DOM adalah sesuatu yang wajib dipahami terutama jika ingin mempercantik website. Tugas utama JavaScript dalam web development pada dasarnya untuk membuat halaman web terlihat lebih dinamis dan interaktif. Tentu hal ini dapat terwujud karena adanya DOM. Okay, tak perlu berlama-lama, simak yuk Ketahui Cara Mempercantik Tampilan Website dengan DOM
Apa Itu DOM API?
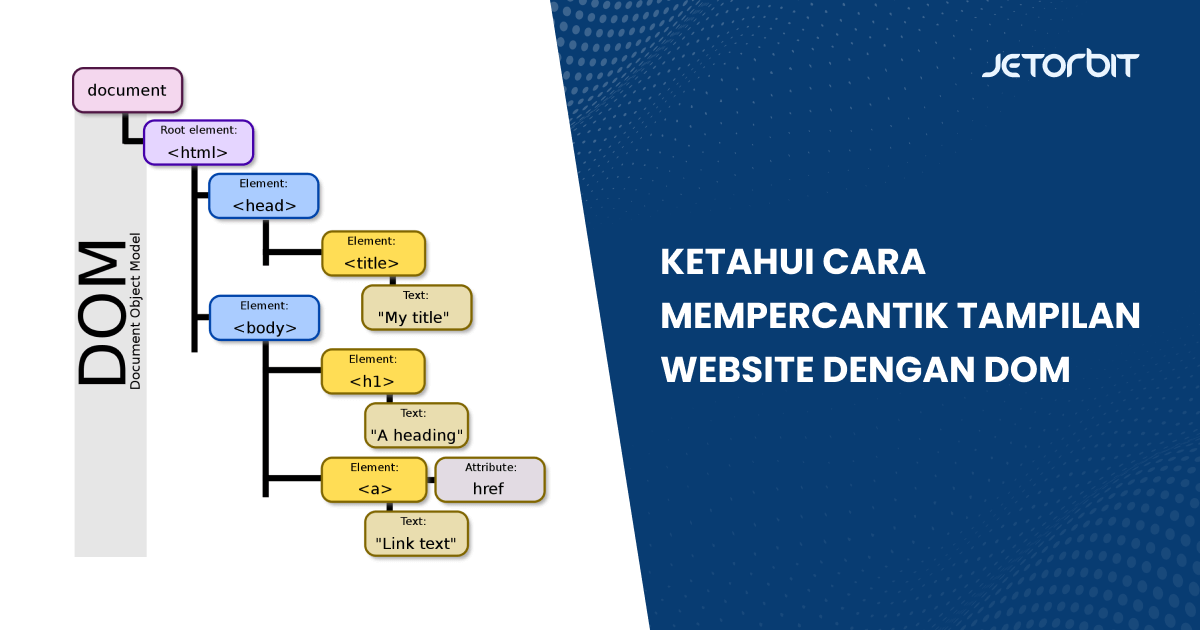
Document Object Model atau DOM adalah antarmuka yang digunakan untuk mengubah style halaman website. Dalam hal ini, DOM memungkinkan untuk memanipulasi fungsi dan atribut/data terutama dari segi struktur, tampilan, hingga kontennya. Website yang tadinya tersusun dari CSS dan HTML statis dapat diubah menjadi halaman yang lebih menarik dan dinamis.
Sederhananya, adanya dokumen HTML dan CSS memungkinkan JavaScript mengakses dan mengubah elemen website. Nah, hasil document object model yang di dalamnya terdapat dokumen-dokumen tersebut nantinya akan dimunculkan oleh browser.
Cara Menggunakan DOM
Bisa dibilang bahwa DOM adalah objek untuk mewakili dokumen HTML. Pada JavaScript, objek DOM diberi nama ‘document’ dan berisi berbagai fungsi yang dibutuhkan untuk memanipulasi dokumen tersebut. Jika kamu ketikkan ‘document’ pada console JavaScript maka yang akan muncul adalah kode untuk dokumen HTML.
Selain itu, ada sejumlah fungsi dan atribut yang bisa digunakan untuk memanipulasi HTML. Salah satunya adalah ‘document.write’ yang berfungsi untuk menulis dan menambah teks ke dalam dokumen.
