Salah satu fungsi utama situs bisnis adalah memungkinkan calon pelanggan menemukan kalian lebih cepat. Jika kalian memiliki toko fisik, kalian perlu memastikan bahwa kalian dapat memberikan semua informasi yang dibutuhkan pengunjung untuk sampai ke toko fisik kalian. Dalam kebanyakan kasus, menampilkan peta jauh lebih baik. Yuk baca Cara Menambahkan Google Maps ke WordPress (Dengan 3 Cara)
Mengapa Kalian Sebaiknya Menambahkan Google Maps ke WordPress
Berikut ini beberapa cara WordPress Google Maps dapat improve situs kalian:
- Mereka interaktif sehingga pengunjung dapat memindahkan peta sampai mereka mendapatkan gambaran yang lebih baik tentang di mana kalian berada.
- Kalian dapat menggunakan Google Maps untuk menyorot lokasi manapun yang kalian inginkan bahkan di beberapa lokasi.
- Pengunjung dapat beralih antara peta dan tampilan jalan, yang memungkinkan mereka untuk melihat seperti apa lokasi kalian.
- Pengguna dapat dengan cepat mengirimkan peta ke ponsel mereka, yakni tempat mereka bisa mendapatkan petunjuk tentang cara menavigasi ke lokasi Anda.
Cara Menambahkan Google Maps ke WordPress
Kita akan mulai dengan plugin, lalu lanjutkan dengan menambahkan peta secara manual, dan melengkapi semuanya dengan melihat tema.
Install Plugin WordPress Google Maps
Google Maps adalah fitur yang sangat populer untuk disertakan dalam situs. Oleh karena itu, tidak mengherankan jika banyak plugin WordPress Google Maps sudah tersedia.
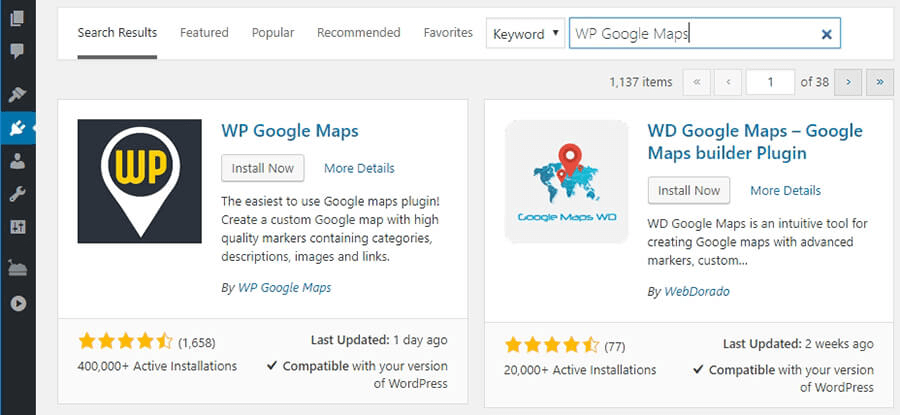
Misalnya, dengan WP Google Maps kalian dapat menambahkan peta ke halaman kalian menggunakan shortcode. Selain itu, plugin ini juga memberi kalian opsi untuk menyesuaikan penanda peta (map markers) kalian, memilih dari beberapa tema untuk peta kalian, dan banyak lagi.
WP Google Maps adalah salah satu opsi terbaik untuk kalian karena juga mendukung fitur-fitur canggih, seperti kompatibilitas dengan beberapa plugin caching dan Content Delivery Networks (CDN).
WD Google Maps merupakan opsi yang solid karena plugin ini mendukung banyak penanda, menyediakan peta yang ramah seluler, dan menawarkan beberapa pengaturan penyesuaian.
Terakhir, Google Maps Widget juga merupakan salah satu plugin WordPress Google Maps yang lebih baik. Ini juga memungkinkan kalian menambahkan peta berukuran thumbnail ke sidebar WordPress kalian atau footer, yang mana pengunjung dapat memperluas dengan satu klik saja.

