Ada yang sudah pernah dengar bahkan familiar dengan istilah cumulative layout shift? Bagi orang awam, bisa jadi masih sangat asing, apalagi dengan bahasa asing seperti itu. Okay, untuk refresh sekaligus untuk mengenalkan ke kalian yang belum paham sama sekali, langsung simak sampai tuntas yuk Pengertian Cumulative Layout Shift dan Cara Optimasinya
Pengertian Cumulative Layout Shift (CLS)
Cumulative Layout Shift adalah metrik yang menilai stabilitas visual halaman web. Metrik ini menghitung jumlah total pergeseran layout yang tak terduga pada halaman web, yaitu ketika posisi atau ukuran elemen yang ditampilkan berubah sehingga menggeser konten di sekitarnya.
Cumulative Layout Shift (CLS) merupakan metrik yang menilai pengalaman website dengan menghitung seberapa sering halaman website kalian mengalami pergeseran yang tak terduga. Dalam bahasa Indonesia, metrik ini dikenal sebagai Pergeseran Tata Letak Kumulatif.
Meskipun elemen website yang memengaruhi pengalaman pengguna tidak hanya satu, nilai CLS yang buruk juga berdampak pada search engine optimization (SEO) website.
Pengaruh Nilai Cumulative Layout Shift pada SEO
Cumulative Layout Shift adalah salah satu faktor peringkat di Google yang mempengaruhi performa website dan pengalaman pengguna. CLS juga merupakan salah satu metrik Core Web Vitals. Jadi, website bisa menerima sanksi dari Google jika tidak memenuhi standarnya.
Nilai CLS yang buruk menunjukkan bahwa website kurang kredibel. Akibatnya adalah pengunjung menjadi enggan berlama-lama membukanya. Maka, optimasi website untuk mendapatkan nilai CLS yang tinggi menjadi komponen penting dalam strategi SEO yang sukses.
Berapa Nilai Cumulative Layout Shift yang Bagus?
Nilai CLS yang tinggi menandakan bahwa ada banyak pergeseran layout yang tak terduga di halaman web. Sedangkan halaman yang sepenuhnya statis bisa memperoleh nilai yang rendah, bahkan nol.
Google telah menetapkan standar bagi semua metrik Core Web Vitals untuk membantu pemilik website mengukur dan memperbaiki nilai CLS mereka:
- Bagus – kurang dari 0,1 adalah nilai yang bisa diterima menurut standar Google.
- Perlu peningkatan – antara 0,1 sampai 0,25 menunjukkan bahwa kalian perlu melakukan perubahan untuk mengurangi pergeseran tak terduga.
- Buruk – lebih dari 0,25 bisa menurunkan peringkat website secara signifikan.
Satu website bisa memiliki nilai CLS yang berbeda untuk setiap halaman webnya dan jenis layar tempatnya diakses. Pergeseran layout yang terjadi di layar perangkat seluler memiliki dampak yang lebih signifikan terhadap pengalaman penggunanya.
Cara Mengetahui Skor Cumulative Layout Shift
Berikut ini 2 cara yang sering digunakan untuk menghitung skor Cumulative Layout Shift:
- Di lab – simulasikan pengalaman pengguna dalam environment terkontrol.
- Di lapangan – didasarkan pada interaksi nyata dari pengguna.
Keduanya tidak ada yang lebih baik atau lebih buruk, ya. Cara tersebut sama-sama memberikan data yang lebih kredibel tentang performa website. Untuk membantu mengetahui nilai CLS website kalian, Google menyediakan beberapa tool gratis.
Opsi 1. Mengukur CLS di Lab
Saat menilai CLS di lab, hasil yang ditampilkan akan memperhitungkan sejumlah kecil kemungkinan. Sebagian besar developer tool browser menyediakan cara untuk menghitung nilai CLS halaman web, biasanya menampilkan overlay persegi panjang yang menunjukkan bagian yang terpengaruh.