Mari simak contoh berikut ini:
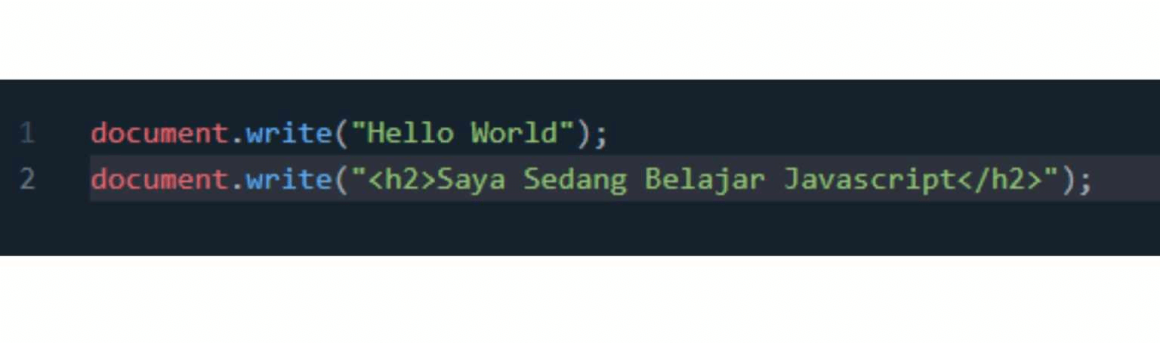
Coba ketikkan kode di bawah ini pada console JavaScript.
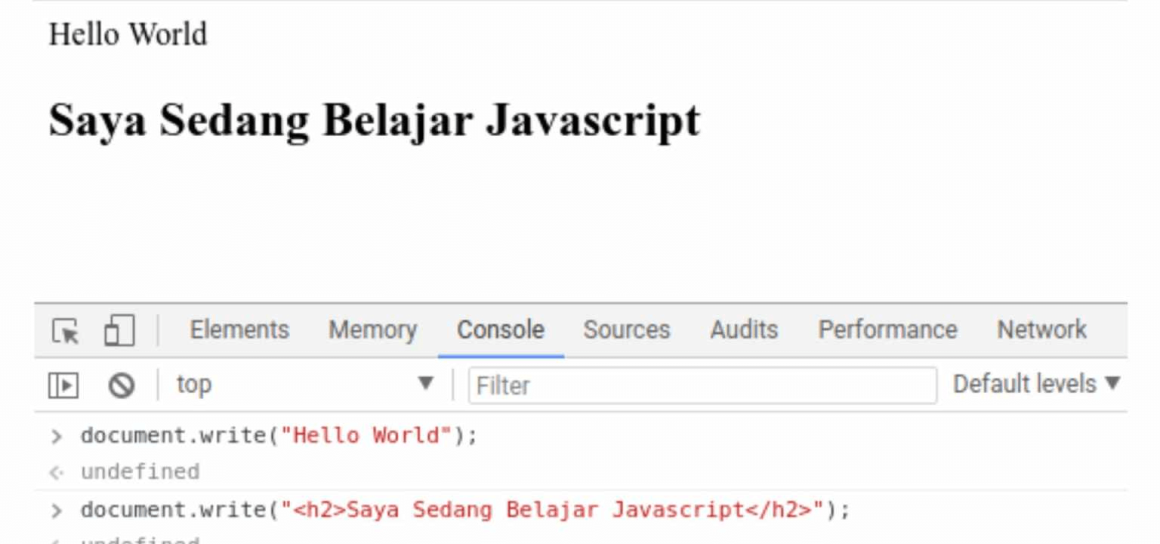
Silakan kalian perhatikan. Hasil penulisan kode akan langsung berdampak pada dokumen HTML seperti gambar di bawah ini.
