Untuk memastikan website mampu menarik pengunjung, perlu mengetahui trend web design terbaru dongs, ya. Apakah saat membuat website dan sebagai perancangnya kalian merasa bingung mencari inspirasi web design yang menarik? Tak usah bingung karena ada referensi trend web design terbaik bagi kalian, loh. Okay, simak yuk 10+ Web Design yang Trend dan Hits di 2023
10+ Web Design yang Trend dan Hits di 2023
Mari simak pembahasannya satu persatu.
1. Full-Page Header
Full-page header adalah header berukuran penuh yang mengisi sebagian besar halaman website. Peran header sangat penting ya karena menjadi hal pertama yang dilihat pengunjung website.
Nah, untuk memudahkan membuat full page header, simak beberapa tips desain website berikut:
- Gunakan ukuran header website terbaik. Ukuran full page header yang disarankan adalah 1600×500 pixels. Jadi, bisa menampung elemen header dengan proporsional.
- Usahakan file header tidak terlalu besar. Disarankan ukurannya tidak lebih dari 400kb. Selain itu, gunakan format PNG yang sudah dioptimasi dengan tools semacam Tiny PNG.
- Gunakan gambar header sesuai brand bisnis. Kalian bisa memasang gambar manusia untuk menciptakan kesan personal, slider untuk menampilkan produk-produk menarik, dan berbagai gambar lain yang mencerminkan bisnis kalian.
- Pertegas bagian yang paling penting. Bisa memperbesar atau mempertebal objek tertentu, seperti judul header, besaran diskon, dan sebagainya.
- Berikan CTA dengan desain yang menarik. Pastikan kalian membuat CTA yang menarik untuk mengarahkan pengunjung ke halaman lain sesuai tujuannya
2. Gradient Color
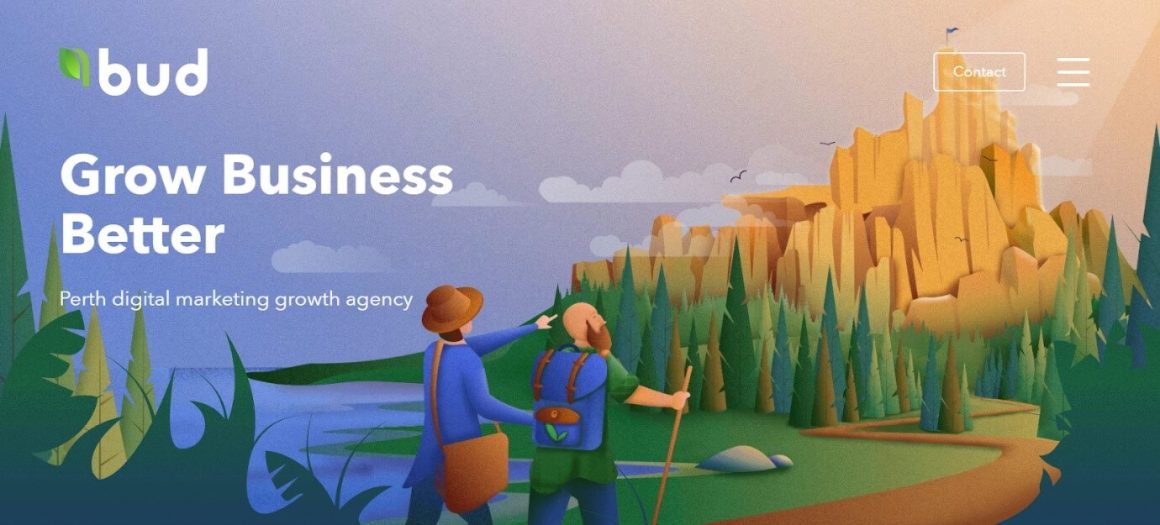
Gradient color adalah desain yang menunjukkan transisi warna secara bertahap. Trend website design ini menciptakan kedalaman visual sehingga website terlihat lebih hidup.
Website Bud Agency bisa menjadi contoh. Seperti yang dapat kalian saksikan, pemakaian gradient color membuat website ini terlihat eye-catching. Pendekatan trend web design ini cocok untuk bisnis agency, kursus online atau sejenisnya.
