Slider merupakan salah satu elemen penting yang ada di hampir semua jenis website. Selain mudah diinstall dan dijalankan, Slider juga memberikan tampilan website yang rapi dan atraktif. Fitur ini juga terdapat di WordPress. Dengan slider WordPress, kalian dapat melakukan banyak hal, termasuk menambahkan efek transisi. Okay, simak yuk Cara Membuat Slider di WordPress serta 5 Plugin Slider WordPress Terbaik
Kapan Anda Harus Memasang Slider WordPress?
Slider (atau bisa disebut juga carousel) adalah satu dari sekian fitur yang simpel dan mudah digunakan. Satu slider menampilkan kumpulan gambar yang ‘berjalan’ jika kalian mengklik suatu button atau secara otomatis karena menerapkan transisi.
Kalian dapat menambahkan efek transisi, memodifikasi teks, bahkan membuat button yang unik di slider. Dengan adanya fitur ini, kalian dapat mengubah tampilan slides yang membosankan dan terlihat seperti itu-itu saja menjadi sesuatu yang menakjubkan bahkan ikut memengaruhi style halaman web.
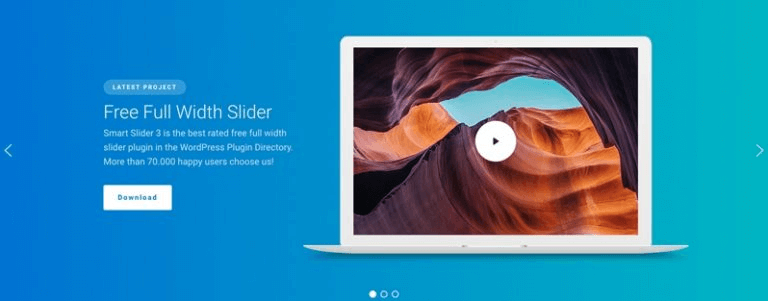
Lalu kapan waktu yang tepat untuk memasang slider? Jawabannya bergantung pada website dan tujuannya. Sebagian besar website bahkan mencantumkan ‘hero’ slider di bagian paling atas sebagai pengganti header.
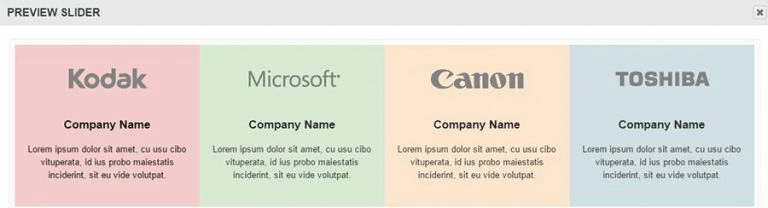
Selain ‘hero’ slider, kalian juga dapat membuat carousel untuk testimoni dan klien yang pernah bekerja sama dengan kalian. Tampilannya seperti pada gambar di bawah ini:
3 Langkah Mudah Cara Membuat Slider di WordPress
Meskipun yang digunakan dalam tutorial ini adalah Master Slider, kami tetap akan membahas plugin alternatif untuk membuat slider di WordPress. Untuk saat ini, silakan install Master Slider agar dapat mengikuti tutorial yang kami sediakan.
Pilihan plugin jatuh kepada Master Slider karena menawarkan banyak fitur, opsi membuat slider WordPress sebanyak mungkin yang dibutuhkan, serta mudah digunakan.
Oia, kalian juga tentunya bisa memilih berbagai paket WordPress Hosting terbaik yang disediakan oleh Jetorbit. Selain itu, kami juga menyediakan VPS dan bisa kalian cek di sini.
