Ketika website kalian lemot, kalian sudah mencoba untuk mengurangi waktu respons server, kah? Ternyata itu cara yang ampuh, loh. Dengan cara ini, TTFB (Time to First Byte) akan dipersingkat untuk meminimalkan latensi jairingan. Wait, ada yang bingung kah dengan istilah TTFB? Kalem, jika masih ada yang bingung, langsung simak saja deh ya 8 Cara Mengurangi Waktu Respons Server (TTFB) Pada WordPress
Apa Itu TTFB (Time to First Byte)?
Time to First Byte (TTFB) adalah lamanya waktu yang dibutuhkan sejak server menerima permintaan pertama sampai dikirimnya byte pertama halaman website ke browser pengunjung. Salah satu cara mengurangi waktu respons server adalah dengan mempercepat TTFB ini.
Eitss, TTFB tidak sama dengan waktu loading website ya karena keduanya memiliki patokan waktu yang berbeda.
Saat pengunjung mengakses website, TTFB adalah waktu yang dihabiskan untuk terhubung ke server dan mulai merender halaman. Setelah respons pertama dikirimkan ke web browser, konten lalu didownload dan halaman akan dimuat.
Time to First Byte terdiri dari komponen utama berikut ini:
- Waktu redirect
- Waktu boot-up server worker
- Pencarian (lookup) DNS
- Negosiasi koneksi dan TLS
- Waktu permintaan hingga byte pertama respons
TTFB rendah menunjukkan bahwa website cepat dan responsif. TTFB tinggi artinya ada penundaan yang cukup lama saat mengirimkan byte pertama ke browser yang mengirimkan permintaan ke server.
Penyebab Lambatnya Waktu Respons Server
FYI, penting untuk mengurangi waktu respons server agar skor Core Web Vitals website tetap bagus. Hal ini karena TTFB mempengaruhi FCP dan LCP. Secara umum, kalian harus menargetkan skor TTFB selama 800 milidetik atau kurang.
Salah satu penyebab umum lambatnya TTFB adalah konten dinamis di website. Sebab, kueri PHP dan database butuh lebih banyak waktu untuk memproses file halaman dinamis berukuran besar daripada halaman statis yang bisa langsung mengirimkan konten.
Hal-hal lain yang mempengaruhi lamanya Time to First Byte adalah:
- Kode server yang tidak efisien
- Kueri database lambat
- Latensi jaringan
- Traffic website tinggi
- Waktu respons DNS yang tertunda
- Kekurangan resource CPU atau memori
3 Cara Mengukur Waktu Respons Server
Ada rekomendasi tool terbaik untuk mengecek kecepatan loading website yang bisa dicoba.
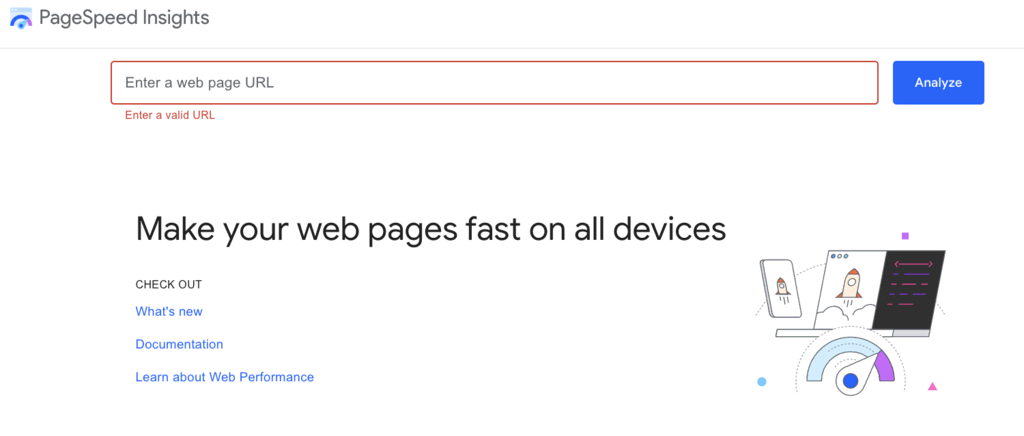
1. Google PageSpeed Insights
Salah satu tool yang paling populer untuk menilai performa website adalah Google PageSpeed Insights. Software ini menggunakan data user-experience aktual untuk memberikan laporan Core Web Vitals serta metrik eksperimental, seperti Interaction to Next Paint (INP) dan TTFB.
