GTmetrix adalah salah satu alternatif terbaik untuk PageSpeed Insights dalam hal mengukur kinerja situs Anda. Meskipun PageSpeed sebagian besar fokus pada warna dan skor untuk memandu pengguna melalui rekomendasinya, GTmetrix mengandalkan interface yang lebih klasik. Yuk baca Cara Menggunakan GTmetrix Untuk Menguji Kecepatan Website
Beberapa opsi penyesuaian (test server region, type of browser, dan lain-lain) membuat pengalaman dengan GTmetrix lebih lengkap dan tentunya dapat diandalkan.
Apa Itu GTmetrix?
GTmetrix merupakan salah satu alat paling populer untuk menganalisis kinerja kecepatan situs. Jika Anda menguji sebuah situs maka akan memberikan skor kinerja dan laporan yang menunjukkan kondisi situs saat ini, dan juga diberikan beberapa saran tentang poin apa saja yang dapat ditingkatkan.
Alat ini gratis untuk digunakan. Namun, jika Anda ingin mendapatkan lebih banyak fitur, seperti filter laporan tak terbatas dan grafik penggunaan sumber daya, Anda dapat mencoba GTmetrix Pro dengan biaya mulai dari Rp 200.000 an/bulan dengan paket Bronze.
Hal lain yang perlu Anda ketahui adalah terkait bagaimana GTmetrix menggabungkan hasil dari Google PageSpeed Insights dan YSlow untuk membentuk skor kinerja dan rekomendasi. Tentu saja Anda tidak perlu melakukan pengujian pada alat lain karena hasilnya mencakup spektrum yang luas atas metrik kinerja dan menyajikannya secara komprehensif.
Apa yang Perlu Dipertimbangkan Saat Melakukan Tes Kecepatan Website?
Sangat penting untuk memastikan bahwa hasil tes memang akurat dan relevan. Hal tersebut dikarenakan hasil yang tepat akan membantu Anda membuat keputusan yang tepat tentang apa saja yang akan membantu Anda untuk meningkatkan kecepatan situs Anda.
Untuk meningkatkan akurasi tes, Anda harus memperhatikan faktor-faktor berikut ini:
Jumlah pengujian (the number of tests) – tidak cukup melakukan pengujian satu kali karena hasil dapat berubah berdasarkan jumlah traffic. Coba ulangi kembali tes pada waktu yang berbeda.
Lokasi pengujian (test locations) – jika Anda memiliki audiens lokal, Anda mungkin ingin menetapkan lokasi pengujian ke pengunjung Anda yang terdekat. Sedangkan jika Anda menargetkan audiens global, Anda harus melakukan pengujian dengan banyak wilayah di seluruh dunia.
Subjek uji (test subjects) – uji beberapa posting dan halaman untuk analisis yang lebih baik karena akan membantu mengetahui mana yang perlu dioptimalkan.
Ingatlah bahwa tujuan utama pengujian situs Anda adalah untuk meningkatkan kinerja situs secara keseluruhan, bukan hanya terkait dengan skor kinerja. Oleh karena itu, Anda harus mempertimbangkan setiap saran dalam laporan untuk memutuskan mana yang akan memberikan dampak positif terbesar.
Bagaimana Cara Menjalankan Tes Kecepatan dengan GTmetrix?
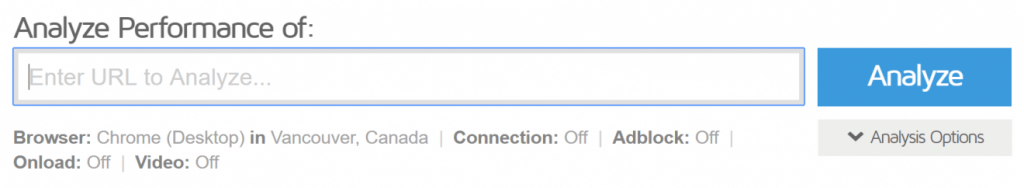
GTmetrix mudah digunakan, cukup ketik URL yang ingin Anda uji, dan Anda siap melakukannya. Namun sebelum melakukannya, Anda mungkin ingin mengubah konfigurasi pengujian. Anda cukup klik tombol Analysis Options di bawah tombol Analyze. Hal tersebut hanya akan tersedia jika Anda masuk ke akun GTmetrix karena tanpa itu maka Anda tidak akan dapat mengubah wilayah atau opsi lain.