Langkah 1: Membuat slider WordPress dan Menambahkan Media yang Akan Digunakan
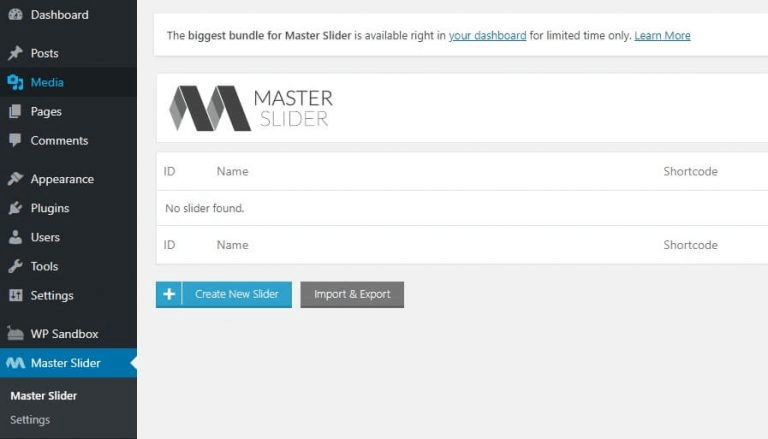
Setelah menginstall dan mengaktifkan plugin Master Slider, cari tab Master Slider baru di dashboard. Di tab ini akan ditemukan daftar semua slider yang aktif di WordPress (jika ini pertama kalinya, maka daftarnya kosong). Klik Create New Slider:
Plugin akan mengonfirmasi tipe slider seperti apa yang akan dibuat. Kalian memiliki 8 pilihan slider, termasuk horizontal slider dengan dan tanpa thumbnails:
Pada kesempatan ini kami hanya akan membahas cara membuat slideshow di WordPress yang tampilannya sederhana. Okay, selanjutnya silakan pilih tipe horizontal slider, lalu klik CREATE.
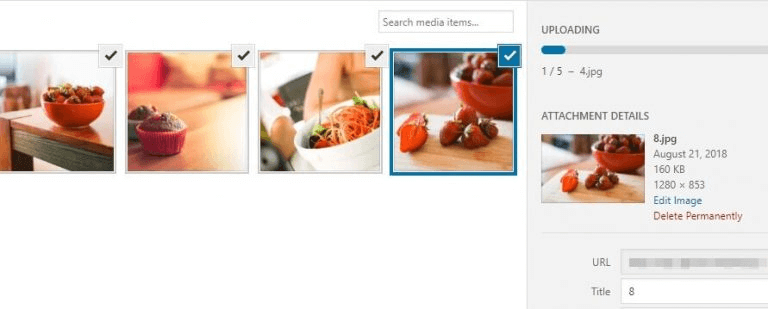
Lalu kalian akan diarahkan ke tab elemen SLIDES. Di tab ini kalian bisa menambahkan gambar ke slider dengan menggunakan WordPress media uploader atau dengan memilih gambar yang sudah ada di library:
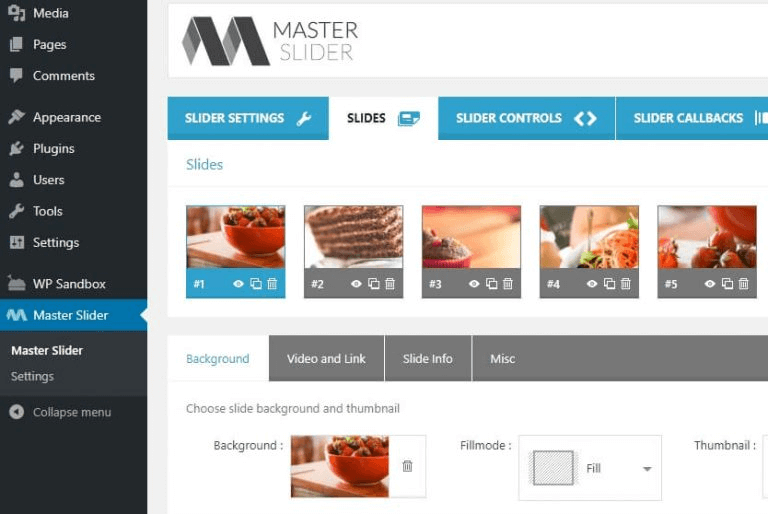
Setelah berhasil menambahkan foto atau gambar, tampilan tab SLIDES akan berubah menjadi seperti di bawah ini:
Gambar sudah siap digunakan. Jangan tutup tab karena kita akan lanjut ke langkah berikutnya.