Ini adalah alat yang berguna jika kalian kekurangan ruang di situs kalian karena kalian dapat memasang widget di hampir semua tempat.
Mari kita bahas tentang cara menggunakan plugin WP Google Maps.
Pertama, buka dashboard WordPress kalian dan arahkan ke Plugins => Add New tab. Gunakan search bar untuk mencari plugin WP Google Maps. Saat kalian telah lihat hasilnya muncul, klik tombol Install Now tepat di sebelahnya.

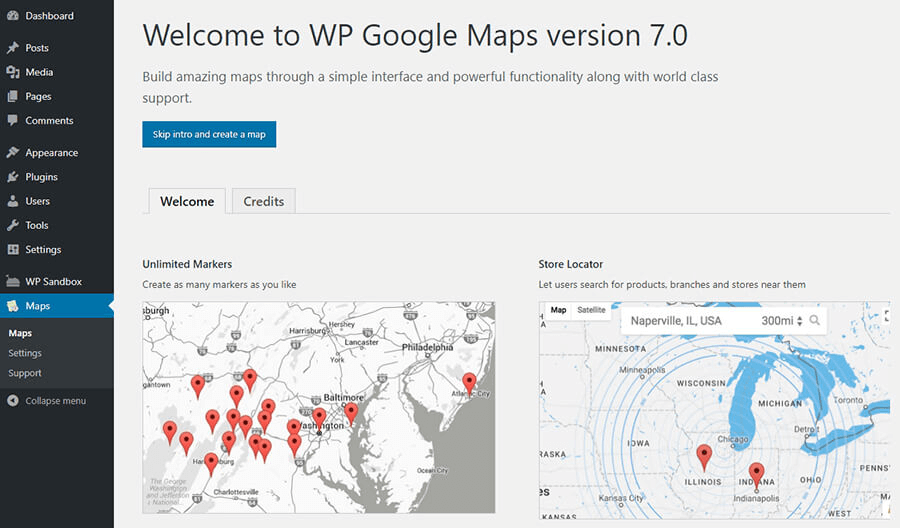
Aktifkan plugin dan tab baru bernama Maps akan muncul di dashboard kalian. Jika kalian klik, plugin akan menampilkan halaman intro secara singkat. Kalian dapat menekan tombol Skip intro and create a map untuk langsung masuk ke dalamnya.

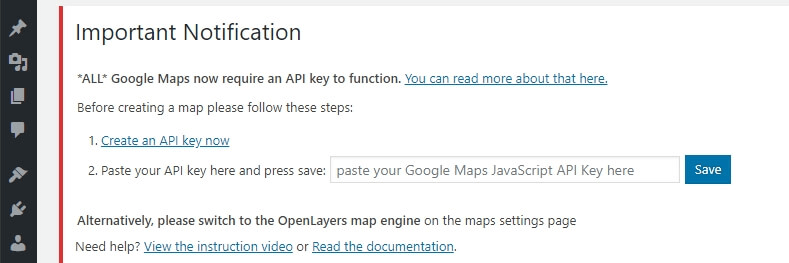
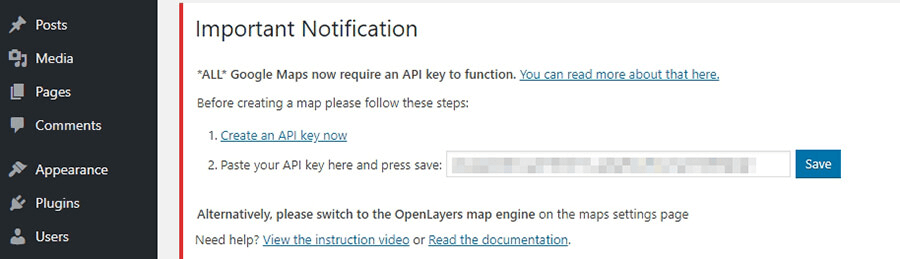
Di halaman berikutnya, plugin akan memberitahu kalian bahwa ia membutuhkan kunci Google API agar berfungsi. Silakan klik untuk mendapatkan kunci dengan mengklik tautan Create an API key now.

