Intinya, Core Web Vitals memberikan panduan terkait kualitas website. Pemilik website bisa memanfaatkannya untuk mengevaluasi website dan pengalaman webnya serta mencari tahu bagian mana yang perlu ditingkatkan berdasarkan nilai ambang batas tertentu. Tak perlu lama-lama, simak sampai kelar yuk Pengertian Core Web Vitals, Cara Menilai, dan Tools untuk Mengukurnya
Apa Itu Core Web Vitals?
Core Web Vitals adalah serangkaian faktor utama yang ditetapkan Google untuk menilai user experience sebuah website. Core Web Vitals mewakili tiga elemen yang mempengaruhi cara pengguna berinteraksi dengan website, yaitu kecepatan loading, interaksi pengguna, dan stabilitas visual.
Metrik Utama Core Web Vitals
Google menyebutkan bahwa metrik Core Web Vitals bisa berkembang seiring waktu, bergantung pada hal-hal apa saja yang dianggap sebagai ‘pengalaman halaman yang baik’ menurut pengguna.
Saat ini, pemilik dan developer website perlu menilai tiga metrik Core Web Vitals berikut ini.
Largest Contentful Paint (LCP) – Waktu Loading Halaman
Largest Contentful Paint (LCP) mengecek waktu render konten utama halaman ketika halaman mulai dimuat. Konten utama umumnya berupa blok gambar atau teks yang ukurannya paling besar di viewport, yaitu area halaman web yang sedang dilihat di perangkat pengguna.
Data Largest Contentful Paint utamanya terdiri dari elemen-elemen berikut:
- Elemen gambar
- Teks block-level
- Gambar poster video
- Gambar latar belakang
Pemilik website perlu memastikan bahwa nilai Core Web Vitals website miliknya hanya 2,5 detik atau kurang. Dengan begitu, website bisa memberikan pengalaman pengguna yang baik dan mencapai kecepatan ideal.
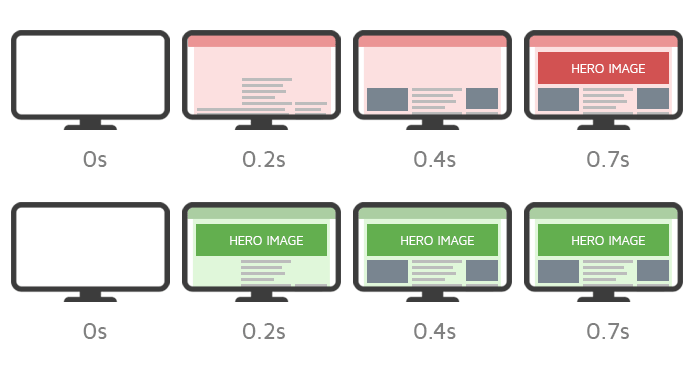
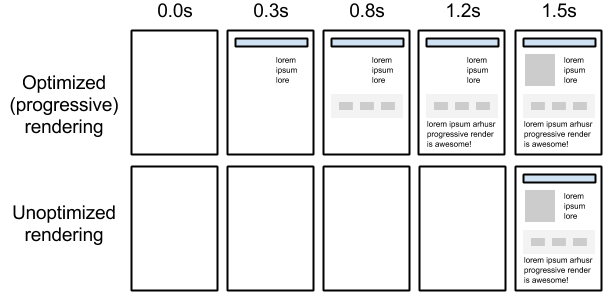
Meski konten yang dimuat terakhir biasanya lebih besar daripada elemen lain di halaman, kenyataannya tak selalu begitu. Jadi, menerapkan preloading untuk konten terbesar akan membantu halaman mencapai nilai LCP yang lebih baik dan meningkatkan pengalaman halaman.
Faktor umum yang menyebabkan nilai Largest Contentful Paint menjadi buruk adalah waktu respons server yang lambat, rendering sisi klien (client-side), dan gambar berukuran besar.
First Input Delay (FID) – Interaktivitas Halaman
First Input Delay (FID) menilai latensi input, yaitu berapa lama waktu yang dibutuhkan website untuk merespons input pengguna. Input ini termasuk penekanan tombol, ketukan, serta klik pada tombol, link, dan video atau audio di halaman.