Cukup masukkan URL website kalian ya ke kolom yang tersedia di tool ini lalu klik Analyze untuk menguji waktu respons server.
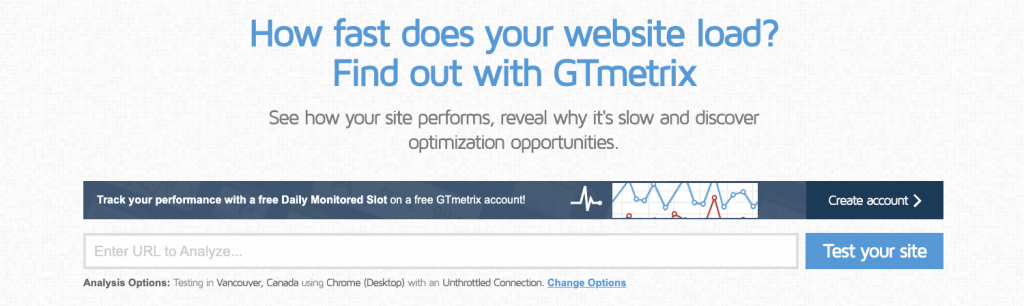
2. GTmetrix
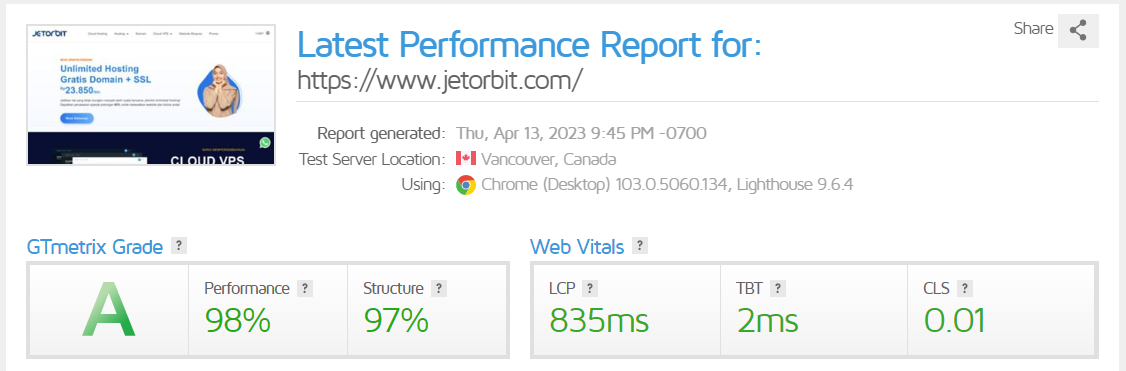
Bisa juga menggunakan GTmetrix untuk tes kecepatan website. Tool ini menganalisis website dengan Google Lighthouse dan menemukan cara terbaik untuk mengoptimalkan performa website:
Masukkan URL website kalian ke GTmetrix lalu klik Test your site. Silakan tunggu beberapa detik hingga GTmetrix selesai menganalisis konten.