Langkah 2: Mengonfigurasikan Slider WordPress
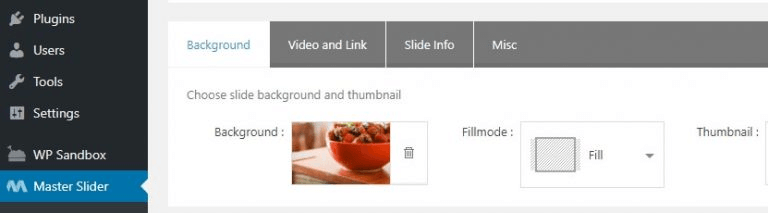
Slider WordPress dapat diatur sesuai keinginan kalian, lho. Caranya scroll ke bawah, lalu klik Background lalu pilih tab SLIDES. Kalian dapat mengonfigurasikan background untuk masing-masing slide dengan memilih gambar yang tepat beserta warna dan teksnya:
Kita baru saja selesai membuat slider WordPress sederhana dengan menggunakan semua gambar yang telah diupload. Jika scroll ke bawah, kalian akan lihat tampilan masing-masing gambar di slider. Untuk mengecek apakah bentuk dan ukuran slider WordPress fit di website, pilih Preview.
Masuk ke tab SLIDER CONTROLS untuk memilih tipe kontrol yang ingin kalian aktifkan di slider. Arrows adalah tipe kontrol default yang ditawarkan plugin. Tampilannya seperti ini:
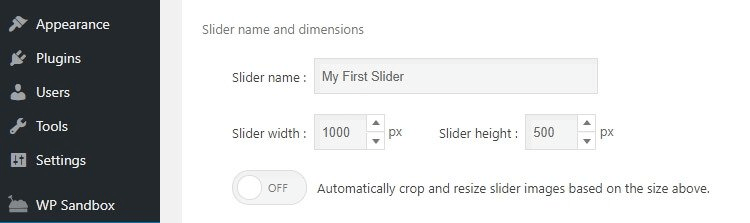
Kalian bebas memilih tipe kontrol, tidak harus stuck pada opsi default yang ditawarkan. Setelah itu, masuk ke tab SLIDER SETTINGS untuk mengatur berbagai hal terkait slider WordPress, seperti menentukan tinggi dan lebar slider. Di bagian yang sama, kalian bahkan dapat membuat nama untuk slider yang akan muncul di tab Master Slider:
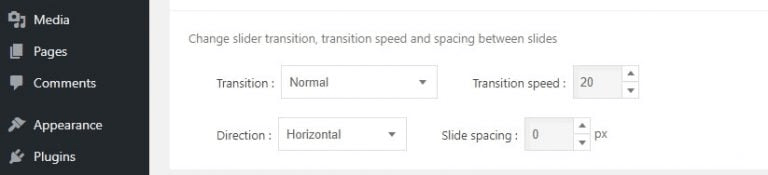
Scroll ke bawah jika ingin menambahkan efek transisi ke slider. Sayangnya, untuk versi gratis Master Slider, kalian hanya bisa menggunakan dua efek: Normal dan Fade. Untuk saat ini, pilih efek Normal agar transisi slider post WordPress tertata rapi:
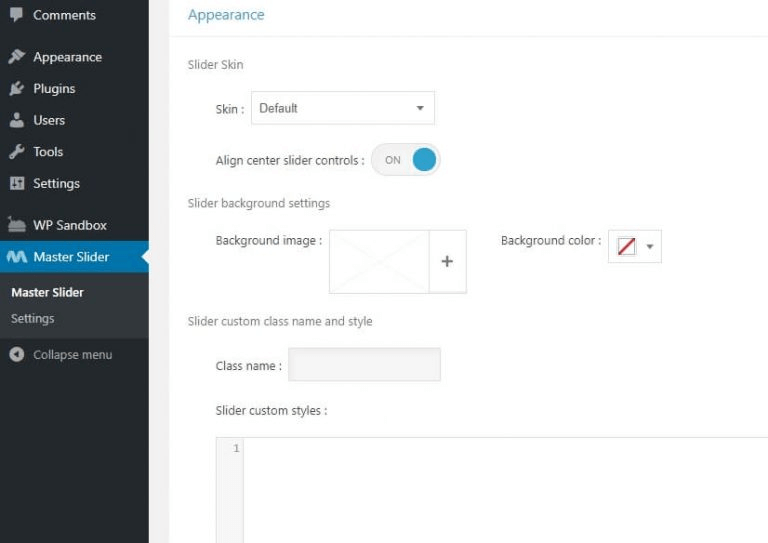
Berikutnya atur tampilan slider. Klik Appearance dan kalian akan melihat berbagai pilihan template, termasuk yang default. Jika ingin membuat template sendiri, tambahkan custom CSS ke slider WordPress:
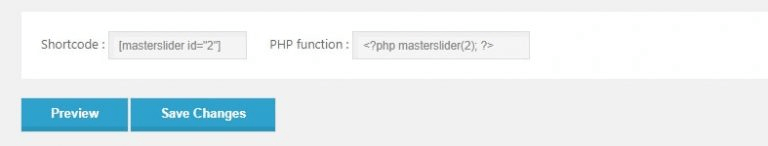
Simpan perubahan yang dilakukan dengan mengklik Save Changes.
Langkah 3: Menampilkan Slider di Halaman Manapun yang Diinginkan
Langkah terakhir dari cara membuat slider di WordPress adalah menampilkannya di website. Karena plugin Master Slider menyediakan shortcode untuk setiap slider yang dibuat maka proses penempatan slider semakin dipermudah.
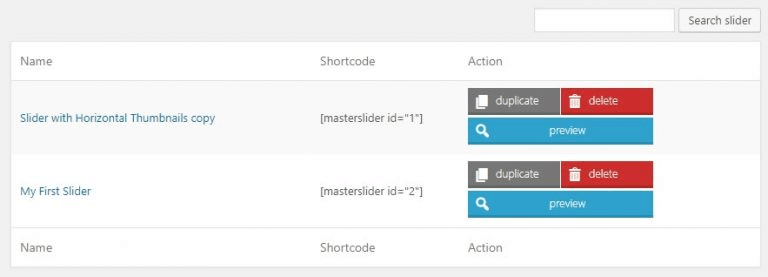
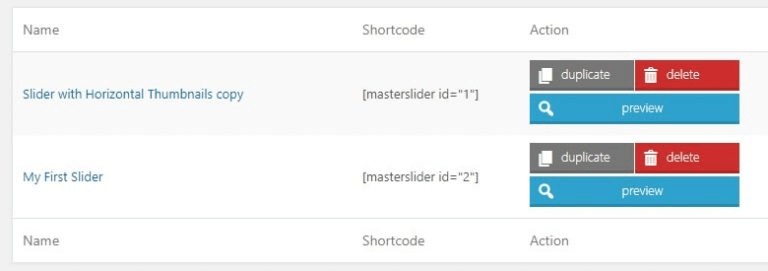
Untuk menggunakan shortcode, buka tab Master Slider yang ada di dashboard dan cari kolom Shortcode:
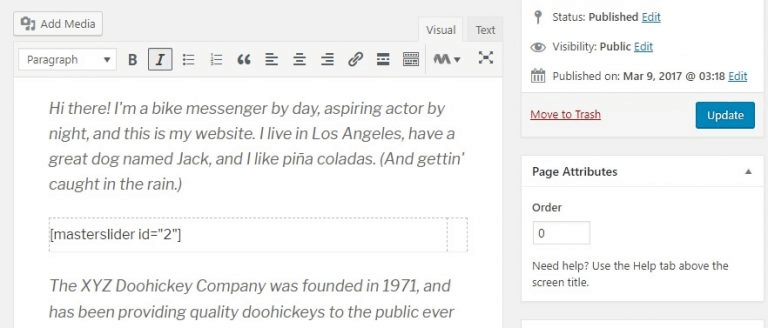
Copy shortcode dari slider yang ingin ditampilkan di situs lalu buka editor dari halaman atau postingan yang hendak dipasangkan slider. Paste shortcode di mana saja untuk memunculkan slider di WordPress. Contohnya seperti ini:
Jika Anda cek di front end (beranda utama website) maka tampilan slider akan seperti ini:
Kalian dapat membuat slider di WordPress sebanyak mungkin dengan menggunakan plugin Master Slider. Untuk menghapus slider yang sudah tidak digunakan lagi, masuk ke tab Master Slider, lalu pilih delete:
Gimana Guys, mudah kan?
