Wireframe?! Memangnya penting juga ya bagi website? Memang wireframe itu apa sih? Okay, tenang, kalem. Bagi yang masih awam dengan wireframe, kalian hanya perlu pantengin terus artikel ini sampai kelar. Simak ya Yuk Ketahui Selengkapnya tentang Wireframe dan Pentingnya Bagi Website Kalian!
Apa Itu Wireframe?
Wireframe adalah sekumpulan diagram yang terdiri dari garis dan bentuk sederhana yang mewakili kerangka situs web atau user interface (UI) aplikasi dan core functionality.
Jadi, wireframe ini sebagai kerangka dasar halaman website atau aplikasi untuk menunjukkan desain yang ingin diwujudkan.
FYI, wireframe biasanya berisi banner, header, content, footer, link, form, dan lain-lain. Wireframing biasanya dilakukan oleh UI Designer, yang mana bertanggung jawab membuat website atau aplikasi tampak menarik.
FYI, seorang UI designer biasanya tidak bekerja sendiri ya sebab wireframe website akan dibahas dengan tim web development atau client untuk mendapat hasil rancangan desain terbaik.
3 Jenis Wireframe
Ada tiga jenis wireframe sesuai dengan detail kerangkanya yaitu :
1. Low-fidelity Wireframe
Low-fidelity wireframe adalah wireframe dengan desain yang paling sederhana. Tipe wireframe ini biasanya dibuat dalam bentuk yang masih kasar, artinya wireframe ini tidak menggunakan skala, kisi, dan akurasi piksel.
Bahkan, jenis ini hanya bermodal kertas dan pensil saja. Proses pembuatan desain web atau aplikasi sering memanfaatkan low fidelity wireframe sebab dapat dibuat dengan cepat.
2. Mid-fidelity Wireframe
Meski low-fidelity wireframe mudah dibuat namun mid-fidelity wireframe adalah jenis wireframe yang paling umum digunakan, loh.
Secara informasi dan tampilan, mid-fidelity wireframe memiliki detail yang lebih lengkap dibanding low-fidelity.
Semua fitur web ataupun aplikasi dapat terdiferensiasi dengan jelas pada tipe wireframe ini. Selain itu, sudah terlihat perbedaan ukuran teks yang dapat memisahkan judul dan konten dengan baik.
Tipe ini juga sudah menggunakan beberapa elemen website yang menonjol dengan pewarnaan yang berbeda. Oia, mid fidelity wireframe memang bisa dengan modal kertas dan pensil saja. Namun, dengan menggunakan software, hasilnya bisa jauh lebih akurat.
3. High-fidelity Wireframe
High-fidelity wireframe adalah tipe wireframe yang paling spesifik. Sebab, kerangka desain sudah menggunakan gambar dan tulisan konten yang sebenarnya.
Eitss, tipe wireframe ini juga sudah dilengkapi menu interaktif dalam desainnya.
Tipe wireframe high fidelity lebih cocok untuk dibuat oleh seorang UI UX designer karena dapat menggabungkan ide desain dengan kebutuhan pengguna dengan lebih detail.
