Di toolbar File Manager, Anda akan menemukan Editor HTML. Editor HTML adalah visual (WYSIWYG) interface yang memungkinkan Anda mengedit file HTML dengan mudah. Yuk ketahui lebih lanjut dengan baca cPanel File Manager: HTML Editor

Mengedit file HTML menggunakan HTML Editor
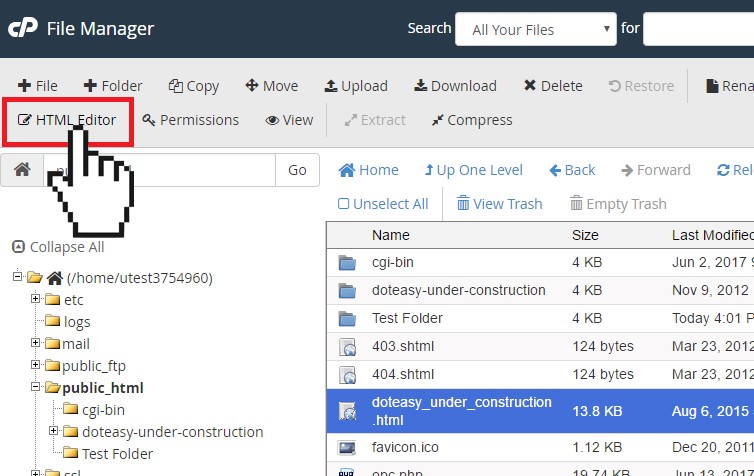
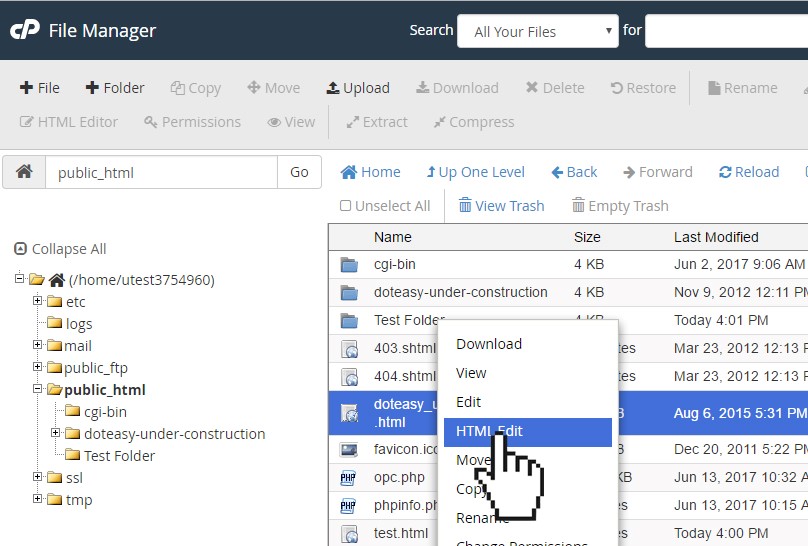
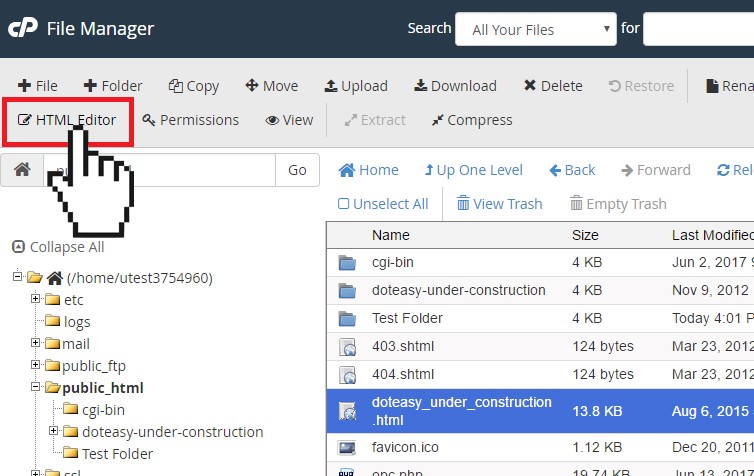
- Pilih file HTML yang ingin Anda edit.
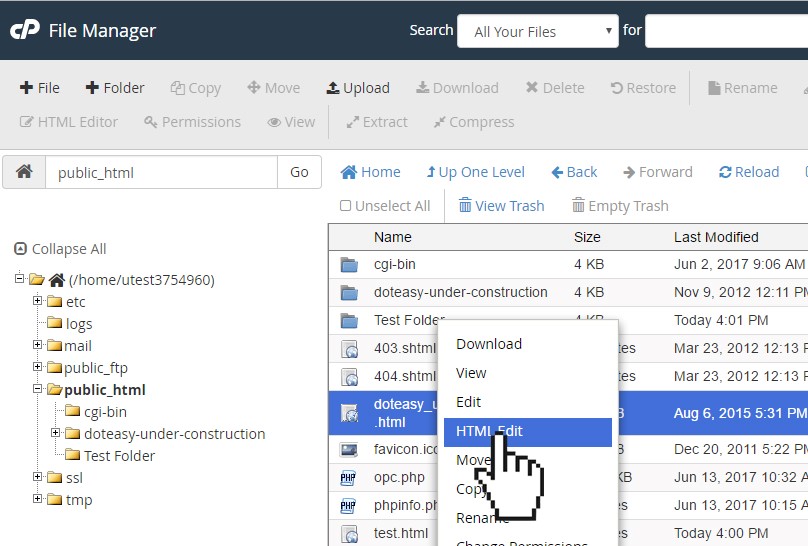
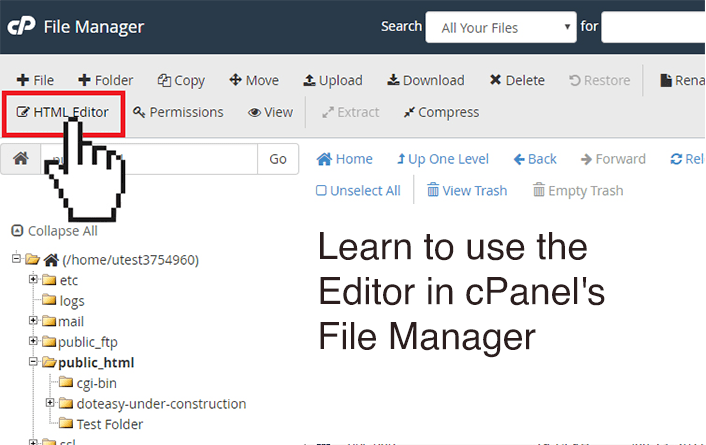
- Klik ikon HTML Editor di toolbar atas. Atau, Anda dapat mengklik kanan pada file dan memilih HTML Edit dari menu opsi.

