Jenis file gambar apa yang mempertahankan kualitas tapi tanpa ukuran file yang besar? Temukan format gambar terbaik untuk web Anda yuk dengan baca Format Gambar Terbaik untuk Web – Berkualitas Tinggi dan Ukuran File Kecil
Setiap jenis file menyimpan informasi tentang gambar dengan cara yang berbeda. Format file yang Anda pilih untuk gambar akan menentukan kualitas keseluruhan, ukuran file gambar, dan konteks di mana Anda dapat menggunakan gambar tersebut. Anda sering mendengar tentang PNG dan JPG tapi ada beberapa lagi yang mungkin Anda lewatkan.
Sebelum Anda memutuskan format file apa yang paling cocok untuk proyek Anda saat ini, sebaiknya Anda pelajari jenis file apa yang dapat mengurangi ukuran gambar sekaligus mempertahankan high-quality secara online.
Raster vs Vector File Formats
Sebelum kita mempelajari format file tertentu, mari kita bedakan antara dua jenis file gambar yang paling umum, yaitu gambar vektor dan gambar raster.
Gambar Vektor

Gambar vektor terdiri dari paths dan kurva yang ditentukan oleh rumus matematika. Software desain grafis khusus, seperti Adobe Illustrator menghasilkan vector paths dan gambar.
Menggunakan persamaan matematika untuk menghasilkan gambar, akan membuat ukuran file tetap kecil. Gambar vektor dapat diperbesar tanpa terbatas tetapi tetap tercetak dengan tajam.
Terlepas dari skalabilitas gambar vektor, sebagian besar gambar online adalah gambar raster. Alasannya sederhana yaitu sebagian besar format file vektor tidak kompatibel dengan aplikasi web standar.
Gambar Raster

Gambar raster berisi bitmap yang berisi peta piksel. Piksel adalah komponen persegi terkecil yang dapat dialamatkan dari file yang digabungkan untuk membuat gambar dua dimensi. Contoh gambar raster adalah sunset shot dan professional headshot.
Semakin banyak piksel dalam sebuah file maka semakin mulus dan semakin tinggi kualitasnya. Jika Anda memperbesar gambar bitmap, Anda akan melihat pikselnya. Lekukan menjadi tidak rata jika Anda memperbesar gambar.
Tantangan yang Anda hadapi dengan gambar raster sangatlah mudah: Bagaimana Anda memaksimalkan kualitas gambar atau meningkatkan jumlah piksel tanpa membuat ukuran file terlalu besar untuk digunakan secara online.
Format File Web-Friendly
Sekarang Anda tahu bahwa Anda memerlukan gambar raster untuk sebagian besar penggunaan online. Anda mungkin bertanya: “Jenis file gambar mana yang terbaik?” Tidak ada jawaban yang “benar”. Setiap format file hadir dengan manfaat yang unik, limitations, dan skenario penggunaan terbaik.
JPEG
Joint Photographic Experts Group mengembangkan file JPEG. Oleh karena itu, hingga saat ini itulah namanya. Ketika ekstensi jenis file memiliki batas tiga karakter, file ini disebut dengan file JPG. Sekarang, JPEG lebih umum.
Pembuat kode mengembangkan file JPEG untuk berbagi foto secara online sambil menjaga ukuran file tetap dapat diatur.
- Keunggulan – JPEG memiliki ukuran file yang lebih kecil dibandingkan dengan format file gambar raster lainnya. Ukuran file akan memungkinkan halaman Anda memuat dengan cepat dan memberikan pengalaman pengguna yang lebih baik. JPEG kompatibel dengan sebagian besar aplikasi, sangat serbaguna, dan merupakan format gambar paling umum di web.
- Kekurangan – JPEG dikenal dengan kompresi “lossy” mereka. Setiap kali Anda mengkompres gambar JPEG untuk mengurangi ukuran file, kualitasnya menurun. Algoritma yang mengkompresi JPEG akan menemukan piksel yang memiliki warna atau nilai yang hampir sama dan mengelompokkan ke dalam tiles. Saat Anda menyimpan gambar baru maka Anda kehilangan data itu selamanya.
PNG (h3)