Contoh Wireframe
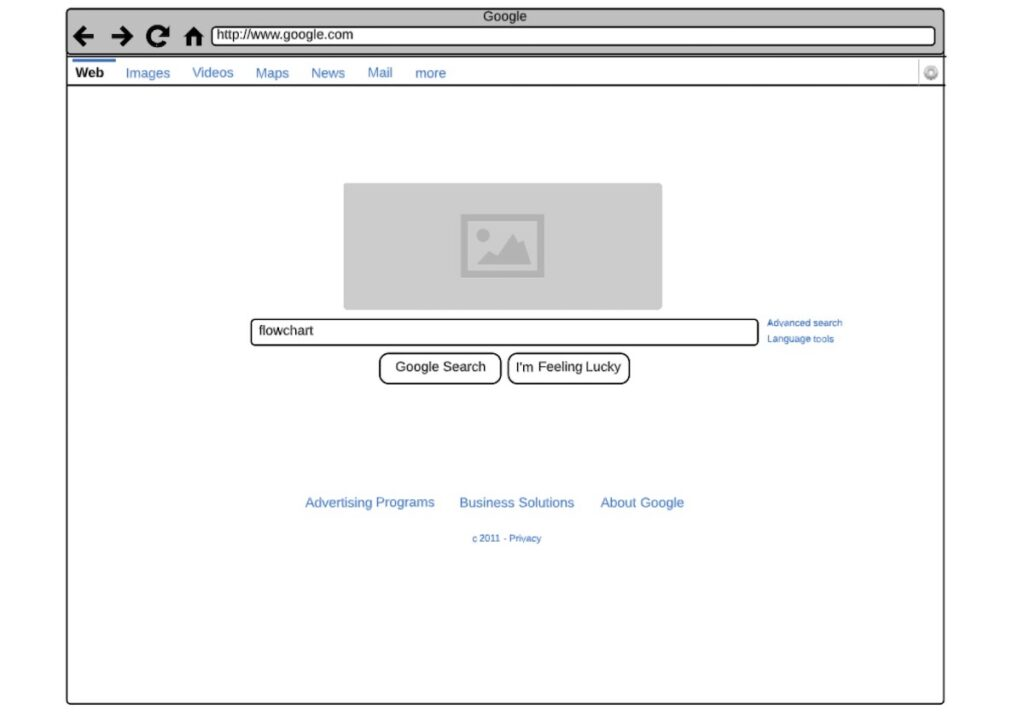
Secara visual, wireframe memang hanya berbentuk garis dan kotak dengan warna hitam putih.
Bahkan, tulisan pada wireframe sekadar teks sederhana atau coretan. Wireframe dari sebuah website cenderung berbeda-beda, tergantung jenis website dan kebutuhan pengguna.
Berikut contoh wireframe dari google search :
Komponen Wireframe Website
Ada beberapa komponen yang dibutuhkan dalam membuat sebuah wireframe website:
Layout Utama
Layout utama adalah bagian-bagian terpenting dalam proses wireframing sebuah aplikasi atau website. Komponen ini biasanya berupa kotak-kotak atau bagian yang telah disesuaikan dan ditata sedemikian rupa di halaman website atau aplikasi.
Bagian terpenting komponen ini adalah header yang biasanya berisi konten unggulan, menu navigasi untuk memudahkan pengguna dalam berselancar di website atau aplikasi, body, hingga letak sidebar yang berisi fitur lainnya.
Interface
Interface adalah komponen wireframe yang berkaitan dengan media interaksi antara tampilan website dengan pengunjung. Komponen ini digunakan sebagai penunjang informasi pada pengunjung yang biasanya berupa button, link, judul, font size, logo, dan sebagainya.
Navigasi
Komponen ini berguna untuk mengarahkan pengunjung menjelajahi website atau aplikasi dengan mudah.
Desain yang digunakan bisa berupa menu, tanda panah, atau ikon lain. Komponen navigasi yang jelas akan memberikan user experience yang baik kepada pengunjungnya.
Informasi
Anyway, komponen informasi merupakan konten utama yang ingin disampaikan pada pengunjung. Desain informasi yang tepat bisa membuat pengunjung lebih betah, kan.
Komponen wireframe ini bisa berupa input, thumbnail, link, paragraf, gambar, tulisan, dan lain-lain.
Oleh karena itu, penting untuk menempatkan komponen ini di bagian yang paling mudah dilihat pengunjung.
Komponen Tambahan
Komponen tambahan bisa dimasukkan dalam wireframe sesuai jenis dan kebutuhan website, ya. Jika merancang website untuk online shop, komponen tambahan yang bisa digunakan dapat berupa fitur cek resi, form konfirmasi pemesanan, hingga layanan chat dengan pembeli secara langsung.
Alasan Menggunakan Wireframe
Berikut ini alasan utama mengapa harus menggunakan wireframe:
Menghemat Waktu dan Uang
Gambar rangka yang dirancang dengan baik dapat menghemat waktu dan uang karena tim pengembangan akan memiliki pemahaman yang lebih baik tentang keseluruhan produk yang mereka bangun dan menghindari masalah setelah produk dibuat.
Kalian tentunya juga sudah paham bahwa perubahan pada desain website jauh lebih mudah dan cepat jika dilakukan pada saat masih berupa konsep. Oleh karena itu, tahapan desain dan coding sebaiknya dimulai setelah konsep desain sudah disepakati.