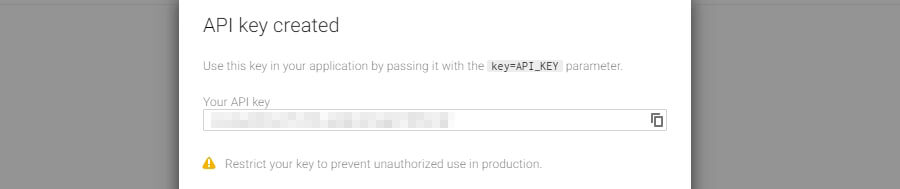
Google akan meminta kalian untuk menyetujui persyaratan sebelum kalian dapat membuat aplikasi dan mendapatkan kunci API. Setelah setuju, Google akan menyiapkan proyek baru untuk kalian dan kalian dapat langsung membuat kunci API.

Kami mengaburkan kunci API karena kalian tidak boleh membagikan milik kalian dengan orang lain. Kunci tersebut berkaitan dengan akun kalian dan tentunya kalian tidak ingin orang lain menyalahgunakannya. Kunci API kalian berupa kombinasi panjang huruf dan angka. Setelah kalian memilikinya, kembali ke dashboard kalian dan tempelkan di tempat plugin memintanya.

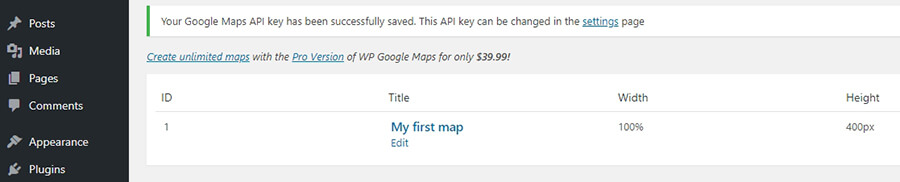
Kalian akan melihat sebuah pesan sukses dan sekarang kalian dapat mulai mengerjakan peta pertama kalian.

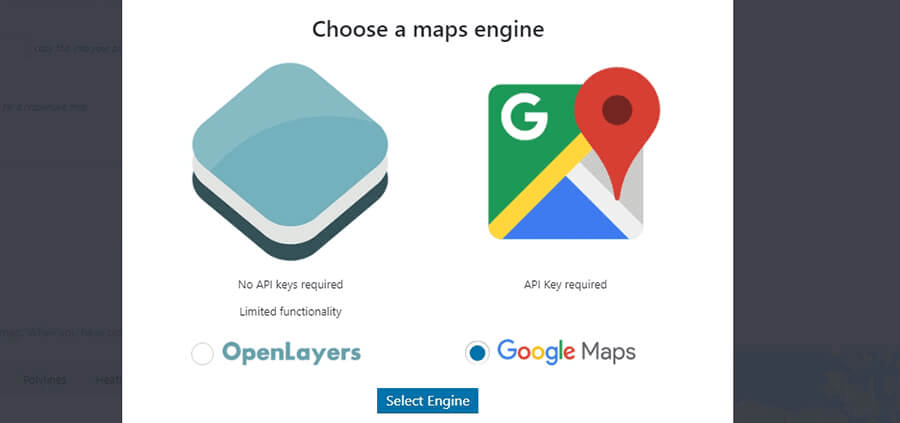
Seperti yang kalian lihat di atas, plugin memberikan kebebasan untuk menyiapkan peta pengujian untuk kalian, yang tentunya dapat diedit dan kalian gunakan di situs kalian. Untuk melakukannya, klik tombol Edit di bawah nama peta. Sekarang, plugin akan meminta kalian untuk memilih platform mana yang akan mendukung peta kalian. Pilih opsi Google Maps.

