Hi, Orbiters! Adakah yang hobi menginstal plugin di website WordPress? Nah, bisa jadi di antara kalian ada yang penasaran, bagaimana sih cara membuat plugin WordPress? Jika kalian ingin belajar cara membuat plugin sederhana, caranya tidak terlalu sulit, lho. Kalian hanya perlu text editor seperti Notepad++, Akses FTP ke akun hosting, dan website WordPress yang aktif. Tak usah berlama-lama, yuk simak 5 Langkah Mudah Membuat Plugin WordPress Sederhana
Apa Itu Plugin WordPress
Plugin WordPress adalah sekumpulan kode yang dapat menambahkan fitur pada website WordPress. Kumpulan kode ini terdiri dari kombinasi PHP, HTML, CSS, JavaScript/jQuery, atau bahasa pemrograman lainnya.
Plugin WordPress bersifat independen sehingga tidak mengubah kode utama websitenya. Selain itu, plugin juga dapat diinstal pada semua website yang menggunakan WordPress.
Kalian bisa melakukan perubahan pada WordPress adalah dengan membuat function baru pada file functions.php, yang tersimpan pada folder /wp-includes/, atau pada file functions.php tema. Namun, cara ini tidak disarankan ketika membuat plugin WordPress.
WordPress dan template akan menerima update terbaru secara berkala sehingga ketika file functions.php diperbarui ketika dilakukan update maka code yang dibuat akan terhapus.
Lain dengan plugin, karena scriptnya tidak akan terhapus ketika dilakukan update pada WordPress atau template. Selain itu, jika code plugin kalian mengalami error, hanya perlu menonaktifkan plugin dan error akan segera teratasi.
5 Langkah Mudah Membuat Plugin WordPress Sederhana
Penasaran cara mudah membuat plugin WordPress? Okay, ikuti langkah-langkah berikut ini:
Langkah 1: Buat Folder Plugin
Pertama, kalian perlu membuat folder untuk menyimpan semua file dari plugin yang kalian buat. Pluginnya sendiri akan tersimpan pada folder /wp-content/plugins/:
1. Akses hosting kalian menggunakan FileZilla.
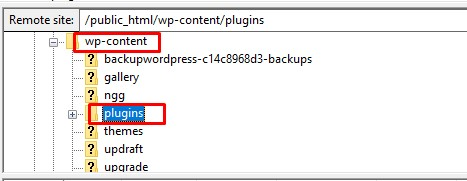
2. Lalu akses folder wp-content => plugins.
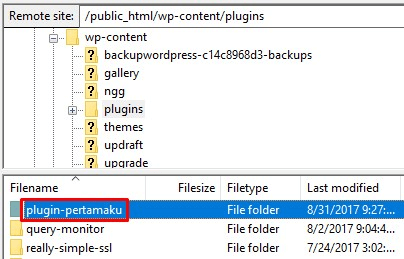
3. Buat folder baru dengan nama plugin-pertamaku.
Jika kalian ingin membuat plugin dengan beberapa file CSS, kalian perlu membuat folder dengan nama CSS di dalam folder plugin yang dibuat. Sama halnya jika kalian ingin menggunakan JavaScript.
Langkah 2: Buat File Pertama
File pertama untuk plugin kalian sangatlah penting karena isinya adalah semua informasi yang dibutuhkan WordPress untuk menampilkan pluginnya.
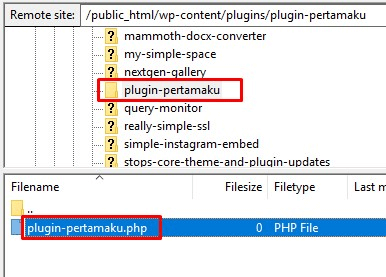
1. Silakan buat file dengan nama plugin-pertamaku.php di dalam folder plugin-pertamaku. Disarankan kalian membuat nama file pertama sama dengan nama folder plugin.
2. Klik kanan pada file plugin-pertamaku.php, pilih View/Edit lalu tambahkan pada baris pertama tag PHP pembuka yaitu <?php.
3. Masukkan komentar pertama sesuai dengan nama plugin, diawali dengan tanda `/*` dan diakhiri dengan tanda `*/`, seperti kode di bawah ini.
<?php
/*
Plugin Name: Plugin Pertamaku
*/
4. Silakan simpan file tersebut dan pastikan bahwa kalian menyimpannya dalam folder plugin-pertamaku.
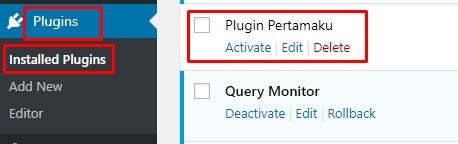
5. Untuk melihat perubahan, silakan login ke dashboard WordPress kalian kemudian akses menu Plugins => Installed Plugins dan akan kalian lihat plugin yang dibuat.
