Guys, kalian setuju kah bahwa kemampuan AngularJS untuk mengembangkan website tak perlu diragukan? Apalagi framework ini cukup ramah untuk pemula. Tak heran orang-orang yang baru memasuki dunia web developer ingin menguasai AngularJS. Okay, simak sampai selesai yuk artikel Mengenal AngularJS: Pengertian, Kelebihan, dan Panduan Dasar
Apa Itu AngularJS
AngularJS adalah software framework open-source yang digunakan untuk membuat aplikasi single-page berbasis website. Framework ini juga cukup populer bagi para developer untuk membuat menu animasi di laman web HTML.
AngularJS menggunakan arsitektur Model-View-Controller (MVC) yang digunakan dalam pengembangan aplikasi berbasis web.
Jenis arsitektur ini terdiri dari:
- Model – struktur data yang mengelola informasi dan menerima input dari controller.
- View – representasi informasi.
- Controller – merespons input dan berinteraksi dengan model.
Dalam konteks Angular JS, model merujuk pada framework, sedangkan view adalah HTML dan control adalah JavaScript.
Sederhananya seperti ini:
- AngularJS menyatukan JavaScript dan HTML.
- JavaScript menerima input user dan mengirimkannya ke AngularJS.
- AngularJS menggunakan input untuk memodifikasi HTML.
Dengan bersatunya JavaScript dan HTML berkat framework ini, kode di antara kedua bahasa tersebut akan tersinkron. Mekanisme ini nantinya memudahkan pekerjaan developer karena meminimalkan kode yang harus mereka tulis.
Kelebihan AngularJS
Berikut ini beberapa kelebihan AngularJS:
Sangat Ramah untuk Pemula
Kalian bisa menggunakan JavaScript, HTML, dan CSS pada AngularJS. So, kalian tak perlu belajar bahasa pemrograman baru lainnya untuk menggunakan AngularJS.
Jika kalian bisa sedikit-sedikit tiga bahasa di atas sudah cukup untuk modal belajar AngularJS, lho. Bisalah kalau hanya membuat website walau dengan fitur-fitur terbatas.
Data Binding Dua Arah
Data binding pada AngularJS menggunakan pendekatan dua arah (two-way data binding).
Efeknya adalah pergantian pada View akan langsung ditampilkan pada Model dan sebaliknya sehingga kalian sebagai developer tak perlu turun tangan sama sekali.
Manipulasi DOM
Data binding dua arah juga membuat kalian tak selalu harus memanipulasi Document Object Model (DOM) selayaknya framework JavaScript lainnya.
Kalian tak perlu menulis kode secara manual, cukup perlu update elemen saja. Hasilnya, kalian akan lebih menghemat waktu dan energi.
Meningkatkan Performa Server
AngularJS sudah mendukung proses cache yang mampu mengurangi permintaan ke server sehingga ia hanya akan menampilkan file statis yang diminta oleh API saja.
Dikarenakan permintaan yang sedikit maka server kalian tak terlalu terbebani. Efeknya ya performa server kalian akan meningkat.
Struktur Kode yang Memudahkan
AngularJS menggunakan metode MVC yang cara kerjanya adalah sebagai berikut:
- Model: AngularJS sebagai framework akan menyatukan JavaScript dan HTML. Lalu, menerima permintaan untuk View.
- View: menampilkan informasi pada pengguna yang nantinya dijadikan input untuk dikirim ke AngularJS.
- Controller: merespon input tersebut dan menggunakannya untuk memodifikasi HTML.
Dengan digabungnya JavaScript dan HTML, barisan kode keduanya juga akan diserasikan (synchronization). Hasilnya, kode yang harus ditulis akan berkurang. Alhasil struktur kode akan lebih rapi, efisien, dan mudah dikelola.
Kompatibel dengan Berbagai Perangkat
Jika website tersebut tidak responsive maka saat mengakses website dari ponsel ya tampilannya berantakan.