Mengakses Elemen Tertentu dengan DOM
Ada lima metode yang bisa digunakan jika ingin mengakses elemen HTML, antara lain:
1. Mengambil Elemen dengan ID
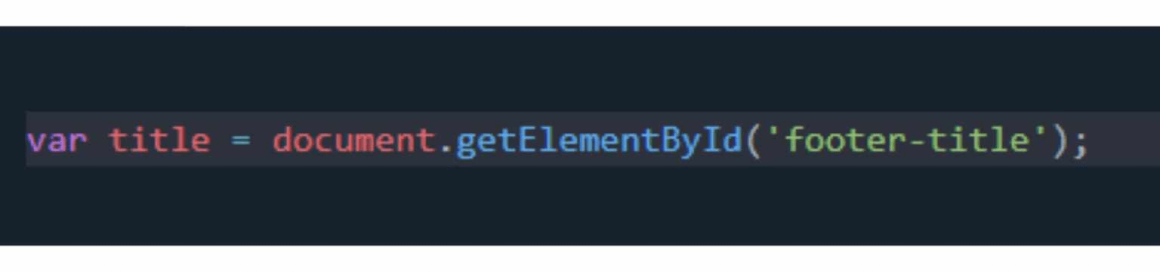
Melalui method getElementById(), kalian bisa mendapatkan lebih dari satu objek. Berikut contoh scriptnya:
Kalian bisa mengambil elemen lengkap dengan ID ‘footer-title’ lalu menyimpannya ke sebuah variabel.
2. Mengambil Elemen dengan Class
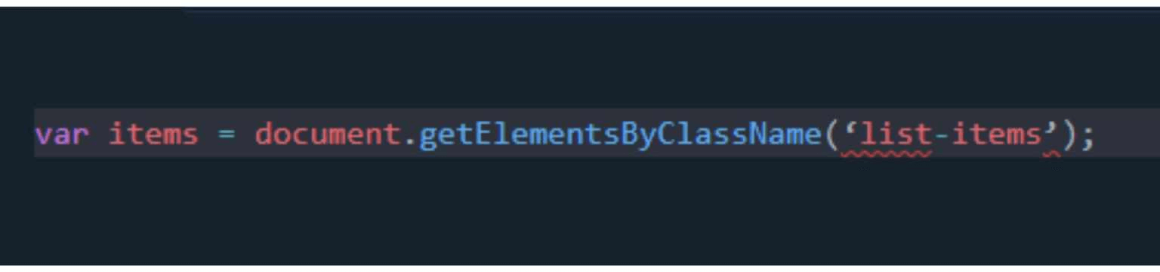
Mengambil elemen dengan class bisa dilakukan dengan menggunakan method getElementsByClassName(). Berikut contoh scriptnya:
Melalui method ini, DOM JavaScript dapat mengambil semua elemen yang ada dalam class ‘list-items’. Kalian juga dapat menyimpannya ke dalam sebuah variabel.
3. Mengambil Elemen dengan Nama Tag
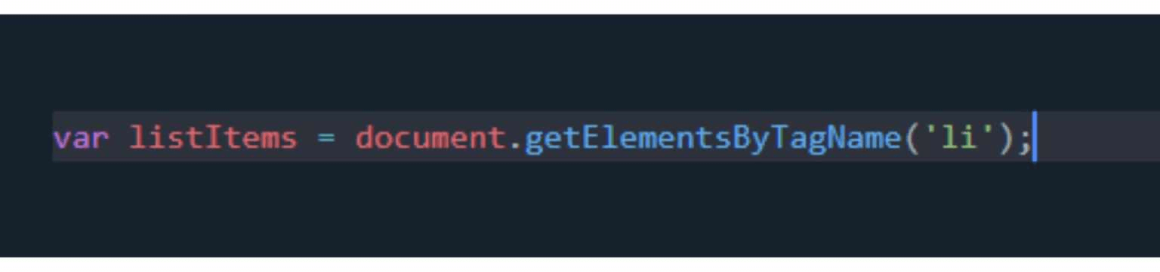
Untuk mengambil elemen dengan nama tag, bisa menggunakan method getElementsByTagName(). Contoh scriptnya seperti di bawah ini:
Dengan method tersebut, bisa mengambil seluruh elemen dengan tag ‘li’ dari dokumen HTML yang selanjutnya dapat disimpan sebagai variabel.
