Google telah menyampaikan pesan yang konsisten sejak “mobilegeddon” pada tahun 2015: mereka beralih ke pengindeksan mobile-first dan kalian harus menjadi orang yang mobile-first. Oke, baca yuk 10 Kesalahan SEO Mobile Paling Berbahaya
Mobile-first berarti Google merayapi situs mobile kalian. Meskipun situs desktop kalian adalah yang terbaik namun jika tidak menawarkan pengalaman mobile yang luar biasa, Google ya tidak akan memberi kalian peringkat yang baik.
Google berencana untuk beralih ke pengindeksan Mobile-First 100% pada tahun 2021, bahkan sekarang hanya membersihkan situs-situs yang tidak jelas. Google kemungkinan merayapi mobile-first situs kalian .
10 Kesalahan SEO mobile Paling Berbahaya
Berikut ini ada 10 kesalahan SEO mobile yang harus dihindari untuk memastikan kalian tetap berada di SERP, mengarahkan lebih banyak lalu lintas ke situs kalian , dan membuat pengunjung senang, apapun perangkat yang mereka gunakan.
Data Web Inti: Kecepatan Situs Lambat
Sangat penting bagi situs kalian untuk menjadi cepat: tidak hanya cepat untuk memuat tetapi juga cepat untuk berinteraksi.
Kecepatan memuat halaman adalah faktor peringkat: dua pertiga dari pembaruan Data Web Inti Google berhubungan langsung dengan kecepatan situs.
Bahkan di luar faktor peringkat mesin pencari, menurut penelitian Google, 53% orang akan meninggalkan halaman jika memuat lebih dari 3 detik.
Situs kalian harus merender setiap halaman dalam waktu kurang dari satu detik sehingga perbaikan ini dapat membantu mempercepat situs mobile kalian:
- Minimalkan permintaan dan pengalihan: jaga halaman agar tetap bersih dan sederhana. Hilangkan sebanyak mungkin 301 redirects, hapus elemen yang tidak perlu dari halaman kalian, optimalkan kode HTML kalian, dan perkecil apapun yang dapat memperlambat kecepatan situs, seperti CSS dan JavaScript.
- Ubah ukuran dan kompres gambar: kalian dapat menggunakan alat bawaan di WordPress untuk secara otomatis mengubah ukuran gambar untuk kalian dan alat seperti compressor.io untuk mengompresi ukuran file kalian.
- Periksa solusi hosting kalian: solusi hosting pihak ketiga yang murah tidak akan memberi kalian kecepatan situs yang kalian perlukan untuk menampung volume lalu lintas yang besar. Hal ini terutama berlaku untuk eCommerce.
- Periksa porgress kalian: gunakan PageSpeed Insights Google atau Lighthouse sebagai pemeriksaan kinerja situs kalian dengan cepat dan mudah.
- Gunakan teknologi web asli baru, seperti lazy-loading untuk menunda pemuatan file yang tidak perlu atau lebih besar.
Data Web Inti: Mediator
Pada tahun 2017, Google mengumumkan bahwa “halaman yang mana konten tidak mudah diakses oleh pengguna pada transisi dari hasil pencarian mobile mungkin tidak berperingkat tinggi.”
Pada saat itu, perubahan ini tidak berdampak signifikan pada peringkat. Namun waktu telah berubah.
Intrusive interstisial adalah interstisial (perantara), seperti iklan pop-up, pendaftaran buletin, dan spanduk lainnya, yang mengganggu pengguna mengakses konten di situs kalian.
Pada tahun 2021, sinyal ini sebagian diperluas ke metrik Cumulative Layout Shift (CLS).
Cumulative Layout Shift adalah bagian dari Data Web Inti dengan tujuan mengukur keseluruhan perubahan layout yang terjadi pada laman saat dimuat. Ha ini mencakup, seperti pop-up yang menggeser konten ke bawah, interstisial yang memindahkan konten, dan UX tidak ramah pengguna yang menjengkelkan.
Halaman apapun yang memberikan pengalaman buruk bagi pengguna, dapat berperingkat lebih rendah dalam pencarian organik. Ini termasuk:
- Popups yang menutupi konten utama halaman, terlepas dari apakah itu terjadi segera setelah pengguna mengklik dari hasil pencarian Google atau terjadi saat pengguna scroll halaman.
- Interstisial mandiri yang sulit untuk diabaikan.
- Layout yang menipu, yang mana bagian paruh atas menipu pengguna agar berpikir bahwa mereka sedang melihat interstisial.