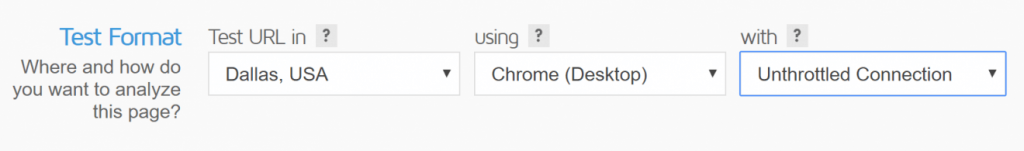
Saat Anda login, Anda bebas menggunakan 30 server pengujian yang tersebar di enam wilayah:
- Vancouver, Kanada
- Dallas, AS
- São Paulo, Brasil
- London, Inggris
- Mumbai, India
- Hong Kong, Cina
- Sydney, Australia
Anda juga dapat menguji kinerja situs dengan browser tertentu, seperti Chrome, Firefox, atau browser seluler.
Selain itu, Anda dapat menguji dengan koneksi yang berbeda. Pilihannya berkisar dari 56k Dial-up hingga koneksi Unthrottled.

Ada juga opsi tambahan, seperti menampilkan video tentang cara memuat halaman atau mencegah iklan dari loading di halaman yang diuji. Anda juga dapat mengatur pengujian untuk berhenti di jendela Onload, tepat saat pemrosesan halaman telah selesai.
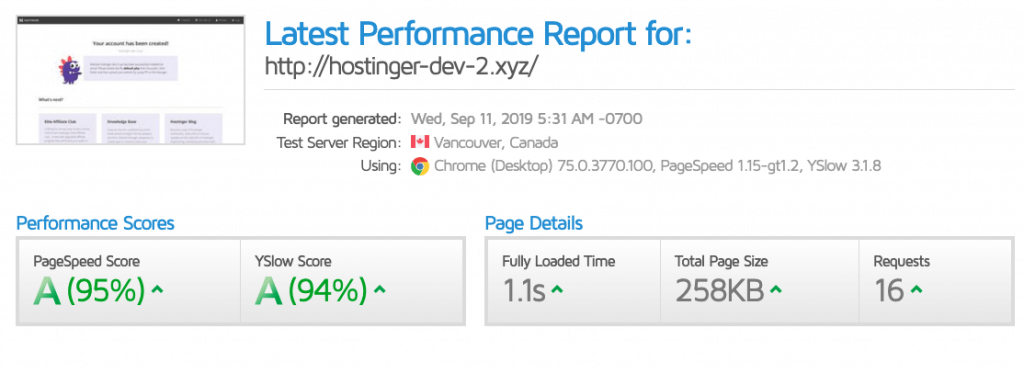
Saat Anda siap melakukan pengujian, cukup klik Analyze. Selanjutnya, Anda akan melihat skor kinerja dan total load time.

Di bawah skor kinerja, Anda dapat melihat enam tab yang mencakup bagian berbeda dari laporan, dengan masing-masing tab berisi saran yang berbeda untuk meningkatkan kecepatan situs Anda:
- PageSpeed - tab ini memberikan rekomendasi berdasarkan Google PageSpeed Insights, seperti memanfaatkan cache browser, dimensi gambar, dan meminimalkan HTML. Anda dapat melihat keseluruhan skor PageSpeed di kotak Performance Scores.
- YSlow – tab ini juga menampilkan saran untuk meningkatkan kecepatan tetapi memberikan solusi yang berbeda, seperti membuat lebih sedikit permintaan HTTP, mengurangi pencarian DNS, dan menggunakan CDN (Content Delivery Network).
- Waterfall – tab ini memberi tahu Anda berapa lama setiap sumber daya untuk dimuat. Memeriksa tab ini akan menawarkan wawasan tentang sumber daya mana yang harus dioptimalkan.
- Timing – tab ini menunjukkan kepada Anda beberapa data yang terkait dengan loading process. Hasilnya lebih detail dan jika Anda ingin mengetahui lebih lanjut tentang setiap poin, Anda dapat mengarahkan kursor ke atasnya.\
- Video – tab ini akan menampilkan video dari seluruh proses pemuatan. Anda dapat melihat elemen halaman mana yang membutuhkan lebih banyak waktu untuk dimuat secara visual. Anda juga dapat download video jika Anda ingin mendokumentasikan kinerja situs di setiap pengujian.
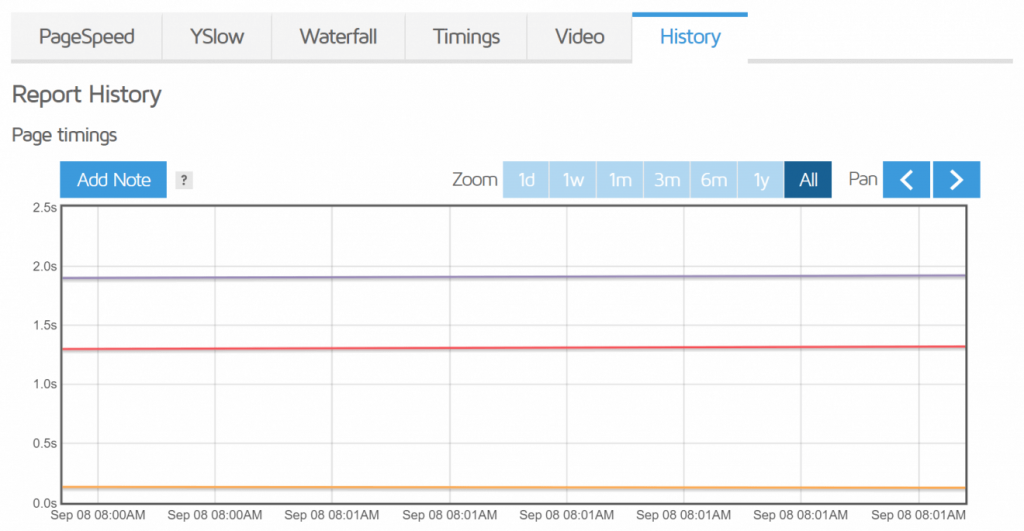
- History – tab ini menunjukkan history dari hasil tes. Anda dapat melihat perubahan dari page load time, size, dan skor PageSpeed serta YSlow.