PNG adalah singkatan dari Portable Network Graphics. Jenis file ini dioptimalkan untuk logo, graphics, dan graphs. Anda juga dapat menyimpan foto sebagai PNG dan terkadang akan melihat bahwa kualitasnya lebih tinggi dibandingkan dengan JPEG.
- Keunggulan – PNG mengurangi ukuran gambar tanpa kehilangan kualitas. Anda dapat menyimpan, mengedit, dan membuka kembali file-file tersebut tanpa merusak, yang tentunya ini merupakan manfaat besar. PNG juga memungkinkan Anda menyimpan gambar dengan latar belakang transparan dan menjadikannya ideal untuk desain web.
- Kekurangan – PNG lebih besar dalam ukuran file dibandingkan dengan JPEG. Kompresi gambar yang digunakan oleh file PNG masih mengurangi ukuran gambar tetapi tidak sampai ke tingkat JPEG. PNG juga berfungsi paling baik untuk gambar yang menggunakan kurang dari enam belas warna.
GIF

GIF adalah singkatan dari Graphics Interchange Format dan mewakili format gambar dengan kasus penggunaan tertentu. Anda pastinya sudah pernah mengirim GIF ke rekan kerja di Slack atau ke teks grup keluarga dalam konteks klip animasi dari suatu acara TV atau film misalnya. File GIF dapat dianimasikan dan paling baik untuk gambar grafik kecil yang membutuhkan gerakan.
- Keunggulan – GIF menampilkan animasi di situs Anda yang tidak dapat dilakukan dengan CSS. Gambar berwarna terbatas yang berukuran kecil yang berkinerja baik dalam format GIF.
- Kekurangan – GIF hanya mendukung 256 warna dan merupakan pilihan yang kurang tepat untuk menampilkan gambar yang rumit. File GIF juga membutuhkan lebih banyak space dibandingkan dengan file yang berisi gambar statis.
SVG

SVG, file Scalable Vector Graphics, merupakan file vektor yang dapat Anda gunakan dalam desain web. Gambar vektor ini mendukung animasi dan interactivity.
- Keunggulan – SVG tidak bergantung pada resolusi dan membuat gambar yang dinamis serta tajam yang ditampilkan dengan baik di platform apapun. SVG adalah file lossless yang mempertahankan kualitas.
- Kekurangan – SVG secara substansial lebih besar dalam ukuran file dibandingkan dengan format gambar lainnya.
Memilih Format Gambar yang Tepat untuk Web
Sekarang mari kita pertimbangkan penerapannya di dunia nyata. Saat Anda membuat digital footprint dengan cermat, kami merekomendasikan format tertentu untuk jenis gambar web yang umum.
Posting Blog

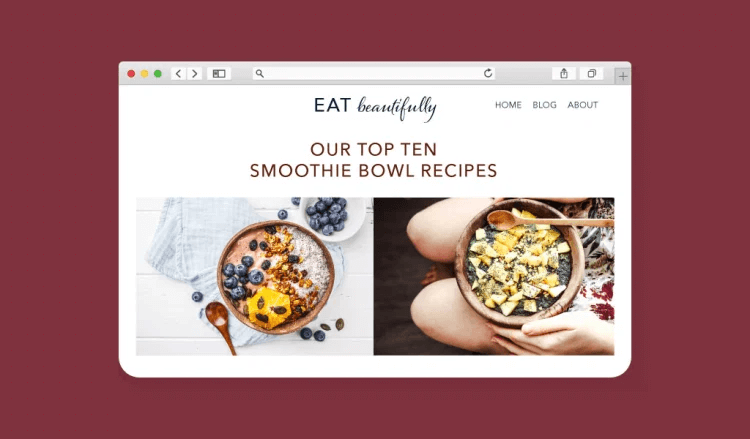
Posting blog di situs Anda harus dimuat dengan cepat untuk meningkatkan SEO dan memberikan pengalaman terbaik kepada pengguna. Pembaca tidak akan memperbesar foto dan gambar di blog Anda sehingga tetap gunakan format JPEG untuk blog Anda. Prioritas nomor satu adalah memperkecil ukuran file gambar Anda dan dalam kebanyakan kasus, penurunan kualitas tidak akan terlihat.
Portofolio Online

