Bisa jadi ada orang yang baru mendengar istilah wireframe. Apakah Anda termasuk salah satunya? Atau, Anda justru salah satu orang yang pekerjaannya sebagai user interface (UI) designer? Bagi yang belum memahami apa itu wireframe, baca sampai selesai ya artikel Wireframe? Yuk Cari Tahu Detailnya…
Memiliki rancangan yang baik dan benar harus terlebih dahulu dilakukan sebelum tahap development suatu website. Hal tersebut penting dilakukan agar sesuai target yang ingin dicapai. Proses merancang suatu website inilah yang tidak mungkin lepas dari desain User Interface (UI) yang bertujuan merancang tampilan website. Wireframing merupakan istilah yang dipakai dalam tahap awal dalam merancang user interface.
Apa Itu Wireframe?
Wireframe merupakan suatu adalah kerangka untuk penataan suatu item di halaman website dan hal ini dilakukan sebelum proses desain sesungguhnya dimulai. Item-item yang bisa ditata, antara lain banner, header, content, footer, link, form input, dan sebagainya.
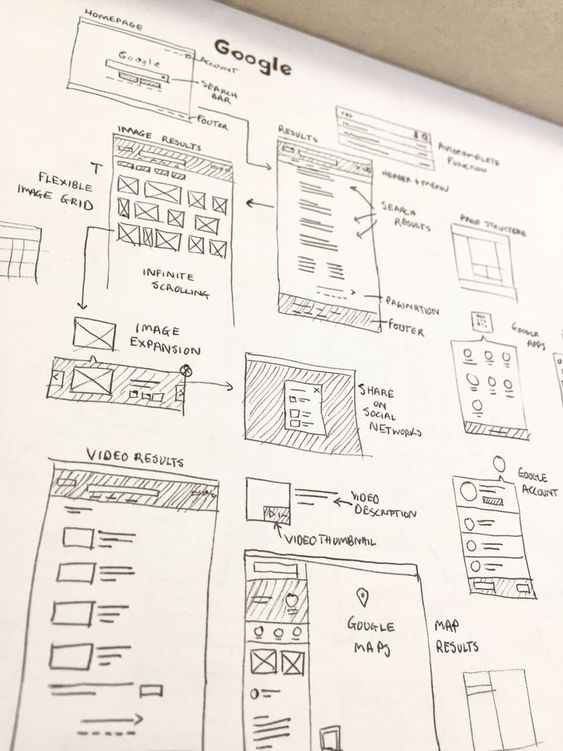
Proses yang satu ini biasanya akan diberikan kepada UI Designer. UI designer menggunakan coretan tangan di kertas atau tools desain khusus wireframing. Wireframe hanya terlihat berupa garis dan kotak yang mengatur tata letak elemen-elemen pada website.
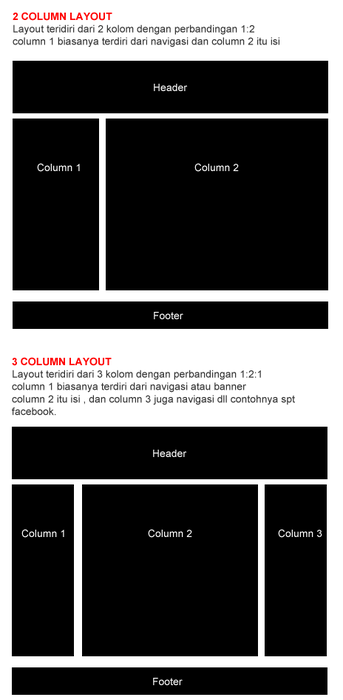
Perancangan Layout
Menentukan jumlah kolom suatu website merupakan tahap awal saat merancang layout untuk wireframing. Ada dua tipe layout dasar, yaitu, dua kolom dan tiga kolom yang mana sesuai dengan kebutuhan konten yang ingin diberikan. Akan tetapi, layout yang dipakai tidak selalu terpaku pada dua tipe tersebut seiring dengan perkembangan UI Design.
Apa Manfaat dari Wireframe?
Tentu saja web developer terbantu dalam pekerjaannya dengan bantuan wireframe karena proses pengembangan dapat terstruktur dan terarah.
Kelebihan Wireframe
- Memberikan gambaran layoutumum dari website atau aplikasi.
- Akan terbangun kepercayaan dengan user dan
- Akan menghemat biaya dan waktu.
Tools Membuat Wireframe
Apabila Anda ingin membuat wireframe maka dapat menggunakan beberapa tool berikut ini, dia antaranya Cacoo, Jumpchart, Gliffy serta Mockflow yang memiliki toolset dan feature yang bagus. Selain itu, ada yang sebagian yang menggunakan Adobe Illustrator. Anda pun bisa melakukan secara manual dengan cara menggunakan pensil lalu membuat sketch di atas kertas.
Jetorbit menyediakan web hosting terbaik dan domain murah di tahun 2019 ini. Web hosting adalah tempat untuk membuat website Anda bisa diakses oleh semua pengunjung di seluruh belahan dunia. Agar bisa online dengan mudah dan cepat maka pilihlah web hosting terbaik dengan pengalaman lebih dari 5 tahun. Sedangkan domain adalah identitas dari website Anda agar mudah pengunjung mengingat nama identitas dari website Anda.
Hosting murah juga bisa didapatkan di Jetorbit dengan tanpa mengurangi kualitas, Jetorbit selalu mengedepankan rasa puas klien dan tercapainya tujuan dan sukses dari website yang ada di dalam Jetorbit. Berbagai macam pilihan web hosting berkualitas bisa Anda coba.
Hosting indonesia pun telah tersedia. Anda bisa melakukan pemesanan web hosting Indonesia di Jetorbit dengan spesifikasi hosting terbaik.









Leave a Comment