Untungnya, website yang dibuat dengan AngularJS akan otomatis responsive tanpa perlu menulis kode tambahan. Jadi, perangkat atau browser apapun yang digunakan pengunjung, tampilan website akan tetap proporsional.
Dukungan dari Google dan Komunitas Aktif
Sebagai sebuah framework yang bersifat open-source, AngularJS bisa digunakan secara gratis dan bisa diutak-atik sesuka hati.
Selain itu, dukungan dari Google dan komunitas yang aktif membuat AngularJS rutin mendapatkan update terkait bug. Bahkan, Long Term Support memastikan adanya dukungan penuh hingga 31 Desember 2021 mendatang.
Panduan Dasar AngularJS
Silakan kalian simak sampai selesai terkait melakukan instalasi AngularJS dan membuat halaman sederhana dengan framework ini.
Install AngularJS
Ada dua cara menginstall AngularJS, yaitu melalui cPanel dan menggunakan command line (CLI) :
Melalui cPanel
- Login ke akun cPanel kalian dengan URL https://alamatwebsiteanda.com/cpanel
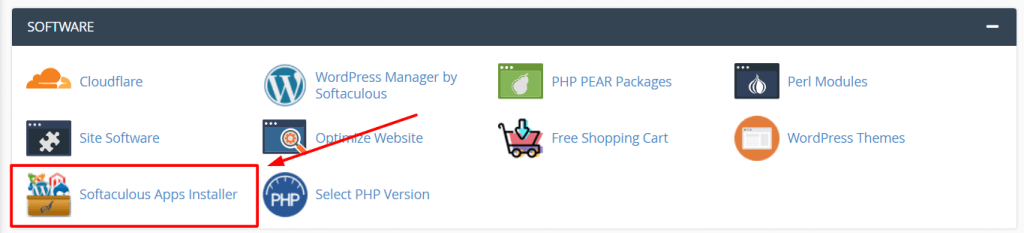
- Scroll ke bagian Software lalu pilih Softaculous Apps Installer
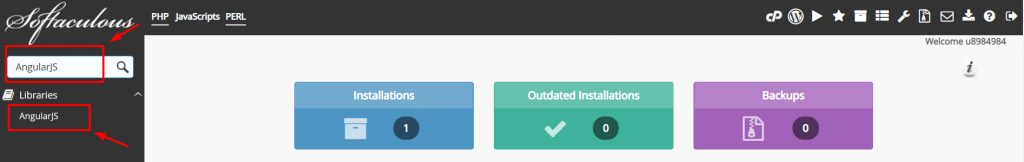
- Jendela baru akan terbuka. Anda masukkan saja AngularJS pada kolom pencarian di kiri atas. Setelah itu, klik AngularJS yang akan muncul tepat di bawah kolom pencarian.
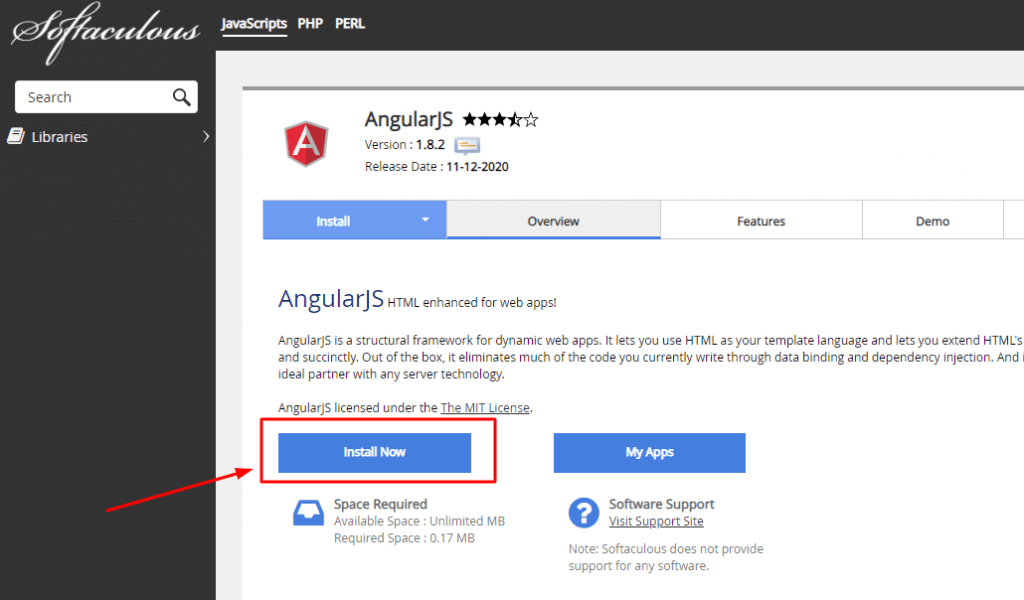
- Klik tombol Install Now.
