Di artikel ini, kami akan menjelaskan tentang Largest Contentful Paint, cara mengoptimasi LCP, serta cara mengetahui skor LCP kalian. Yuk baca sampai selesai Pengertian Largest Contentful Paint dan Cara Optimasinya
Pengertian Largest Contentful Paint
Largest Contentful Paint adalah metrik yang menunjukkan waktu loading website, yang menilai seberapa cepat halaman web merender elemen terbesarnya, termasuk blok gambar dan teks. Nilai LCP yang bagus menandakan pengalaman pengguna yang lebih baik dan bounce rate yang lebih rendah.
Cara Mengetahui Skor Largest Contentful Paint
Menilai metrik Core Web Vitals, mulai dari first input delay (FID) hingga largest contentful paint (LCP), butuh tool dan software tertentu. Field data (data lapangan) dikumpulkan dari pengguna asli dan pengalamannya, sedangkan lab data (data lab) mengumpulkan informasi dari lingkungan simulasi.
Salah satu tool terpopuler untuk menilai skor LCP adalah PageSpeed Insights dari Google. Tool ini tersedia gratis dan membantu pengguna untuk menganalisis dan mendiagnosis performa website dengan menyajikan audit dan peluang peningkatan yang relevan.
Berikut hal-hal yang perlu dilakukan ya saat menggunakan tool ini:
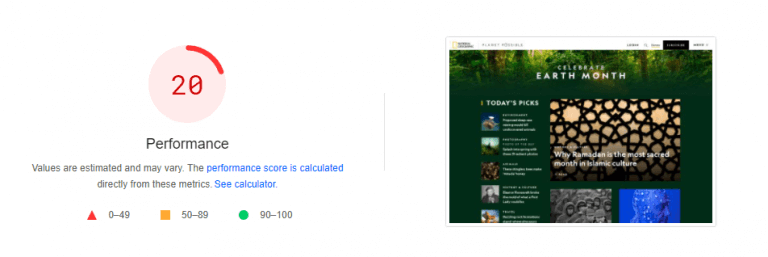
- Ketik atau paste URL website ke kolom pencarian di bagian atas halaman lalu klik tombol Analyze. Ingat ya, mungkin perlu waktu beberapa menit sampai proses analisis performa selesai.
- Setelah analisis selesai, cek bagian Diagnose performance issues untuk mendapatkan metrik dan rekomendasi yang berguna untuk meningkatkan performa. Nilai menunjukkan hasil secara keseluruhan.
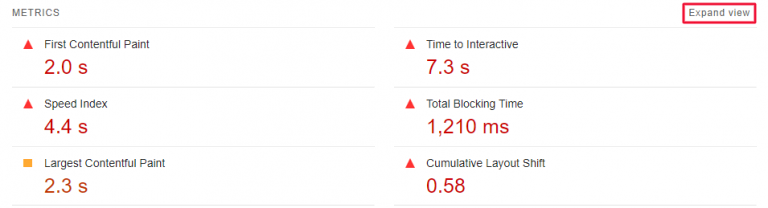
- Kalian bisa menemukan lebih banyak metrik, termasuk largest contentful paint, first contentful paint, dan cumulative layout shift. Klik Expand view untuk membaca penjelasan singkat setiap metrik.
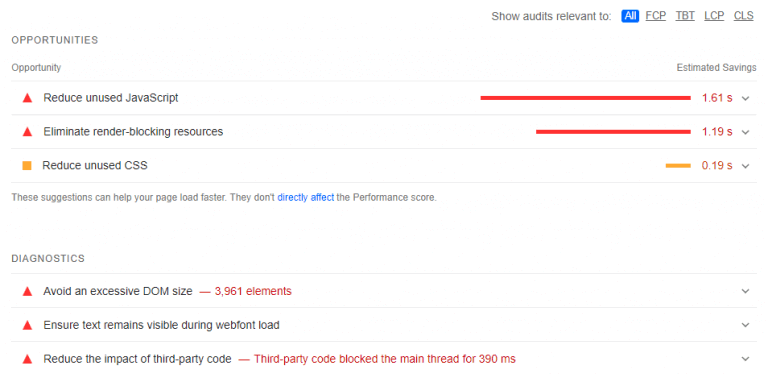
- PageSpeed Insights juga memberikan sejumlah rekomendasi dan diagnostik untuk meningkatkan performa website. Rekomendasi dan diagnostik ini bisa difilter menurut Core Web Vitals yang relevan.