Interaksi lain seperti zoom dan scroll tidak termasuk dalam First Input Delay ya sebab punya batasan performa yang berbeda. FID berfokus pada aspek Response (respons) dalam model performa RAIL, sementara scroll dan zoom berhubungan dengan elemen Animation (animasi).
Nilai ideal Core Web Vitals ini adalah 100 milidetik atau kurang.
Sebisa mungkin, interaksi pengguna harus selalu berjalan dengan baik. Sebab, ‘delay’ bisa terasa sangat menyebalkan bagi pengguna dan akhirnya akan menurunkan kualitas pengalaman mereka.
Cumulative Layout Shift – Pengalaman Visual Halaman
Cumulative Layout Shift (CLS) menilai stabilitas visual dan mengecek apakah ada pergeseran layout yang tidak terduga di halaman.
Gerakan tak terduga terjadi ketika elemen halaman, seperti teks, tombol, dan gambar terdorong ke bawah saat halaman masih loading.
Nilai Cumulative Layout Shift yang dijadikan patokan adalah 0,1 atau kurang.
Sebelumnya sih, Google menilai metrik Core Web Vitals ini dengan menghitung jumlah nilai pergeseran layout individual di seluruh halaman.
Sistem ini telah menilai jendela sesi sejak tahun 2021. ‘Jendela sesi’ adalah istilah yang digunakan untuk menyebut satu rangkaian pergeseran layout individual yang terjadi selama maksimal 5 detik, dengan jarak satu detik antarjendela.
Faktor paling umum yang menyebabkan terjadinya pergeseran layout adalah adanya gambar, widget, dan banner iklan tanpa dimensi.
Seberapa Penting Core Web Vitals
Core Web Vitals adalah bagian dari sinyal pengalaman halaman yang memberitahukan sejauh mana website bisa diakses secara mobile-friendly, aman untuk browsing, dan tanpa interstisial yang mengganggu.
Sejak Agustus 2021, metrik pengalaman halaman telah menjadi pertimbangan ranking yang penting untuk perangkat seluler. Google bahkan berencana menyelesaikan sistem peringkat ini untuk desktop pada Maret 2022.
Pembaruan pengalaman halaman Google tersebut juga menunjukkan bahwa mereka masih memprioritaskan halaman yang kontennya paling relevan. Namun, pengalaman halaman hanya bisa meningkatkan visibilitas kalau beberapa halaman memiliki tingkat relevansi yang sama.
Bisa disimpulkan bahwa Core Web Vitals memainkan peran penting dalam faktor peringkat Search Engine Optimization (SEO).
Core Web Vitals juga membantu untuk memastikan bahwa website memberikan performa yang cepat dan stabil sehingga bisa meningkatkan tingkat konversi dan engagement.
Tool untuk Mengukur Core Web Vitals
Ada tiga tools Google untuk mengukur Core Web Vitals, yaitu:
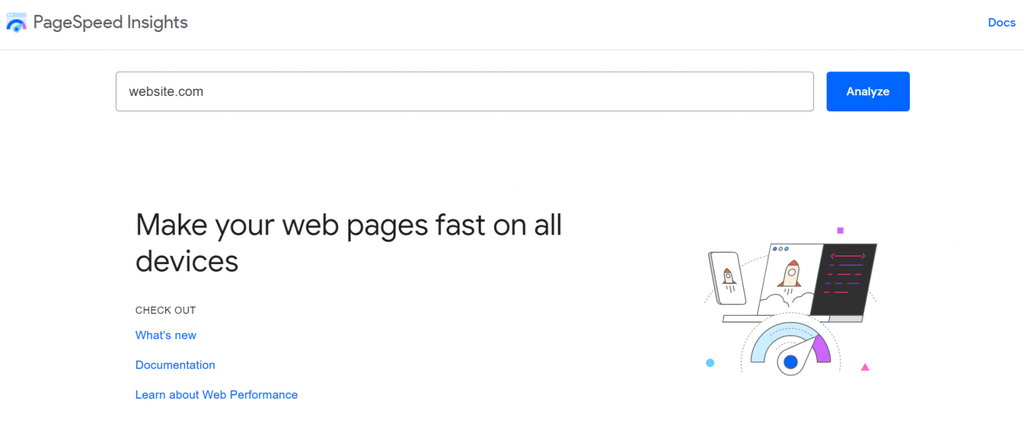
- PageSpeed Insights – melaporkan data Core Web Vitals pada perangkat seluler dan desktop selama periode 28 hari sebelumnya. Tool ini juga menampilkan analisis uji kecepatan website untuk mengecek waktu loading. Untuk menggunakan tool ini, buka website PageSpeed Insights lalu masukkan URL, dan klik tombol Analyze.
