Pernah gak sih kalian kesal lalu segera menutup website yang kalian kunjungi ketika loading websitenya sangat lama? Nah, ternyata selain internet, kecepatan website juga dibutuhkan untuk memaksimalkan pengalaman pengguna saat mengunjungi website. Google sendiri telah menyediakan sebuah tool yang bisa digunakan untuk cek kecepatan sebuah website, yaitu Google PageSpeed Insight. Okay, yuk baca Cara Menggunakan Google PageSpeed Insight Untuk Optimasi Website
Cara Menggunakan Google PageSpeed Insight
Berikut ini adalah langkah demi langkah terkait cara menggunakan Google PageSpeed Insight:
Buka Google Pagespeed Insight
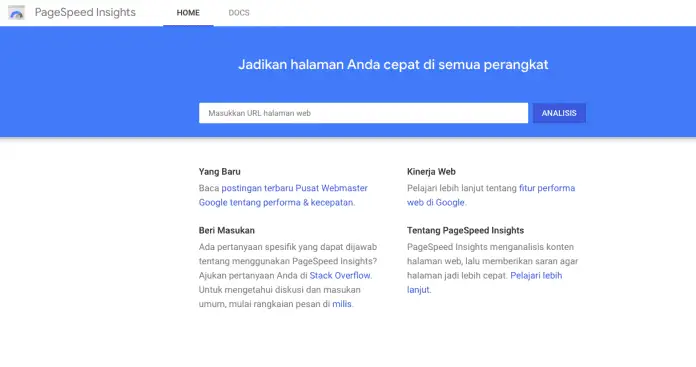
Silakan akses Google Pagespeed Insight dengan mengklik halaman utama PageSpeed Insights hingga muncul tampilan sebagai berikut:
Ketik Alamat Website Kalian
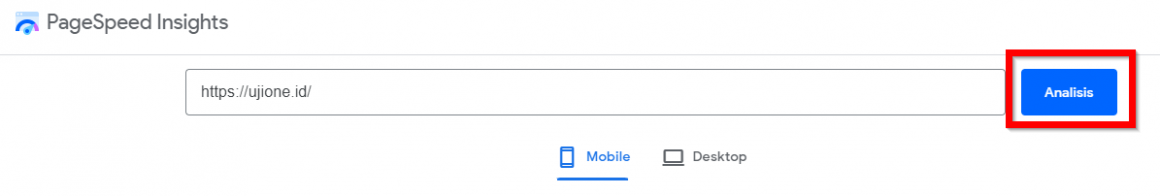
Silakan masukkan URL website yang akan dicek kecepatannya dan klik tombol “ANALISIS”
Dapatkan Analisis
Google akan menilai kecepatan loading website kalian menggunakan skala persen. Nilai 0 sampai 49 persen menunjukkan bahwa website kalian lambat. Nilai 50 sampai 89 persen menunjukkan bahwa kecepatan website kalian sudah mencapai rata-rata. Terakhir, nilai 90 sampai 100 persen menandakan bahwa website kalian cepat.
Cara Membaca Analisis Pagespeed Google
Ketika kalian sedikit scroll ke bawah, kalian akan menemukan berbagai penjelasan untuk nilai yang kalian dapatkan. Hasil analisis ini dibagi menjadi empat. Silakan simak penjelasan singkat berikut agar kalian memahami apa saja arti nilai tersebut.
Data Kolom dan Origin Summary
Bagian teratas ini dibagi menjadi dua, yaitu First Contentful Paint (FCP) dan First Input Delay (FID). FCP melihat waktu gambar dan tulisan muncul saat dibuka sedangkan FID melihat jarak waktu ketika interaksi, seperti mengklik tautan dengan respon dari browser terkait interaksi tersebut.
