Mengenal Core Web Vitals pada Website dan Pentingkah untuk SEO? – Dalam dunia digital yang serba cepat, User experience menjadi faktor utama dalam menentukan keberhasilan sebuah website. Google, sebagai mesin pencari terbesar, terus memperbarui algoritmanya untuk memastikan bahwa pengguna mendapatkan hasil pencarian yang relevan dan memuaskan. Salah satu faktor penting yang diperkenalkan oleh Google adalah Core Web Vitals. Apa itu Core Web Vitals dan seberapa penting perannya dalam SEO? Artikel ini akan membahasnya secara mendalam.
Apa Itu Core Web Vitals?
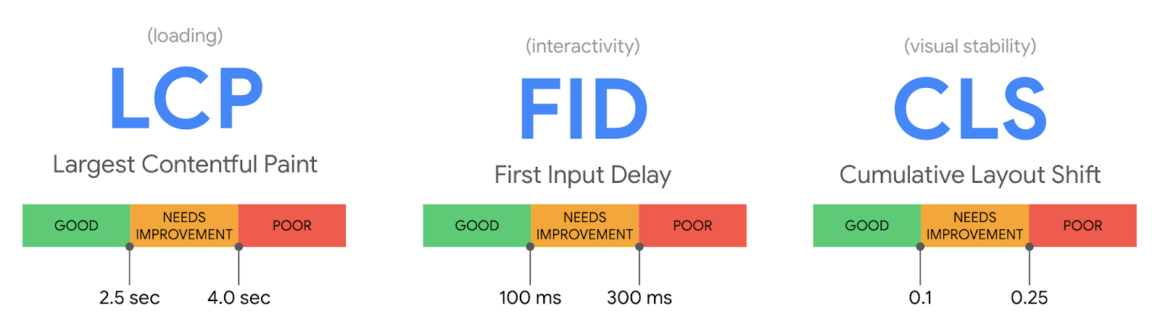
Core Web Vitals adalah serangkaian metrik yang digunakan oleh Google untuk mengukur User experience saat mengakses sebuah halaman website. Metrik ini berfokus pada tiga aspek utama, yaitu kecepatan pemuatan, interaktivitas, dan stabilitas visual. Berikut adalah tiga metrik utama dalam Core Web Vitals:
- Largest Contentful Paint (LCP) – Mengukur seberapa cepat elemen terbesar dalam halaman ditampilkan kepada pengguna. Standarnya adalah kurang dari 2,5 detik.
- First Input Delay (FID) – Mengukur waktu respons halaman terhadap interaksi pertama pengguna, seperti mengklik tombol atau tautan. Idealnya, FID harus kurang dari 100 milidetik.
- Cumulative Layout Shift (CLS) – Mengukur stabilitas visual halaman selama pemuatan. Skor CLS harus kurang dari 0,1 agar pengalaman pengguna tetap nyaman.

Ketiga metrik ini menjadi indikator utama dalam menilai apakah sebuah website memiliki performa yang baik di mata Google dan pengguna.
Mengapa Core Web Vitals Penting untuk SEO?
Google secara resmi mengumumkan bahwa Core Web Vitals menjadi faktor peringkat dalam algoritma pencariannya. Artinya, website yang memiliki skor Core Web Vitals yang baik berpotensi mendapatkan peringkat lebih tinggi dalam hasil pencarian. Berikut adalah beberapa alasan mengapa Core Web Vitals sangat penting dalam SEO:
1. Meningkatkan User Experience
Website yang lambat atau memiliki tampilan yang tidak stabil dapat membuat pengguna merasa frustrasi. Ketika User Experience buruk, kemungkinan besar mereka akan meninggalkan halaman sebelum berinteraksi lebih jauh. Dengan mengoptimalkan Core Web Vitals, User Experience menjadi lebih baik, yang dapat meningkatkan waktu tinggal (dwell time) dan mengurangi bounce rate.
2. Mempengaruhi Peringkat di Google
Sejak diperkenalkan pada 2021, Core Web Vitals menjadi salah satu sinyal peringkat di Google. Meskipun bukan satu-satunya faktor yang menentukan posisi dalam SERP (Search Engine Results Page), website yang dioptimalkan dengan baik berpotensi memiliki keunggulan dibandingkan pesaing yang mengabaikan aspek ini.