Memudahkan Kolaborasi Gambaran Awal
Saat memulai proyek baru atau melakukan desain ulang produk nih, tentu ingin dapat feedback dalam koordinasi dan kolaborasi lebih awal sehingga tidak membuang terlalu banyak waktu dan uang.
Nah, wireframe adalah cara yang bagus untuk menyampaikan ide dengan cepat dan mendapatkan feedback awal untuk membantu merancang produk yang lebih baik.
Jika bekerja dengan client dan stakeholder produk lainnya, kalian dapat berkolaborasi dan mencapai kesepakatan awal proyek tentang tampilan interface, bagaimana fungsinya, dan elemen apa yang harus disertakan.
Semua proses pengerjaan website dapat mengacu pada kerangka dasar yang sudah disepakati. Jadi ketika berdiskusi untuk melakukan perbaikan, kalian dapat melihat pada wireframe tersebut.
Pengembangan Lebih Terstruktur
Seiring berjalannya proyek, wireframe dapat digunakan sebagai referensi untuk membantu menjaga berbagai tim tetap bekerja sesuai dengan jalurnya.
Memastikan wireframe selalu mudah diakses membuat komunikasi tetap terbuka sehingga semua orang dapat tetap fokus pada visi dan ruang lingkup proyek.
Adanya wireframe, pengembangan website jauh lebih terstruktur. Tidak hanya konsep dasar sudah diketahui, masing-masing komponen juga sudah tertata dengan baik termasuk navigasinya.
Fokus Pada Kegunaan
Melihat wireframe dapat memberikan inspirasi bagi desainer UX dan pengembang produk saat mereka menganalisis tata letak dan fokus pada potensi kegunaan produk akhir.
Fokus pada kegunaan sejak dini sangat penting karena jauh lebih murah dan lebih mudah untuk memperbaiki masalah dalam fase desain daripada setelah kalian mulai membuat kode.
Meningkatkan Agile Development
Wireframe bekerja dengan baik di lingkungan yang gesit. Kalian dapat bekerja dengan manajer produk dan pengembang untuk mengidentifikasi bagian mana dari desain yang harus dikembangkan di setiap iterasi.
Mengembangkan produk dalam potongan iteratif dapat memudahkan untuk mendapatkan feedback dan memperbaiki proses desain serta pengembangan sesuai kebutuhan.
Tutorial Membuat Wireframe Sederhana
Silakan kalian ikuti tutorial membuat wireframe sederhana berikut ini:
1. Melakukan Riset
Sebelum membuat wireframe, kalian harus melakukan riset untuk memahami karakteristik target audience melalui riset pengguna. Selain itu, perlu melakukan riset untuk memahami kompetitor, analisis lini produk serupa, serta meninjau pedoman desain internal.
Hal ini penting dilakukan agar situs web atau aplikasi yang akan dibuat sesuai dengan design yang sedang trend, sesuai dengan kebutuhan target audiens, dan agar kalian mendapatkan inspirasi desain yang menarik.
2. Menyiapkan Tools
Langkah selanjutnya adalah menyiapkan tools untuk membangun desain wireframe. Pembuatan desain yang sederhana dapat dimulai dengan menggunakan kertas dan pensil saja.