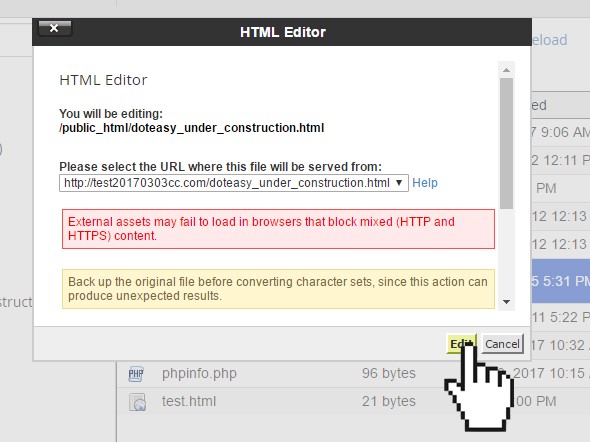
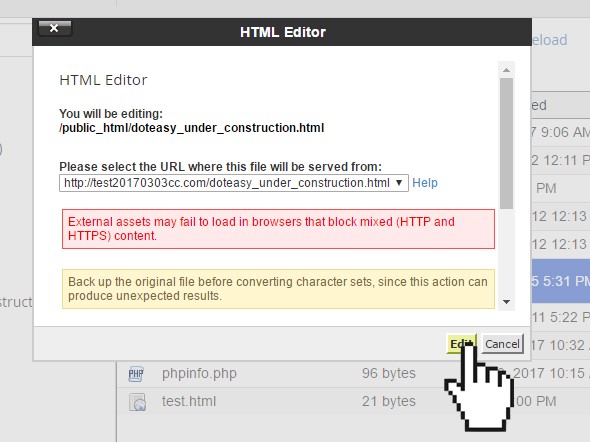
- Klik Edit untuk membuka editor HTML.

