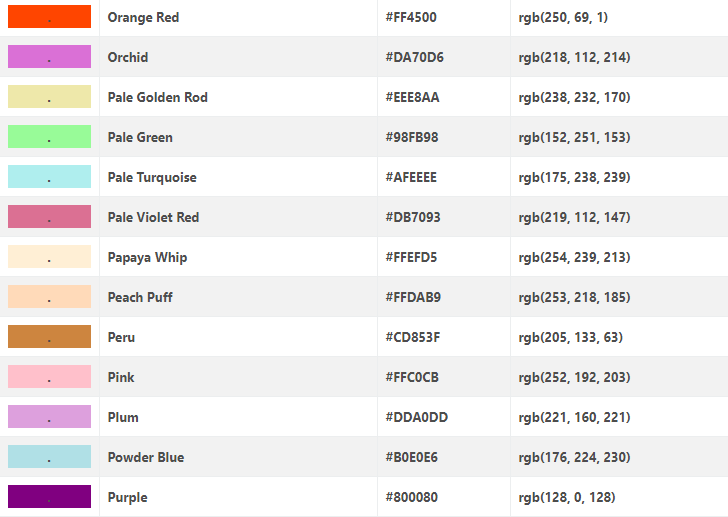
Daftar Kode Warna CSS dan HTML
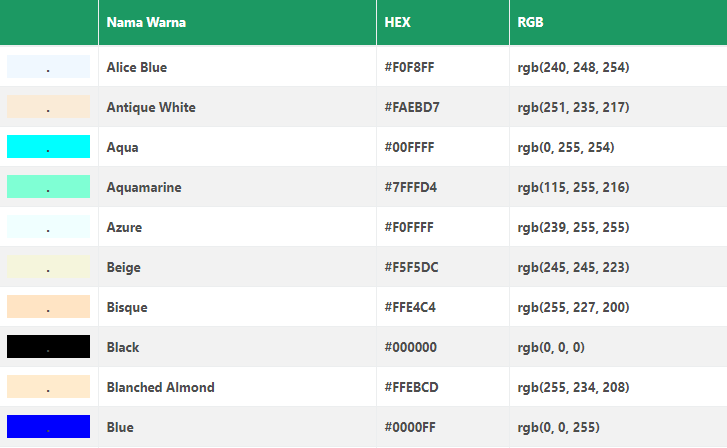
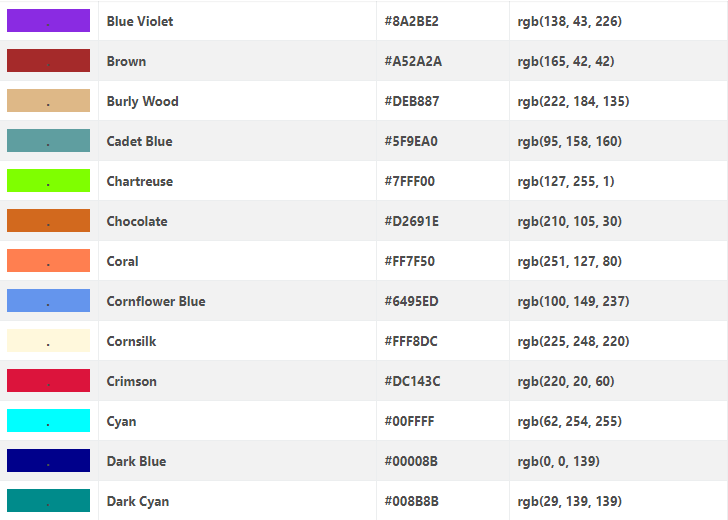
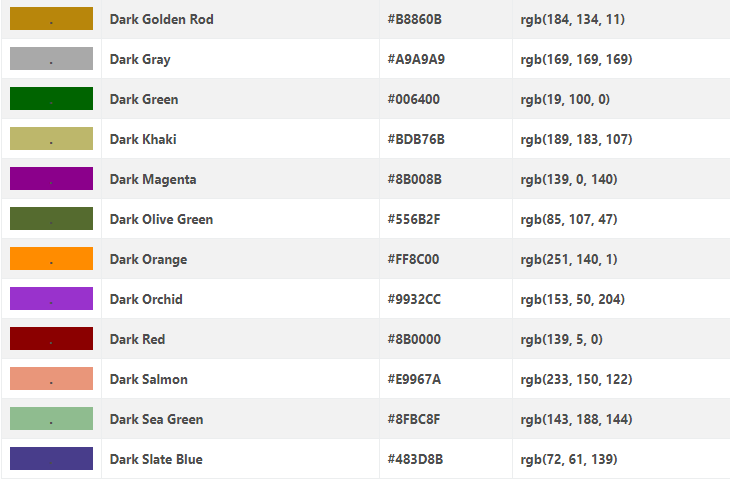
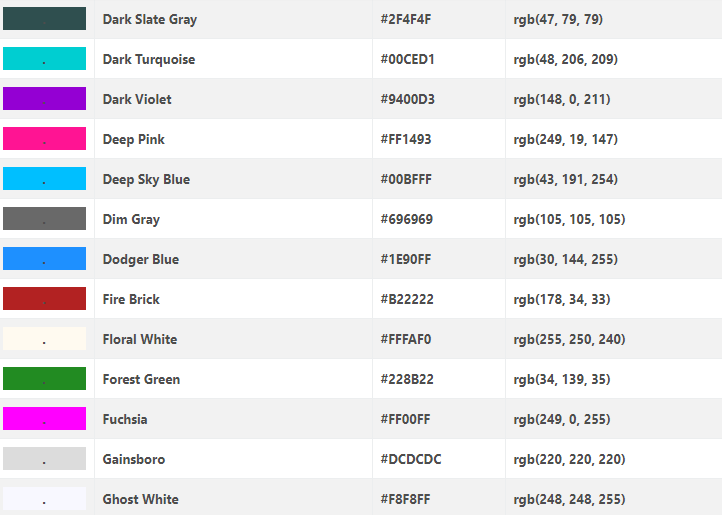
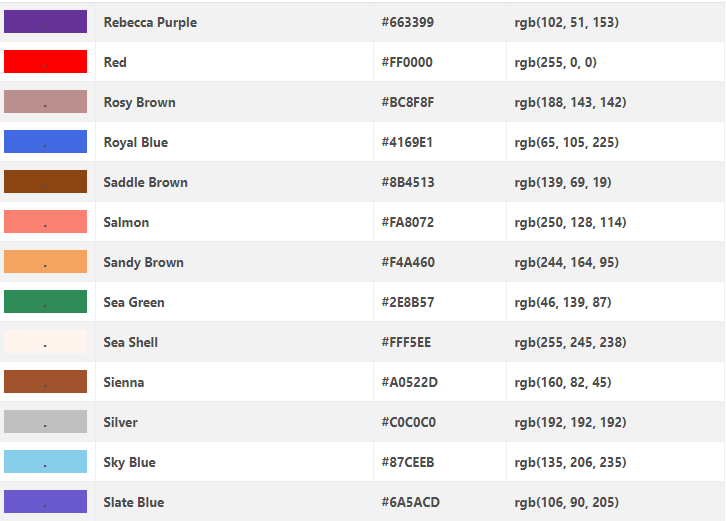
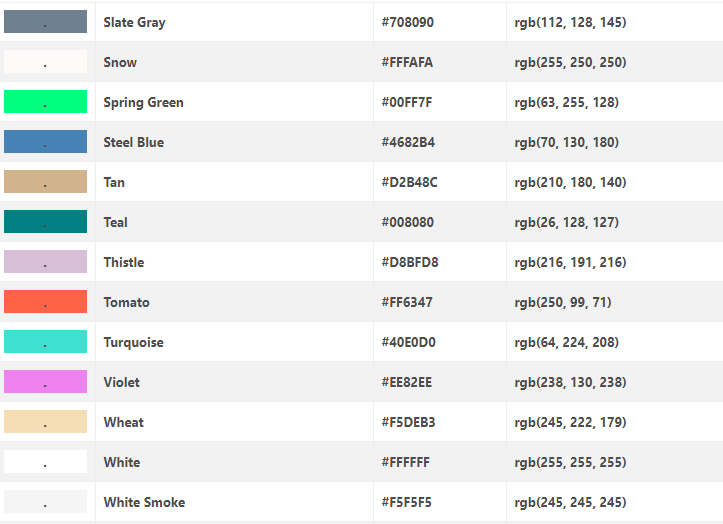
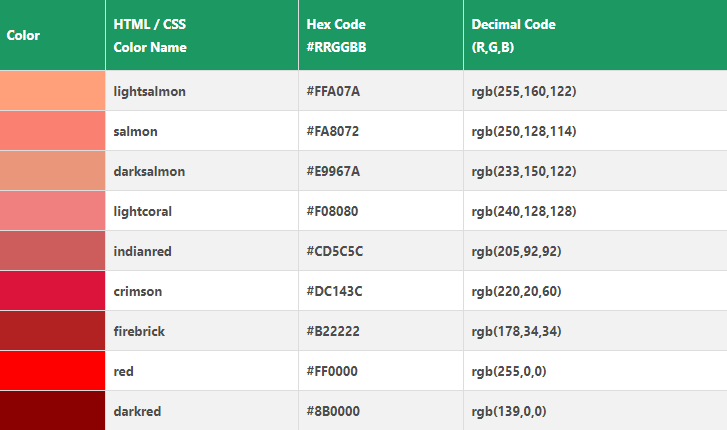
Berikut ini kode warna CSS dan HTML yang bisa kalian jadikan referensi untuk color branding atau web design.
Nah, kalian juga dapat melihat perbedaan mengenai hexadecimal dan RGB
Cara Penggunaan Kode Warna
Penggunaan kode warna HTML tidak hanya membuat website terlihat lebih menarik tapi juga meningkatkan peluang pengunjung untuk datang kembali. Setuju dong pastinya!
Penggunaan Kode Warna untuk HTML Font