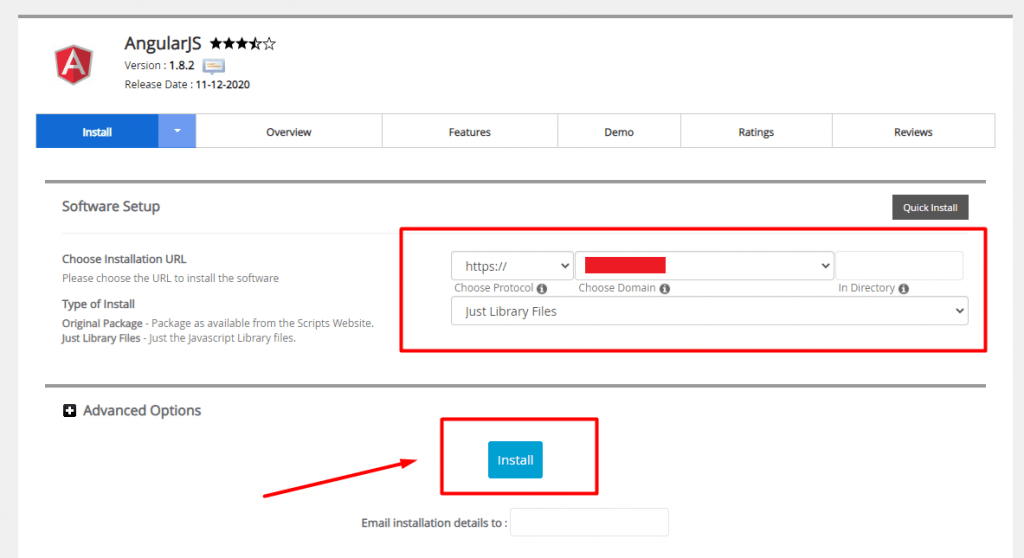
- Pastikan kalian sudah mengisi semua kolom sesuai kebutuhan. Oia, kolom Directory bisa dikosongkan kalau kalian ingin menginstall AngularJS langsung ke domain. Setelah itu, klik Install.
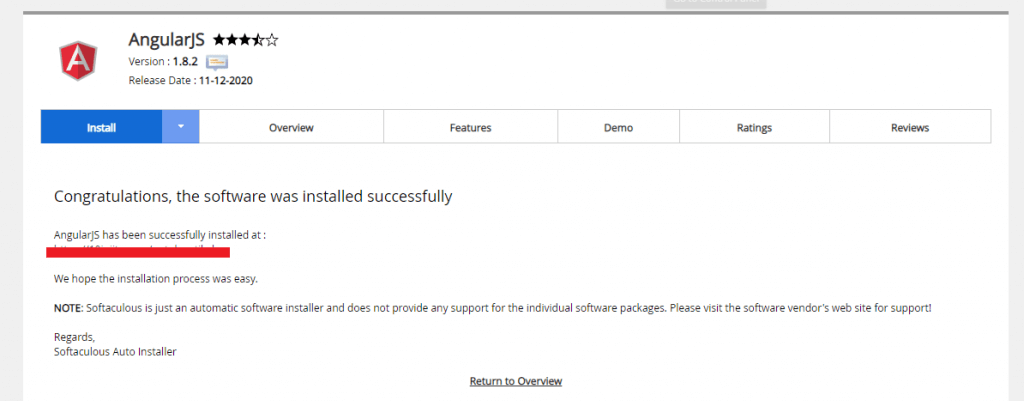
- Jika tak ada pemberitahuan error, berarti kalian sukses memasang AngularJS di website kalian.