Berikut cara mengetahui skor CLS menggunakan Developer Tools di Google Chrome:
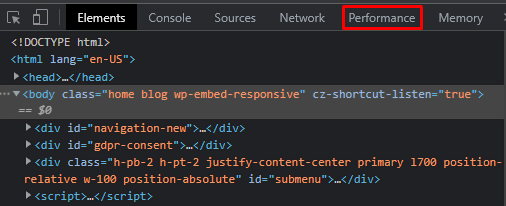
- Klik menu browser dan buka More tools (Fitur Lainnya) => Developer tools (Alat pengembang). Atau, tekan Ctrl + Shift + i lalu buka panel Performance.
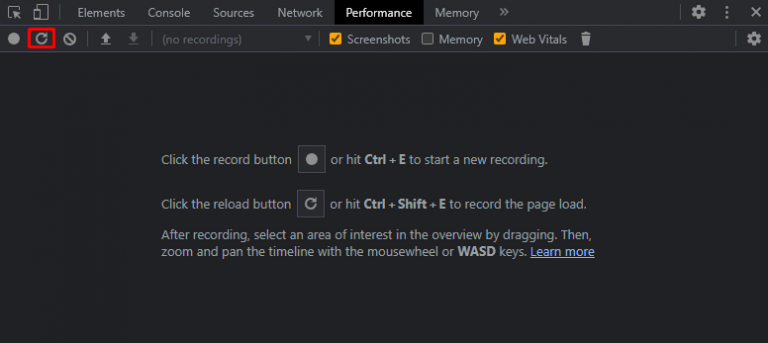
- Centang opsi Web Vitals dan klik reload untuk merefresh halaman atau tekan Ctrl + Shift + E untuk merekam loading halaman.
- Tunggu hasilnya lalu klik tab Layout Shift di samping Experience. Tool ini akan menampilkan Cumulative Score di bawah Summary.
Perlu kalian ketahui ya bahwa beberapa tab Cumulative Layout Shift mungkin memberikan nilai yang berbeda karena berbagai elemen visual memperlihatkan adanya perubahan layout. Klik setiap tab untuk melihat elemen mana yang menyebabkan masalah pada halaman web kalian.
Tool lain yang bisa membantu untuk menilai skor CLS dalam environment terkontrol adalah Lighthouse dan ekstensi Chrome Web Vitals.
Opsi 2. Menilai Skor CLS di Lapangan (Data Pengguna Nyata)
Cara lainnya adalah dengan menilai interaksi dari pengguna asli menggunakan Laporan Pengalaman Pengguna Chrome (CrUX) sebagai sumber data utama, yang membantu menganalisis performa website kalian secara keseluruhan.
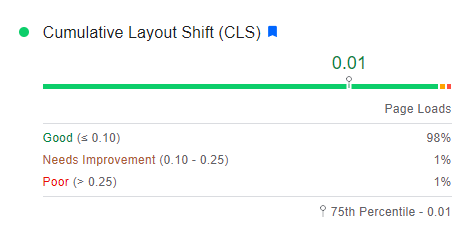
Tool yang cukup populer untuk membantu menilai data pengguna asli adalah PageSpeed Insights.
Berikut langkah-langkah menggunakan PageSpeed Insights untuk menghitung nilai CLS halaman web:
- Masukkan URL halaman web dan klik tombol Analyze untuk menguji performanya.
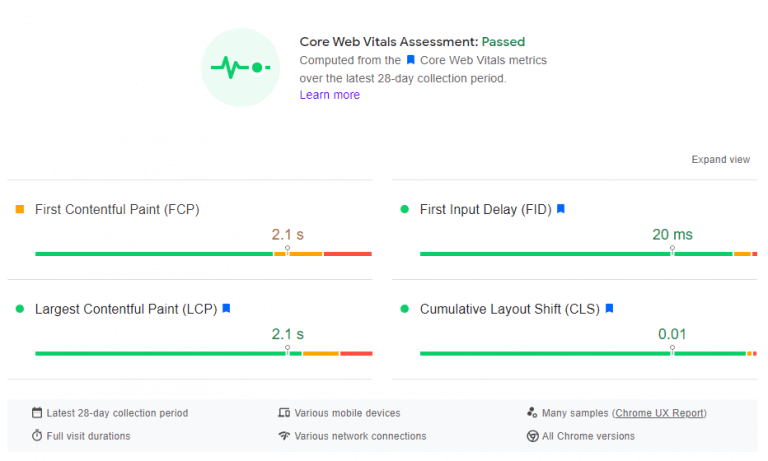
- PageSpeed Insights akan menampilkan Core Web Vitals Assessment secara keseluruhan dan apakah halaman web memenuhi standar Google. Tool akan menampilkan hasil untuk perangkat Mobile (Seluler) terlebih dahulu.