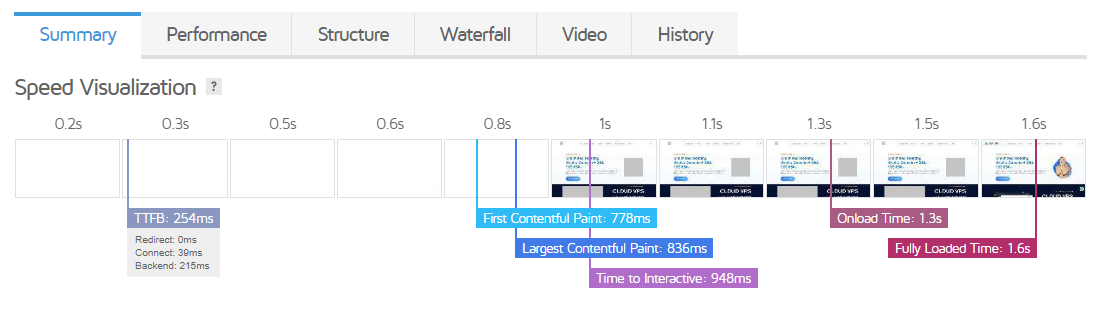
Kalau laporannya sudah siap, GTmetrix akan menampilkan nilai untuk performa website secara keseluruhan. Di tab Summary (ringkasan), lihat diagram Speed Visualization (visualisasi kecepatan).
Cek skor TTFB di sebelah kiri layar. Angka ini menunjukkan penundaan keseluruhan dalam milidetik, dan merupakan jumlah total redirect, koneksi, dan durasi backend.
Kalian juga bisa melihat informasi ini kalau perlu mengetahui skor Core Web Vitals. Di bawah TTFB, ada nilai untuk First Contentful Paint dan Largest Contentful Paint. Centang kotak di sebelah kanan untuk melihat Fully Loaded Time.
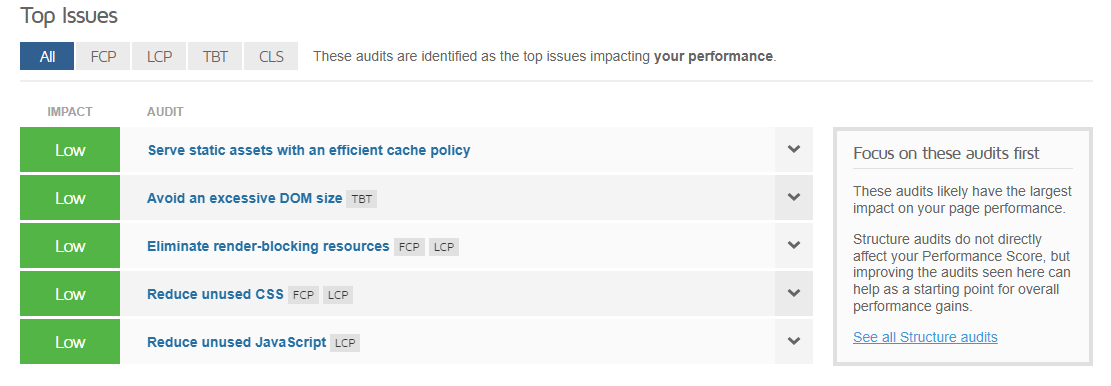
GTmetrix hanya akan menampilkan informasi audit TTFB kalau nilainya melebihi 600 milidetik. Kalian bisa melihatnya di bagian Top Issues kalau muncul.
Di Waterfall Chart, kalian bisa melihat informasi lebih lengkap tentang perilaku loading website kalian. Arahkan kursor ke permintaan resource tertentu guna melihat waktu yang dibutuhkan untuk mengeksekusinya.
Dalam data tersebut, skor TTFB akan ditampilkan sebagai Waiting time. Chart ini bisa membantu untuk menemukan resource yang perlu dioptimasi untuk mengurangi waktu respons server.
3. KeyCDN
Uji performa dari KeyCDN akan mengukur waktu respons website melalui sepuluh lokasi pengujian. Tool ini sangat cocok untuk website yang menargetkan pengunjung dari berbagai negara.
