Ada yang masih belum kenalan dengan WYSIWYG? Apa pula lah itu.! Kalian mau tahu apa itu WYSIWYG lebih lanjut? Langsung saja simak Apa Itu WYSIWYG, Perannya dalam Web Design, dan Contohnya
Apa Itu WYSIWYG?
WYSIWYG adalah salah satu jenis HTML editor terbaik untuk mengedit halaman website sekaligus melihat hasil akhir dari pengeditan tersebut. Jadi, WYSIWYG ini singkatan dari “What You See Is What You Get”, dan dibaca wiz-ee-wig.
WYSIWYG ini dapat membantu dalam belajar pemrograman web dengan mudah, seperti membuat halaman HTML.
Sebab, prinsip utama What You See Is What You Get adalah menampilkan visual halaman web saat sedang diedit. Hal ini memudahkan untuk mengira-ngira bagaimana hasil akhir website ketika sudah kelar.
Cara Kerja WYSIWYG
Cara kerja WYSIWYG adalah dengan menyediakan antarmuka berbasis GUI (Graphical User Interface). Sehingga bisa menciptakan website secara lebih mudah dibandingkan dengan opsi coding manual.
Misal nih, kalian menggunakan WYSIWYG editor untuk membuat sebuah halaman HTML. Kalian kan bisa mengatur tata letak elemen, seperti teks, gambar, video, dan tabel pada posisi yang diinginkan. Output yang bisa dilihat di mode pengeditan akan menampilkan hasil akhir dari tampilan halaman HTML.
Peranan WYSIWYG dalam Web Design
Anyway, WYSIWYG bisa menjadi alternatif bagi yang ingin membuat halaman web namun tidak familiar dengan bahasa pemrograman HTML. Sebab, kalian bisa menyesuaikan berbagai elemen visual di halaman.
WYSIWYG juga membantu mempercepat proses desain loh dan meminimalkan risiko error yang mungkin bisa terjadi pada halaman HTML. Sebab, kalian bisa melihat hasil akhir halaman secara real time. Iya, kan?
Contoh Software WYSIWYG
Untuk mendesain halaman situs, ada dua jenis program WYSIWYG yang bisa digunakan, yaitu page builder dan HTML editor.
Contoh WYSIWYG untuk Page Builder
Berikut ini beberapa contoh software page builder berbasis WYSIWYG:
1. Elementor
Siapa sih yang belum kenal Elementor? Elementor adalah salah satu plugin page builder WordPress terbaik dan terpopuler yang menggunakan konsep WYSIWYG. Kalian dapat membuat layout halaman situs secara mudah dan cepat dengan metode drag and drop.
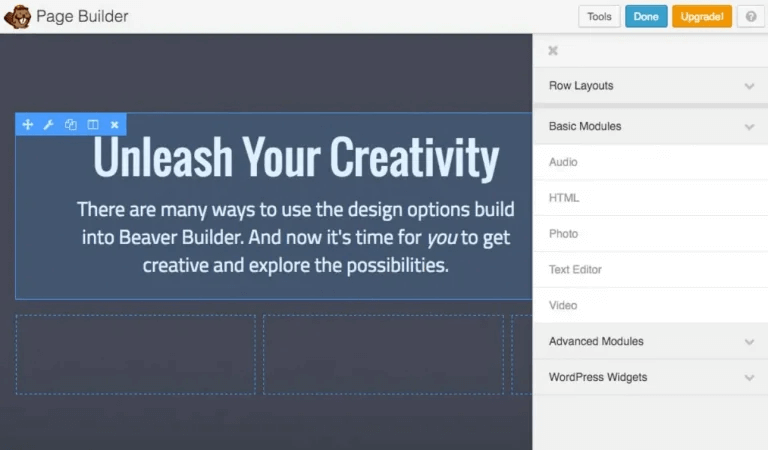
2. Beaver Builder
Beaver Builder adalah plugin page builder WordPress agar dapat membuat halaman HTML tanpa harus menguasai bahasa pemrograman. Kalian bisa memposisikan elemen-elemen halaman sesuai keinginan dengan bantuan template yang tersedia.
Beaver Builder juga memiliki fitur-fitur pendukung lain yang oke, loh. Seperti, modul slider, peta Google Maps, sampai integrasi dengan WooCommerce dan Yoast SEO.
3. Divi Builder
Divi Builder juga alternatif plugin page builder berbasis WYSIWYG. Plugin buatan Elegant Themes ini memudahkan untuk menciptakan halaman website dengan metode drag and drop.
Oia, page builder ini punya fitur-fitur pendukung lainnya juga, seperti modul gambar, slider, form, dan integrasi WooCommerce.
Contoh WYSIWYG HTML Editor
Berikut ini program WYSIWYG editor untuk membuat website HTML:
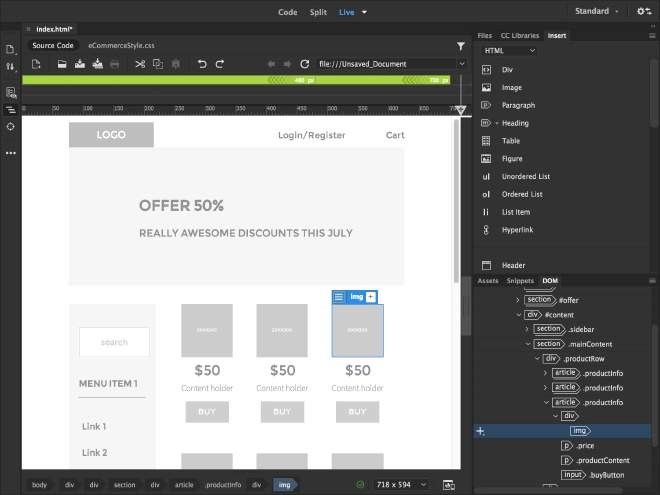
1. Adobe Dreamweaver
Adobe Dreamweaver adalah salah satu WYSIWYG editor terpopuler saat ini. Melalui antarmuka yang intuitif, Dreamweaver memungkinkan untuk membuat dan mengedit halaman website dengan cepat dan mudah.
Anyway, fitur-fitur unggulan pada Adobe Dreamweaver seperti drag and drop, code highlighting, serta autocomplete membuat pengalaman mendesain website menjadi lebih menyenangkan.
2. CKEditor
Editor satu ini dikenal karena poin fleksibilitas serta dukungan terhadap berbagai platform lain.
FYI, CKEditor punya berbagai fitur menarik, loh. Seperti, pengeditan secara inline, dukungan beberapa bahasa pemrograman, serta integrasi ke beberapa framework JavaScript terbaik seperti Angular dan React.
3. Froala
Froala juga merupakan editor HTML WYSIWYG yang memungkinkan membuat halaman web dengan mudah. Santuy, hasil akhir tampilan akan tetap responsif, tetap bisa menyesuaikan dengan perangkat yang mengakses.
Fiturnya juga tidak jauh berbeda dengan pesaingnya, seperti inline editing, drag and drop, serta dukungan untuk berbagai format file. FYI, dengan interface yang user friendly, level pemula juga tidak akan kesulitan menggunakan Froala.
Kalian Tertarik Membuat Website dengan Bantuan WYSIWYG?
Saat ini konsep WYSIWYG banyak diadopsi oleh program page builder untuk WordPress. Kalian bisa mendesain website WordPress tanpa butuh keahlian teknis yang tinggi. Iya, kan?
Nah, makanya penting untuk memilih layanan hosting yang dirancang khusus untuk WordPress, seperti WordPress Hosting Jetorbit. Yuk gunakan WordPress Hosting Jetorbit sekarang!









Leave a Comment