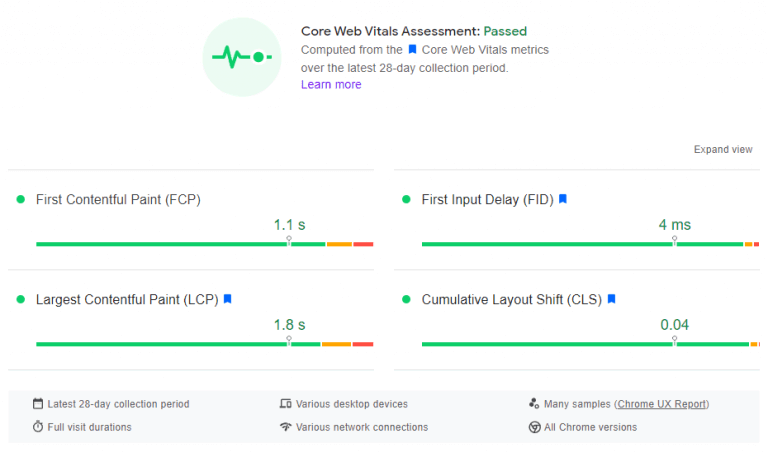
- Klik Desktop untuk mendapatkan nilai CLS perangkat desktop. Kalian akan melihat bahwa nilainya berbeda dengan perangkat mobile tadi.
- Klik Expand view untuk memahami detail nilai lebih lanjut.
Tool populer lainnya untuk membantu mengukur CLS di lapangan adalah BigQuery dan Data Studio.
Memahami Cara Menghitung Nilai CLS
Memahami cara menghitung skor Cumulative Layout Shift akan membantu kalian untuk mengoptimalkannya. Skor CLS ini menilai 2 elemen dalam pergeseran layout tak terduga:
- Impact fraction – mengukur pengaruh elemen yang tidak stabil pada viewport.
- Distance fraction – mengukur seberapa jauh elemen bergerak pada viewport.
Berikut cara menghitung skor CLS:
Nilai CLS akhir = Impact fraction x Distance fraction
Impact Fraction
Impact fraction menilai seberapa banyak ruang di area viewport yang digunakan oleh elemen yang tidak stabil. Saat elemen yang bisa kita lihat tetiba bergeser ke area lain, impact fraction akan menghitung total area yang terkena dampak pergeseran:
Impact Fraction = Area yang terdampak / Area viewport
Nilai ini menunjukkan bagaimana elemen yang tidak stabil akan mempengaruhi performa website secara keseluruhan.
Distance Fraction
Jadi, distance fraction menilai jarak terbesar yang dicapai oleh elemen yang tidak stabil pada saar terjadi pergeseran layout tak terduga. Distance fraction dihitung dengan cara:
Distance fraction = Jarak pergeseran maksimum / Area viewport
Nilai ini menunjukkan seberapa jauh elemen menggeser elemen lainnya saat terjadi pergeseran tak terduga.
Cara Mengetahui Penyebab Nilai CLS Buruk
Jika halaman web memiliki nilai CLS yang buruk, mungkin ada beberapa elemen yang perlu dicek:
- Elemen iklan banner, sematan (embed), iFrame, gambar, dan video tanpa ukuran yang ditentukan.
- Konten dinamis di atas viewport saat ini, tanpa placeholder untuk ukuran layar.
- Font kustom yang mengubah perilaku rendering.