Sedangkan, untuk membuat gambaran yang lebih detail, tersedia berbagai tools wireframe yang dapat dimanfaatkan. Berikut beberapa tools wireframe yang populer :
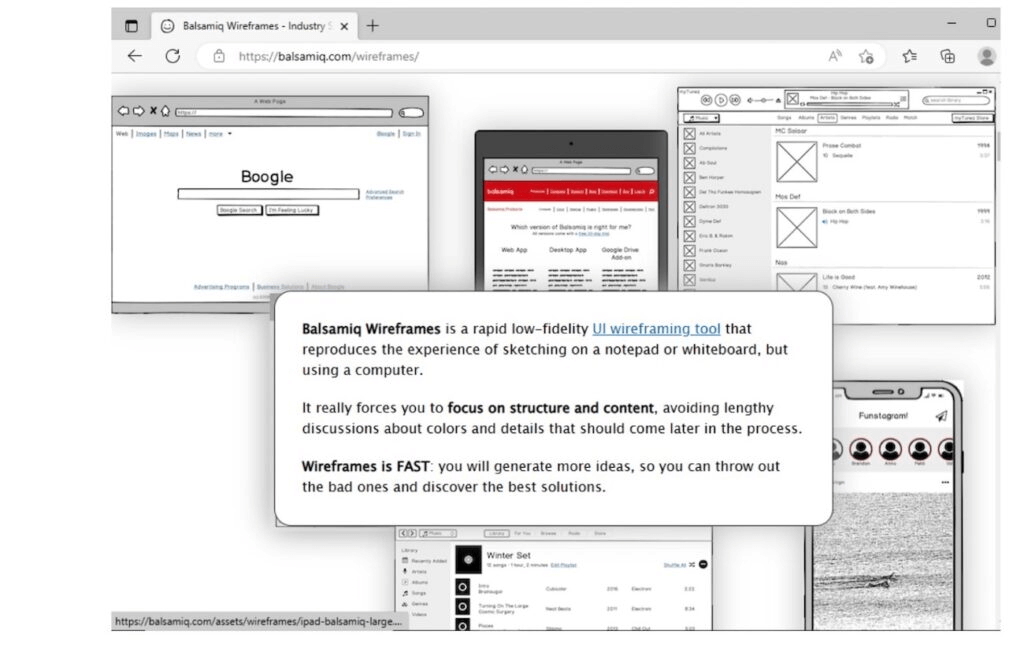
Balsamiq
Tahukah kalian bahwa Balsamiq menjadi populer sebagai pemroduksi wireframe yang menyerupai sketsa sehingga segera terlihat jelas bahwa wireframe bukanlah produk jadi tapi sebuah proses kerja.
Oia, Balsamiq juga memiliki komponen libraries besar yang dapat digunakan kembali, yang mana dapat drag and drop dengan sangat mudah untuk merancang wireframe kalian.
Kalian dapat menggunakannya pada hampir seluruh platform, dengan versi desktop tersedia untuk Mac, Windows dan Linux, ditambah ada versi web jika kalian lebih suka bekerja online. Aplikasi pihak ketiga seperti iMockups untuk iOS juga mendukung format ekspor Balsamiq.
Mockflow
Mockflow merupakan software atau tool cloud based yang memiliki fitur template library dan drag-and-drop editor. Hal ini akan sangat memudahkan ketika digunakan untuk pemula.
Tools wireframe ini tidak hanya gratis namun juga sangat lengkap untuk pengembangan aplikasi smartphone maupun web.
Mockflow memungkinkan untuk mendesain wireframe dengan cepat dengan preset-nya. Selain itu, mockflow juga bisa digunakan untuk membuat website dan mendesain banner.
Mockflow juga menyediakan collaboration tool dan timeline manager yang membuat pekerjaan wireframing menjadi lebih mudah dan efektif.
Cacoo
Cacoo merupakan salah satu software wireframe yang cukup simpel, baik dari sisi tampilan maupun pilihan menunya. Tool ini cocok digunakan bahkan untuk si pemula.
Tenang, kalian tidak perlu melakukan instalasi pada komputer sebab tool ini bisa digunakan secara online melalui browser. Cacoo adalah tool yang cocok untuk desain wireframe low fidelity dan mid fidelity.
Jadi, Cacoo ini telah terintegrasi dengan team collaboration tool dan menggunakan sistem cloud based sehingga transfer data antara rekan kerja dengan ini menjadi lebih mudah. Cacoo juga menyediakan banyak template yang bisa bebas dipilih sesuai dengan kebutuhan.