Sebagai referensi, silakan gunakan tips untuk membuat gradient color ini:
- Pilih warna yang sesuai dengan brand bisnis kalian. Sesuaikan gradasi warna pada desain website.
- Gunakan gradasi warna secukupnya. Cukup pilih dua sampai tiga warna saja untuk efek gradasi yang ditampilkan.
- Tentukan fokus desain. Gunakan teknik arah cahaya datang untuk membuat area gelap dan terang. Hal ini penting untuk menciptakan fokus.
- Cari inspirasi di dunia nyata. Silakan perhatikan objek nyata di sekitar kalian dan pelajari pola gradasinya. Gunakan sebagai inspirasi agar desain gradasi terlihat lebih real.
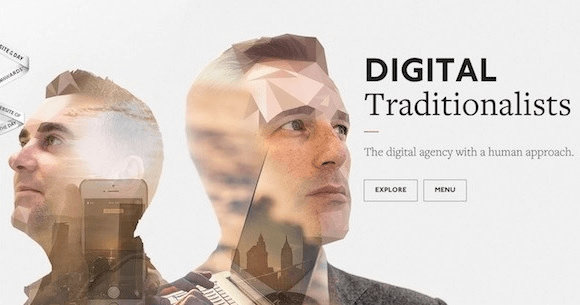
3. Bold Font
Jangan ragu menggunakan huruf tebal dalam desain website. Bold font masih menjadi trend web design tahun ini.
Fungsinya adalah untuk mempertegas suatu elemen sekaligus digunakan untuk memandu pengunjung pada bagian yang ditonjolkan.
Berikut adalah beberapa cara untuk membuat bold font yang menarik:
- Tentukan porsi yang pas. Pastikan hanya bagian terpenting saja yang dipertegas.
- Atur kontras dengan baik. Sesuaikan warna font dengan warna latar belakang desain yang digunakan.
- Pilih jenis font yang tepat. Sesuaikan font yang digunakan dengan jenis desain dan brand bisnis kalian.
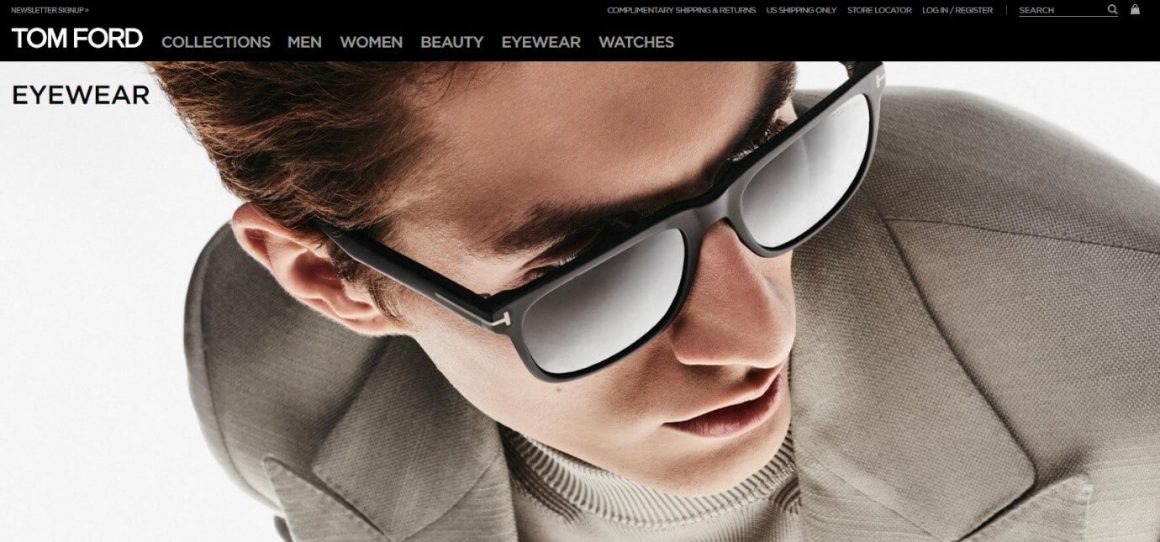
4. Human Face
Siapa sangka jika human face menjadi trend web design yang menarik? Faktanya, desain yang menampilkan human face mampu membuat website terlihat lebih powerful, loh!