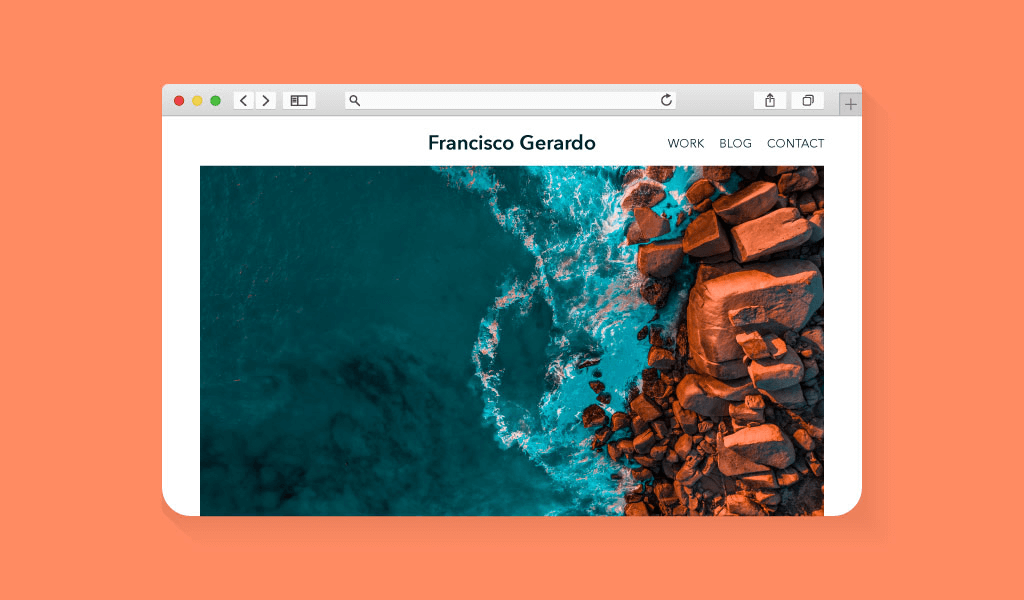
Bergantung pada jenis gambar yang Anda tampilkan dan kinerja situs Anda, Anda dapat menggunakan file JPEG atau PNG. JPEG dioptimalkan untuk fotografi dan bergantung pada desain portofolio Anda serta kompresi lossy mungkin tidak akan menjadi suatu permasalahan. File PNG kira-kira akan berukuran dua kali lipat tetapi jika Anda seorang desainer grafis atau menampilkan gambar besar maka switch ke PNG akan sepadan dengan load time.
Animasi dan Ikon

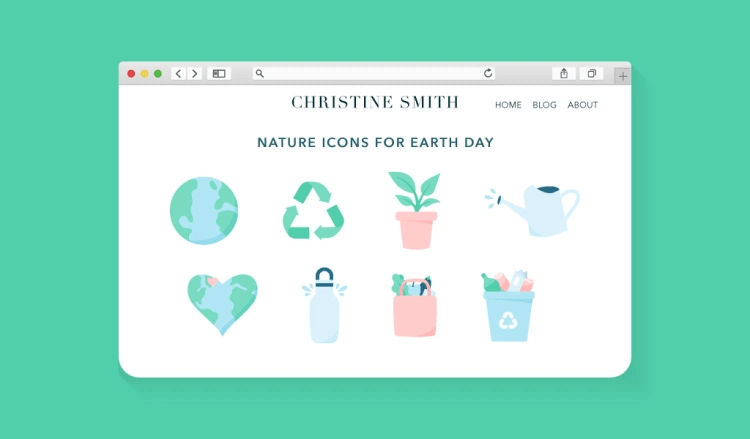
Situs profesional Anda akan menampilkan ikon dan elemen grafis yang menarik, terutama jika Anda seorang desainer. PNG adalah standar luar biasa untuk ikon web, grafik, dan teks. Beralih ke GIF untuk animasi kecil dan sederhana. Namun, SVG harus menjadi tujuan Anda untuk situs interaktif dan video web animasi.
Hosting murah bisa didapatkan di Jetorbit tanpa mengurangi kualitas. Jetorbit selalu mengedepankan rasa puas klien dan tercapainya tujuan serta kesuksesan dari website yang ada di dalam Jetorbit. Berbagai macam pilihan web hosting berkualitas bisa Anda coba. Selain itu, kami juga menyediakan VPS dan bisa Anda cek di sini.









Leave a Comment