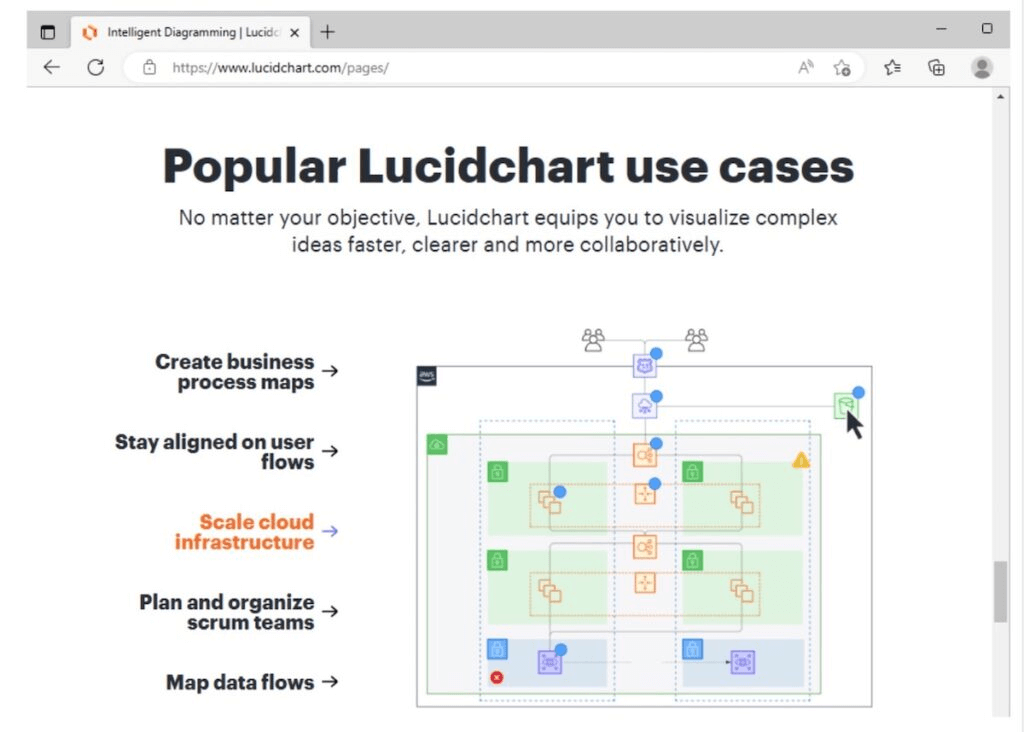
Lucidchart
Tool ini berbasis cloud-computing. Pada versi gratisnya, pengguna Lucidchart dapat membuat project dengan maksimal 60 objek. Versi gratis tools ini turut menyediakan berbagai pilihan template yang siap untuk diintegrasikan pada desain kalian.
Selain itu, Lucidchart juga mendukung customisasi desain. Jika ingin mendapatkan akses penuh pada layanan premiumnya, terdapat biaya langganan sekitar Rp 75.000,- perbulan untuk personal dan Rp 300.000,- perbulan untuk tim.
Figma
Jika ingin mencoba menggunakan tools wireframe Figma, ada paket starter yang bisa didapatkan gratis untuk dua editor dan tiga proyek. Sedangkan untuk fitur premium, Figma dapat digunakan oleh pelajar tanpa pungutan biaya.
Lalu, bagaimana dengan editor profesional? Nah, untuk editor profesional yang butuh akses penuh, ada biaya sekitar Rp 180.000,- perbulan. Tool ini bisa mendukung wireframe low fidelity hingga high fidelity.
3. Melakukan Setting Grid
Langkah selanjutnya adalah melakukan setting grid. Kalian akan mengatur halaman website menjadi beberapa kolom sebagai tempat dari komponen yang sudah ditentukan.
Tujuan dari melakukan setting grid yaitu membuat penataan lebih mudah dengan hasil yang rapi. Tampilan website akan terlihat lebih seimbang dengan beberapa komponen di dalamnya.
4. Menentukan Tata Letak
Setelah selesai dengan langkah setting grid, saatnya untuk menentukan tata letak elemen website. Dengan bantuan grid, kalian bisa menggunakan bentuk kotak untuk setiap komponen yang akan digunakan.
5. Tuliskan Informasi Konten
Setelah mengatur komponen dengan tata letak yang baik, saatnya menuliskan informasi konten untuk website kalian. Tujuannya untuk memastikan strukturnya sesuai dengan kebutuhan.
Pastikan informasi konten jelas dan mudah dibaca. Silakan gunakan ukuran dan jenis font yang berbeda untuk masing-masing elemen. Sehingga, bisa membedakan berbagai informasi dalam desain tersebut.
Setelah tahapan ini selesai, kalian bisa melanjutkannya dengan bentuk visual yang lebih detail.
Cara Membuat Wireframe di Lucidchart
Lucidchart dapat membantu membuat wireframe dan mockups untuk situs web dan mobile devices. Mockups adalah model visual dari apa yang direncanakan.