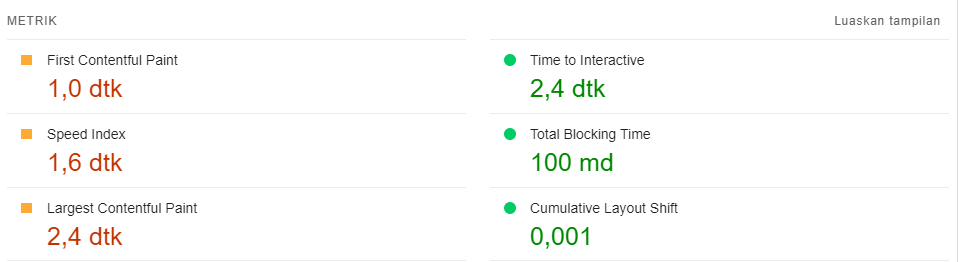
Data Lab
Ada enam penilaian di dalam bagian data lab, yaitu:
- First Contentful Paint: seberapa lama gambar dan tulisan pertama muncul.
- Speed Index: waktu saat keseluruhan website terlihat jelas. Semakin rendah berarti semakin bagus.
- Largest Contentful Paint: menandai waktu saat teks atau gambar terbesar dimunculkan.
- Time to Interactive: waktu pertama sebuah laman dianggap interaktif alias dapat merespon perintah lain.
- Total Blocking Time: jumlah semua jangka waktu antara FCP dan Time to Interactive, ketika durasi tugas melebihi 50 md (milidetik).
- Cumulative Layout Shift: pergeseran icon atau tombol di website yang terlihat di keseluruhan layar pengunjung website.
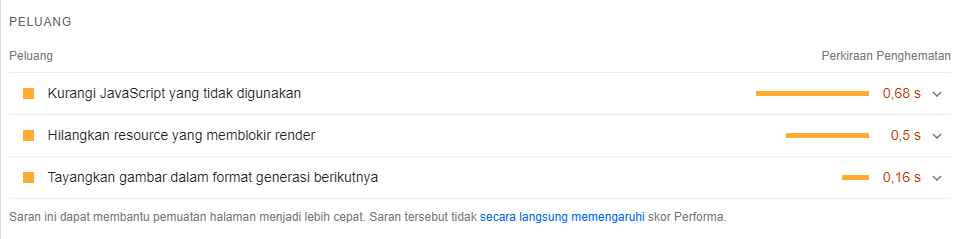
Peluang
Bagian ini melihat bagaimana peluang untuk memperbaiki website kalian dan perkiraan penghematan waktu loading di URL website yang kalian masukkan agar bisa mendapatkan nilai yang lebih baik.
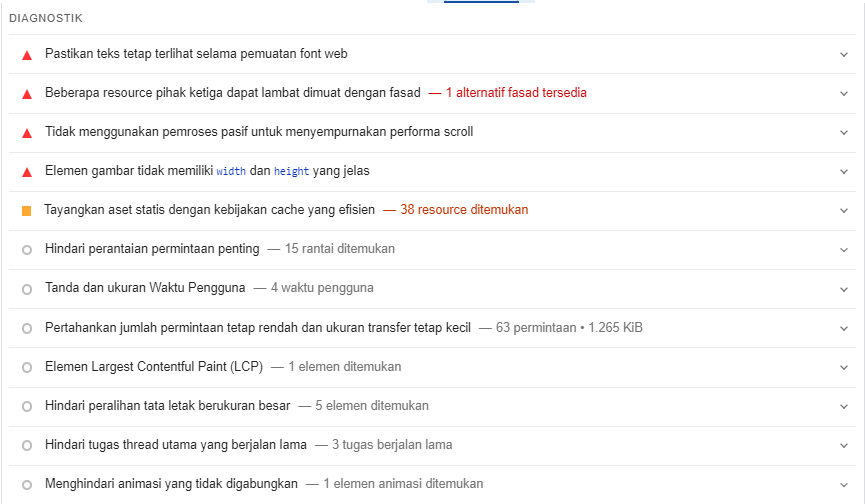
Diagnostik
Bagian ini adalah penilaian performa yang dilakukan oleh Lighthouse saat menganalisis website kalian. Google Lighthouse adalah tool otomatis yang digunakan untuk menganalisis website di Google PageSpeed Insight. Silakan klik penjelasan mengenai Penilaian Performa Lighthouse dengan mengklik tautan yang tertera.