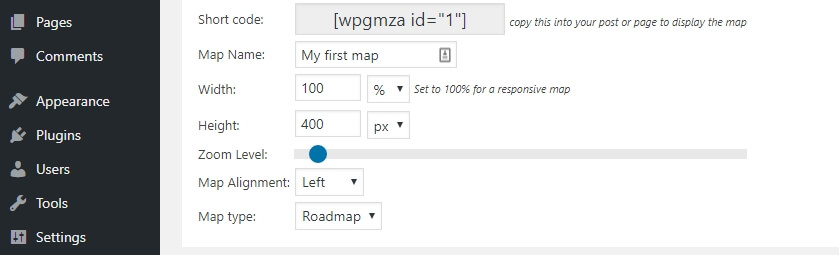
Hal pertama yang perlu kalian lakukan adalah menetapkan nama untuk peta kalian. Selanjutnya kalian dapat mengubah lebar dan tingginya. Lebar default 100% secara otomatis akan membuat peta berskala dengan resolusi situs kalian sehingga hampir selalu menjadi opsi terbaik.

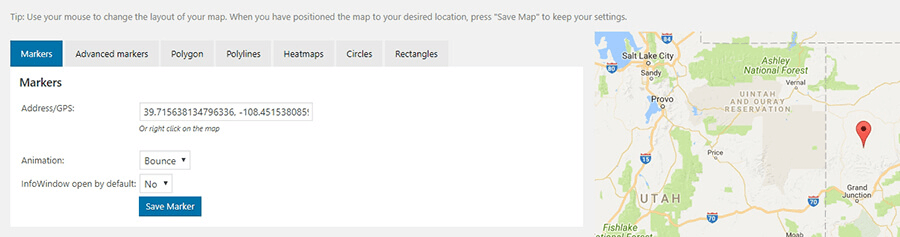
Anda juga akan melihat opsi untuk mengubah tingkat zoom awal peta dan memutuskan jenis layout yang harus ditampilkan. Selanjutnya, scroll down ke bagian Markers. Di sini, kalian dapat menentukan lokasi mana yang kalian inginkan atas tampilan peta kalian, dengan mengetikkan koordinat GPS-nya. Kalian juga dapat bergerak di sekitar peta ke kanan dan klik kanan di lokasi manapun yang ingin kalian tandai.

Di bawah setting Address/GPS penanda kalian, ada juga opsi untuk menambahkan animasi sederhana ke peta. Jika sudah siap, klik tombol Save Marker dan halaman akan dimuat ulang. Selanjutnya, tekan tombol Save Map di tengah layar dan plugin akan menyimpan semua perubahan.
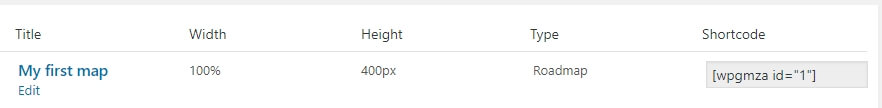
Kalian dapat menyematkan WordPress Google Maps yang kalian buat dengan plugin ini, dengan cara menempelkan shortcodes di mana saja di situs kalian. Kalian dapat menemukan shortcodes tersebut dalam tab Maps di dashboard kalian, di sebelah kanan setiap entri.