4. Mengambil Elemen dengan querySelector
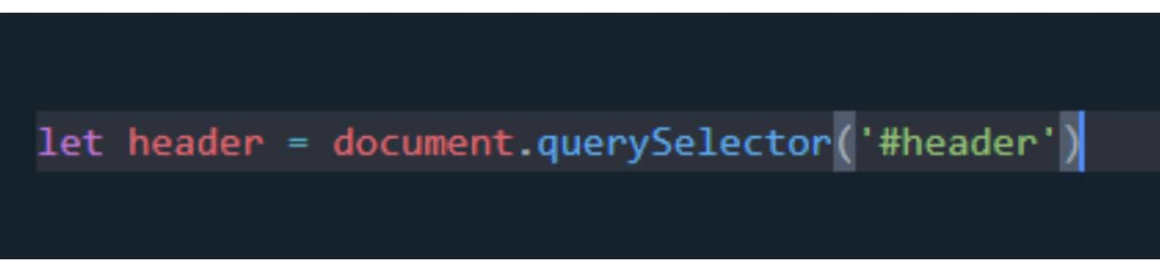
Selain dokumen HTML, dengan method querySelector() bisa mengambil semua elemen yang ada dalam CSS. Berikut contoh scriptnya:
Melalui method di atas, DOM JavaScript akan memperoleh seluruh elemen pada header. Selain itu, querySelector juga memungkinkan mengambil elemen CSS lain berdasarkan class, tag, atau elemen lainnya.
5. Mengambil Elemen dengan querySelectorAll
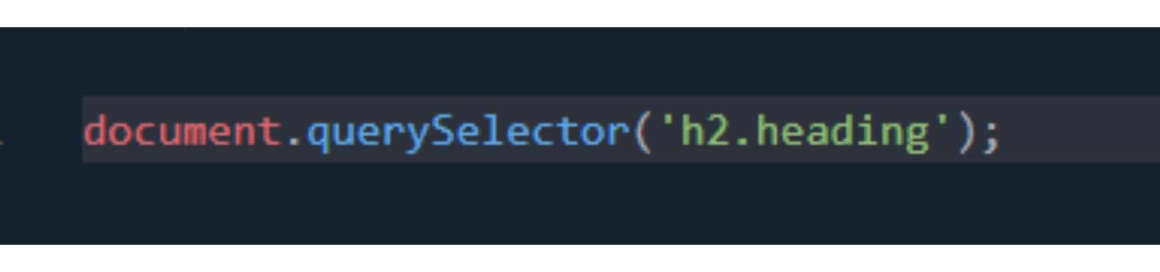
Nah, kalian juga dapat mengambil elemen yang lebih spesifik dengan method querySelectorAll(). Contoh scriptnya seperti di bawah ini:
Method di atas digunakan untuk menemukan class maupun tag secara bersamaan. Selain itu, kalian juga dapat mencari elemen CSS lain dengan memanfaatkan CSS Selector.
Cara Menambah Elemen HTML dan Menghapusnya
Setelah mengetahui cara mengambil elemen, kalian juga perlu memahami cara menambah dan menghapus elemen HTML. Yuk simak penjelasan di bawah ini.
1. Cara Menambah Elemen HTML
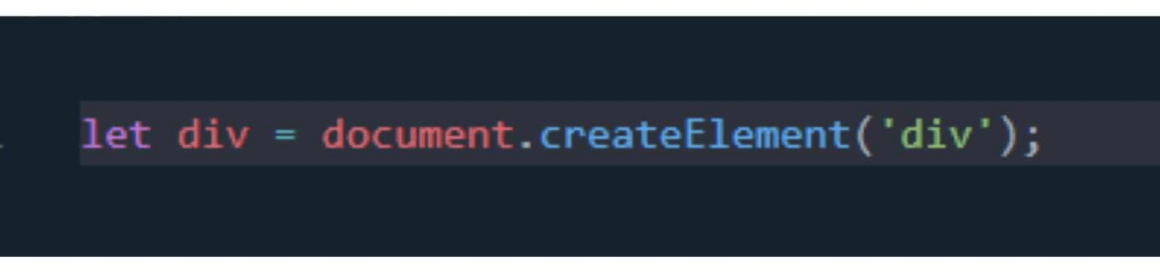
Kalian bisa menggunakan method CreateElement() untuk membuat atau menambah elemen baru. Sebagai contoh, berikut script yang digunakan untuk membuat elemen ‘div’:
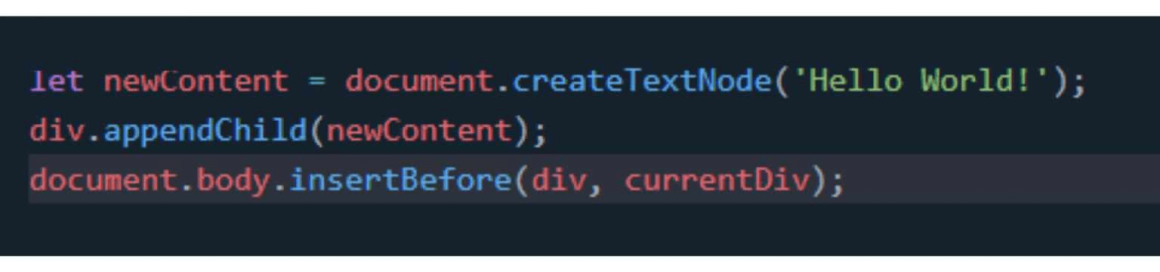
Setelah itu bisa menambah konten baru pada elemen yang baru dibuat menggunakan method createTextNode() melalui String sebagai parameternya. Berikut contoh scriptnya:
2. Mengganti Elemen HTML
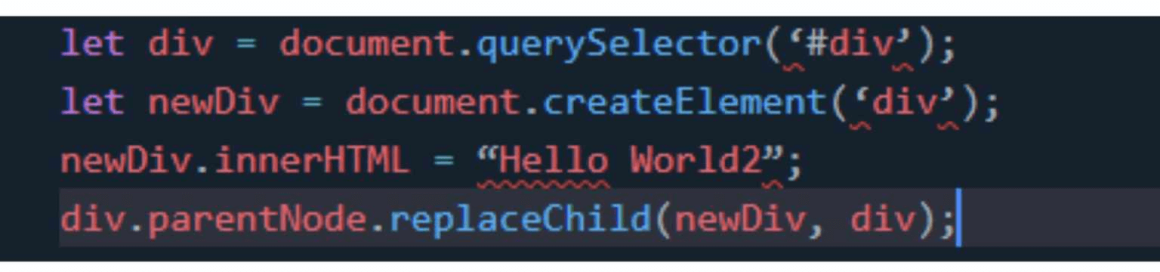
Jika ingin mengganti elemen HTML, dapat menggunakan method replaceChild(). Silakan perhatikan contoh scriptnya di bawah ini:
Dengan script di atas, bisa mengganti elemen (argumen pertama) dengan elemen HTML baru (argumen kedua).
3. Menghapus Elemen HTML
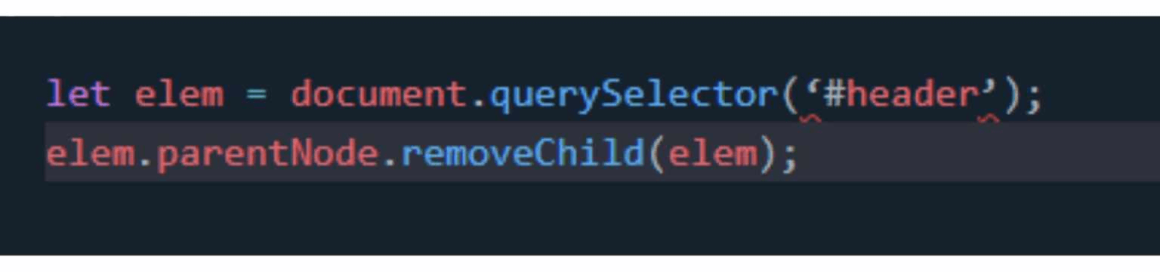
Untuk menghapus elemen HTML, kalian bisa menggunakan method removeChild(). Berikut ini contoh scriptnya:
4. Menulis Secara Langsung ke HTML Output System
DOM JavaScript punya keunikan yang mana HTML dan JavaScript dapat digabungkan dalam satu baris kode. Hal ini memungkinkan bisa menulis secara langsung ke HTML Output System dengan method write(). Berikut contoh scriptnya:
Selain berisi teks, dapat juga memanfaatkan method ini untuk menginput object seperti ‘Date’. Silakan simak contoh scriptnya di bawah ini.
Nah, dari penjelasan di atas dapat disimpulkan bahwa DOM adalah antarmuka untuk mengubah style halaman website dengan memanipulasi fungsi dan atribut/data. Dengan begitu, website yang awalnya tersusun dari CSS dan HTML statis dapat diubah menjadi halaman yang lebih dinamis dan atraktif.
Semoga bermanfaat dan tunggu info-info menarik lainnya dari kami, ya 🙂






















Leave a Comment