5 Plugin Slider WordPress Terbaik
Selain Master Slider, ada beberapa plugin alternatif untuk membuat slider sendiri.
Master Slider
Selain memudahkan dalam membuat slider di WordPress, Master Slider juga menawarkan slideshow yang sepenuhnya responsif. Plugin ini fitur slideshow-nya juga dilengkapi dengan navigasi sehingga website akan terlihat rapi serta mobile-friendly saat diakses melalui smartphone. Bahkan, Master Slider akan membuat website kalian menjadi situs yang search engine friendly.
Fitur Unggulan:
- Memungkinkan kalian untuk membuat sebanyak mungkin slider yang diinginkan.
- Menambahkan slider ke halaman WordPress dengan menggunakan shortcode.
- Mengkustomisasikan tampilan dan efek transisi ke slider.
- Menjadikan slider sepenuhnya responsif tanpa adanya konfigurasi tambahan.
- Mengoptimasi konten slider untuk search engine.
Harga: kalian bisa memilih untuk menggunakan versi gratis atau versi premium Master Slider.
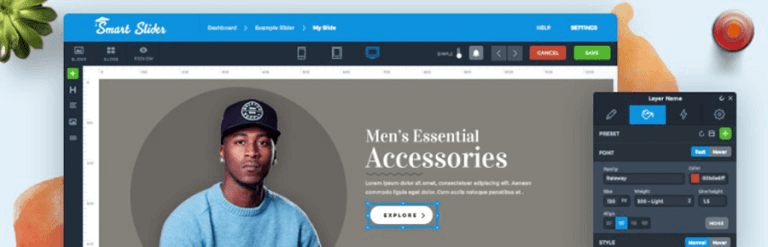
Smart Slider 3
Smart Slider 3 juga menawarkan berbagai macam fitur, bahkan kalian akan menemukan drag-and-drop editor untuk membuat slider. Adanya fitur editor ini menjadikan Smart Slider 3 sebagai pilihan yang sangat sesuai bagi kalian yang mencari cara membuat slideshow di WordPress dengan menggunakan tool page builder daripada serangkaian pengaturan.
Selain memungkinkan kalian untuk memastikan bahwa slider sepenuhnya responsif, Smart Slider 3 juga menyediakan sejumlah pilihan template untuk menampilkan slideshow gambar dengan cepat.
Fitur Unggulan:
- Cara membuat slider di WordPress dengan menggunakan drag-and-drop builder.
- Menawarkan page builder dari pihak ketiga, seperti Divi dan Beaver Builder.
- Membuat sliders yang sepenuhnya responsif.
- Tersedia berbagai template untuk menampilkan slideshow gambar dengan cepat dan menarik.
- Menambahkan berbagai jenis font ke konten slide.
Harga: Smart Slider 3 memiliki versi gratis dan beberapa paket untuk versi berbayar.