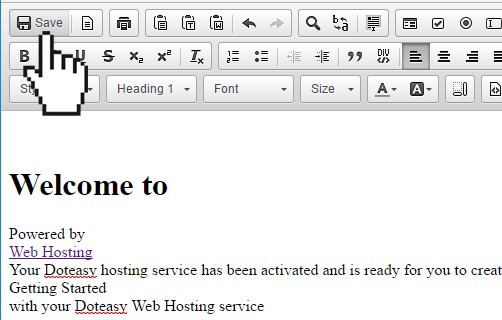
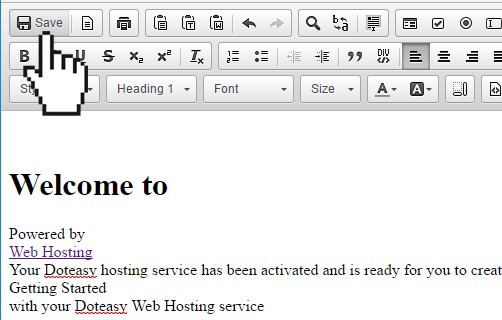
- Edit file sesuai kebutuhan. Saat siap, klik Save untuk menyimpan perubahan.

HTML Editor Toolbar
Berikut Adalah beberapa alat yang dapat Anda gunakan saat mengedit file di interface HTML Editor:
| Tool |
Icon |
Description |
| Save |
 |
Saves the file to the server |
| Templates |
 |
Selects a pre-built template to use |
| Print |
 |
Prints the file |
| Undo/Redo |
 |
Undo or redo the actions you have taken |
| Find and Replace |
 |
Lets you search the content and replace it with different content you have entered |
| Select all |
 |
Selects the whole document, which you can then cut, copy or delete |
| Form tool |
 |
Lets you insert form elements |
| Text tools |
 |
Lets you modify the appearance of text |
| Remove Format tool |
 |
Removes the selected text’s formatting while maintaining the text itself. This tool is useful if you have copied your content from an outside source and the format is inconsistent with the rest of your document. This option then lets you remove an existing formatting and reset it back to your document’s default style |
| List tools |
 |
Lets you create an ordered (numbered) or unordered (bulleted) list |
| Indent tools |
 |
Lets you add left or right indentation |
| Blockquote tool |
 |
Lets you create a blockquote |
| DIV < /> |
 |
Lets you create a div container around the selected text |
| Alignment tools |
 |
Lets you format the selected text or images with the left, center, right, or fully justify alignment options |
| Link tools |
 |
Lets you create or remove links |
| Anchor tool |
 |
Lets you create anchors in your content to link to another section within your website |
| Image tool |
 |
Lets you insert an image into your content |
| Embed Media tools |
 |
Lets you insert videos and Flash objects from an external source (ie. YouTube) |
| Insert tools |
 |
Lets you add tables, horizontal lines, page breaks and other special characters to your content |
| Styles menu |
 |
Lets you select the style of font |
| Paragraph Format menu |
 |
Lets you set the paragraph style |
| Text direction tools |
 |
Lets you change the direction of your text from left to right, or from right to left |
| Font menu |
 |
Lets you select font options |
| Size menu |
 |
Lets you select the font size for your text |
| Color tools |
 |
Lets you select the color of the text as well as the background color of your text |
| Show Blocks tools |
 |
Displays a grid that separates the block-level elements with HTML tags |
| < > Source |
 |
Displays the source code for the content area |
Jetorbit menyediakan web hosting terbaik dan domain murah di tahun 2019 ini. Web hosting adalah tempat untuk membuat website Anda bisa diakses oleh semua pengunjung di seluruh belahan dunia. Agar bisa online dengan mudah dan cepat maka pilihlah web hosting terbaik dengan pengalaman lebih dari 5 tahun. Sedangkan domain adalah identitas dari website Anda agar mudah pengunjung mengingat nama identitas dari website Anda.
cPanel File Manager: Memodifikasi File atau Folder Permissions













Leave a Comment