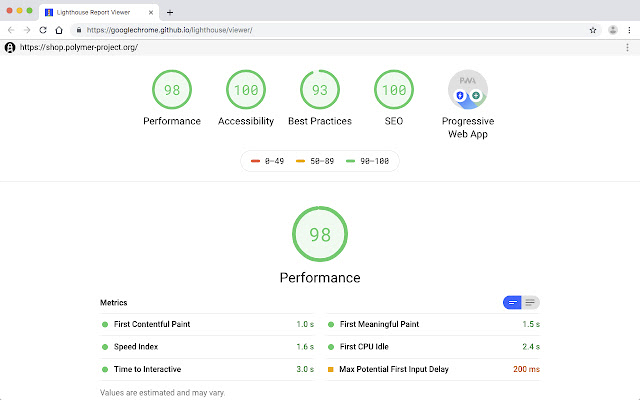
- Lighthouse – tool open-source dan otomatis untuk memantau performa web. Lighthouse memiliki beberapa metrik yang tidak dimiliki oleh PageSpeed Insights, seperti aksesibilitas dan SEO. Ada dua cara menggunakan tool ini, yaitu dengan menginstal ekstensi atau mengklik kanan halaman yang ingin dianalisis lalu => Inspect => Lighthouse.
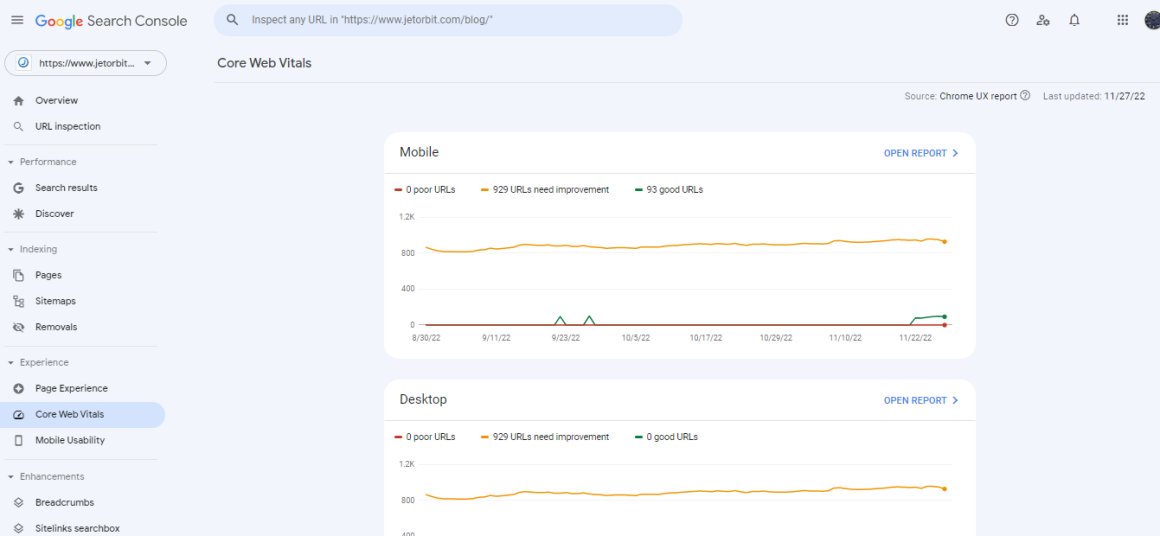
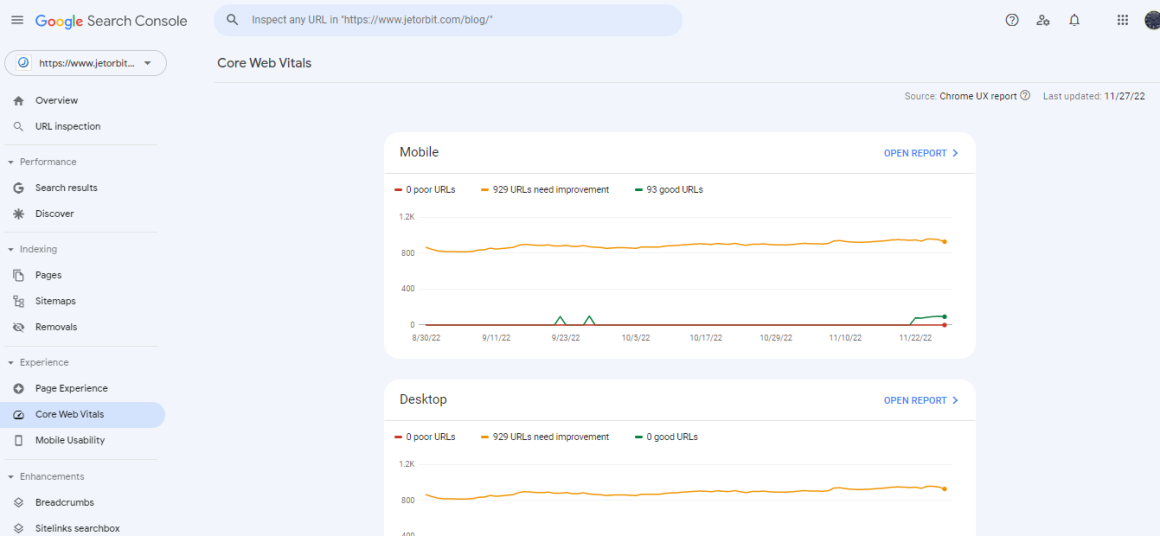
- Search Console – menampilkan metrik performa pada laporan Core Web Vitals di bagian Enhancements. Tak seperti dua tool lainnya, Search Console memungkinkan mengecek semua halaman website secara bersamaan.
| Largest Contentful Paint | First Input Delay | Cumulative Layout Shift | |
| PageSpeed Insights | Ya | Ya | Ya |
| Lighthouse | Ya | Ya | Ya |
| Search Console | Ya | Ya | Ya |
Angka-angka tersebut selalu menunjukkan pengalaman aktual secara akurat dengan berbagai tool Google, berkat laporan Chrome User Experience.
Laporan ini mengumpulkan data dari pengguna Google Chrome anonim yang memilih untuk menyinkronkan histori browsing mereka. Data ini membantu pemilik website menilai performa halaman dengan cepat, tanpa harus menghubungkan Google Analytics secara manual dengan tool tersebut.
Google menerapkan nilai minimal 75% dari semua tampilan halaman untuk mengklasifikasikan performanya secara keseluruhan. Artinya, Google akan memberikan nilai yang baik untuk website atau halaman kalau setidaknya 75 persen tampilan halaman memenuhi batas ‘Baik’ setiap Core Web Vital.
Ingat ya, nilai suatu halaman tidak akan mempengaruhi performa halaman lainnya pada setiap metrik. Misalnya, home page mungkin memiliki nilai yang lebih rendah daripada halaman produk.
Cara Menilai Core Web Vitals
Kali ini akan dipandu untuk memahami pengujian Core Web Vitals dari halaman Blog Jetorbit menggunakan PageSpeed Insights.