Tindakan ini biasanya menunggu respons jaringan untuk mengupload elemen, yang menyebabkan semakin besarnya pergeseran layout tak terduga. Tool yang tadi dijelaskan untuk menilai skor CLS halaman web juga bisa menunjukkan elemen mana saja yang mungkin menyebabkan masalah pergeseran layout.
Misalnya, panel Performance pada developer tool browser menunjukkan elemen tidak stabil dalam tab Cumulative Layout Shift.
Summary atau Ringkasan juga memberitahukan Lokasi dan Ukuran asli dan baru elemen yang tidak stabil.
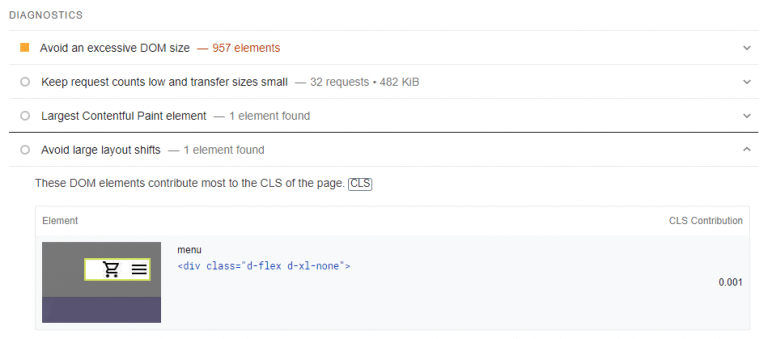
Di PageSpeed Insights, cari detail lengkap elemen yang menyebabkan pergeseran tak terduga di bagian DIAGNOSTICS.
Cara Mengoptimalkan Nilai Cumulative Layout Shift
Nilai CLS adalah salah satu faktor penentu peringkat. Jadi, mengoptimalkannya bisa membantu meningkatkan traffic website. Berikut ini 4 cara mengoptimalkan skor CLS kalian beserta tingkat kesulitan dan dampaknya masing-masing.
1. Tentukan Dimensi Gambar dan Video
Tingkat Kesulitan: Mudah
Dampak: Tinggi
Semua elemen gambar dan video di halaman web memerlukan atribut ukuran lebar dan tinggi untuk menghindari pergeseran tak terduga. Contoh cara menetapkan atribut lebar dan tinggi akan terlihat seperti berikut:
<img src=”example.jpg” width=”400″ height=”400″ alt=”Example of an image.”>
Namun, gambar responsif perlu menggunakan rasio lebar x tinggi yang sama agar browser bisa menghitung jumlah ruang yang dibutuhkan untuk menampilkan gambar dengan benar.
Atribut srcset akan menentukan ukuran gambar yang berbeda menurut rasio lebar x tinggi yang sama. Nantinya, ini akan membantu browser mengirimkan gambar responsif dengan benar. Berikut contoh kodenya menggunakan atribut ini:
<img width=”1000″ height=”1000″ src=”example-1000.jpg” srcset=”example-1000.jpg 1000w, example-2000.jpg 2000w, example-3000.jpg 3000w” alt=”Example of an image.”>
Sebagian besar browser modern juga bisa mengatur rasio lebar x tinggi default berdasarkan atribut lebar dan tinggi gambar atau video. Jadi, salah satu cara mengoptimalkan CLS adalah dengan menggunakan kotak aspect ratio CSS seperti contoh berikut:
img {
aspect-ratio:attr(width)/attr(height);
}
Kode ini membantu browser memprediksi berbagai rasio lebar x tinggi dengan mengikuti dimensi gambar saat dimuat.
2. Atur Lebar dan Tinggi Iklan Banner, Sematan, dan iFrame
Tingkat Kesulitan: Sedang
Dampak: Tinggi
Menyiapkan (reserve) ruang untuk iklan banner, sematan (embed), dan iFrame membantu menghindari perubahan layout.
Iklan Banner
Iklan banner bisa mendorong konten yang dilihat oleh pengguna sehingga mungkin menyebabkan layout banyak bergeser. Akibatnya, user experience website menjadi kurang optimal.
Network dan publisher iklan yang mendukung ukuran iklan dinamis harus menyiapkan ruang atau placehoder lebih dulu ya agar nilai CLS tidak menurun.