Finally, kalian baru saja berhasil menambahkan Google Map pertama kalian ke WordPress! Dengan plugin ini, kalian dapat membuat peta sebanyak yang kalian inginkan.
Gunakan Fitur Google Maps’ Embed
Jika kalian tidak ingin menggunakan plugin untuk membuat WordPress Google Maps, kalian dapat menggunakan rute manual. Ada fitur penyematan bawaan yang dapat kalian gunakan untuk menempatkan Google Maps di WordPress. Namun, pendekatan yang jauh lebih mudah adalah menggunakan layanan yang memungkinkan kalian membuat kode sematan untuk Google Maps dengan cepat.
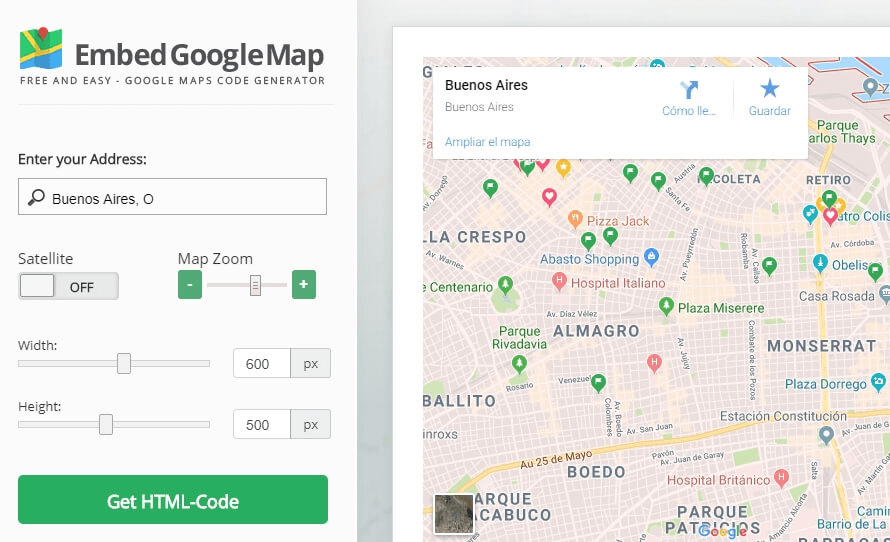
Embed Google Map adalah contoh sempurna. Ini memungkinkan kalian untuk mencari alamat menggunakan Google Maps default interface dan menyesuaikan ukuran serta level zoom yang kalian inginkan untuk digunakan peta kalian.

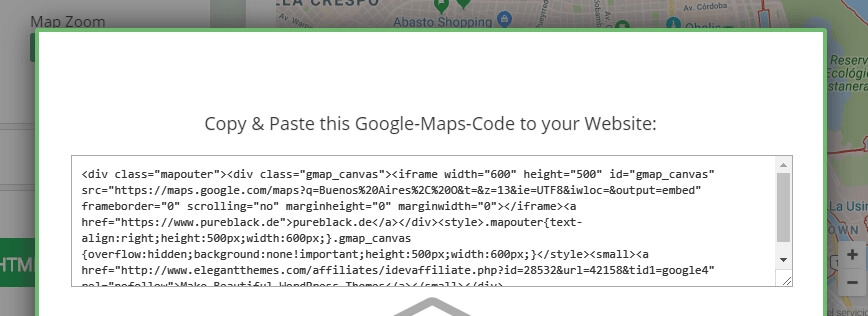
Setelah kalian mengkonfigurasi beberapa setting ini, kalian dapat mengklik tombol Get HTML-Code dan situs tersebut akan membuat HTML code snippet yang dapat Anda tambahkan ke situs.

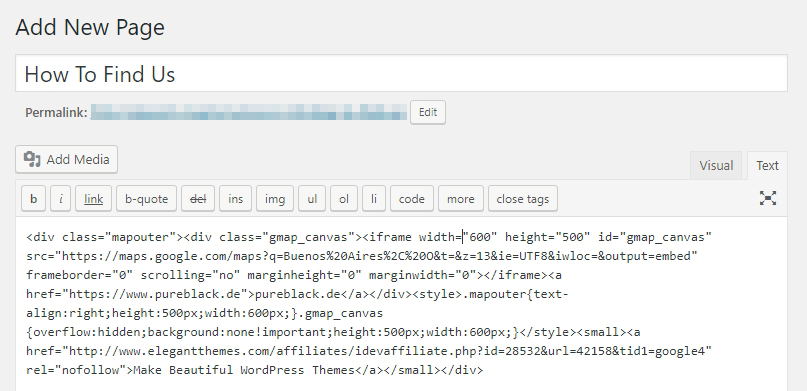
Silakan dan salin kode tersebut lalu kembali ke dashboard WordPress kalian. Selanjutnya, buka editor untuk halaman manapun yang ingin kalian tambahi peta Google. Pilih tab Text, yang mendukung kode HTML.