Tips Mudah Meningkatkan Kecepatan Website
Mengaktifkan Kompresi GZIP
Ukuran file dan jenis dapat mempengaruhi load time situs secara keseluruhan karena browser perlu memuat jenis file yang berbeda, seperti HTML, CSS, dan JavaScript. Untuk mengatasi masalah seperti ini, Anda dapat mencoba menggunakan kompresi GZIP. Anda dapat memeriksa apakah situs Anda diaktifkan dengan menggunakan alat, seperti Check Gzip Compression.
Namun, jika situs Anda tidak mengaktifkan kompresi GZIP, Anda dapat mengaktifkannya dengan mengubah file .htaccess. Caranya adalah buka public_html directory situs Anda dengan FTP client, seperti FileZilla atau dengan menggunakan pengelola file hPanel. Tempatkan code snippet ini ke dalam file:
- <IfModule mod_deflate.c>
- AddOutputFilterByType DEFLATE text/plain
- AddOutputFilterByType DEFLATE text/html
- AddOutputFilterByType DEFLATE text/xml
- AddOutputFilterByType DEFLATE text/css
- AddOutputFilterByType DEFLATE application/xml
- AddOutputFilterByType DEFLATE application/xhtml+xml
- AddOutputFilterByType DEFLATE application/rss+xml
- AddOutputFilterByType DEFLATE application/javascript
- AddOutputFilterByType DEFLATE application/x-javascript
- </IfModule>
Setelah menyimpan file, Anda dapat kembali menguji situs menggunakan pemeriksa (checker) atau dengan menjalankan pengujian GTmetrix lain dan memeriksa tab PageSpeed dan YSlow.
Alternatifnya adalah Anda dapat menginstal plugin WordPress, seperti WP fastest cache. Versi gratisnya memungkinkan Anda mengaktifkan kompresi GZIP hanya dengan beberapa klik.
Meminimalkan CSS, JavaScript, dan HTML
Meminimalkan CSS, Javascript, dan HTML merupakan cara lain untuk meningkatkan loading time. Ini akan menghapus karakter yang tidak perlu di setiap file, seperti karakter spasi atau karakter newline.
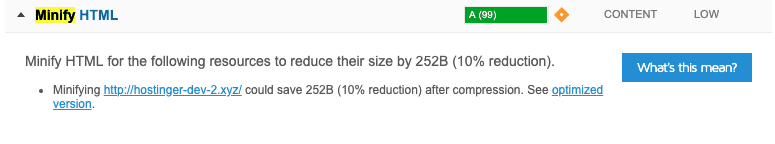
Anda dapat mencoba memperkecil file web dengan menggunakan alat, seperti Minify Code. Salin kode asli dari GTmetrix yang dapat ditemukan di bagian saran minifying di tab PageSpeed atau Yslow.

Paste kode asli ke alat minifikasi untuk mendapatkan versi yang dioptimalkan. Selanjutnya copy dan timpa teks asli di direktori situs Anda. Anda dapat melakukannya dengan menggunakan FTP client atau file manager .
Bagi Anda yang masih bingung bagaimana cara membuat website, tenang saja. Kami punya solusinya. Anda bisa langsung cek ke Jetorbit guna memenuhi kebutuhan pembuatan website Anda. Selain itu, kami juga menyediakan VPS dan bisa Anda cek di sini.







Leave a Comment