Silakan atur gaya elemen sebelum library tag iklan dimuat sehingga iklan banner tidak mendorong konten yang tampak di layar. Cara ini juga penting diterapkan saat iklan mengisi seluruh baris atau kolom halaman sehingga layout tidak bergeser meskipun iklan tidak loading.
Gunakan elemen slot untuk menentukan ukuran iklan dengan properti CSS min-height dan min-width:
<div id=”ad-slot” style=”min-width: 300px; min-height: 250px;”></div>
Selain itu, tambahkan kueri media CSS untuk menentukan berbagai ukuran minimum saat menggunakan layar yang ukurannya berbeda:
@media screen and (max-width: 970px) {
#ad-slot {
min-height: 250px;
}
}
Silakan gunakan data yang sudah pernah ditentukan untuk memilih ukuran terbaik slot iklan. Pastikan kalian juga mempertimbangkan berbagai faktor bentuk (form factor) dan perbedaan kecil dalam ukuran iklan.
Cara ini juga bisa diterapkan loh saat memasang non-sticky ads (iklan yang hilang saat halaman di-scroll) ke halaman web. Dengan menambahkan ruang yang dibutuhkan, iklan tidak akan memicu layout untuk bergeser saat halaman dimuat dengan lazy loading.
Sematan dan iFrame
Embed atau sematan bisa memiliki berbagai bentuk sehingga ukurannya di halaman web bisa menjadi tidak pasti. Oleh karena itu, platform tidak selalu menyediakan ruang yang dibutuhkan untuk widget dan aplikasi yang bisa di-embed.
Demikian juga dengan Inline Frame (iFrame) yang menyertakan elemen pihak ketiga ke halaman web, yang bisa menyebabkan pergeseran layout.
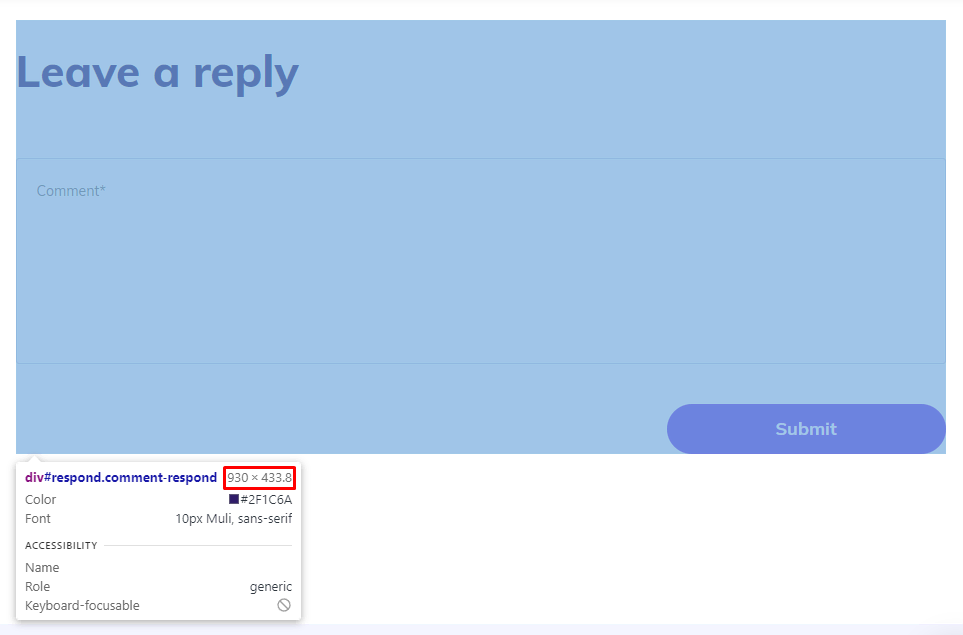
Agar embed dan iFrame tidak menyebabkan nilai CLS menjadi buruk, inspeksi ukurannya menggunakan developer tool browser kalian. Klik ikon pointer di pojok kiri atas developer tool lalu pilih elemen yang ingin diinspeksi.
Setelah memilih elemen, tool akan menunjukkan ukurannya.
