FB debugger bisa menjadi salah satu tool yang mungkin kalian butuhkan lho jika kalian sering berbagi konten di Facebook. Sayangnya, preview ditampilkan secara otomatis oleh Facebook sehingga terkadang gambar atau judul yang diperlihatkan tidak sesuai dengan link yang ingin kalian bagikan. Sebenarnya Facebook debugger itu apa sih? Okay, ketahui lebih lanjut yuk tentang Mengenal Facebook Debugger
Mengenal Facebook Debugger
Facebook Debugger adalah tool yang berfungsi untuk melihat preview yang akan ditampilkan oleh Facebook ketika kalian berbagi link dari sebuah situs. Tool ini akan memperlihatkan informasi apa yang diambil oleh Facebook dari halaman atau situs kalian.
Biasanya saat berbagi link, Facebook akan menampilkan informasi yang mencakup gambar, URL, judul, dan kutipan atau ringkasan. Kalian dapat mengontrol preview yang akan ditampilkan oleh Facebook dengan debugger. Tool ini juga akan menginformasikan jika ada error dari link yang dibagikan.
Bagaimana Cara Menggunakan FB Debugger
Berikut ini cara menggunakan FB debugger:
- Silakan kunjungi situs Facebook debugger di alamat https://developers.facebook.com/tools/debug/
- Masukkan link website yang ingin kalian cek.
- Klik tombol debug.
- Tinjau kembali hasil yang ditampilkan. Kalian akan melihat preview yang memperlihatkan tampilan link yang kalian posting di halaman Facebook.
Nah, jika preview tidak muncul seperti yang diinginkan maka beberapa cara berikut ini dapat kalian lakukan:
Perbarui Open Graph Meta Tags di Situs WordPress
Saat kalian berbagi link situs, crawler Facebook akan mengikis kode HTML halaman web untuk menghasilkan tampilan preview. Untuk memudahkan proses ini, kalian dapat menggunakan sebuah fitur yang disebut Facebook Open Graph meta tag atau og tags.
Facebook Open Graph meta tags adalah kode di belakang layar yang memberi tahu Facebook terkait konten apa yang harus digunakan untuk tampilan preview-nya. Sebagian besar plugin WordPress SEO biasanya secara otomatis akan menambahkan fitur ini.
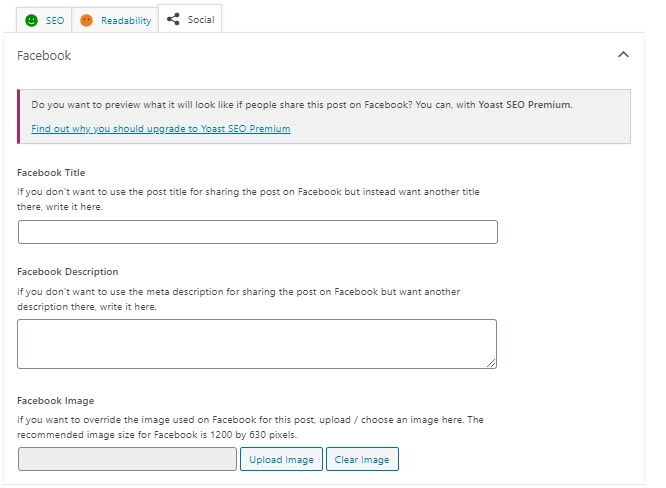
Contohnya adalah saat kalian menggunakan plugin Yoast SEO maka kalian dapat mengatur Facebook Open Graph meta tags dengan cara berikut ini:
- Login ke WordPress.
- Klik tab Social yang berada di bawah konten artikel kalian.
- Pilih Facebook.
- Isi detail Facebook title, description, dan image.
- Klik Save Changes
Bersihkan Cache WordPress
Langkah selanjutnya adalah membersihkan cache yang ada di website atau WordPress kalian. Ada banyak caranya, bergantung pada plugin yang digunakan. Beberapa plugin tersebut di antaranya, WP Super Cache, WP Fastest Cache, atau WP Rocket. Setelah selesai membersihkan cache, cek kembali menggunakan FB debugger dengan klik tombol Scrape Again. Nah, setelah itu kalian dapat melihat link preview yang sesuai dengan konten yang ingin kalian bagikan di Facebook.
Nah, sekarang udah paham kan Guys terkait apa itu Facebook Debugger. Jadi, kalian tinggal praktik nih sesuai dengan cara-cara yang telah kami sampaikan di atas. Ada keluhan atau hambatan? Tulis aja di kolom komentar ya, Guys 🙂
Bagi kalian yang masih bingung bagaimana cara membuat website, tenang saja. Kami punya solusinya. Kalian bisa langsung cek ke Jetorbit guna memenuhi kebutuhan pembuatan website Anda. Selain itu, kami juga menyediakan VPS dan bisa kalian cek di sini.










Leave a Comment