Salah satu alasannya adalah website dengan human face mampu meningkatkan kredibilitas bisnis.
Berikut ini tips menggunakan desain human face:
- Manfaatkan untuk membangun fokus pada produk. Hal ini penting bagi yang menjalankan bisnis fashion dan aksesoris.
- Gunakan pandangan mata ke arah informasi penting atau CTA. Langkah ini penting untuk membantu pengunjung website menemukan informasi paling penting dari sebuah website.
- Tampilkan ekspresi sesuai value yang ditawarkan. Dengan cara ini bisa membangun kesan terkait produk sesuai tujuannya.
5. Grid Layout
Grid adalah garis yang membagi halaman dalam beberapa kolom. Website layout ini sering digunakan web designer untuk membuat desain website dengan konten lebih tertata rapi.
Jika menggunakan grid, tentu akan lebih mudah mengatur komposisi sehingga website jadi lebih menarik.
6. Hand-Drawn Design Element
Ingin membangun ikatan personal dengan pengunjung website? Sok atuh, gunakan hand-drawn design saja. Sebab, hand-drawn design terlihat lebih natural daripada jenis design lainnya sehingga dapat menciptakan engagement yang lebih powerful.
Eitss, tetap gunakan desain dengan proporsi yang tepat, ya. Jangan sampai terlalu fokus pada estetika hingga menghilangkan fungsionalitas website.
7. Progress Bar
Progress Bar adalah elemen untuk menggambarkan kemajuan akan suatu hal pada sebuah website. Elemen ini biasanya digunakan untuk menunjukkan seberapa panjang halaman atau artikel yang sedang dibaca.
FYI, website dengan desain progress bar akan tetap menjadi trend di tahun 2023 sebab 75% pengunjung website menyukainya. Bahkan, progress bar mampu membuat pengunjung termotivasi untuk mengakses website lebih lanjut.
Berikut beberapa contoh ide progress bar yang bisa dijadikan inspirasi:
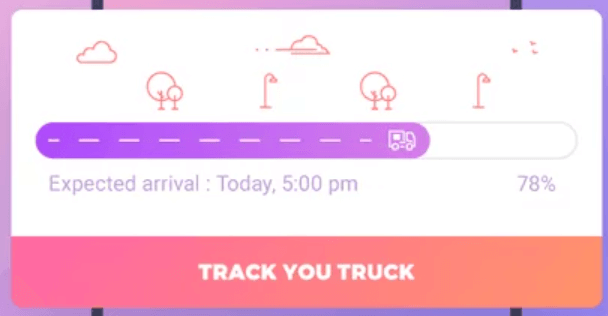
- Tracking. Progress bar berbentuk jalan ini berfungsi untuk melacak progress pengiriman suatu barang.
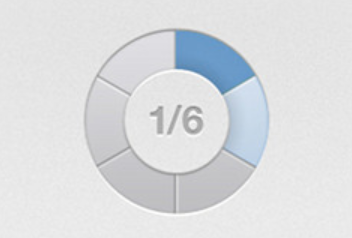
- Radial Progress Display. Progress bar ini cocok untuk menunjukkan progress dari konten yang menggunakan format step by step.
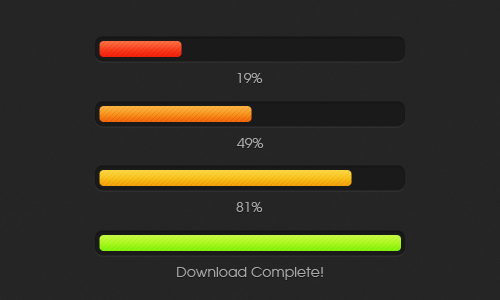
- Progress saving. Dengan custom bentuk progress bar, kemajuan proses saving, download, dan berbagai proses lainnya bisa terlihat lebih menarik.
- Round progress bar. Progress bar ini cocok untuk berbagai kebutuhan dan bisa diletakkan secara horizontal maupun vertikal.