3. Meningkatkan Konversi dan Retensi Pengguna
Website yang cepat dan responsif cenderung memiliki tingkat konversi yang lebih tinggi. Sebuah studi menunjukkan bahwa peningkatan kecepatan pemuatan halaman hanya satu detik dapat meningkatkan konversi hingga 7%. Artinya, dengan memperbaiki LCP, FID, dan CLS, website tidak hanya mendapatkan peringkat lebih baik tetapi juga meningkatkan peluang dalam bisnis.
4. Mengurangi Tingkat Pentalan (Bounce Rate)
Pengguna internet memiliki ekspektasi tinggi terhadap kecepatan website. Jika halaman membutuhkan waktu lebih dari 3 detik untuk dimuat, sekitar 40% pengguna akan meninggalkannya. Core Web Vitals yang baik memastikan bahwa halaman dimuat dengan cepat dan stabil, yang pada akhirnya mengurangi tingkat pentalan dan meningkatkan keterlibatan pengguna.
Cara Mengecek Core Web Vitals Website
Untuk mengetahui apakah sebuah website memiliki performa yang baik dalam Core Web Vitals, Google menyediakan beberapa tools yang dapat digunakan:
- Google PageSpeed Insights – Menyediakan analisis detail tentang performa halaman dan memberikan rekomendasi perbaikan.
- Google Search Console (GSC) – Menampilkan laporan Core Web Vitals berdasarkan data nyata dari pengguna yang mengakses website.
- Lighthouse (Chrome DevTools) – Alat audit yang dapat digunakan untuk mengukur berbagai aspek teknis, termasuk Core Web Vitals.
- Web.dev – Menyediakan panduan dan rekomendasi berbasis data untuk meningkatkan performa website.
Dengan menggunakan tools ini, dapat diketahui area mana yang perlu ditingkatkan untuk mencapai skor Core Web Vitals yang lebih baik.
Cara Mengoptimalkan Core Web Vitals
Setelah memahami pentingnya Core Web Vitals, langkah selanjutnya adalah mengoptimalkan website agar memenuhi standar yang ditetapkan oleh Google. Berikut beberapa strategi yang bisa diterapkan:
1. Meningkatkan Kecepatan Pemuatan (LCP)
- Optimalkan ukuran gambar dengan format yang lebih efisien seperti WebP.
- Gunakan lazy loading agar elemen yang tidak penting tidak dimuat secara bersamaan.
- Kurangi penggunaan JavaScript yang tidak perlu untuk mempercepat render halaman.
- Gunakan Content Delivery Network (CDN) untuk mendistribusikan konten lebih cepat
Pakai WordPress Hosting atau Cloud Hosting dari Jetorbit? Baca ini untuk tingkatkan laju website wordpress anda disini
2. Mengurangi Waktu Respons (FID)
- Minimalkan penggunaan JavaScript yang berat agar halaman lebih responsif.
- Gunakan caching untuk mengurangi waktu pemuatan halaman.
- Optimalkan kode dengan menghapus script yang tidak digunakan.
3. Menghindari Perubahan Layout yang Mengganggu (CLS)
- Tetapkan ukuran elemen media (gambar, video, iklan) agar tidak berubah saat halaman dimuat.
- Gunakan sistem font yang stabil untuk menghindari perubahan tampilan yang tiba-tiba.
- Hindari menyisipkan elemen baru di atas konten yang sudah dimuat tanpa peringatan.
Kesimpulan
Core Web Vitals bukan hanya sekadar metrik teknis, tetapi juga elemen penting dalam strategi SEO dan user experience. Website yang cepat, responsif, dan stabil tidak hanya mendapat peringkat lebih baik di Google, tetapi juga meningkatkan kepuasan dan keterlibatan pengguna. Dengan memahami dan mengoptimalkan Core Web Vitals, website memiliki peluang lebih besar untuk bersaing di dunia digital yang semakin kompetitif.









Leave a Comment