Tambahkan ukuran ini ke elemen sematan atau iFrame kalian.
3. Gunakan font:display untuk Font Kustom
Tingkat Kesulitan: Sedang
Dampak: Sedang
Menambahkan custom font ke website bisa mengoptimalkan skor CLS karena adanya:
- Flashes of Invisible Text (FOIT) – rendering halaman akan menampilkan teks yang tidak terlihat atau font kosong sampai font kustom selesai loading.
- Flashes of Unstyled Text (FOUT) – browser menampilkan font pengganti sampai font kustom selesai loading dan mengabaikan layout halaman untuk sementara waktu.
Memuat font web kustom bisa menyebabkan layout berubah secara signifikan. Biasanya, penyebabnya adalah penggunaan jumlah ruang yang berbeda dari yang dibutuhkan oleh font sistem. Gunakan nilai font:display, seperti auto, fallback, block, swap, dan optional untuk menghindari teks invisible dan yang tidak memiliki style.
Cara lain untuk menghindari perubahan gaya yang signifikan pada font web kalian adalah dengan memilih font sistem yang serupa:
@font-face {
font-family: ‘Pacifico’;
src: local(‘Pacifico Regular’), local(‘Pacifico-Regular’), url(www.examplefonts.woff2) format(‘woff2’);
font-display: swap;
}
Dengan custom web font Google, kalian bisa mencegah pergeseran layout dengan menambahkan &display=swap setelah link kalian:
<link href=”https://fonts.googleapis.com/css?family=Roboto:400,700&display=swap” rel=”stylesheet”>
Menambahkan nilai <link rel=preload> ke file font kalian juga akan membantu menghindari pergeseran layout saat memuat custom web font.
4. Tinjau Konten yang Disertakan secara Dinamis
Tingkat Kesulitan: Sedang
Dampak: Tinggi
Penyebab nilai CLS rendah berikutnya adalah adanya konten dinamis. Website sering menggunakan konten dinamis agar pengunjung tertarik untuk melakukan tindakan tertentu.
Namun, ketika ada elemen konten baru yang muncul di bagian atas atau bawah halaman, konten tersebut sering menggeser konten di sekitarnya.
Oleh karena itu, hindari menyertakan konten dinamis di atas konten yang sudah ada. Beberapa cara untuk meninjau konten yang disertakan secara dinamis meliputi:
- Ajak pengguna menginisiasi perubahan – tambahkan elemen interaksi pengguna yang memicu dimuatnya konten baru sehingga mencegah pergeseran tak terduga. Contohnya termasuk tombol Read more atau Refresh. Oia, ingat ya, pergeseran layout tidak boleh melebihi 500 md agar tidak mempengaruhi CLS.
- Lazy loading konten – karena pergeseran yang terjadi saat lazy loading tidak turut mempengaruhi CLS, sebaiknya muatlah konten dinamis di luar viewport pengguna dan gunakan overlay untuk mengajak pengguna melihat konten tersebut. Salah satu contohnya adalah notifikasi Scroll Up.
- Gunakan container ukuran tetap – ini akan membantu mencegah pergeseran layout. Salah satu opsinya adalah menggunakan carousel, yang juga menjadi alternatif tepat apabila konten dinamis kalian mengganti satu elemen dengan yang lainnya. Pastikan setiap link atau kontrol muncul setelah transisi selesai agar tidak terjadi klik yang tak disengaja.
Gimana, udah kebayang kan tentang Cumulative Layout Shift? Baca berulang-ulang ya jika masih bingung. Bisa disimpulkan bahwa Cumulative Layout Shift adalah metrik yang mengukur pergeseran tak terduga di viewport pengguna untuk menilai user experience website. Metrik ini juga merupakan faktor peringkat Google yang mempengaruhi SEO kalian secara signifikan. Jadi, silakan kalian coba sendiri ya, cara mana yang paling berhasil untuk mengoptimalkan skor CLS kalian.
Selamat mencoba dan tunggu info-info menarik lainnya dari kami, ya 🙂
















Leave a Comment