Kali ini kami akan membahas tentang user interface (UI) dan mengapa kalian perlu memperhatikan user interface dalam proses desain website. Sebenarnya UI itu apa sih? Okay, yuk baca Pengertian User Interface, Fungsi, Cara Kerja, dan Karakteristiknya
Apa Itu User Interface?
UI (User Interface) adalah bagian visual dari website, aplikasi, software, atau hardware yang menentukan bagaimana seorang pengguna berinteraksi dengan produk tersebut. User interface sendiri menggabungkan konsep desain visual, desain interaksi, dan infrastruktur informasi menjadi satu dengan tujuan untuk meningkatkan kemudahan penggunaan sebuah produk.
Fungsi User Interface
Desain UI sebuah produk memiliki peranan yang sangat penting dalam menentukan kualitas produk tersebut bagi penggunanya. Tampilan UI yang baik akan membuat user merasa nyaman. Nah, kebalikannya, tampilan UI yang tidak beraturan akan menurunkan nilai produk tersebut di mata user.
Nah, berikut ini beberapa fungsi dari user interface:
Mempermudah Interaksi dengan Produk
UI memang memiliki peranan besar dalam menentukan kemudahan penggunaan sebuah produk sebagai elemen visual dari sebuah produk. Elemen visual yang dimaksud, seperti layout, desain tombol, ikon, gambar, teks, dan pilihan warna pada sebuah produk merupakan bagian dari UI.
Desain UI yang bagus tentunya akan memudahkan user dalam berinteraksi dengan produk. Poin pengalaman interaksi yang mudah inilah yang menyebabkan pengguna akan lebih loyal dalam menggunakan produk tersebut karena kebutuhan dan tujuan mereka dapat terpenuhi.
Meningkatkan Penjualan
Desain UI yang baik secara langsung akan meningkatkan loyalitas pengguna yang telah ada karena UI memang berpusat pada kepuasan pengguna.
Peningkatan loyalitas user tentunya akan diikuti dengan cara user tersebut akan merekomendasikan atau memberikan review produk tersebut dengan baik. Kedua hal tersebutlah yang akan menjadi keuntungan terbesar dalam mendesain UI yang berkualitas.
Mempercepat Pertumbuhan Bisnis
Adanya peningkatan penjualan maka otomatis pertumbuhan bisnis akan datang dengan sendirinya. Investasi di awal untuk mendesain UI yang berkualitas, tentunya sangat disarankan jika kalian memang ingin memiliki bisnis yang cepat berkembang.
Meningkatkan Kekuatan Branding Produk
Adanya desain UI yang interaktif dan memiliki identitas, akan berperan dalam memperkuat branding dari sebuah produk lho. Coba deh kalian perhatikan desain UI dari Facebook, Twitter, dan Instagram. Pasti kalian bisa membedakan tampilan mereka, kan? Inilah kekuatan dari desain UI dalam memperkuat branding dari sebuah produk.
Cara Kerja User Interface
Selanjutnya, ketahui yuk cara kerja UI:
Persiapan
Ada beberapa hal yang perlu dipersiapkan, antara lain:
- Menentukan masalah yang akan diselesaikan.
- Mengenali pengguna produk.
- Melihat yang dilakukan oleh kompetitor.
- Mengumpulkan seluruh persyaratan produk.
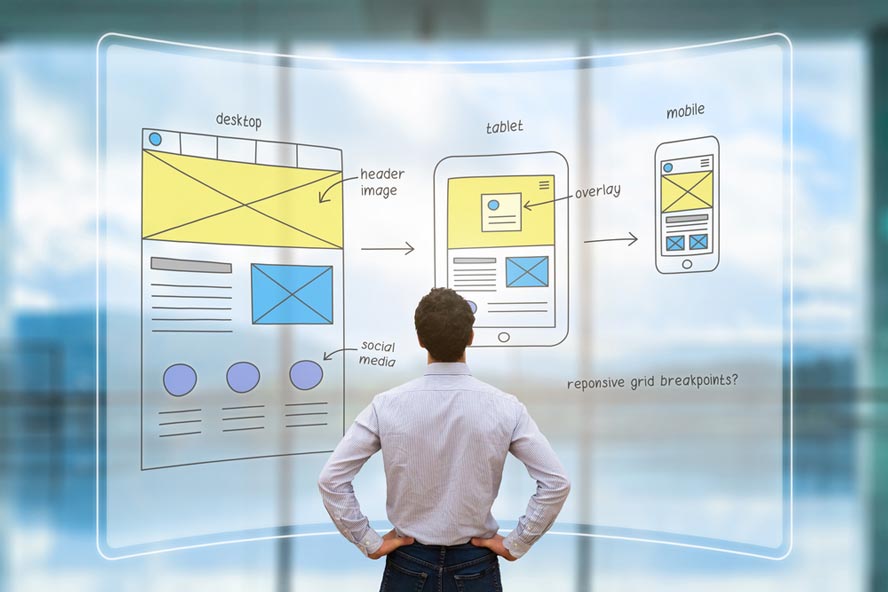
Wireframe
Wireframe adalah sebuah sketsa kasar dari tampilan website atau aplikasi. Biasanya dipakai untuk menyusun layout awal pada sebuah desain. Wireframe bisa dicoret memakai tangan maupun tools dari aplikasi khusus lho, Guys.
Mockup
Mockup memberikan gambaran detail sebelum akhirnya produk dibuat. Mockup biasanya menggambarkan aspek desain visual, warna, gambar serta tipografi. Ide dapat diterjemahkan ke dalam bahasa yang mudah dimengerti dengan bantuan mockup. Namun, mockup bersifat statis serta tidak dapat dioperasikan.
