HTML itu menjadi dasar utama ketika memulai belajar pemrograman website. Ada beberapa bahasa pemrograman website lain yang bisa kalian kombinasikan dengan HTML, seperti CSS, PHP dan lain-lain. Baca sampai selesai yuk Panduan Belajar HTML Lengkap untuk Pemula
Apa Itu HTML
HTML (Hypertext Markup Language) merupakan gabungan dari dua istilah, yakni hypertext dan markup language.
Hypertext adalah dokumen berisi tautan yang memungkinkan pengguna terhubung ke halaman lain. Sedangkan markup language merupakan bahasa komputer yang terdiri dari sekumpulan kode untuk mengatur struktur dan menyajikan informasi.
Jadi, HTML adalah bahasa markup untuk membuat struktur halaman website.
Kegunaan HTML
HTML bisa diaplikasikan untuk berbagai keperluan dalam pembuatan website, sebagai berikut:
- Membungkus element pada HTML
- Membuat format judul
- Membuat heading
- Membuat tabel
- Membuat paragraph
- Membuat list
- Membuat form
- Membuat tombol
- Membuat garis
- Menampilkan gambar
- Menampilkan video
Belajar HTML Dasar
Pastikan terlebih dahulu kalian sudah memiliki text editor pada komputer yang kalian gunakan. Biasanya Windows memiliki text editor bawaan bernama Notepad. Jika mau menggunakan text editor lain juga bisa kok, tergantung pada keperluan. Selain itu, Pastikan juga sudah terinstall Web Browser untuk melihat hasil dari script yang kalian tuliskan.
HTML Basic
Semua dokumen HTML dideklarasikan dengan tipe dokumen <!DOCTYPE html> dimulai <html> diakhiri dengan </html>. Di dalam dokumen HTML terdapat bagian yang akan ditampilkan dalam web browser dimulai <body> dan ditutup dengan </body>.
Berikut contoh HTML basic:
<!DOCTYPE HTML>
<html>
<body>
Ini HTML
</body>
</html>
HTML Elements
Dasar HTML yang kedua adalah elements, element terdiri dari tag awal dan tag akhir dengan konten yang berada di tengah-tengah tag. Kira-kira penerapannya seperti ini <tagname> Ini adalah tagname </tagname>.
| Start tag | Element content | End tag |
| <h1> | Ini adalah heading | </h1> |
| <p> | Ini adalah paragraf | </p> |
| <br> |
HTML Attributes
Atribut dalam HTML memiliki fungsi untuk memberikan informasi tambahan tentang elemen yang ada pada HTML. Semua elemen dalam HTML memiliki atribut yang berada pada tag awal biasanya dengan diikuti tanda kutip.
Atribut href
Atribut href diawali dengan tag pembuka <a> dan penutup </a>.
Contoh:
<a href=”https://www.qwords.com”>Ini adalah link</a>
Attribute src
Gambar dalam HTML didefinisikan dengan tag <img> dan nama file akan ditulis dalam atribut src.
Contoh:
<img src=”gambar_server.jpg”>
Atribut width dan height
Atribut width dan height dalam HTML berfungsi untuk menentukan lebar dan tinggi.
Contoh:
<img src=”gambar_server.jpg” width=”400″ height=”600″>
Atribut alt
Atribut alt merupakan teks alternative yang digunakan saat gambar tidak dapat ditampilkan. Alternate image ini juga bisa dioptimasi untuk keperluan SEO, lho.
Contoh:
<img src=”gambar_server.jpg” alt=”gambar server windows terbaru”>
Atribut style
Atribut style digunakan untuk menentukan styling, seperti warna, font, ukuran, dan lain-lain.
Contoh:
<p style=”color:blue”>Ini paragraph style warna biru.</p>
Atribut lang
Atribut lang berfungsi untuk mendeklarasikan bahasa, contohnya pada syntax <html lang=”en-US”> menandakan bahasa yang digunakan adalah en menunjukan English dan US menunjukan dialek yang digunakan.
Atribut title
Atribut title untuk menunjukan judul dari sebuah halaman. Biasanya atribut title ini diawali dengan atribut pembuka <p> tittle </p>.
Contoh:
<p title=”Ini adalah title”>
Ini adalah paragraf.