- Color changing progress bar. Meski sederhana, transisi warna pada progress bar membuat proses menunggu lebih fun dan tidak membosankan.
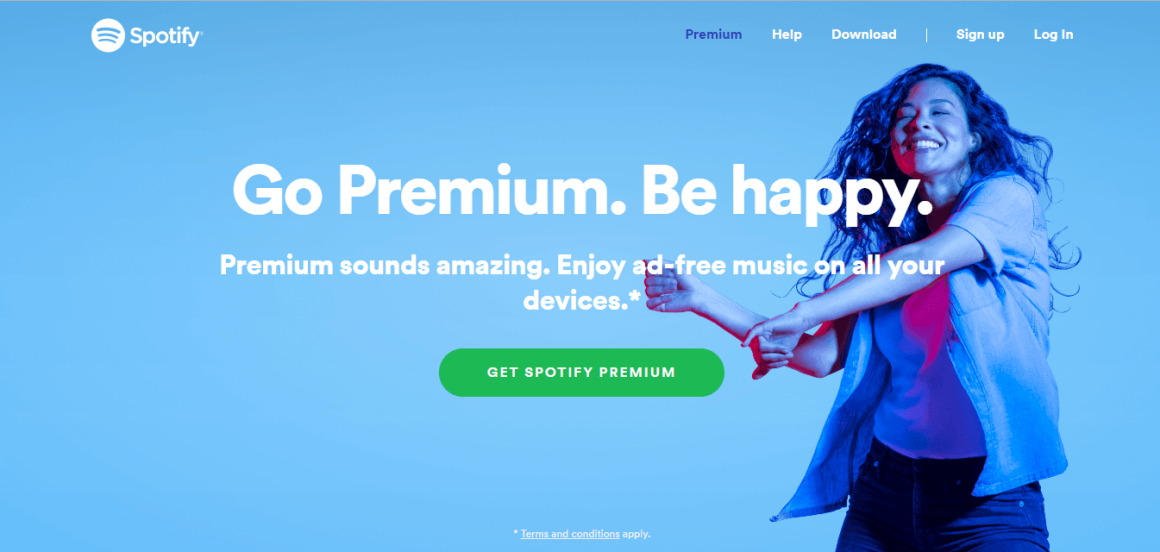
8. Ultra Minimalist Navigation
Trend web design ini akan membantu pengunjung lebih mudah menjelajahi website kalian, loh.
Ultra minimalist navigation juga membuat konten terlihat lebih stand out. Tujuan website pun dapat tersampaikan dengan lebih maksimal.
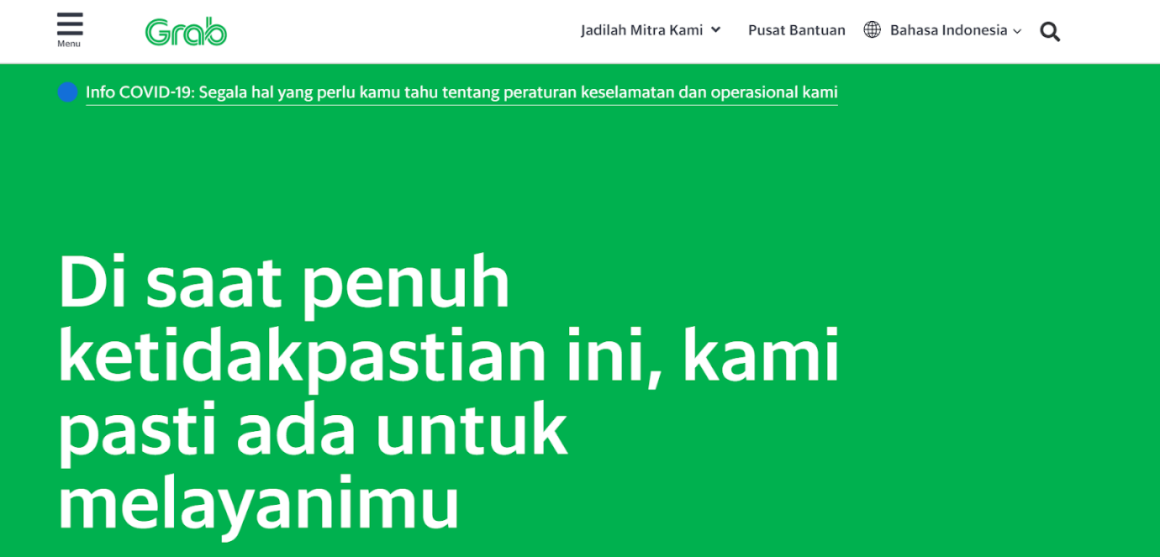
Website Grab Indonesia, terlihat dengan menu yang ringkas, website jadi terlihat lebih simple, dan mudah dijelajahi. Selain itu, informasi pada website juga dapat tersampaikan dengan jelas.
