Seberapa penting sih responsive web design dan apa manfaatnya? — Semakin hari semakin banyak orang yang menggunakan perangkat mobile untuk browsing, seperti menggunakan smartphone dan tablet untuk setiap tugas atau pekerjaannya sehari-hari. Pekerjaan yang dulunya hanya dilakukan melalui personal komputer (desktop & laptop), sekarang hampir semua sudah bisa digunakan juga melalui perangkat mobile.
Internet sudah mulai diambil alih oleh perangkat mobile, sudah semakin banyak orang yang memanfaatkan mobile untuk browsing. Bahkan bukan hanya browsing namun aktivitas di sosial media, seperti facebook, twitter, instagram, path, semua dilakukan di perangkat mobile.
Bisa Anda bayangkan personal komputer itu biasanya berada di suatu tempat khusus di ruangan Anda. Jadi kalau mau browsing melalui personal komputer ya Anda harus berada diruangan tersebut. Sedangkan perangkat mobile dibawa kemana pun orang tersebut pergi, bahkan ke kamar mandi pun banyak yang membawa ponselnya, sedang menyetir mobil pun banyak yang browsing, jadi bisa dibayangkan bagaimana mobile-nya manusia saat ini.
Melihat fenomena di atas maka Anda akan sangat dirugikan jika website Anda tidak bisa diakses orang melalui perangkat mobile. Website sekarang harus bisa diakses melalui personal komputer (desktop & laptop) serta harus bisa juga diakses dari perangkat mobile (smartphone & tablet) dan solusi untuk mengakomodir keduanya itu, yaitu responsive web, yang memungkinkan website bisa menyesuaikan ukuran layar dari perangkat yang digunakan oleh pengunjung web.
Apa Itu Responsive Web Design?
Untuk menjawab apa itu responsive web, Anda bisa membaca postingan sebelumnya tentang Pengenalan Responsive Web Design. Selanjutnya kita langsung masuk ke benefit atau manfaat responsive web design.
Meningkatnya Pengguna Ponsel
Jika kita melihat dunia saat ini, kita akan menemukan bahwa banyak orang sangat ketergantungan dengan ponsel mereka. Dari bangun tidur sampai mau tidur lagi, ponsel selalu bersama. Berikut ini ada statistik yang bisa Anda gunakan untuk mengetahui seberapa banyak pengguna ponsel.
- Lebih dari 20% dari pencarian Google kini dilakukan melalui ponsel.
- Pada tahun 2012 lebih dari setengah dari local search dilakukan melalui ponsel.
- 25% pengguna internet di Amerika hanya mengakses internet melalui perangkat mobile.
- 25,85% dari seluruh email dibuka di ponsel, dengan 10,16% lainnya dibuka di tablet.
- Pada tahun 2015 pengguna internet mobile diperkirakan akan menyalip pengguna desktop.
- Dari 4 miliar ponsel di dunia, 1.08 miliar adalah smartphone dan 3.05 mengaktifkan SMS.
Direkomendasikan Oleh Google
Google merupakan salah satu wadah yang sangat strategis, bahkan Big G diklaim menguasai 67 persen pangsa pasar pencarian pada tahun 2013, sehinga menjadikannya search engine terpopuler di dunia. Jadi, jika Google mengklaim bahwa mereka lebih menyukai dan merekomendasikan setiap website untuk menerapkan responsive web design untuk mengakomodir pengguna mobile ketimbang membuat website versi mobile tersendiri, maka ada baiknya Anda mengambil poin tersebut sebagai petunjuk untuk kebaikan website Anda. Hal tersebut pun telah dikonfirmasi oleh Piere Farr dari Google pada Juni 2012.