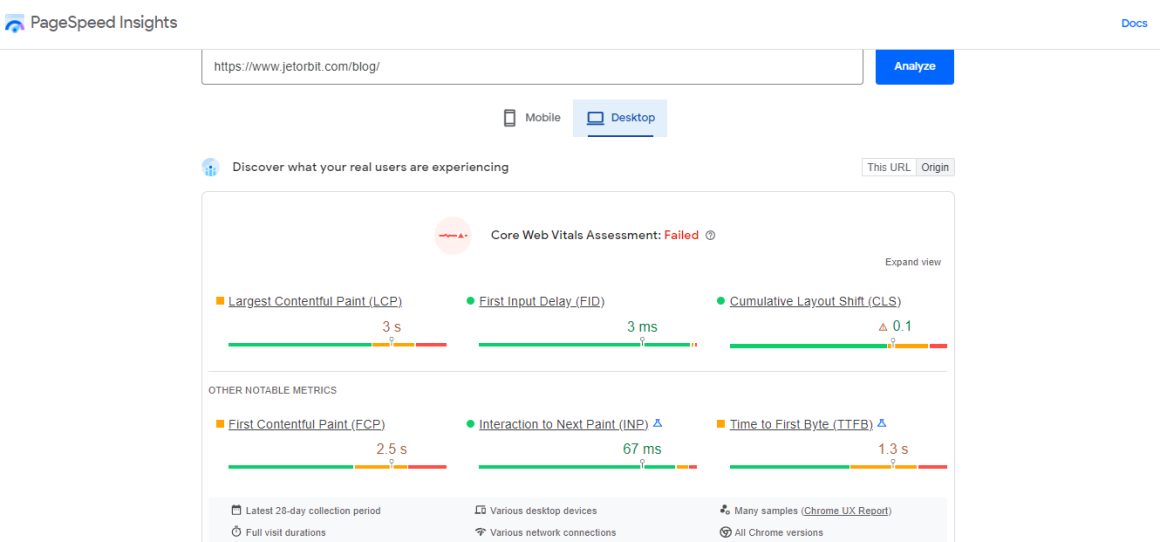
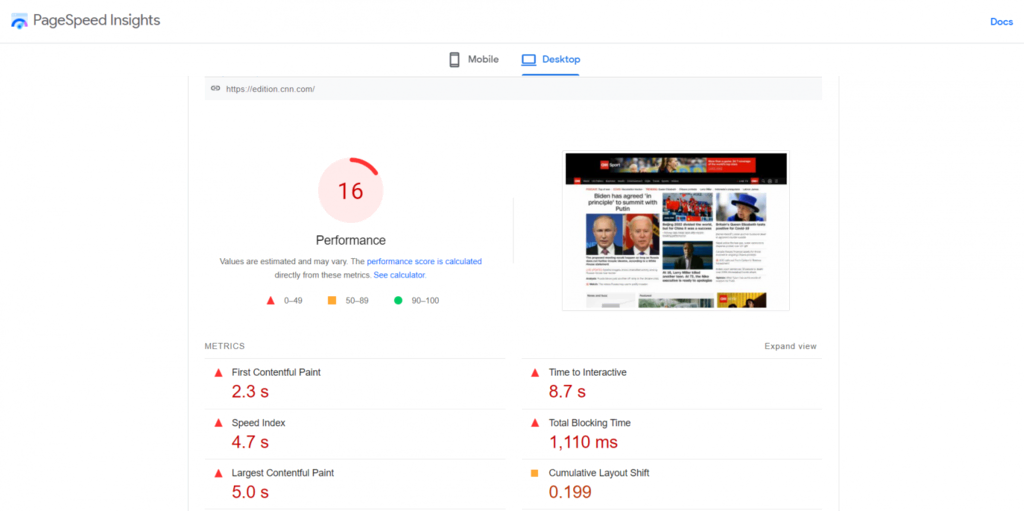
Ketik jetorbit.com/blog dan klik Analyze. Tool ini akan menampilkan grafik nilai untuk beberapa metrik inti dan apakah halaman web lolos atau gagal dalam penilaian Core Web Vitals.
Klik Expand View untuk melihat nilai ini secara lebih mendetail.
Ubah analisis ke Mobile atau Desktop untuk melihat nilai dari setiap perangkat.