MetaSlider
MetaSlider merupakan satu dari sekian banyak plugin slider WordPress terbaik dan terpopuler. Hingga saat ini hampir 1.000.000 pengguna menginstall dan mengaktifkan plugin ini di website mereka.
Meski MetaSlider tidak memberikan interface yang rapi jika dibandingkan dengan dua plugin sebelumnya, setidaknya tool ini menawarkan kemudahan dalam penggunaan dan pengaturannya. Dengan MetaSlider, kalian dapat menambahkan slide, mengatur kembali urutan slide, memasukkan teks, dan mengoptimasi metadata teks.
Fitur Unggulan:
- Memungkinkan untuk membuat banyak slider WordPress.
- Menambahkan slide dan mengatur kembali urutannya dengan cepat.
- Memasukkan teks ke slide dan mengandalkan SEO, semuanya diatur dari satu screen (layar) yang sama.
- Mengatur efek transisi slider.
- Menambahkan slider ke berbagai halaman dengan menggunakan shortcode.
Harga: MetaSlider dapat diinstall secara gratis melalui Direktori Plugin WordPress atau beli versi premiumnya untuk mendapatkan sejumlah fitur tambahan.
Slider by WD
Plugin Slider by WD lebih sering ditujukan bagi orang-orang yang menaruh perhatian pada detail sekecil apapun. Tool ini memiliki fitur-fitur yang sama seperti yang ditawarkan plugin lain pada umumnya, seperti membuat banyak slide, menyediakan desain responsif, dan sebagainya.
Satu hal yang membuat Slider by WD berbeda dari plugin lainnya adalah tersedianya pengaturan bagi masing-masing slide. Sebagai contoh, dengan pengaturan tersebut, kalian dapat menentukan ukuran, warna, dan efek transisi slider. Bahkan kalian bisa mengimpor dan mengekspor slider, meng-copy slide dari situs yang satu ke situs lainnya. Kelebihan lain yang tak boleh kalian skip adalah adanya opsi watermark. Lindungi gambar, foto, atau karya kalian lainnya dengan memberikan watermark.
Fitur Unggulan:
- Membuat slider di WordPress yang mobile-friendly.
- Tersedia berbagai macam kustomisasi slide.
- Adanya pilihan watermark untuk melindungi karya kalian dari pencurian online.
- Mengimpor dan mengekspor slide sehingga Anda dapat meng-copy-nya dari satu situs ke situs lain.
Harga: versi gratis Slider WD sudah lebih dari cukup. Namun jika diperlukan, kalian dapat mengupgradenya ke versi premium.
Slide Anything
Slider WordPress dapat digunakan untuk menampilkan banyak hal, misalnya carousel untuk testimoni klien atau review.
Beruntung ada plugin Slide Anything yang memudahkan dalam membuat dan memunculkan segala jenis konten. Selain gambar dan teks, plugin ini juga memungkinkan kalian untuk menggunakan HTML dan shortcode jika hendak menghadirkan kombinasi yang unik. Bahkan plugin ini menawarkan fitur-fitur menarik, seperti infinite scrolling, kumpulan efek transisi, dan sebagainya.
Fitur Unggulan:
- Membuat slider dengan berbagai konten yang kalian inginkan.
- Tersedia beragam pilihan efek transisi untuk slide.
- Adanya shortcode yang dapat digunakan di slider.
Harga: Slide Anything memiliki versi gratis dan versi premium yang menghadirkan sejumlah fitur tambahan (misalnya popup).
Biasanya sih, slider dijadikan alternatif header yang mampu menarik lebih banyak user untuk mengakses dan mengenal lebih jauh mengenai suatu website. Nah, untuk membuat slider di WordPress, kalian hanya perlu menginstall plugin. Okay, jika kalian punya pertanyaan terkait cara membuat slideshow di WordPress, silakan sampaikan di kolom komentar, ya 🙂
Have a good day




























Leave a Comment