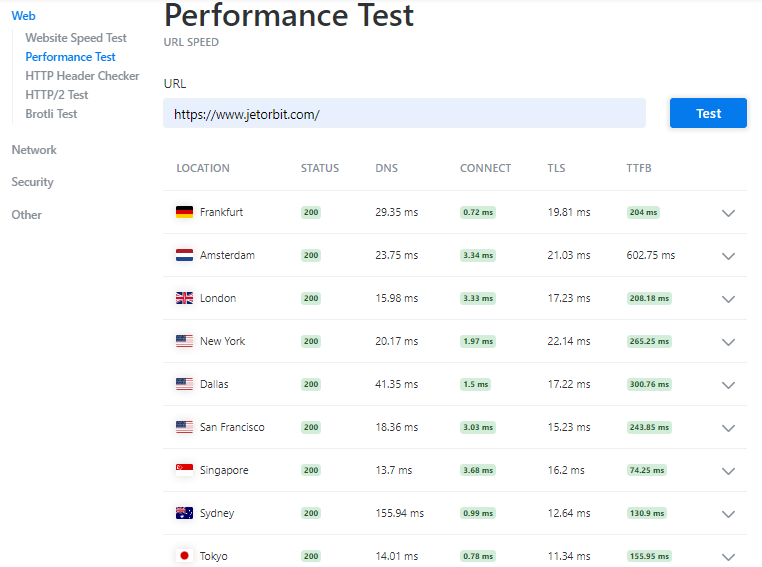
Kalian bisa menggunakannya cukup dengan memasukkan URL di kolom yang tersedia lalu mengklik Test. KeyCDN akan menampilkan informasi performa website kalian di berbagai lokasi.
Lihat skor TTFB website di sebelah kanan lokasi pengujian. Perlu diingat bahwa nilai ini harus di bawah 800 milidetik.
Selain itu, kalian bisa mengevaluasi kode status HTTP untuk setiap lokasi yang diminta. Kalian juga akan melihat waktu yang diperlukan untuk DNS lookup. Hasil ini akan menunjukkan kepada kalian kalau ada penundaan saat membuat koneksi ke server.
Namun, KeyCDN tidak memberikan informasi mendetail tentang Core Web Vitals. Silakan pertimbangkan tool ini jika hanya perlu mengecek TTFB dalam cakupan global.
8 Cara Mengurangi Waktu Respons Server (TTFB) WordPress
Berikut ini cara mengurangi waktu respons server WordPress kalian.
1. Upgrade Paket Web Hosting
Salah satu caranya adalah menggunakan layanan hosting yang cepat. Provider dan jenis paket hosting yang dipilih bisa benar-benar memengaruhi kecepatan dan waktu respons website. Pastikan kalian memilih provider dengan performa server terbaik.
Selain itu, sebaiknya pilihlah web host yang memiliki server di berbagai lokasi. Jika menargetkan audiens global, jangan pilih hosting yang hanya punya server di satu wilayah saja, ya. Jaringan server ini nantinya memastikan kecepatan pengiriman data ke seluruh dunia.
2. Install Plugin Caching
Sebaiknya aktifkan caching pada website kalian. WordPress harus memproses dan menampilkan konten dinamis saat pengunjung mengakses website. Kalau hal ini terus dilakukan setiap kunjungan, kecepatan website pun bisa menurun.
Cache website bekerja dengan menyalin dan menyimpan data website secara lokal di perangkat pengunjung. Dengan memanfaatkan cache, browser bisa langsung mengambil data dari cache tanpa harus meminta resource yang sama berulang kali ke server.
Di antara banyaknya pilihan, kami merekomendasikan LiteSpeed Cache.
Tak seperti plugin caching lainnya, LiteSpeed Cache terintegrasi dengan server kalian untuk membuat cache di tingkat server. Tool ini bisa meningkatkan performa website secara signifikan dengan menyimpan file cache dan membersihkannya secara otomatis.
3. Gunakan Content Delivery Network (CDN)
Cara selanjutnya adalah menggunakan Content Delivery Network (CDN). CDN adalah rangkaian server yang berada di berbagai belahan dunia untuk mempercepat pengiriman konten online.
Setelah mengaktifkan CDN, server proxy di sejumlah lokasi akan menyimpan salinan konten website kalian. Meski server utamanya jauh dari lokasi pengunjung, mereka bisa mengakses website kalian melalui data cache.