</p>
HTML Headings
Heading didefinisikan dengan tag <h1> sampai <h6>. Untuk H1 biasanya digunakan untuk judul, H2 untuk sub judul, dan heading lainnya mengikuti.
Contoh:
<h1>Ini Heading 1</h1>
<h2>Ini Heading 2</h2>
<h3>Ini Heading 3</h3>
<h4>Ini Heading 4</h4>
<h5>Ini Heading 5</h5>
<h6>Ini Heading 6</h6>
HTML Paragraphs
Tag pada paragraph didefinisikan dengan pembuka <p> dan penutup </p>.
Contoh:
<p>Ini adalah paragraf.</p>
<p> Ini adalah paragraf.</p>
Apa Itu Tag, Element, dan Atribut
Agar lebih mudah belajar HTML, kalian harus berkenalan dengan tag, elemen, dan atribut karena mereka adalah inti pembentuk HTML.
- Tag: digunakan sebagai awalan instruksi atau perintah yang akan dibaca web browser. Misal, tag <bold>. Tag ini akan meminta browser menampilkan teks dalam format tebal.
- Element: merupakan keseluruhan kode yang terdiri dari tag pembuka (<>) hingga tag penutup (</ >). Contoh, <h1> Contoh Elemen </h1>. Meski demikian, tidak semua tag HTML memiliki pasangan penutup;
- Attribute: yaitu informasi atau perintah tambahan yang berada di dalam elemen. Misal, <img src=”pantai.jpg” alt=”Pantai Baron.”> Elemen ini menggunakan tag <img> dengan atribut sumber gambar (src) dan alt text (alt).
Kerangka Inti HTML
Jika ketiga inti di atas dikumpulkan maka terbentuklah dokumen HTML.
Selanjutnya, bentuk dokumen HTML paling sederhana dan menjadi kerangka inti yang menyusun setiap dokumen HTML:
- <!DOCTYPE html> berfungsi untuk mendeklarasikan kepada komputer bahwa Anda akan menuliskan perintah dalam kode HTML.
- <html></html> merupakan tag yang menandakan bahwa Anda memulai dan mengakhiri dokumen dalam kode HTML.
- <head><head> diisi dengan metadata dari dokumen HTML. Seperti judul tab, deskripsi, dan lain-lain.
- <body></body> diisi dengan konten halaman website.
Setelah mengetahui kerangka inti HTML, kalian dapat melengkapinya sesuai dengan tujuan dan kebutuhan halaman website kalian.
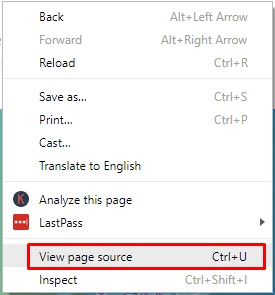
Jika kalian penasaran untuk melihat dokumen HTML sebuah halaman website, silakan lakukan trik berikut: klik kanan pada mouse dan pilih ‘View page source’. Atau, sederhananya dengan menekan Ctrl + U.
Belajar HTML dengan Editor HTML
Kalian sudah menggebu-gebu untuk praktik, kah? Nah, sekarang saatnya kalian menyiapkan editor HTML. Editor HTML merupakan lembar kerja untuk membuat dan mengedit dokumen HTML.
Ada berbagai editor HTML yang bisa digunakan secara gratis, seperti Notepad++, Atom, Bracket, dan sebagainya. Namun, sebelum memilih editor HTML, silakan pastikan OS komputer kalian juga kompatibel.
Setelah menginstal editor HTML, kalian bisa belajar HTML dengan lebih mudah karena fitur yang ditawarkan oleh editor HTML akan mempercepat proses kerja kalian.
Nah Guys, jadi itu beberapa panduan dasar belajar HTML untuk pemula. Perjalanan kalian untuk belajar HTML masih terus berlanjut, apalagi jika kalian ingin sampai level expert. Semangat ya, Guys!
Have a good day and keep healthy
Bagi kalian yang masih bingung bagaimana cara membuat website, tenang saja. Kami punya solusinya. Kalian bisa langsung cek ke Jetorbit guna memenuhi kebutuhan pembuatan website kalian. Selain itu, kami juga menyediakan VPS dan bisa kalian cek di sini.










Leave a Comment