Tool lain yang bisa dicoba adalah Lighthouse dan SearchConsole.
Nilai Largest Contentful Paint yang Bagus
Largest Contentful Paint diukur dalam hitungan detik. Artinya, halaman web harus bisa merender elemen terbesarnya dalam waktu kurang dari 2,5 detik.
Halaman web dengan nilai LCP 1,2 detik atau kurang berarti cukup baik dan tak perlu tindakan lebih lanjut. Nilai antara 1,2 dan 2,5 detik masih bisa diterima. Namun, mungkin masih perlu menyesuaikan beberapa elemen untuk meningkatkan nilai LCP.
Nilai LCP yang lebih besar dari 2,5 detik menunjukkan bahwa website kalian punya performa buruk. Hal ini bisa berdampak negatif pada pengalaman pengguna dan pada akhirnya mengganggu perkembangan website.
Elemen Apa yang Diukur oleh Largest Contentful Paint?
Setiap metrik menilai elemen website yang berbeda.
Misalnya, first contentful paint (FCP) menilai waktu yang dibutuhkan halaman web untuk menampilkan konten pertama. Konten ini mencakup elemen gambar, diagram, dan teks.
LCP hanya menilai seberapa cepat halaman bisa memuat elemen terbesar di dalam viewport (area yang menampilkan konten). Sebab, waktu yang dibutuhkan untuk menampilkan elemen terbesar adalah indikator utama seberapa cepat halaman bisa dimuat.
Elemen yang memicu entri LCP meliputi:
- Elemen gambar (termasuk yang ada di dalam elemen SVG)
- Elemen video
- Elemen dengan gambar latar belakang yang dimuat menggunakan fungsi url()
- Node teks dalam elemen level blok
Oia, yang disebut ‘elemen terbesar’ dalam hal ini tergantung jenisnya, ya. Untuk gambar, ukuran yang dilaporkan adalah ukuran yang terlihat atau ukuran intrinsiknya, manapun yang terkecil. Untuk teks, LCP hanya mempertimbangkan ukuran node teksnya.
Selain itu, Largest Contentful Paint tidak akan mempertimbangkan bagian elemen manapun yang memanjang atau terpotong di luar viewport. Artinya, penghitungan ukuran tidak menyertakan margin, padding, atau batas halaman.
Cara Meningkatkan Largest Contentful Paint
Nilai LCP yang buruk bisa mengakibatkan pengalaman pengguna yang buruk sebab largest contentful paint adalah indikator utama kecepatan loading halaman website.
Ada beberapa hal umum yang menyebabkan performa website buruk, antara lain:
- Waktu respons server dan waktu loading resource yang lambat
- Rendering di sisi klien
- Resource yang memblokir render
Kalem, karena ada beberapa cara untuk mengatasi masalah ini. Berikut ini 11 cara optimasi largest contentful paint yang efektif:
1. Gunakan CDN
Tingkat kesulitan: sedang
Dampak: rendah/sedang/tinggi
Content Delivery Network (CDN) adalah tool canggih untuk meningkatkan pengelolaan traffic website. CDN menggunakan server tambahan yang akan membantu saat origin server perlu menangani traffic tinggi. Biasanya, website besar menggunakan teknologi ini untuk menangani banyak pengunjung secara rutin.
CDN bisa membantu meningkatkan LCP dengan menyeimbangkan beban jaringan karena permintaan pengunjung tidak perlu antri di server yang sama. Hal ini bisa menghasilkan nilai LCP yang lebih cepat dan berpotensi meningkatkan pengalaman pengguna.