Tapi mengapa sih Google lebih memilih desain responsif? Yang pertama adalah karena lebih efisien bagi bot Google untuk menjelajahi situs Anda selanjutnya mengindeks kemudian mengatur semuanya di hasil pencarian mereka. Alasan untuk itu adalah karena dengan desain responsif, semua situs hanya memiliki satu URL dan HTML yang sama di semua perangkat. Ketika sebuah bisnis memiliki kedua situs, yaitu mobile dan dekstop, maka akan ada URL yang berbeda (seakan duplikasi) dan HTML yang berbeda pula untuk masing-masing. Hal ini akan memaksa Google untuk menjelajahi dan mengindeks beberapa versi situs yang sama persis.
Bagi Anda yang ingin mengetahui ulasan tentang URL, langsung saja klik link berikut https://blog.jetorbit.com/apa-itu-url-temukan-penjelasannya-di-sini/
Baca juga: 6 Tips Untuk Membuat Website Responsive
Selain itu, jika hanya ada satu situs dan URL maka itu jauh lebih mudah bagi pengguna untuk share atau berbagi, untuk terlibat dan berinteraksi dengan konten pada situs tersebut dibanding dengan situs yang memiliki halaman yang berbeda untuk pengguna mobile dan desktop.
Google menyadari bahwa pengguna yang kurang bahagia dengan hal tesebut akan pergi ke website lain, yang berarti bahwa ini akan meningkatkan bounce rate dan situs tidak akan punya ranking pada pencarian mobile. Hal ini bisa berakibat buruk pada SEO website anda.
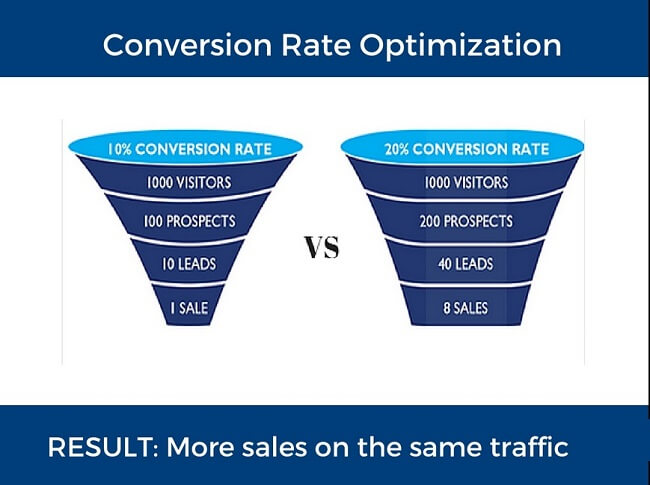
Dapat Meningkatkan Conversion Rates
Selain semua manfaat dalam hal pencarian serta membuat pengunjung senang, desain web responsif memiliki kemampuan untuk meningkatkan conversion rate atau tingkat konversi yang tentu saja sangat diinginkan oleh setiap pengguna ponsel di dunia. Mengapa? Jika sebuah situs web tidak berfungsi dengan baik pada perangkat mobile atau tablet maka pengguna tentu tidak dapat dikonversi. Apakah Anda mengetahui berapa banyak orang yang berbelanja dari perangkat mobile? Penelitian menemukan bahwa 69% dari pengguna tablet berbelanja menggunakan perangkat mereka tersebut dalam 30 hari terakhir.
Jadi jika pengunjung harus melakukan lebih banyak langkah untuk menyelesaikan konversi dengan situs Anda maka apakah menurut Anda mereka akan tetap menyelesaikan konversi tersebut? Kemungkinannya tentu sangat kecil. Sebagai contoh adalah orang yang melihat produk di website Anda dengan perangkat mobile akan kesulitan untuk melakukan pembelian jika website Anda tidak support mobile. Jadi jika mereka ingin menyelesaikan pembelian maka mereka harus berpindah ke desktop. Ahhh sungguh menyulitkan. Mending tidak jadi beli dan mencari di website lain saja. -__-
Namun dengan responsive, tentu hal di atas bisa teratasi dan pembelian barang di website Anda bisa terjadi dengan mudah, kapan saja, di mana saja pengunjung berada bahkan sedang di kamar mandi pun bisa menyelesaikan pembelian barang karena web responsif bisa dibuka di semua layar.