Berikut ini tips membuat navigasi yang minimalis:
- Rancang hierarki menu dengan tepat. Tentukan menu utama yang ditampilkan sehingga tidak perlu menampilkan semua menu sekaligus di website kalian.
- Gunakan nama yang singkat dan jelas. Gunakan nama umum yang sudah dipahami pada menu navigasi website tersebut. Contohnya: Beranda, Kontak Kami, dan banyak lagi.
- Gunakan ikon. Dengan menggunakan ikon, tak perlu membuat penjelasan panjang pada tiap menu, ya.
9. Mouseover Effect
Mouseover effect adalah efek yang membuat elemen website berubah terkait penggunaan mouse. Perubahan tersebut dapat berupa transisi warna pada suatu objek, modifikasi bentuk cursor, zoom in, dan banyak lagi.
Berikut ini beberapa kelebihan penggunaan mouseover:
- Meningkatkan user experience. Adanya animasi, transisi warna, modifikasi bentuk, dan berbagai mouseover effect lainnya membuat website lebih interaktif.
- Menampilkan informasi lebih jelas. Perubahan elemen website saat ada interaksi dengan mouse bisa dimanfaatkan menonjolkan informasi utama. Jadi, akan lebih memudahkan pengunjung memahami informasinya.
- Website terlihat minimalis. Tak perlu langsung menampilkan informasi secara keseluruhan, kok. Sebab, bisa diatur agar informasi muncul saat di mouse menunjuk elemen tertentu. Dengan demikian, desain bisa dibuat lebih minimalis
10. White Space
White space adalah ruang kosong dalam website. Pemberian white space penting untuk menjaga tampilan website lebih minimalis sekaligus membuat informasi pada website mudah dipahami.
Bahkan, penggunaan white space terbukti mampu meningkatkan pemahaman audiens hingga 20%.
Simak yuk beberapa tips membuat white space pada website:
- Gunakan background image yang sesuai. Pastikan gambar tersebut menyediakan ruang yang cukup untuk teks. Atur transparency pada format gambar sehingga teks yang ada di atasnya terlihat dengan jelas.
- Minimalkan penggunaan border pada gambar atau elemen lain pada website. Border akan memakan ruang pada website sehingga membuat website terlihat lebih padat.
- Gunakan teknik tipografi, seperti bold font, italic, dan banyak lagi. Penggunaan tipografi akan memudahkan teks untuk dibaca.
- Kelompokkan informasi pada halaman website kalian. Dengan begitu, informasi akan terlihat lebih terstruktur dan tidak terlalu padat.
11. Dark Mode
Trend Dark Mode juga menjadi trend web design di tahun ini. Bahkan, WhatsApp dan Instagram sempat menjadi trending topic karena meluncurkan fitur dark mode. Ini menunjukkan bahwa cukup banyak orang yang menanti dan membutuhkan fitur ini.
Selain fungsional, dark mode juga membuat website terlihat lebih elegan. Dengan menerapkan konsep dark mode, website tersebut terlihat lebih mewah dan nyaman dipandang. Konten yang disajikan pun lebih menonjol karena perbedaan warna yang kontras.
Oia, sebelumnya pertimbangkan dulu ya jika ingin menggunakan dark mode. Alasannya, bisa saja tidak sesuai dengan bisnis dan audiens kalian.