CDN akan berfungsi lebih baik lagi kalau dipadukan dengan software lain, misalnya dengan image CDN yang akan mengoptimalkan dan mengubah ukuran gambar secara real-time. Langkah ini bisa mempercepat website yang berisi banyak media untuk merender kontennya.
Proses setting CDN berbeda-beda ya, tergantung pada penyedia hosting yang digunakan tapi biasanya relatif mudah.
Salah satu solusi CDN paling populer adalah Cloudflare, yang menawarkan lebih dari 120 pusat data di seluruh dunia. Layanan ini menyediakan paket gratis dan memiliki proses konfigurasi yang mudah, terutama jika menggunakan Cloudflare di WordPress.
Selain Cloudflare, bisa juga menggunakan solusi CDN lainnya, seperti StackPath, Sucuri, dan Google Cloud CDN.
2. Pastikan Ukuran Gambar Tepat
Tingkat kesulitan: mudah
Efisiensi: rendah/sedang/tinggi
Beberapa gambar mungkin merupakan elemen largest contentful paint, tergantung pada ukurannya. Oleh karena itu, harus memastikan apakah halaman website kalian sudah memiliki ukuran gambar yang optimal agar nilai LCP tetap bagus.
Kuncinya adalah memahami ukuran gambar yang paling sesuai dengan perangkat pengguna. Untuk memastikan nilai LCP yang baik, halaman web perlu menggunakan gambar responsif.
Misalnya, jika versi desktop website menggunakan gambar berukuran besar, artinya versi selulernya harus menggunakan gambar berukuran sedang.
Penting juga untuk mengetahui ukuran gambar default platform website. Misalnya nih, ada 4 jenis ukuran gambar default WordPress, yaitu:
- Thumbnail – tepatnya 150 piksel persegi.
- Sedang – hingga 300 piksel persegi.
- Besar – maksimum 1.024 piksel persegi.
- Ukuran penuh – merupakan ukuran gambar asli.
Eitss, ingat ya, gambar melaporkan ukuran elemen terkecilnya. Artinya, gambar yang dikompresi akan melaporkan ukuran yang terlihat sedangkan gambar yang diperbesar akan melaporkan ukuran aslinya.
3. Optimalkan Gambar
Tingkat kesulitan: mudah
Efisiensi: rendah/sedang/tinggi
Ada cara lain untuk mengoptimalkan gambar di website agar waktu loading lebih cepat selain memastikan ukuran yang tepat.
Jika mengoptimalkan gambar di WordPress, caranya relatif mudah. Cukup pilih format file yang tepat atau gunakan plugin.
Beberapa tool paling populer untuk mengoptimalkan gambar di website adalah TinyPNG, Imagify, dan Kraken. Plugin seperti Optimole, EWWW Image Optimizer, dan ShortPixel juga merupakan opsi yang bagus untuk pengguna WordPress.
Mengoptimalkan gambar tidak hanya berguna untuk meningkatkan nilai LCP ya tapi juga membantu untuk menghemat ruang penyimpanan dan memaksimalkan Search Engine Optimization (SEO) website.
4. Percepat Waktu Respons Server
Tingkat kesulitan: sedang
Efisiensi: rendah/sedang/tinggi
Waktu loading halaman berkaitan erat dengan waktu respons web server. Proses bolak-balik antara permintaan browser pengguna dan permintaan server adalah salah satu faktor utama yang mempengaruhi kecepatan loading. Proses ini juga disebut Round Trip Time (RTT).
Ada beberapa cara mempercepat waktu respons server, antara lain:
- Menerapkan caching sisi server – pemilik web bisa memanfaatkan caching browser dan sisi server. Fitur caching sisi server biasanya tersedia pada konfigurasi hosting.
- Upgrade spesifikasi server – spesifikasi hardware server mempengaruhi performanya secara signifikan. Oleh karena itu, sebaiknya upgrade ke server dengan kemampuan CPU yang lebih baik dan kapasitas penyimpanan yang lebih besar.
- Optimalkan kode aplikasi – menyederhanakan kode yang digunakan sebagai kueri database bisa membantu meningkatkan nilai LCP.