Desain responsive juga bisa membantu Anda untuk melakukan heatmapping dan pengujian A/B atau bisa kita kenal dengan A/B testing. Hal ini bisa digunakan dengan software, seperti ClickTale atau Optimizely yang mana Anda bisa mengetahui bagian mana yang sering di klik pengunjung, bagaimana website Anda berinteraksi dengan pengunjung. Hal ini tentu saja dapat membantu Anda untuk mengoptimalkan bagian yang masih kurang oke dari website Anda. Jadi sekali lagi jika website Anda tidak berfungsi pada perangkat mobile maka pengunjung akan merasa frustasi dan meninggalkan website Anda. Tingkat bouncing yang tinggi = tingkat konversi yang rendah. Tentu saja hal ini buruk bagi usaha Anda.
User Experience Yang Baik
Desain web yang responsif dapat memberikan pengalaman yang lebih baik bagi pengunjung. Sebagai contoh, pengguna tidak perlu main-main dengan zoom dan mengecilkan teks dan gambar pada layar. Hal ini membuat lebih mudah dan lebih nyaman bagi pengguna untuk membaca dan menjelajahi situs Anda.
Dan ada sebuah statistik yang menggambarkan mengapa user experience sangat penting. Menurut Google Think Insight di Mobile, setiap kali seseorang tiba di web mobile anda dan frustasi, atau tidak melihat konten yang mereka cara dalam waktu singkat, ada kemungkinan 61% meninggalkan website Anda untuk menuju ke website lain. Namun, setiap kali seorang pengunjung memiliki pengalaman yang positif dengan situs mobile Anda maka 67% kemungkinan akan membeli produk atau menggunakan jasa yang ada di web tersebut. Selain itu, 48 persen dari pengguna menyatakan kepada Google bahwa ketika sebuah situs tidak berfungsi pada perangkat mobile maka mereka merasa perusahaan tersebut tidak peduli pada usaha mereka (buktinya web tidak bisa dibuka dari ponsel).
Dan ada kemungkinan seseorang yang mengeluhkan sulitnya menggunakan sebuah situs tertentu maka mereka akan menuliskan atau curhat di sosial media tentang buruknya situs tersebut dan ini tentu mencoreng reputasi website Anda.
Mudah Untuk Dikelola
Sedikit kita kembali ke SEO. Jika Anda memiliki website yang terpisah antara desktop dan mobile, Anda harus menjalankan SEO campaigns terpisah untuk keduanya. Bukankah akan lebih mudah untuk mengelola satu saja untuk satu website yang sama? Itu bukan hanya akan membuat senang pelanggan Anda namun juga mengembirakan karyawan Anda, pengembang, manajer pemasaran, dan yang lebih penting tentu akan menghemat biaya dan tenaga.
Terdepan Dalam Persaingan
Dalam dunia bisnis, kita tentu harus berada di depan, harus lebih dulu, dan lebih maju dibanding kompetitor. Desain web responsive disukai oleh Google jadi kemungkinan Anda berada di baris terdepan di hasil pencarian Google tentu lebih besar. Dengan ini tentu Anda bisa menyalip calon pembeli agar tidak menuju website pesaing Anda. Website Anda juga akan dinilai baik bahkan lebih modern oleh pengunjung. Website yang baik akan lebih disenangi tentunya.
Anda sudah mengetahui dan memahami benefit atau kegunaan dan manfaat responsive web design. Jadi, tunggu apa lagi, segera responsive kan situs Anda.
Bagi Anda yang ingin memiliki website, Anda bisa langsung cek ke Jetorbit guna memenuhi kebutuhan pembuatan website Anda.
Tidak hanya pembuatan website saja namun Jetorbit juga dapat membantu Anda untuk membuat aplikasi.
Sampai jumpa di artikel responsive selanjutnya, Salam web design Indonesia.
Sumber : http://www.tutorial-webdesign.com/kegunaan-manfaat-responsive-web-design/











Leave a Comment