Simak tips penerapan dark mode berikut ini agar tidak salah penggunaan:
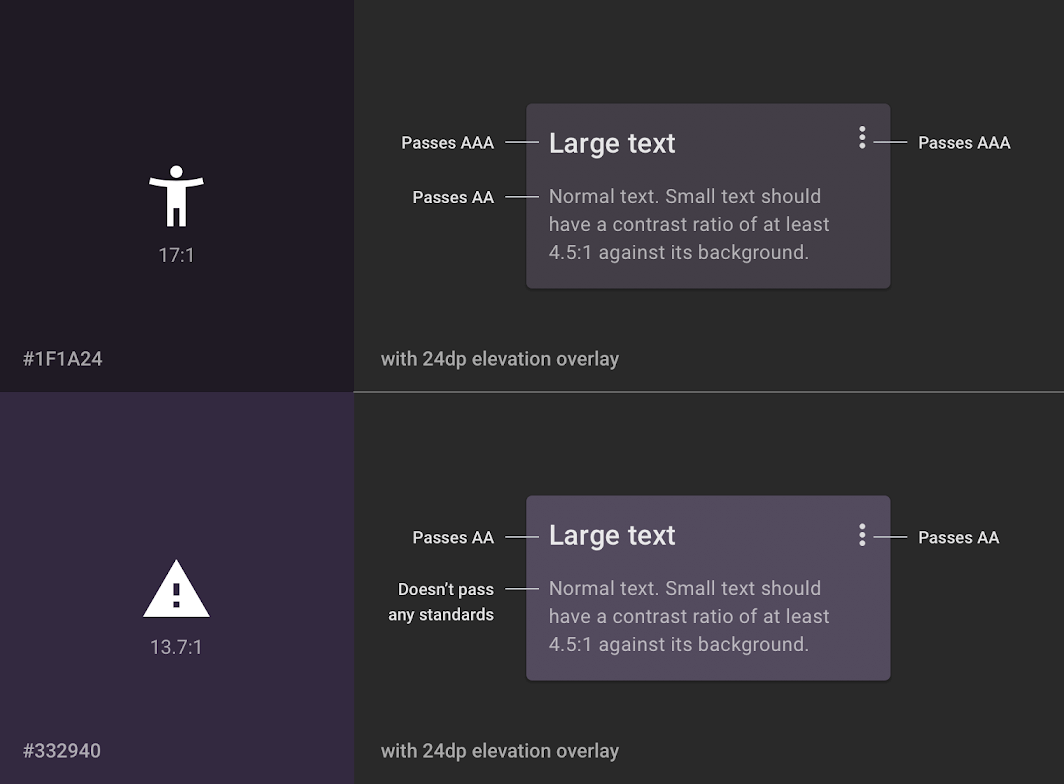
- Atur kontras dengan sesuai. Pastikan level kontras antara teks dengan background mencapai standar minimum WCAG Level AA, yaitu 4,5:1. Silakan tes rasio warna dark mode dengan Tanaguru Contrast Finder.
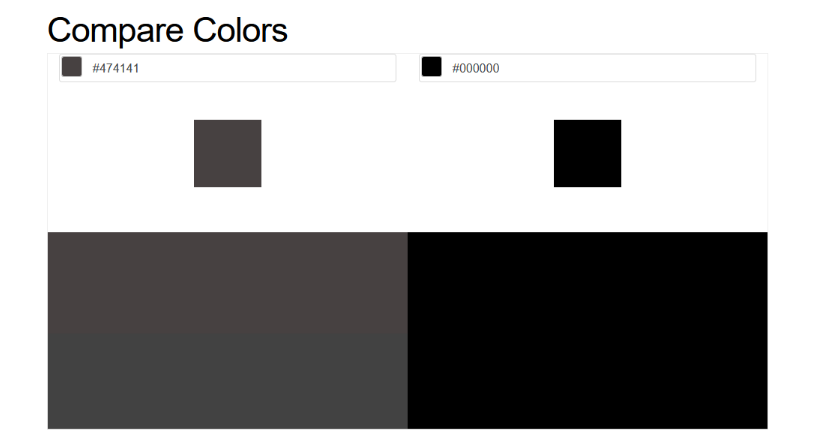
- Jangan gunakan pure black sebagai warna background. Untuk meminimalkan ketegangan mata, pakailah warna dark grey (#474141) daripada pure black (#000000).