Berikut ini beberapa hal yang harus dipertimbangkan saat mencari CDN WordPress:
- Waktu respons DNS
- Round-trip time (RTT)
- Waktu tunggu
- Rasio cache hit
- Sertifikat SSL
- Mitigasi DDoS
Salah satu layanan CDN terbaik saat ini adalah Cloudflare. Cloudflare bisa mengirimkan konten ke 95% pengunjung di seluruh dunia dalam waktu 50 milidetik sebab jaringan globalnya luas.
Cloudflare menggunakan edge computing untuk transfer data yang cepat dan efisien. Teknologi inilah yang mempercepat waktu loading website bagi pengunjung.
4. Kompresi File Website
Coding website yang berat dan belum dioptimasi akan membuat server membutuhkan waktu lebih lama untuk memproses permintaan HTTP. Tenang, kalian bisa memperkecil CSS (minify) dan menggabungkan JavaScript eksternal di WordPress untuk mempercepat loading.
Untuk mengompresi file website, cukup gunakan plugin LiteSpeed Cache. Plugin ini bisa menghilangkan spasi ekstra, karakter baris baru, dan komentar dari file CSS, HTML, dan JavaScript. Tool ini juga bisa menghilangkan render-blocking JavaScript dan CSS pada konten above-the-fold.
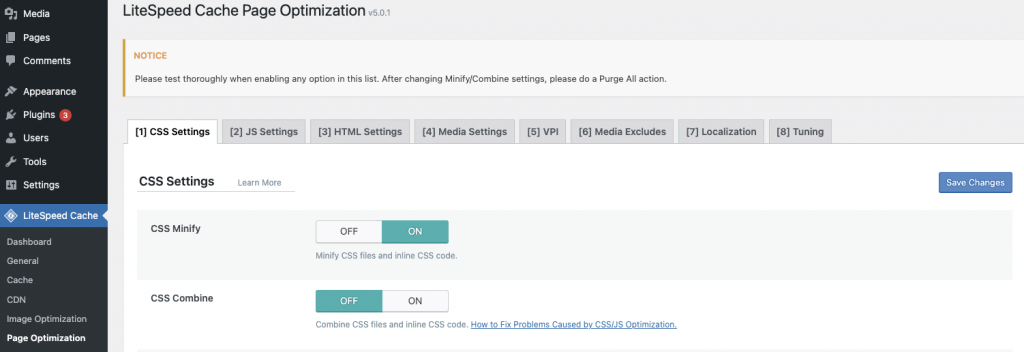
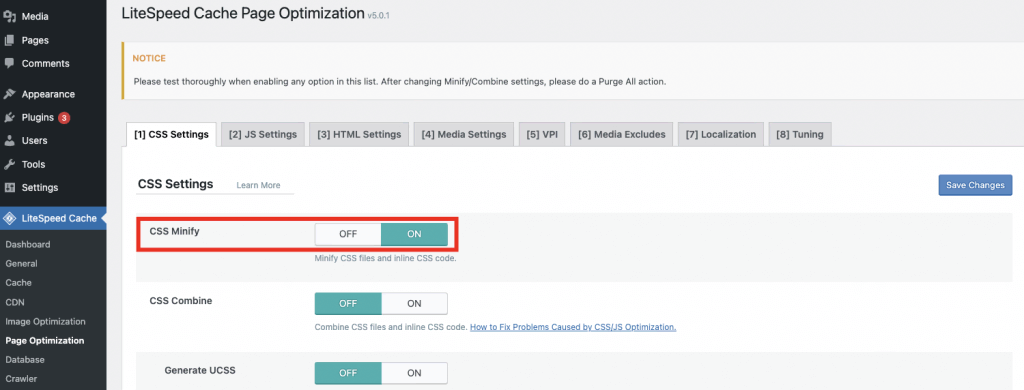
Setelah menginstall dan mengaktifkan LiteSpeed Cache, buka tab Page Optimization untuk melihat detail pengaturan CSS, JavaScript, dan HTML.
Untuk setiap pengaturan, pastikan Minify diaktifkan. Biasanya tombol tersebut berada pada opsi pertama di setiap halaman pengaturan.
Terakhir, klik Save Changes. LiteSpeed Cache akan menghapus file website berisi coding yang tidak diperlukan tanpa memengaruhi fungsi script website lainnya.