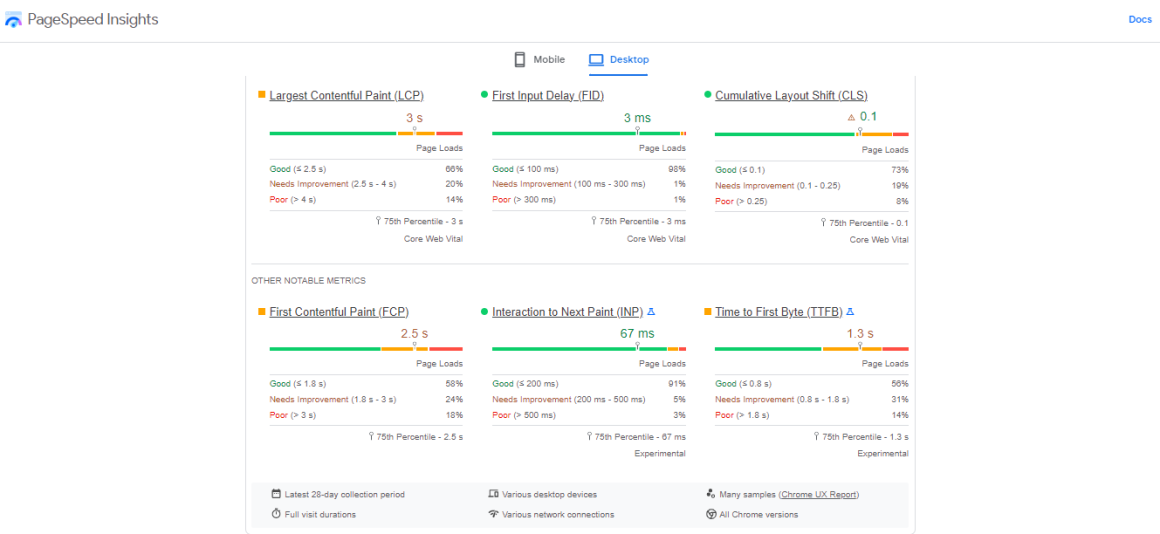
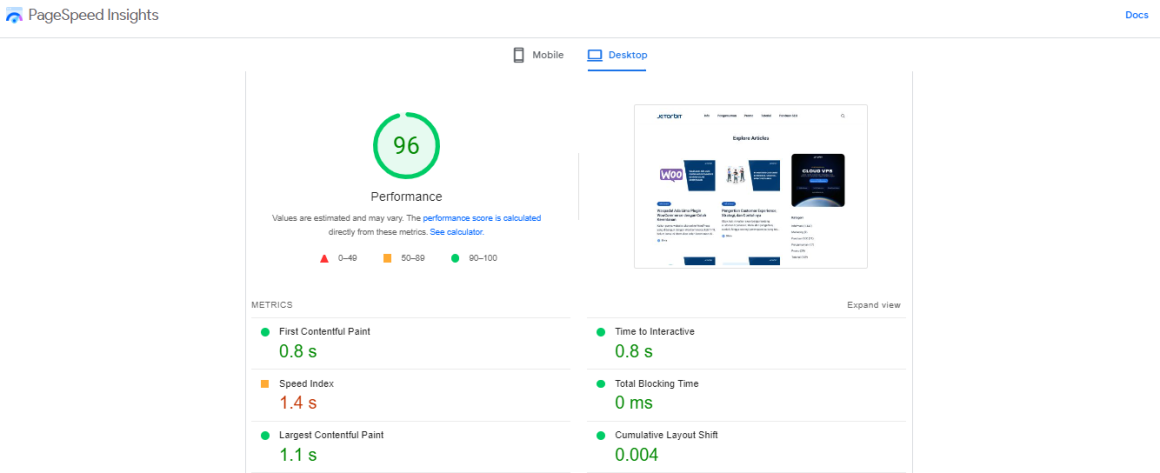
Scroll ke bawah untuk melihat nilai pasti setiap metrik.
Angka akan berwarna merah kalau tool mendeteksi bahwa halaman memiliki performa yang buruk.