Prototype
Prototype merupakan simulasi interaksi pengguna dengan tampilan interface produk sehingga user bisa melihat serta berinteraksi dengan UI secara langsung. Prototype memang belum terlihat seperti produk akhir namun hampir mendekati.
Karakteristik User Interface yang Baik
Berikut ini ada beberapa karakteristik apa saja yang membuat sebuah UI bisa dibilang bagus:
Jelas
Tujuan dari desain UI adalah agar orang-orang bisa menggunakan dan berinteraksi dengan sistem kalian dengan mudah. Benar kan? Nah, jika orang-orang tidak bisa mengerti bagaimana cara menggunakan dan navigasi website kalian, ya mereka pasti akan bingung dong ya.
Ringkas
UI memang boleh jelas namun juga harus singkat. Kalau memang diperlukan suatu penjelasan, usahakan agar kalian bisa menjelaskan dalam satu kalimat. Apabila kalian bisa memberi label hanya dengan satu kata maka tentunya itu lebih baik. Artinya, sebaiknya memang tidak membuang waktu user.
Ya bisa dibilang kalau memastikan agar semua bisa singkat nan jelas bisa menjadi tantangan tersendiri. Hanya saja, kalau kalian bisa melakukan itu, UI website kalian akan memuaskan.
Familiar
Familiar yang dimaksud di sini adalah sesuatu yang sudah pernah dilihat sebelumnya. Benar begitu? Nah, kalau kalian familiar dengan sesuatu, kalian pasti tahu kan apa yang harus dilakukan? Nah, silakan coba pikirkan hal-hal apa yang sudah pasti familiar bagi user website kalian lalu masukkan hal-hal tersebut ke desain web kalian.
Responsive
Untuk UI sendiri, responsive memiliki beberapa arti yang berbeda. Pertama, responsive berarti cepat. Interface website harus bisa bekerja dengan cepat. Jika interface kalian bisa loading dengan cepat, tentunya user experience juga akan semakin baik kan.
Arti selanjutnya dari responsive pada UI adalah harus bisa memberitahu user apa yang sedang terjadi di halaman tersebut. Misalnya, saat seorang user mengklik suatu tombol di website kalian nih, apakah mereka sudah tahu berhasil tidaknya menekan tombol tersebut? Mungkin, text pada tombol kalian bisa berubah menjadi kata “loading” jika sudah berhasil menekan tombolnya. Atau, bisa saja kalian menggunakan progress bar seperti loading Gmail sebagai indikator jika website sedang loading.
Konsisten
Konsistensi pada interface dapat membantu user untuk mengerti pola dalam mengembangkan user interface. Dari satu interface saja, user bisa mempelajari apa kegunaan tombol, tabs, icons, dan berbagai elemen yang ada pada interface tersebut.
Jika user nantinya menemukan interface yang mirip, mereka bisa mengerti apa saja kegunaan elemen-elemen yang ada pada interface tersebut.
Salah satu perusahaan yang sering melakukannya adalah Microsoft dengan program Microsoft Officenya. Jika diperhatikan dari dulu, meskipun mereka selalu update program-program Microsoft Office mereka, seperti Word, Excel, dan Power Point, elemen-elemen yang ada pada ketiga program tersebut tetap konsisten.
Menarik
Poin satu ini mungkin bisa dibilang subjektif tetapi interface akan lebih baik jika mereka memiliki tampilan menarik. Yang dimaksud menarik di sini adalah interface kalian menarik untuk digunakan.
Jika kalian bisa membuat UI kalian simple, mudah digunakan, efisien, dan responsive, itu artinya kalian sudah memiliki UI yang baik. Nah, jika kalian bisa membuatnya menarik, tentunya akan lebih asik untuk digunakan. Setuju dong ya? Kalian juga akan membuat customer merasa lebih senang menggunakan website kalian.
Satu hal penting nih, apa yang dianggap menarik untuk website atau aplikasi kalian, perlu juga disesuaikan dengan pasar dan audience. Namun, kalian juga harus tetap memperhatikan fungsi website agar mereka tetap berfungsi dengan baik.
Efisien
User interface yang baik harus memastikan bahwa website dan aplikasinya bisa digunakan dengan efisien.
Nah, supaya kalian bisa membuat UI yang efisien nih, kalian mesti tahu dulu apa yang ingin user capai dan biarkan mereka melakukan langkah-langkahnya tanpa banyak masalah. Kalian perlu mengidentifikasi bagaimana website atau aplikasi bekerja, apa saja fungsinya, dan apa kegunaannya.
Forgiving
Kalian mungkin saja pernah melakukan kesalahan saat sedang mengakses website. Misal, salah menghapus informasi. Di sinilah UI yang baik akan membantu kalian untuk mengembalikannya dengan cepat.
Semisal nih, user kalian masuk ke halaman website yang error, apakah kalian akan menyarankan mereka untuk mencoba ke halaman lain dari website? Nah, di sini, tanpa kamu sadari, hal-hal ini bisa membantu meningkatkan user experience kalian.
Guys, dari semua penjelasan di atas nih, secara keseluruhan memang perlu memperhatikan user interface (UI) dan user experience (UX) agar kalian bisa mendapatkan desain web yang paling menarik dan fungsional untuk pengunjung website kalian. Setuju dong ya!
By the way, kalau kalian punya pertanyaan yang berkaitan dengan materi kali ini, boleh sharing lho di kolom komentar 🙂
Bagi kalian yang masih bingung bagaimana cara membuat website, tenang saja. Kami punya solusinya. Kalian bisa langsung cek ke Jetorbit guna memenuhi kebutuhan pembuatan website kalian. Selain itu, kami juga menyediakan VPS dan bisa kalian cek di sini.







Leave a Comment