Untuk website WordPress, plugin seperti WP-DBManager bisa membantu untuk mengoptimalkan database dengan mengurangi bloat dan menjadwalkan pembersihan otomatis.
5. Gunakan Penyedia Web Hosting Tepercaya
Tingkat kesulitan: mudah
Efisiensi: tinggi
Kualitas web hosting menjadi faktor utama yang mempengaruhi performa web secara keseluruhan. Web hosting yang baik biasanya dikonfigurasi untuk meningkatkan pengalaman pengguna dan dilengkapi dengan berbagai fitur untuk memudahkan pengelolaan web.
Oleh karena itu, memilih paket web hosting yang sesuai dengan spesifikasi website bisa turut mempercepat waktu loading, ya. Nah, Jetorbit memiliki berbagai pilihan hosting yang memenuhi beragam kebutuhan dan preferensi.
6. Terapkan Caching
Tingkat kesulitan: mudah/sedang/sulit
Efisiensi: rendah/sedang/tinggi
Cache adalah ruang penyimpanan sementara, yang artinya caching adalah tindakan menyimpan aset statis halaman di cache. Proses ini bisa mempercepat waktu loading halaman dengan mengurangi jumlah data yang ditransfer selama proses rendering awal.
Ada 2 cara caching utama, yaitu caching browser dan caching sisi server (server-side).
Dengan mengaktifkan caching browser, pengunjung bisa menyimpan file cache di penyimpanan lokal browser sehingga tak perlu lagi download data yang sama saat berkunjung kembali ke website kalian. Caching browser bisa diaktifkan secara manual maupun menggunakan plugin.
Sedangkan caching sisi server adalah cara menyimpan versi halaman web siap pakai di origin server. Dengan metode ini, server tidak perlu merekonstruksi atau memuat konten halaman dari database saat pengguna mengunjungi website kembali.
Salah satu tool yang paling populer untuk mengaktifkan caching website adalah LiteSpeed. Tool ini dilengkapi dengan fungsi caching tingkat lanjut dan fitur berguna lainnya, seperti pengoptimalan konten dinamis dan HTTP load balancer.
7. Atasi Masalah Lazy Loading
Tingkat kesulitan: sedang
Efisiensi: rendah/sedang/tinggi
Lazy loading adalah teknik yang memungkinkan halaman untuk menunda CSS dan resource lainnya yang tidak dibutuhkan selama rendering awal.
Fokusnya adalah memuat konten above-the-fold (bagian halaman yang pertama dilihat tanpa harus scroll ke bawah) dan merender resource non-esensial hanya saat dibutuhkan agar proses loading lebih cepat.
Dengan metode ini, website bisa memuat file secara asinkron tergantung pada jaraknya ke viewport.
Perlu diketahui bahwa lazy loading terkadang bisa memperburuk nilai LCP karena beberapa hal. Misalnya, kalau website menerapkan lazy loading native dan semua gambarnya diatur untuk mengikuti perilaku lazy loading tersebut, nilai LCP yang diperoleh bisa lebih rendah.
Untuk mengatasi masalah ini, cukup beri tag pada hero image atau featured image yang mungkin dipilih sebagai elemen Largest Contentful Paint dengan atribut loading=”eager”. Fungsi ini memungkinkan elemen gambar dirender dengan segera, berapa pun jaraknya dari viewport.
Masalah juga bisa terjadi pada metode lazy loading yang menggunakan JavaScript. Karena browser perlu menjalankan JavaScript sebelum merender elemen, program kemungkinan akan memperlambat waktu loading, yang tentunya akan turut memperburuk nilai LCP.
Solusi paling efektif untuk masalah ini adalah menonaktifkan lazy loading pada gambar yang dirender di bagian separuh atas halaman. Dengan begitu, browser akan memuatnya tanpa harus menjalankan JavaScript terlebih dulu.
8. Minify File JS, CSS, dan HTML
Tingkat kesulitan: mudah
Efisiensi: rendah
Minify adalah cara memperkecil ukuran file, terutama dengan mengurangi baris kode di dalam file. Ini merupakan salah satu metode pengoptimalan file paling umum yang bisa membantu mengoptimasi LCP.