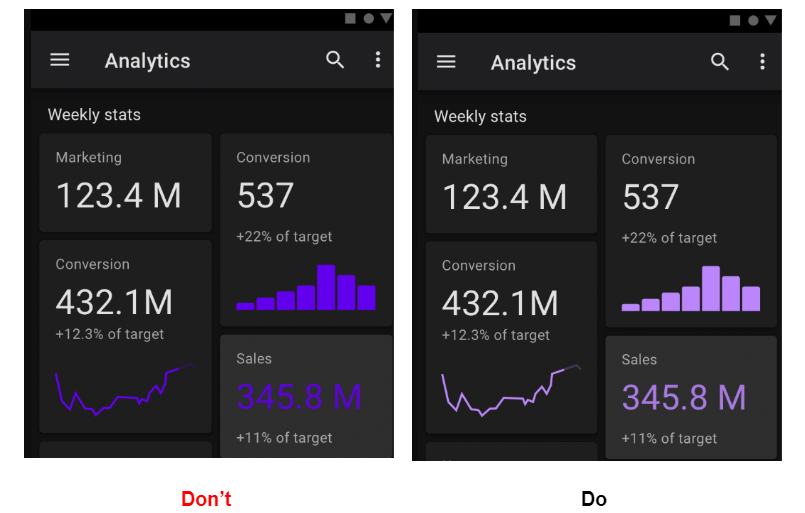
- Pilih warna yang sesuai untuk gambar dan teks. Daripada menggunakan warna yang tajam, gunakan warna yang lembut, seperti abu-abu muda, pastel, dan warna kalem lainnya. Warna yang terlalu tajam, seperti putih pada teks, akan membuat informasi sulit dibaca.
- Bedakan warna elemen sesuai dengan hierarkinya. Semakin tinggi level hierarki maka warna yang digunakan pun semakin terang. Dengan begitu, audiens akan mudah membedakan antara warna latar dengan level elemen.
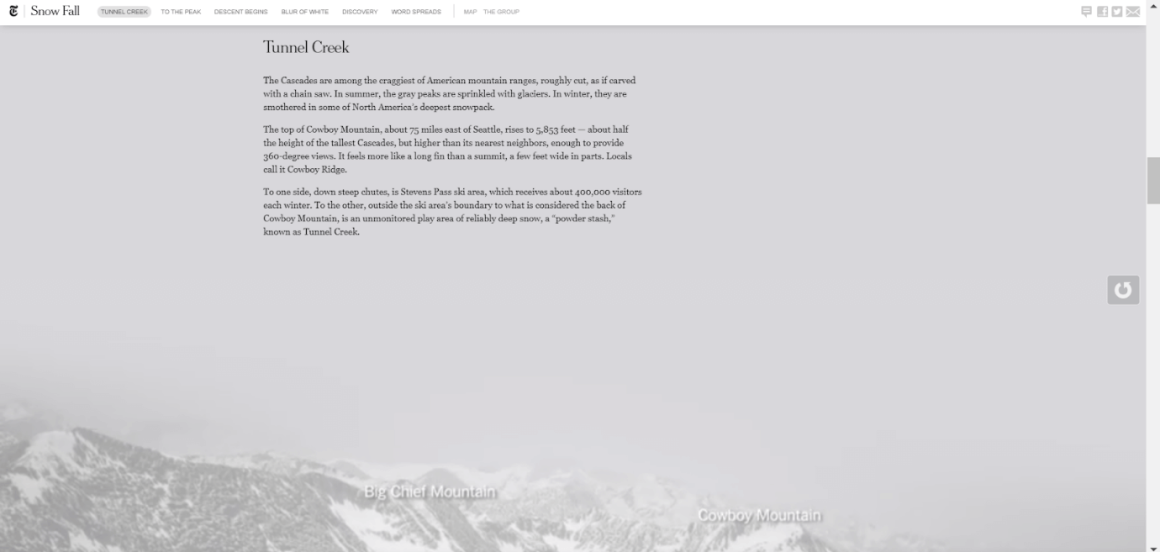
12. Dynamic Scrolling
Ingin menampilkan halaman website yang panjang tanpa membosankan? Pakai dynamic scrolling, yuk.! Dynamic scrolling yaitu transisi antarhalaman dengan efek animasi saat pengunjung menggulirkan mouse.