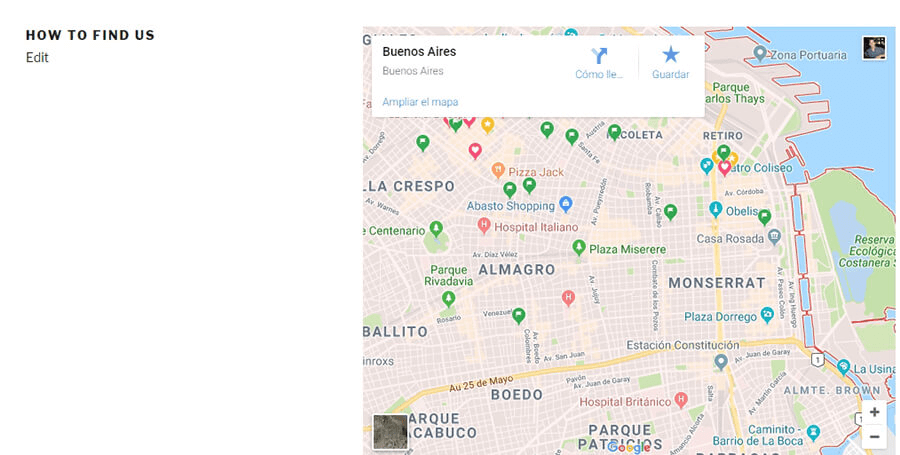
Tempelkan kode di manapun kalian ingin peta kalian muncul di halaman. Kemudian, simpan perubahan tersebut dan lihat halaman kalian di front end.

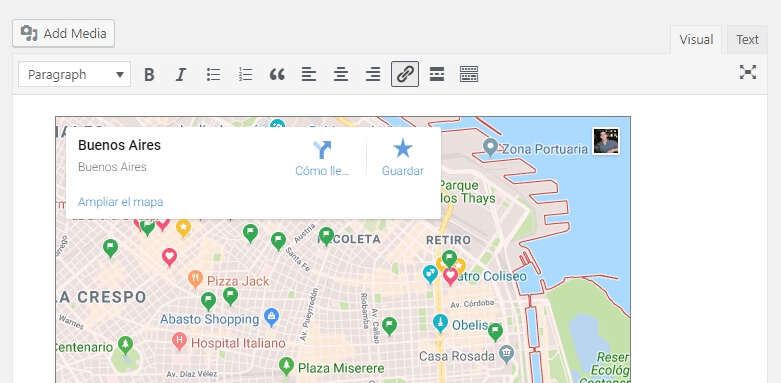
Kelemahan dari pendekatan ini adalah kalian perlu membuat embed codes baru untuk setiap peta yang ingin kalian tambahkan ke situs kalian. Sisi positifnya adalah setelah kalian menambahkan peta melalui HTML, kalian akan dapat melihatnya dalam tab Visual editor kalian.

Ini akan memungkinkan kalian untuk terus mengerjakan halaman tanpa harus melakukan semuanya menggunakan editor Text.
Tambahkan Peta Melalui Tema WordPress
WordPress Google Maps cukup populer bahkan ada beberapa tema yang memungkinkan kalian untuk menambahkannya ke situs menggunakan fungsionalitas bawaan. Artinya, dengan tema yang tepat, kalian tidak perlu menggunakan plugin atau menambahkan kode HTML ke situs.
Menemukan tema yang mendukung fitur ini membutuhkan sedikit usaha. Dalam kebanyakan kasus, hanya tema premium yang akan menyertakan opsi ini sehingga pendekatan ini mungkin mengharuskan kalian mengeluarkan sedikit uang.
Jika kalian tidak tahu harus mulai mencari dari mana, tema WordPress multiguna mungkin harus menjadi pilihan pertama. Jenis tema ini mengemas fitur sebanyak mungkin sehingga kalian dapat menggunakannya untuk membangun semua jenis situs yang dapat kalian bayangkan.
Salah satu tema multiguna paling populer disebut Divi. Tema ini menawarkan sejumlah keunggulan, termasuk pembuat halaman visual bawaannya sendiri.