Beberapa file inti seperti CSS, JavaScript, dan HTML dapat berisi banyak white space yang tidak dibutuhkan sehingga membuat ukurannya lebih besar. White space mungkin tidak begitu berpengaruh kalau hanya sedikit. Namun, kalau banyak, performa website bisa terganggu.
Pemilik web bisa minify file CSS, HTML, dan JavaScript secara manual atau menggunakan plugin WordPress. Beberapa plugin minify yang paling populer di antaranya adalah Fast Velocity Minify dan WordPress Super Minify.
Setelah itu, jangan lupa untuk mengecek laporan Core Web Vitals. Tool seperti PageSpeed Insights bisa memperlihatkan mana saja yang masih perlu di-minify.
9. Hilangkan JavaScript dan CSS yang Memblokir Render
Tingkat kesulitan: mudah
Efisiensi: rendah/sedang/tinggi
Render-blocking resource adalah bagian file yang bisa memperlambat loading halaman. Biasanya ini ditemukan di file CSS dan JS. Resource ini bisa menyebabkan elemen di halaman dimuat lebih lama pada saat bersamaan sehingga memberikan kesan bahwa performa website buruk.
Oleh karena itu, menghilangkan CSS dan JavaScript yang memblokir render sebaiknya menjadi salah satu prioritas untuk mendapatkan laporan Core Web Vitals yang lebih baik. Hal ini memungkinkan untuk menerapkan progressive loading yang bisa membantu mengurangi bounce rate.
Beberapa plugin WordPress bisa membantu untuk menghilangkan resource yang memblokir render dengan lebih efisien. Contoh plugin ini adalah W3 Total Cache, Autoptimize, dan Speed Booster Pack.
Oia, jangan lupa ya untuk cek juga saran-saran dari tool lab untuk mengetahui file CSS atau JS non-esensial mana yang harus dihilangkan.
10. Kompresi Resource Teks
Tingkat kesulitan: mudah/sedang/sulit
Efisiensi: tinggi
Selain minify, kompresi bisa menjadi cara bagus untuk mengoptimalkan resource teks, seperti CSS, HTML, dan JavaScript. Cara ini bisa membuat proses transfer menjadi lebih cepat karena ukuran file yang lebih kecil sehingga menghasilkan nilai LCP yang lebih baik.
Salah satu metode kompresi resource teks paling umum adalah GZIP. Metode ini akan mempertahankan semua informasi yang ada di dalam file selama proses kompresi.
Pemilik web bisa mengaktifkan GZIP menggunakan plugin WordPress seperti WP Rocket atau layanan kompresi online gratis seperti gzip.swimburger.net.
11. Tunda Parsing JavaScript
Tingkat Kesulitan: mudah/sedang/sulit
Efisiensi: tinggi
Web browser biasanya memuat kode dari atas ke bawah tapi akan memprioritaskan JavaScript sebelum melanjutkan proses loading. Ini bisa memperlambat pemuatan halaman dan memperburuk pengalaman pengguna, loh.
Dengan menunda parsing JavaScript, halaman akan disesuaikan untuk menunda pemrosesan kode JavaScript nonesensial di halaman. Dengan metode ini, browser bisa memprioritaskan loading konten halaman sebenarnya agar lebih cepat
Nah, kalian bisa menunda parsing JavaScript di halaman secara manual dengan memodifikasi file function.php atau menggunakan tool, seperti Speed Booster Pack atau WP Rocket.
Okay, jadi bisa disimpulkan bahwa Largest Contentful Paint adalah salah satu metrik Core Web Vitals yang menunjukkan seberapa cepat halaman web bisa memuat konten terbesarnya.
Nah, Largest Contentful Paint (LCP) inilah metrik utama yang berfokus pada user dan mempengaruhi kecepatan loading serta pengalaman pengguna secara keseluruhan.
Gimana, udah paham, kan?
Semoga bermanfaat dan tunggu info-info menarik lainnya dari kami, ya 🙂











Leave a Comment