Wireframe dan mockups terlihat sangat mirip pada final product tetapi mereka memiliki fungsi yang berbeda. Jika baru mulai wireframing, kalian dapat memanfaatkan template untuk menghemat waktu mempelajarinya.
Tenang, template pada Lucidchart menyediakan bentuk sederhana kok, yang mana hanya perlu menambahkan konten di dalamnya. Lucidchart menawarkan sejumlah template wireframe, mulai dari beranda situs web hingga aplikasi seluler.
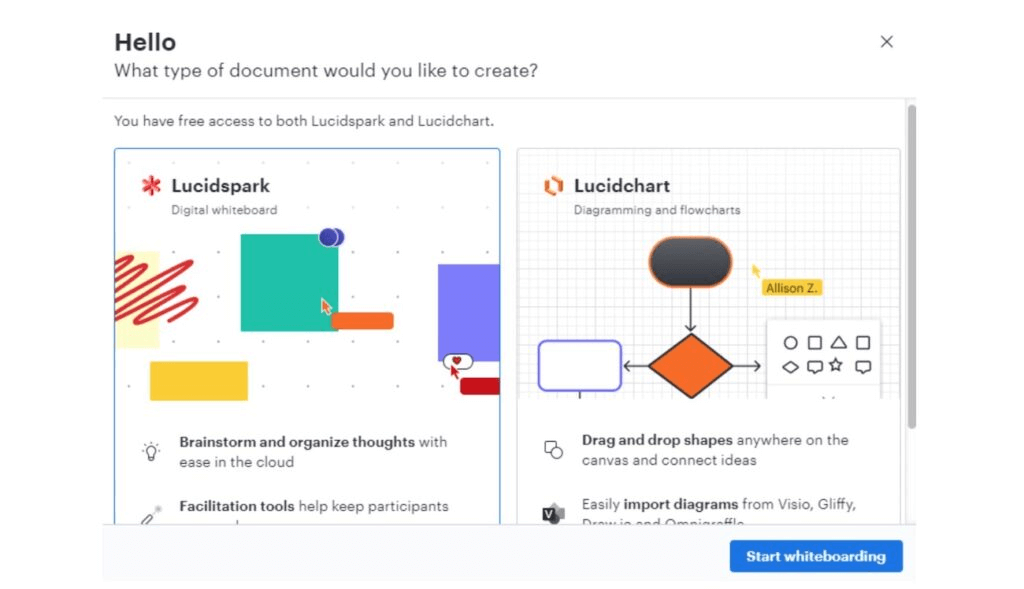
Langkah awal untuk membuka pustaka template Lucidchart yaitu dengan membuka pustaka dokumen dan klik “+New“. Kemudian pilih “Lucidspark” dan klik “Start Whiteboarding”.
Halaman baru akan muncul lalu “Template” dan telusuri kategori di menu tarik-turun hingga melihat desain berbagai macam wireframe website maupun aplikasi.
Klik pada template untuk membacanya. Saat sudah menemukan yang sesuai dengan kebutuhan, klik “Create Board” atau cukup klik dua kali template untuk membuka halaman dokumen template yang dipilih.