Perhatikan bahwa ada beberapa pengecualian untuk aturan ini. Iklan perantara yang tidak terpengaruh secara negatif oleh sinyal peringkat baru, meliputi:
- Perantara yang diperlukan secara hukum, termasuk untuk verifikasi usia dan penggunaan cookie.
- Login dialogs untuk konten yang tidak dapat diindeks (misalnya, konten pribadi seperti email dan konten di balik paywalls).
- Spanduk berukuran wajar (misal spanduk pemasangan aplikasi yang disediakan oleh Safari dan Chrome). Umumnya, ini mengambil tidak lebih dari 20 persen dari layar.
Konten yang Hilang: File yang Diblokir
Jika situs mobile kalian sangat berbeda dari situs desktop, kalian mungkin menemukan bahwa ada konten yang hilang di antara keduanya.
Googlebot harus dapat merayapi situs kalian seperti pengguna biasa, yang berarti membatasi akses ke JavaScript, CSS, dan file gambar di situs kalian berpotensi merusak peringkat kalian.
Periksa file robots.txt situs kalian untuk melihat apakah ada elemen penting yang tidak diizinkan.
Buka Google Search Console dan uji file robots.txt kalian.
Gunakan Fetch by Google untuk memastikan kalian tidak mengalami masalah pengindeksan lebih lanjut dan pengujian mobile-friendly untuk masalah khusus mobile.
Kalian tidak hanya harus memeriksa URL desktop dan mobile kalian tetapi juga perbedaan di antara keduanya.
Konten yang Hilang: Konten yang Tidak Dapat Diputar
Sebelum kalian menyertakan video atau multimedia di halaman kalian, silakan pertimbangkan bagaimana hal itu akan mempengaruhi kecepatan situs kalian dan apakah penyematan video kalian dapat diputar di semua perangkat.
Selain itu, sertakan juga transkrip bila memungkinkan. Ini akan membantu Google (untuk pengindeksan) dan pengguna yang membutuhkan teks tertutup (closed captioning).
Jika kalian ingin menyertakan konten animasi di situs kalian, Google merekomendasikan untuk menggunakan HTML5. Kalian dapat dengan mudah membuat animasi ini di Google Web Designer dan animasi ini harus didukung di semua browser web.
Kalian harus memastikan setiap animasi di situs kalian mencapai ambang Cumulative Layout Shift yang baik.
Konten Tidak Ada: Pengalihan yang Buruk/Tautan Silang (Cross Links)
Pengalihan yang salah merupakan masalah signifikan di situs yang belum dioptimalkan untuk mobile. Hal ini terutama berlaku di situs dengan URL mobile dan desktop yang terpisah.
Area perbaikan yang umum, meliputi:
- Jika pengguna mobile secara tidak sengaja membuka versi desktop situs kalian, arahkan mereka ke versi mobile dari laman yang mereka cari. Mereka tidak boleh dialihkan kembali ke beranda situs mobile kalian.
- Jika kalian tidak memiliki smartphone yang setara dengan halaman desktop kalian, silakan perbaiki secepatnya..
- Pengguna mobile yang meminta URL yang dibuat secara dinamis harus diarahkan ke URL mobile yang setara, yang akan menampilkan informasi yang mereka cari dengan benar.
- Pengguna mobile di semua perangkat harus disajikan konten yang sama.
- Hindari salah menautkan ke versi halaman yang dioptimalkan untuk desktop dari URL mobile kalian.
Cara termudah untuk menghindari masalah ini adalah membuat situs kalian menjadi responsif, bukan domain terpisah. Ini menghindari beberapa masalah mislinking yang paling umum.
Verifikasi situs mobile kalian dengan Google. Ini akan membantu kalian dalam mengisolasi masalah pemetaan dan mendeteksi kesalahan perayapan yang nantinya dapat diperbaiki di Google Search Console.
Konten yang Hilang: Mobile-Only 404s
Mirip dengan yang di atas, pengguna di desktop dan versi mobile situs kalian harus dapat mengakses konten yang sama. Jika Google tidak dapat melihat konten di mobile, Google tidak dapat melihat konten tersebut.
Kalian perlu memperbaiki setiap kejadian yang mana pengguna mobile menerima kesalahan 404 saat mencoba mengakses halaman yang dapat dilihat oleh pengguna desktop.
Hindari menautkan ke konten yang rusak atau hilang dan idealnya, jelajahi situs kalian dari agen pengguna mobile untuk menemukan 404 apapun.
Konten yang Hilang: Data Terstruktur
Google selalu menuju ke arah jawaban yang kaya, akurat, dan instan untuk pertanyaan. Menggunakan schema.org untuk memberikan jawaban tersebut akan memberi kalian keunggulan dalam hasil penelusuran mobile.