6. Setelah menambahkan nama, selanjutnya kalian perlu menambahkan deskripsi, nama kalian, link ke website kalian, versi plugin, dan lain-lain. Saat ini akan ditambahkan deskripsi dan nama terlebih dahulu. Berikut ini adalah kodenya.
<?php
/*
Plugin Name: Plugin Pertamaku
Description: Ini adalah plugin pertamaku! Ini membuat menu admin baru!
Author: Nama Kalian
*/
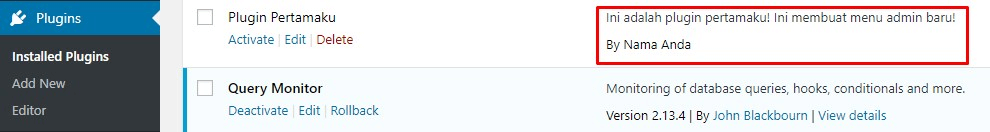
7. Setelah file di-update, silakan refresh halaman plugin. Kalian akan melihat deskripsi serta nama seperti gambar di bawah ini.
Langkah 3: Buat Function Plugin
Cara terbaik ketika membuat plugin adalah dengan memisahkan kode ke dalam file dan folder yang sesuai.
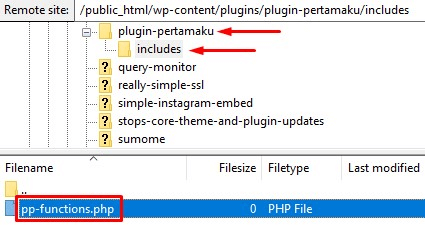
1. Pada folder utama plugin yang bernama plugin-pertamaku, silakan buat folder baru dengan nama includes.
2. Di dalam folder includes, silakan buat file dengan nama pp-functions.php. File ini akan menyimpan semua function dari plugin kalian.
3. Tambahkan tag PHP pembuka di baris pertama <?php di dalam file pp-functions.php.
4. Silakan buka kembali file plugin-pertamaku.php yang berada di dalam folder plugin yang dibuat.
5. Masukkan kode di bawah ini ke dalam file plugin-pertamaku.php untuk memperbarui kode sebelumnya.
<?php
/*
Plugin Name: Plugin Pertamaku
Description: Ini adalah plugin pertamaku! Ini membuat menu admin baru!
Author: Nama Kalian
*/
// Include pp-functions.php, gunakan require_once untuk menghentikan script jika file pp-functions.php tidak ditemukan
require_once plugin_dir_path(__FILE__) . ‘includes/pp-functions.php’;
6. Silakan kembali lagi ke file pp-functions.php yang berada di dalam subfolder includes. Pastikan kalian mengelompokkan function sejenis serta menambahkan baris komentar di setiap kelompok function.
7. Nama function yang akan dibuat adalah pp_Tambah_Link_Admin(). Function tersebut akan menambahkan link pada menu navigasi dashboard admin WordPress.
Berikut adalah urutannya:
- Buat komentar untuk menjelaskan function
- Nama dari function
- Tulis function
8. Silakan edit file pp-functions.php dan tambahkan kode di bawah ini:
<?php
/*
* Menambah menu baru di dashboard admin WordPress
*/
// Menambahkan link menu di dashboard admin WordPress
function pp_Tambah_Link_Admin()
{
// code diletakkan di sini
}
Di dalam function, kalian perlu menggunakan function built-in add_menu_page() untuk membuat nama pada menu, judul, serta menentukan siapa yang dapat melihatnya.
Berikut adalah parameter utama yang diperlukan dari add_menu_page():
- Judul yang terlihat pada halaman ketika link diklik.
- Tulisan yang ditampilkan pada menu plugin (nama plugin kalian).
- Persyaratan pengguna untuk dapat melihat menu.
- File yang digunakan untuk menampilkan halaman (file pp-halaman-pertama-daw.php di dalam subfolder includes)
Sebelum ke langkah selanjutnya, perlu diketahui cara lain menggunakan function tersebut. Parameter keempat dapat berupa text string yang ditampilkan pada URL setelah ‘wp-admin/admin.php?page=‘.
Jika kalian mengakses ‘halaman-plugin‘ maka url akan menjadi ‘wp-admin/admin.php?page=halaman-plugin’.
9. Edit file pp-functions.php lalu hapus baris // code diletakkan di sini, ganti dengan add_menu_page() dan tambahkan parameter seperti kode di bawah ini:
<?php
/*
* Menambah menu baru di dashboard admin WordPress
*/
// Menambahkan link menu di dashboard admin WordPress
function pp_Tambah_Link_Admin()
{
add_menu_page(
‘Halaman Pertama’, // Judul dari halaman
‘Plugin Pertamaku’, // Tulisan yang ditampilkan pada menu
‘manage_options’, // Persyaratan untuk dapat melihat link
‘my-plugin-page’, // slug dari file untuk menampilkan halaman ketika menu link diklik.
