Apakah Anda pernah berpikir bagaimana HTML, CSS, Javascript, PHP saling bekerja sama? Atau justru Anda merupakan salah satu orang yang sudah paham? namun, bisa jadi, sebagian yang lain belum memahami bahkan tidak tahu terkait apa itu HTML, apa itu CSS, apa itu MySQL. Nah, makanya, kami akan sedikit mengulas tentang Bagaimana Cara Kerja HTML, CSS, JavaScript, PHP, dan MySQL? Baca sampai selesai ya Gaes…
Rincian yang Dilakukan Masing-Masing Komponen
Rincian dari apa yang masing-masing komponen lakukan adalah sebagai berikut:
- HTML menggambarkan struktur halaman web, menentukan judul, paragraf, ruling line, formulir isian, dan widget lain yang muncul pada halaman. Perhatikan bahwa ini hanya menjelaskan struktur tetapi tidak banyak menentukan tampilan elemen-elemen ini kecuali untuk gaya standar minimal yang ditentukan dalam style sheet browser.
- CSS atau Cascading Style Sheets adalah bahasa deskriptif deklaratif, yang mana melalui pemilih, menentukan elemen dengan nama tag, atribut, id atau cara lain, dan menerapkan gaya tertentu. Perhatikan bahwa dalam CSS3 dan konsep bahasa yang muncul, transisi dan animasi elemen kini dimungkinkan.
- JavaScript sering dijuluki sebagai bahasa web dan ini adalah deskripsi yang tepat meskipun tidak sepenuhnya akurat. JavaScript semakin menjadi bahasa pemrograman lengkap yang mampu memanipulasi data dari web dalam web browser, mengubah tampilan, konten, menanggapi input pengguna dan memvalidasi input pengguna ke formulir untuk menyebutkan beberapa fungsi. Dengan munculnya lingkungan JavaScript yang kuat seperti Node.js, data juga dapat dimanipulasi pada web server (sesuatu yang sebelumnya tidak mungkin).
- PHP adalah bahasa pemrograman yang sangat mengakar server-side dan sangat kuat, yang paling sering digunakan untuk menyajikan data dinamis dari web server dan mengubahnya menjadi HTML sebelum mengirim data. PHP menyediakan back-end untuk beberapa CMS terkenal, seperti WordPress, Drupal dan MediaWiki yang merupakan tulang punggung bagi Wikipedia yang terkenal di dunia.
- MySQL adalah RDBMS open source yang banyak diadopsi dan sangat kuat. Mesin database ini digunakan dalam jutaan proyek di seluruh dunia dan dapat diukur dari database lokal kecil hingga database terdistribusi perusahaan yang melayani aplikasi web besar di seluruh dunia.
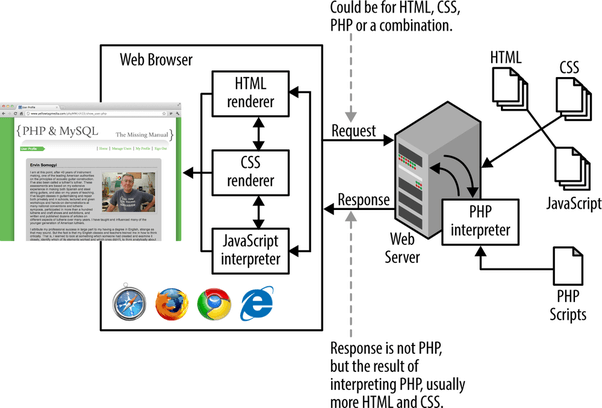
Bagaimana semua komponen ini bekerja bersama? Jawaban singkatnya adalah bahwa mereka semua terikat bersama menjadi satu kesatuan yang kohesif oleh Apache HTTP Server atau perangkat lunak web server lainnya seperti NGINX.
Detail Kerjasama
Berikut ini cara mereka menyatu:
- HTML, tentu saja, komponen dasar data yang disajikan ke web browser, apakah itu disajikan sebagai HTML statis (nondinamis) atau konten HTML yang dihasilkan secara dinamis dari CMS. Apache HTTP Server bertanggung jawab untuk menanggapi permintaan HTTP yang dikirim dari web browser ke web server. Data HTML adalah respons khas terhadap permintaan semacam itu.
- CSS adalah komponen gaya yang biasanya dikirim bersama dengan data HTML pada saat permintaan HTTP.
- JavaScript beroperasi paling sering di front-end dan beroperasi sepenuhnya sebagai mesin yang merupakan bagian dari web browser pengguna. Tentu saja, ada pengecualian untuk aturan ini seperti yang disebutkan dalam penyebutan singkat Node.js. Namun biasanya, JavaScript berfungsi secara lokal dan hanya di dalam web browser pengguna.
- PHP adalah komponen bahasa server-side yang berfungsi sebagai back-end dengan logika bisnis untuk produksi web data dinamis yang dikirim kembali oleh Apache HTTP Server. PHP bekerja sama dengan web server dan diimplementasikan paling sering sebagai modul Apache yang dijalankan oleh Apache kapan saja tag <? Php?> ditemukan dalam file PHP.
- MySQL adalah mesin manajemen basis data relasional yang menyediakan akses ke penyimpanan data, yang dalam hal ini berbentuk database SQL (Structured Query Language). MySQL dijalankan oleh PHP menggunakan salah satu dari tiga plugin sistem untuk PHP: mysql (sekarang dianggap sebagai warisan), mysqli (MySQL Improved), atau PDO (PHP Document Object).
Permintaan dibuat dalam PHP ke database MySQL menggunakan sintaks SQL dan data dikembalikan yang biasanya dalam bentuk array atau array asosiatif. Manipulasi lebih lanjut dalam PHP dapat memformat data yang akan dikirim sebagai konten HTML. Akhirnya, melalui komunikasi dengan Apache HTTP Server, data HTML yang diformat secara dinamis ini kemudian dikirim ke web browser pengguna.
Sangat mudah untuk membuat halaman web desain bersama-sama HTML, CSS, JavaScript, PHP dan MySQL. MySQL sebagai mesin penyimpan data. HTML, CSS, dan Javascript adalah bahasa browser Anda alias Client Side. Berikut ini sedikit presentasi mengenai browser (HTML, CSS, Javascript) menggunakan PHP. Jangan menganggap sesederhana itu.
Ini adalah representasi melalui gambar.
Jetorbit menyediakan web hosting terbaik dan domain murah di tahun 2019 ini. Web hosting adalah tempat untuk membuat website Anda bisa diakses oleh semua pengunjung di seluruh belahan dunia. Agar bisa online dengan mudah dan cepat maka pilihlah web hosting terbaik dengan pengalaman lebih dari 5 tahun. Sedangkan domain adalah identitas dari website Anda agar mudah pengunjung mengingat nama identitas dari website Anda.
Hosting murah juga bisa didapatkan di Jetorbit tanpa mengurangi kualitas. Jetorbit selalu mengedepankan rasa puas klien dan tercapainya tujuan serta kesuksesan dari website yang ada di dalam Jetorbit. Berbagai macam pilihan web hosting berkualitas bisa Anda coba.
Hosting Indonesia pun telah tersedia. Anda bisa melakukan pemesanan web hosting Indonesia di Jetorbit dengan spesifikasi hosting terbaik.










Leave a Comment