Untuk mengubah warna teks pada seluruh halaman website, kalian bisa mendefinisikannya di tag <body>. Sedangkan untuk mengubah warna pada satu atau sebagian kecil teks, kalian bisa menggunakan tag font yang lama dengan format:
<font color = “# ff0000”> text </font>
Warna dalam HTML harus didefinisikan sebagai kode HEX, yang mana merupakan kode enam digit yang mewakili jumlah warna merah, hijau, dan biru (RGB), misal:
<font color = “green”> text </font>
Sejumlah browser baru memungkinkan kalian untuk memberi nama warna seperti yang dicontohkan di atas tetapi opsi yang kalian punya lebih terbatas.
Penggunaan Kode Warna untuk HTML Background
Mengubah warna background halaman web sebenarnya cukup sederhana. Cara pertama dan paling populer adalah dengan menggunakan kode warna HEX dengan properti background-color.
Kalian bisa menerapkan kode warna HEX langsung pada elemen HTML <body> menggunakan atribut style seperti di bawah ini.
<body style=”background-color:#FF0000;”>
</body>
Metode di atas bisa digunakan untuk menata hampir semua elemen HTML. Namun, perlu diingat bahwa langkah-langkahnya mungkin berbeda Guys, bergantung pada apakah elemen-elemen tersebut sebaris atau bertingkat.
Nah, Kawan-kawan, memang penting untuk mengetahui daftar kode warna di HTML dan CSS. Penggunaan kode warna sendiri hampir digunakan di berbagai bagian di pengembangan website. Penggunaan warna tepat serta menarik di website, terbukti mampu mempengaruhi user experience. Jadi, silakan gunakan daftar kode di atas agar bisa membantu kalian ya 🙂
Oya Guys, Jetorbit menyediakan web hosting terbaik dan domain murah di tahun 2021 ini. Nah, kalian bisa banget nih memanfaatkan jasa pembuatan website toko online dan jasa pembuatan website untuk UMKM. Selain itu, kami juga menyediakan VPS dan bisa kalian cek di sini.




















Leave a Comment