Lulus Audit
Bagian ini merupakan hal-hal yang sudah cukup terimprovisasi di website kalian menurut Google PageSpeed Insight. Semakin banyak warna hijau maka semakin bagus pula kualitas website kalian.
Tips Dapatkan Skor Tinggi di Google PageSpeed Insight
Di bawah ini akan disampaikan cara mengatasi empat permasalahan paling umum untuk mendapatkan skor tinggi Google PageSpeed Insight:
Optimasi Gambar
Tahu kah kalian bahwa gambar juga bisa menjadi penyebab lambatnya website kalian? Gambar yang berukuran terlalu besar akan menurunkan kecepatan website secara drastis. Oleh karena itu, kalian perlu melakukan compressing pada gambar-gambar yang akan diunggah di website.
Kalian bisa melakukan compressing sebelum mengunggahnya di WordPress menggunakan layanan image compressing, seperti TinyPNG, ILoveIMG, Trimage, Kraken, dan OptiPNG.
Selain itu, kalian juga bisa melakukan compressing di WordPress dengan menggunakan plugin, seperti Imagify Image Optimizer, ShortPixel Image Optimizer, WP Smush, dan Optimus Image Optimizer.
Gunakan Browser Caching
Ketika pengunjung membuka website kalian untuk pertama kali, sistem browser caching akan menyimpan data-data halaman yang dibuka pengunjung, dari logo, gambar, hingga konten.
Dengan begitu, saat pengunjung membuka website kalian untuk kedua kali dan seterusnya browser pengunjung tidak perlu melakukan request ke server untuk menampilkan data-data yang sama. Hal ini karena browser caching sudah menyimpan data-data tersebut di komputer pengunjung sehingga bisa menampilkan halaman website lebih cepat.
Untuk mengaktifkan browser caching pun cukup mudah karena bisa melakukannya menggunakan bantuan plugin di WordPress yang bisa dipilih.
Minify HTML, CSS, dan JavaScript
Kode HTML, CSS, dan JavaScript pun perlu dikompres untuk mengoptimasi kecepatan website melalui proses minify, lho.
Minify adalah proses pengurangan data yang berulang atau tidak penting di HTML, CSS, dan JavaScript tanpa mengurangi kualitas yang ditampilkan di browser sehingga browser akan lebih cepat membaca data-data di halaman website kalian.
Tidak perlu jauh-jauh mencari plugin minify karena kalian bisa menemukan fitur tersebut di LiteSpeed Cache. LiteSpeed Cache menyediakan fitur minify lengkap, dari HTML, CSS, hingga JavaScript.
Optimasi Website Versi Mobile
Perlu kalian ingat bahwa smartphone telah menjadi perangkat utama untuk mengakses internet.
Sebagai pemilik website, kalian dituntut untuk menyediakan website yang cepat dan responsif, baik di perangkat desktop dan mobile.
Membuat website cepat dan responsif di perangkat desktop mungkin adalah hal yang sudah biasa bagi kebanyakan orang.
Membuat website cepat dan responsif di perangkat desktop adalah hal yang sudah biasa bagi kebanyakan orang. Namun, ketertarikan membuat website cepat dan responsif di perangkat mobile masih cenderung rendah.
Nah, cara optimasi website di perangkat mobile pun cukup mudah, kok. Kalian bisa menggunakan plugin mobile WordPress untuk membuat website versi mobile yang cepat dan responsif.
Guys, jadi itulah cara menggunakan Google PageSpeed Insight yang bisa kalian praktikkan. Mudah, kan? Nah, untuk memaksimalkan penggunaan Google PageSpeed Insight, website kalian perlu dipercepat, nih. Okay, silakan intip tipis-tipis yuk mulai dari domain, hosting, dan layanan pendukung lainnya ke Jetorbit. Selain itu, kami juga menyediakan VPS dan bisa kalian cek di sini.














Leave a Comment