Dengan dynamic scrolling, kalian akan punya website yang unik dan pastinya membuat pengunjung lebih betah.
Ada beberapa jenis dynamic scrolling yang bisa dicoba:
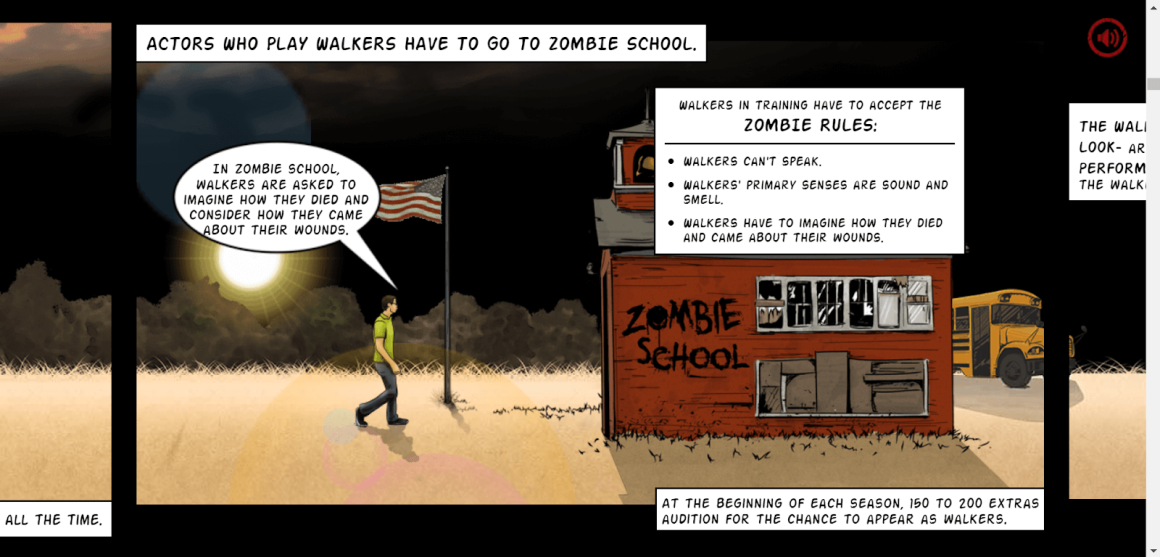
- Horizontal scrolling
Horizontal scrolling merupakan teknik scrolling yang mana pengguna menggulir website dari kiri ke kanan. Teknik ini cocok bagi website dengan konten yang banyak menunjukkan konten visual, seperti komik.
- Infinite scrolling
Infinite scrolling adalah teknik scrolling yang mana animasi pada website muncul ketika pengguna menggulir ke bawah. Teknik Infinite Scrolling cocok untuk website dengan format one single page. Selain itu, cara scrolling ini direkomendasikan untuk website dengan konsep story telling.
- Parallax scrolling
Parallax scrolling yaitu teknik scrolling yang mana objek di atas latar belakang diatur dengan kecepatan berbeda seiring audiens menggulir website. Hal ini menimbulkan efek animasi sehingga objek pada website terlihat bergerak.
Santuy, apapun jenis dynamic scrolling yang digunakan, akan tetap membuat website tampil unik.! Baik dengan horizontal, infinite, parallax scrolling, dan jenis dynamic scrolling lainnya.
Jadi gimana, Guys? Sudah mempertimbangkan untuk memperbarui desain website kalian, kah? Silakan pilih sesuai kebutuhan website kalian dan tentunya menawarkan user experience yang lebih optimal.
Semoga bermanfaat dan tunggu info-info menarik lainnya dari kami, ya 🙂






















Leave a Comment