‘tampil’
);
}
function tampil()
{
require_once ‘mfp-first-acp-page.php’;
}
Supaya function di atas dapat dijalankan, dibutuhkan untuk menggunakan function WordPress add_action() dengan dua parameter yang ditambahkan ke Action Hook.
- Parameter pertama adalah action hook yang ingin ditargetkan. Pada kasus ini action hook adalah admin_menu, yang berarti function tersebut akan dijalankan ketika menu admin di-generate.
- Parameter kedua adalah memberi nama function yang akan dijalankan. Function tersebut akan diberi nama pp_Tambah_Link_Admin. Scriptnya sendiri akan terlihat seperti berikut ini:
<?php
/*
* Menambah menu baru di dashboard admin WordPress
*/
// Hubungkan action hook ‘admin_menu’, jalankan function bernama ‘pp_Tambah_Link_Admin()’
add_action( ‘admin_menu’, ‘pp_Tambah_Link_Admin’ );
// Menambahkan link menu di dashboard admin WordPress
function pp_Tambah_Link_Admin()
{
add_menu_page(
‘Halaman Pertama’, // Judul dari halaman
‘Plugin Pertamaku’, // Tulisan yang ditampilkan pada menu
‘manage_options’, // Persyaratan untuk dapat melihat link
‘my-plugin-page’, // slug dari file untuk menampilkan halaman ketika menu link diklik.
‘tampil’
);
}
function tampil()
{
require_once ‘mfp-first-acp-page.php’;
}
Selanjutnya, unggah file pp-functions.php ke dalam folder includes dan timpa file sebelumnya.
Langkah 4: Buat Halaman Admin Baru
Langkah berikutnya adalah membuat halaman plugin untuk menampilkan halaman ketika link dari menu admin diklik.
Silakan buka kembali subfloder includes dan buat file PHP baru dengan nama pp-halaman-pertama-daw.php. Selanjutnya, letakkan kode di bawah ini ke dalam file tersebut.
<div class=”wrap”>
<h1>Halo!</h1>
<p>Ini adalah halaman plugin pertamaku</p>
</div>
Ketika kalian membuat halaman admin, WordPress merekomendasikan kalian untuk menyertakan HTML dengan div dan memberinya class “wrap“, seperti yang terlihat pada kode di atas.
Tujuan dari hal ini adalah untuk memastikan semua konten kalian muncul di tempat yang seharusnya, seperti halaman admin lainnya.
Langkah 5: Lakukan Pengecekan
Pada langkah ini, proses membuat plugin WordPress sudah selesai dilakukan. Silakan akses halaman Plugins di dashboard WordPress lalu aktifkan plugin yang telah dibuat.
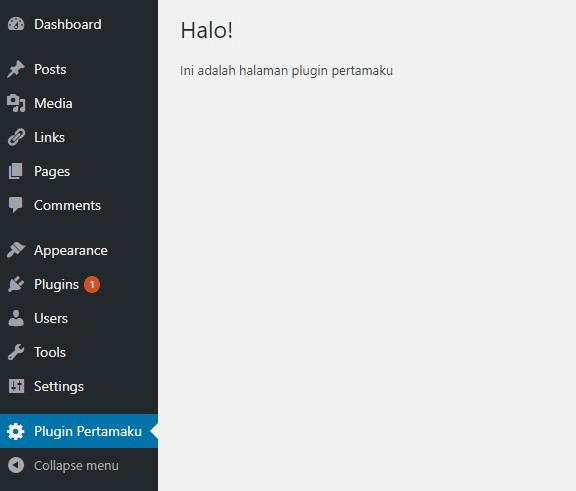
Setelah itu, silakan klik menu yang berada di sebelah kiri dengan nama Plugin Pertamaku. Kalian akan melihat tampilan halaman seperti gambar di bawah ini.
Okay, jika percobaan yang dilakukan sudah berhasil menampilkan halaman dari plugin, artinya kalian sudah memulai langkah pertama untuk membuat plugin WordPress dengan fitur lengkap. Yeayy, selamat!
Siapa nih yang mau dapat uang jajan tambahan? Wah, kalian mesti gabung ke Afiliasi Jetorbit. Kalian bisa memiliki peluang mendapatkan jutaan rupiah setiap bulan! Asik, kan. Mudah kok pendaftaran dan cara kerjanya. Kalian bisa melakukannya kapanpun, di manapun, dan ke siapapun. Tenang, kami juga menyediakan VPS yang tentu bisa kalian pilih sesuai kebutuhan kalian.















Leave a Comment