Jika kalian belum menggunakan skema atau markup Data Terstruktur untuk mengkategorikan konten kalian maka kalian kehilangan pendorong penting atas CTR organik. Google dan penggunanya cenderung menanggapi rich snippets yang menampilkan contoh informasi yang mereka cari.
Rich snippets kalian mungkin tidak muncul di hasil penelusuran karena berbagai alasan. Implementasi mobile yang tidak tepat adalah salah satu alasannya.
Kalian harus menggunakan alat Rich Snippet dan alat pengujian Data Terstruktur untuk memastikan data terstruktur kalian terpelihara dengan baik di seluruh situs.
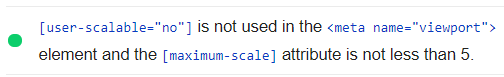
UX Buruk: Tidak Menentukan Area Pandang (Viewport) mobile
Layar mobile tersedia dalam berbagai bentuk dan ukuran sehingga jika kalian tidak menentukan area pandang yang benar menggunakan viewport meta tag, pengguna kalian mungkin mengalami halaman yang tidak dipasang dengan benar ke perangkat mereka.
Kesalahan umum, meliputi:
- Menggunakan fixed-width viewport, yang hanya dioptimalkan untuk perangkat tertentu.
- Parameter viewport minimum yang buruk, yang membuat pengguna dengan perangkat yang lebih kecil tinggi dan kering.
Untungnya, ini adalah masalah yang relatif mudah untuk diperbaiki:
- Aktifkan penskalaan pengguna.
- Kontrol dimensi dan penskalaan dasar halaman kalian menggunakan meta viewport tag.
- Cocokkan lebar layar dalam piksel yang tidak bergantung pada perangkat dengan width=device-width.
- Sertakan skala awal=1. Ini memastikan hubungan 1:1 antara piksel CSS dan piksel yang tidak bergantung pada perangkat.
Perbaikan ini tidak hanya membantu pengguna mobile dan perayap tetapi juga penting untuk aksesibilitas.
Kalian juga dapat menggunakan kueri media CSS untuk menata halaman kalian secara berbeda untuk layar kecil dan besar.
UX Buruk: Desain mobile yang Buruk (h3)
Banyak orang bingung antara “mobile-first” dan “mobile-friendly“.
Mobile-first berarti bahwa Google akan merayapi situs mobile kalian sebelum merayapi situs desktop kalian dan situs mobile kalian adalah yang terpenting.
mobile-friendly berarti situs kalian dirancang dengan baik untuk perangkat mobile.
Kalian tidak harus mobile-friendly untuk menjadi mobile-first tetapi kalian harus mobile-friendly untuk berhasil di dunia mobile-first.
Oleh karena itu, hindari font yang tidak terbaca, ukuran font kecil, dan kekacauan di layar. Beri jarak pada elemen laman kalian sehingga pengguna mobile tidak berisiko mengklik tautan atau tombol yang salah.
Strategi Responsif: Bukan Metrik Pemeriksaan Silang (Cross-Checking) yang Kalian Andalkan
Pahami cara kerja alat yang kalian gunakan sehari-hari dan cara alat tersebut menghitung metrik yang kalian andalkan.
Saat kalian mengoptimalkan, pastikan kalian menggunakan alat pengauditan situs yang sangat baik untuk menemukan celah kalian.
Periksa konten kalian, tautan kalian, judul/meta tag kalian, markup skema kalian, dan lain-lain. Selain itu, silakan pastikan kalian membandingkan desktop vs mobile.
Pada saat yang sama, pahami bahwa meskipun alat yang berbeda memiliki fungsi yang serupa (misalnya, audit lokasi), alat tersebut seringkali memberikan hasil yang sangat berbeda. Cross-check hasil kalian dengan hasil alat lain; kalian mungkin akan terkejut dengan betapa berbedanya mereka.
Pastikan kalian juga memahami bagaimana setiap alat sampai pada metrik yang mereka buat. Hal ini akan membantu kalian untuk mengidentifikasi angka yang paling penting bagi bisnis kalian sehingga kalian dapat mengandalkan metrik yang penting.
Okay Guys, jadi itu 10 poin terkait kesalah SEO mobile yang dapat kami sampaikan. Jika kalian ada masukan atau insight, silakan sampaikan di kolom komentar ya 🙂
Have a nice day and stay safe
Bagi kalian yang masih bingung bagaimana cara membuat website, tenang saja. Kami punya solusinya. Kalian bisa langsung cek ke Jetorbit guna memenuhi kebutuhan pembuatan website. Selain itu, kami juga menyediakan VPS dan bisa kalian cek di sini.











Leave a Comment