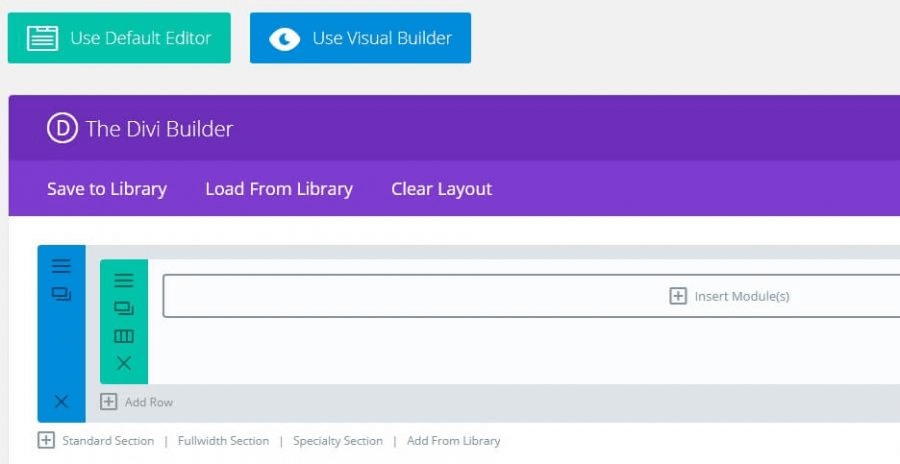
Saat kalian membuat halaman menggunakan Divi Builder, kalian dapat membaginya menggunakan baris dan kolom. Selanjutnya, kalian dapat menambahkan modul tertentu di dalam ruang yang dihasilkan.

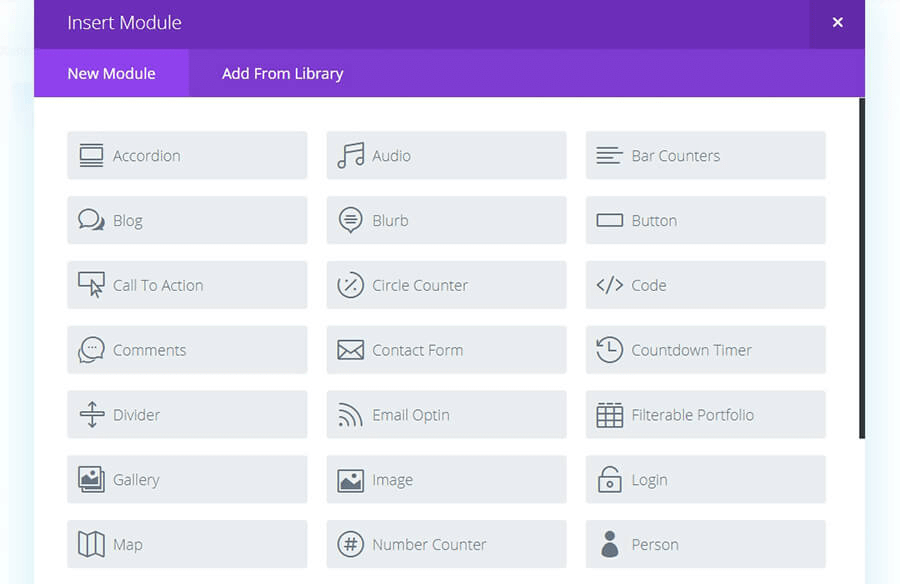
Salah satu modul pada gambar di atas disebut Map. Klik di atasnya dan tema akan meminta kalian untuk memasukkan kunci Google API kalian.
Setelah kalian paste kunci API, kalian dapat memilih di mana posisi peta kalian dan menambahkan penanda sebanyak yang Anda inginkan.

Mudah kan? Cara menambahkan Google Maps ke WordPress bisa kalian lakukan dengan salah satu cara di atas. Kalian pilih senyaman kalian saja. Selamat mencoba!
Hosting murah bisa didapatkan di Jetorbit tanpa mengurangi kualitas. Jetorbit selalu mengedepankan rasa puas klien dan tercapainya tujuan serta kesuksesan dari website yang ada di dalam Jetorbit. Berbagai macam pilihan web hosting berkualitas bisa Anda coba. Selain itu, kami juga menyediakan VPS dan bisa Anda cek di sini.









Leave a Comment