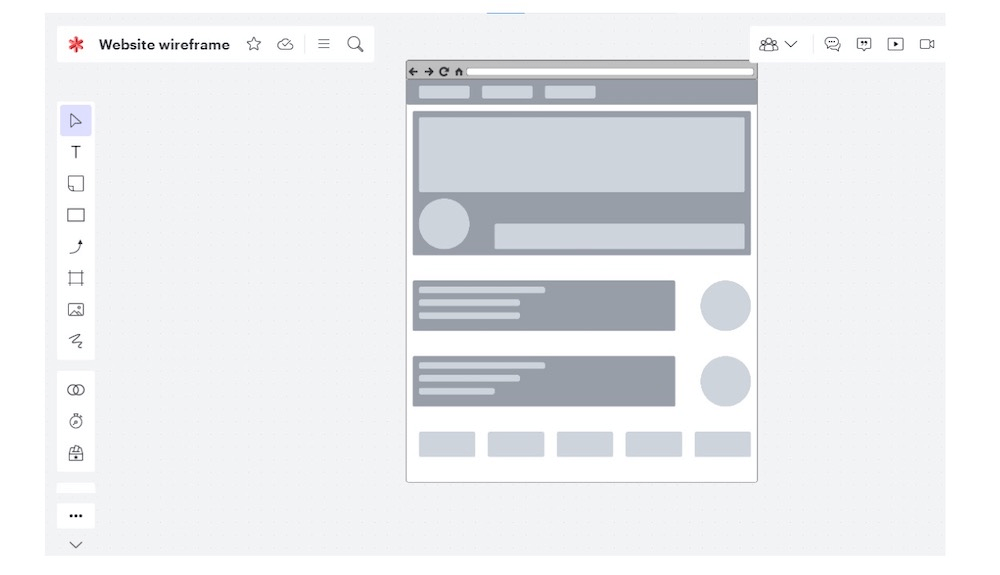
Misal, kalian memilih template website wireframe maka Lucidchart akan membuka tab baru berupa template dari website wireframe yang siap diisi konten seperti pada gambar di bawah ini :
Jika ingin membuat wireframe sendiri dari awal, silakan kalian dapat mengikuti langkah berikut :
1. Memilih Shape Libraries
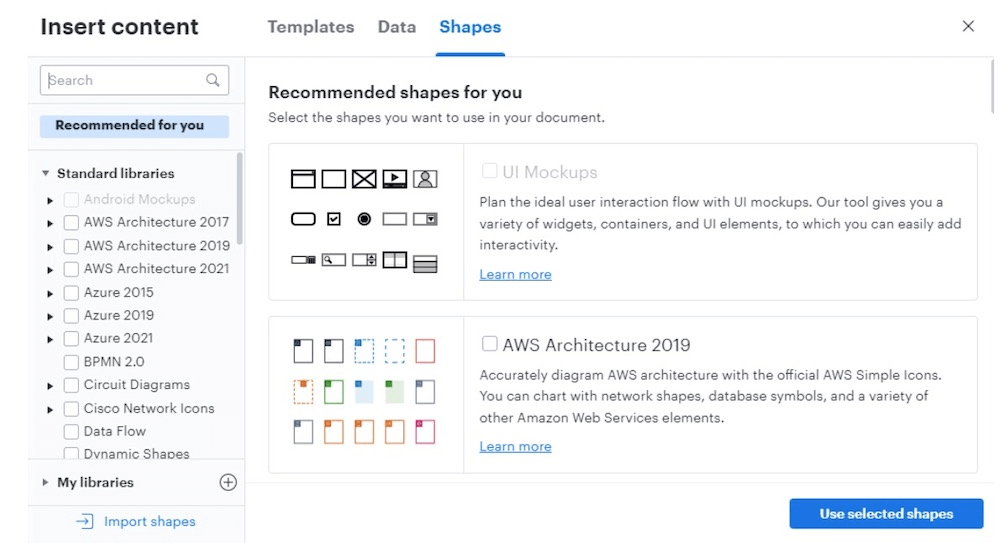
Silakan siapkan workspace dengan menyematkan shape libraries yang akan dibutuhkan ke toolbar kalian. Pada blank diagram Lucidchart yang terbuka di editor, tekan “M” untuk membuka shape libraries.
Pilih libraries yang akan digunakan dan klik “Use selected shapes“. Pastikan memilih libraries sesuai dengan kebutuhan proyek. Anyway, kalian dapat memanfaatkan beberapa libraries yang berbeda sekaligus.
2. Menambahkan Shapes
Setelah memilih shape libraries, lanjutkan memulai wireframe dengan bentuk paling dasar (container) yang akan menampung semua elemen lainnya. Tergantung pada sifat desain kalian, wireframe yang dibuat dapat berupa mobile device silhouette atau browser window.
Mobile device silhouette dapat kamu temukan di shape libraries milik “iOS Devices” dan “Android Devices“. Sedangkan untuk browser window, dapat dilihat pada “UI Containers” library.
Selanjutnya silakan lanjutkan dengan menambahkan elemen tambahan, kerjakan dari umum ke khusus, tempatkan elemen desain besar sebelum beralih ke detail kecil. Gunakan containers untuk membuat bagian dalam diagram kamu seperti toolbars, side menu, dan sebagainya.
Setelah menempatkan elemen yang lebih besar, mulailah menambahkan tombol individual dan blok teks. Edit detail desain tertentu, seperti font, warna, foto, dan logo.