Melalui Command Line Installation (CLI)
Kalian membutuhkan tiga hal ini sebelum bisa menginstall AngularJS melalui CLI: NodeJS, NPM, dan log in ke server kalianmelalui SSH.
Jika tiga hal di atas sudah terpenuhi, berikut cara install AngularJS melalui CLI:
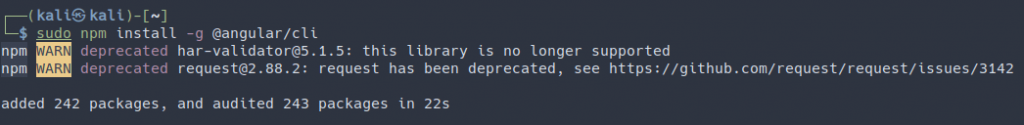
- Masukkan command berikut untuk menginstall AngularJS secara global root@host ~]# npm install -g @angular/cli
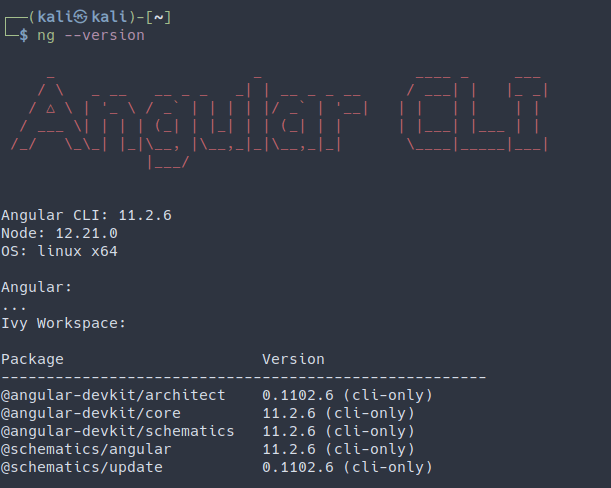
- Setelah itu, ketik command ng –version untuk memastikan bahwa AngularJS sudah terpasang. Jika semuanya lancar, kalian akan mendapatkan hasil seperti gambar di bawah ini. Artinya, AngularJS siap digunakan!
Okay, jadi bisa disimpulkan bahwa Angular JS adalah framework JavaScript yang digunakan developer untuk membuat aplikasi single-page berbasis website. Framework ini menerapkan arsitektur Model-View-Controller sehingga kalian tak perlu menulis kode yang sama untuk file HTML dan JavaScript secara manual.
Selamat mencoba dan semoga sukses dengan membuat website yang kalian buat!
Nah, jika kalian sudah memiliki website, tentu perlu dioptimasi dong, ya. Optimasi performa website penting untuk menggunakan layanan website berkualitas, mulai dari domain, hosting, dan layanan pendukung lainnya. Untuk mendapatkan itu semua, silakan berkunjung ke Jetorbit untuk mencari sesuai kebutuhan kalian. Selain itu, Jetorbit juga menyediakan VPS yang bisa dicek di sini.
Berakit-rakit ke hulu
Berenang-renang ke tepian
Hey kalian istirahat dulu
Daripada tepar kemudian
Udah musim hujan nih, selalu jaga kesehatan ya, Guys!
















Leave a Comment