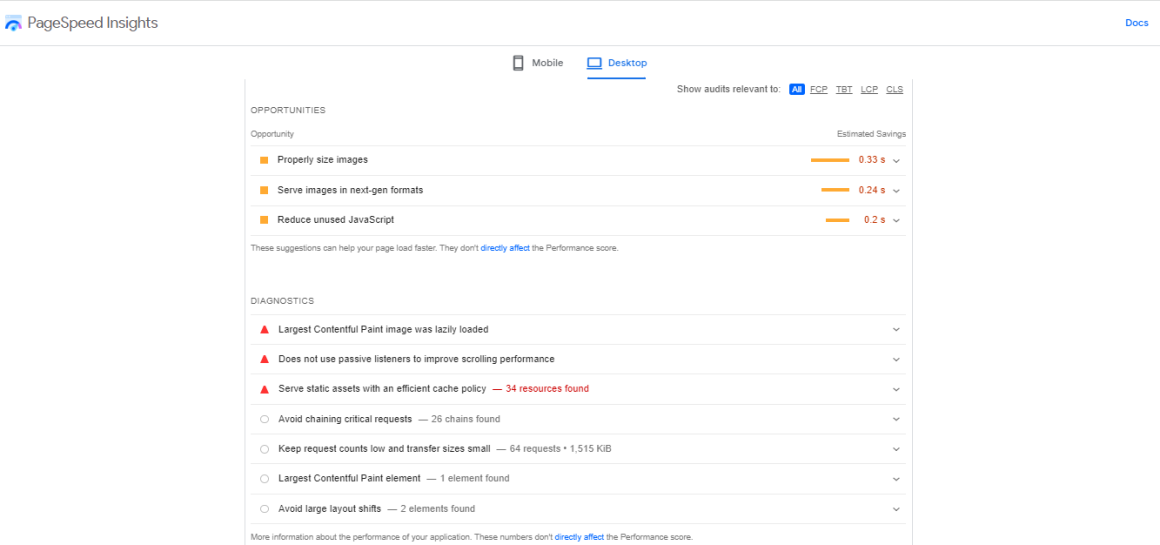
Di bawah bagian Metrics, Opportunities, dan Diagnostics akan menampilkan saran PageSpeed Insights untuk meningkatkan performa halaman.
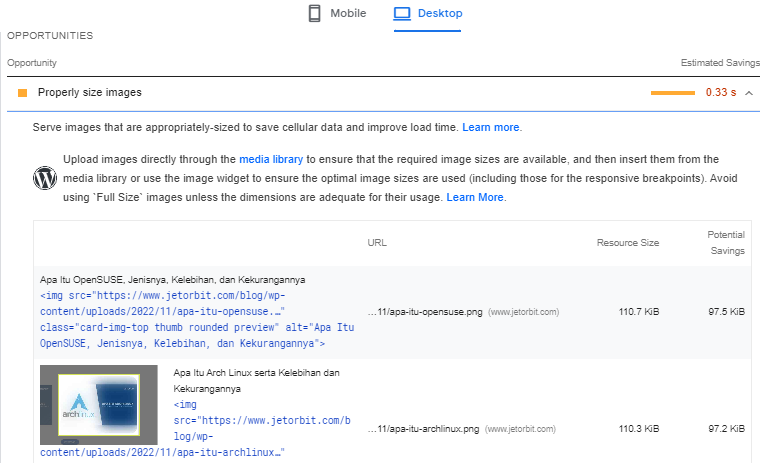
Misalnya, kalau mendeteksi adanya gambar berukuran besar, tool ini akan menyarankan agar mengupload gambar melalui media library agar tidak menggunakan foto berukuran penuh. Tabel di bawahnya akan menunjukkan foto-foto yang bisa dioptimalkan dan kemungkinan pengurangannya.
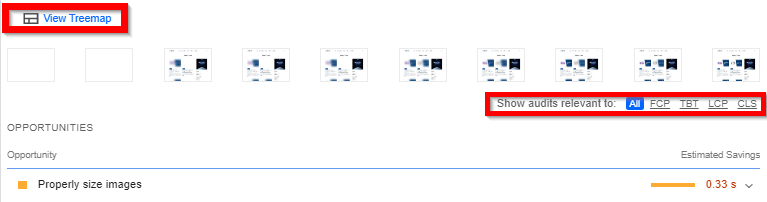
Untuk memfilter saran, klik metrik tertentu di atas bagian Opportunities. Klik tombol View Treemap untuk melihat data JavaScript yang dikelompokkan secara hierarkis.