3. Menggunakan Links, Layers, dan Hotspots
Setelah selesai menyusun wireframe, simulasikan fungsionalitas situs web menggunakan links, layers, dan hotspot.
Ketiga fungsi ini memungkinkan untuk membuat tombol yang benar-benar berfungsi, membuat popup, menautkan ke konten eksternal, dan menavigasi dari satu halaman wireframe ke halaman lainnya.
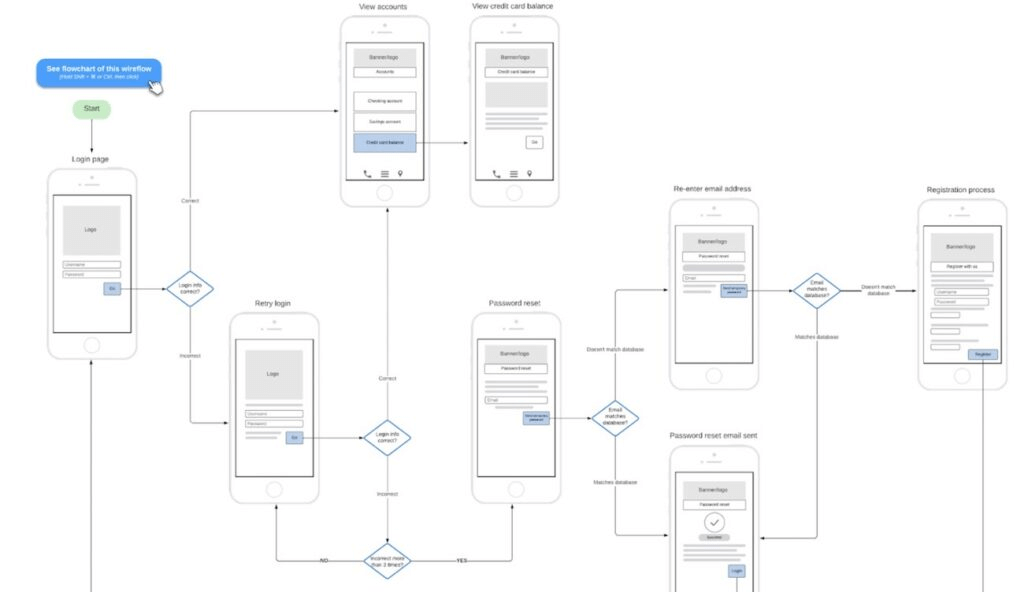
4. Petakan Alur User Journey dengan Mockups
User journey menunjukkan perkembangan interaksi pengguna dengan aplikasi. Alur ini dapat difokuskan pada interface front-end user experiences atau infrastruktur back-end yang dibangun oleh developer.
Penggunaan mockup akan membantu untuk memberikan pemahaman pada anggota tim terkait gambaran tentang tampilan aplikasi.
5. Publikasikan, Bagikan, atau Sajikan
Setelah selesai, kalian dapat membagikan kerja keras kalian dalam beberapa cara:
- Gunakan Lucidchart’s presentation mode. Lucidchart menyediakan fitur presentation mode untuk mensimulasikan situs web langsung. Hotspot dan links akan terlihat dan bertindak seperti tombol dan popup yang sebenarnya.
- Sematkan diagram dinamis di situs web kalian. Saat memperbarui dokumen Lucidchart, perubahan akan tercermin di manapun dokumen kalian disematkan.
- Publikasikan wireframe kamu dalam bentuk PDF atau situs web. Siapapun yang memiliki URL akan dapat melihat dan berinteraksi dengan diagram yang dibuat.
Nah, silakan bagikan tautan ke dokumen kalian dengan kolaborator. Kalian dapat meminta feedback tentang desain kalian dan meninggalkan pertanyaan untuk mereka sebagai komentar.
Siap Bangun Websitemu Sekarang Juga?
Wireframe adalah hal yang penting dalam sebelum membuat website. Oleh karena itu, kalian bisa segera membuatnya, ya.
Saat sudah selesai membuat wireframe untuk website kalian, langkah berikutnya adalah memilih ekstensi domain dan paket hosting yang sesuai dengan kebutuhan kalian.
Semoga bermanfaat dan tunggu info-info menarik lainnya dari kami, ya 🙂
















Leave a Comment