5. Update Software yang Diinstall
Siapa nih yang tidak rutin update WordPress? Harus rutin, ya. Jika tidak memperbarui plugin, tema, atau inti WordPress secara rutin, responsivitas website akan menurun.
Untuk mengecek update terbaru, buka dashboard WordPress dan klik Updates. Di sini akan terlihat apakah ada versi baru yang perlu diinstal.
Selain itu, silakan cek juga plugin yang sudah diinstal. Hapus plugin yang jarang digunakan, tidak terlalu penting, atau sudah outdated.
Untuk mengurangi TTFB, kalian bisa menonaktifkan atau menghapus semua plugin yang tidak diperlukan.
6. Update Versi PHP Website
Software WordPress ditulis menggunakan bahasa pemrograman open-source (PHP). Selain update software inti, tema, dan plugin, perlu update versi PHP, ya.
Mengupdate versi PHP secara rutin akan membantu meningkatkan performa website, meningkatkan kecepatan dan respons coding, hingga mengurangi penggunaan memori. Hacker juga kesulitan untuk mengeksploitasi error atau bug yang ada pada versi lama WordPress untuk meretas website.
Sebelum mengupdate versi PHP, sebaiknya backup file website dulu.
7. Optimasi Database
Database yang terlalu penuh bisa meningkatkan TTFB website. Itulah alasan kalian perlu rutin mengoptimasi database WordPress. Kalian bisa mempercepat waktu response dengan menghapus postingan di folder sampah, revisi postingan, dan komentar spam.
WP-Optimize adalah plugin gratis yang bisa mengoptimalkan database kalian. Plugin ini menghapus data berlebih, mengompresi gambar, membuat cache halaman, dan melakukan minify script.
Silakan download dan install WP-Optimize. Lalu buka tab Database untuk memilih berbagai opsi optimasi website yang tersedia.
Untuk membersihkan database, pilih optimasi tabel database, revisi postingan, postingan draf otomatis, dan postingan sampah. Kalian juga bisa menghapus spam, komentar yang tidak disetujui, atau komentar sampah. Terakhir, klik Run all selected optimizations.
Oia, bisa juga menjadwalkan waktu optimasi database. Caranya, klik tab Pengaturan dan scroll ke bawah sampai menemukan Scheduled clean-up settings.
Centang kotak di samping Enable scheduled clean-up and optimization. Lalu pilih frekuensi optimasi database: harian, mingguan, setiap dua minggu atau setiap bulan.
Terakhir, pilih layanan pembersihan yang tersedia dan klik Save settings.
8. Kurangi Query Database
Query bekerja dengan mengambil data dari database website. Query yang panjang atau tidak lengkap bisa menghambat database dan meningkatkan Time to First Byte. terlalu banyak query juga bisa memperlama waktu loading.
Untuk memantau query database, coba install tool diagnostik seperti Query Monitor. Plugin gratis ini akan melakukan debug query, PHP error, script, dan stylesheets.
Setelah plugin Query Monitor diaktifkan, klik tab numerik baru di bagian atas dashboard untuk membuka Overview. Bagian ini akan menampilkan total waktu yang dibutuhkan untuk memproses query database kalian.
Lalu buka halaman Query untuk mengelola query database selengkapnya. Di samping setiap query, akan terlihat waktu yang dibutuhkan untuk memproses query dan plugin yang mempengaruhi waktu respons.
Filter hasilnya dengan menu dropdown di bagian atas halaman untuk melihat jenis query, caller, atau komponen. Atau, bisa juga melihat informasi selengkapnya di tab Duplicate Queries, Queries by Caller, dan Queries by Component.
Jadi bagaimana, apakah kalian sudah pernah menerapkan langkah-langkah tersebut? Setelah menerapkan langkah-langkah di atas, waktu respons website kalian dijamin akan lebih cepat.
Selamat mencoba dan tunggu info-info menarik lainnya dari kami, ya 🙂

















Leave a Comment