Metrik Performa Lain yang Perlu Dicek
Selain tiga metrik di atas, pemilik website juga perlu mempertimbangkan faktor lainnya untuk memberikan pengalaman pengguna yang baik. Faktor-faktor ini, meliputi First Contentful Paint (FCP), Total Blocking Time (TBT), dan Time to Interactive (TTI).
Meski bisa ditemukan di beberapa tool Core Web Vitals, ketiga metrik ini bukanlah bagian dari data web inti tersebut. Metrik ini membantu merekam sebagian besar pengalaman halaman dan mendiagnosis masalah tertentu. Berikut penjelasannya.
Speed Index (SI)
Speed Index (SI/Indeks Kecepatan) mengukur berapa lama waktu yang diperlukan untuk menampilkan bagian-bagian dalam viewport. Untuk menghitung SI, tool analisis akan merekam video saat halaman dimuat di browser dan menghitung prosesnya per frame.
Nilai SI yang baik adalah 3,4 detik atau kurang. Kualitas pengalaman pengguna akan menjadi lebih baik kalau konten di bagian paruh atas halaman muncul lebih cepat.
First Contentful Paint (FCP)
First Contentful Paint (FCP) menghitung berapa lama browser menampilkan konten dari document object model (DOM/model objek dokumen). Konten ini meliputi teks, gambar, dan kanvas yang bukan putih.
Ingat ya, FCP berbeda dari LCP yang mengukur waktu render konten terbesar di sebuah halaman. Untuk memberikan pengalaman pengguna yang baik, website harus memiliki nilai FCP 1,8 detik atau kurang.
Time to Interactive (TTI)
Time to Interactive (TTI/Waktu Interaktif) adalah jumlah waktu yang dibutuhkan sebuah halaman sampai sepenuhnya interaktif atau bisa menerima interaksi pengguna. Google menganggap halaman sebagai interaktif apabila:
- Halaman menampilkan konten yang bisa digunakan.
- Halaman merespons interaksi pengguna dalam 50 milidetik.
- Pemilik website mendaftarkan event handler untuk elemen halaman yang paling terlihat.
Nilai ideal TTI adalah 3,8 detik atau kurang.
Total Blocking Time (TBT)
Total Blocking Time (TBT/Total Waktu Blokir) adalah total waktu halaman diblokir yang membuatnya tidak bisa merespons input pengguna.
Google menghitung total waktu ini dengan menambahkan bagian waktu blokir tugas panjang JavaScript di antara FCP dan TTI. Tugas panjang adalah tugas yang dijalankan selama lebih dari 50 milidetik. Periode setelah 50 milidetik inilah yang disebut dengan waktu blokir.
Nilai TBT yang baik adalah 200 milidetik.
Time to First Byte (TTFB)
Time to First Byte (TTFB/Waktu ke Byte Pertama) mengidentifikasi kapan server kalian mengirimkan respons ke browser pengguna. Semakin lama waktu yang dibutuhkan browser untuk mendapatkan data, semakin lama pula halaman ditampilkan.
TTFB adalah jumlah dari fase permintaan berikut:
- Waktu pengalihan (redirect).
- Waktu mulai service worker (kalau ada).
- Pencarian (lookup) DNS.
- Koneksi dan negosiasi Transport Layer Security (TLS).
- Permintaan hingga byte pertama respons diterima.
Oia, Google tidak bisa menentukan jumlah pasti nilai TTFB yang baik karena jaringan dan backend stack aplikasi berbeda-beda.
Gimana, sekarang sudah tahu kan bahwa Core Web Vitals adalah faktor penentu peringkat penting yang berkaitan dengan pengalaman halaman di hasil pencarian Google.
Core Web Vitals juga membantu meningkatkan engagement dan mengurangi bounce rate dengan memastikan pengalaman pengguna yang baik.
Semoga bermanfaat dan tunggu info-info menarik lainnya dari kami, ya 🙂






















Leave a Comment