Setelah update WordPress 5.9, Gutenberg bahkan menyertakan semua aspek penyesuaian untuk menghadirkan pengalaman FSE (full site editing). Okay, lanjutkan membaca Cara Mudah Menggunakan Editor Gutenberg WordPress yuk karena di artikel ini akan diulas cara kerja Gutenberg WordPress dan perbedaannya dengan editor sebelumnya.
Gutenberg versus Classic Editor
Ada perbedaan yang cukup signifikan antara Gutenberg dan classic editor WordPress. Perbedaan classic editor dan Gutenberg adalah sebagai berikut:
- Antarmuka dan tampilan. Classic editor memiliki tampilan editor teks sederhana seperti Microsoft Word. Sementara itu, block editor memiliki antarmuka yang responsif dan intuitif, lengkap dengan ikon yang jelas dan mudah diakses.
- Pembuatan konten. Classic editor menyediakan area kosong untuk menulis postingan dan halaman. Kebalikannya, WordPress Gutenberg memiliki lebih banyak fitur untuk membuat konten dan menyesuaikan visual konten.
- Kemudahan penggunaan. Classic editor akan lebih mudah digunakan jika menguasai HTML dasar, sedangkan editor Gutenberg cukup mudah untuk pemula. Kalian bisa mengatur block dengan fungsionalitas drag-and-drop untuk membuat halaman dan postingan website.
- Fitur. Meski punya fitur dasar untuk mengedit website, classic editor kurang fleksibel dalam hal desain sehingga kurang cocok untuk website yang memiliki banyak konten media atau layout yang kompleks. Nah, editor Gutenberg WordPress punya lebih banyak fitur desain, seperti reusable block untuk membuat template halaman.
Cara Kerja Editor Gutenberg WordPress
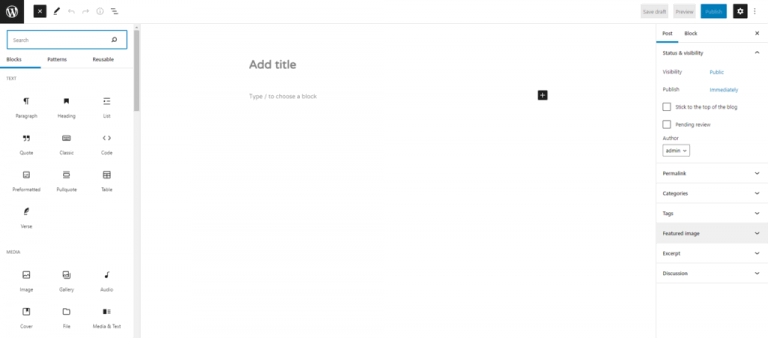
Gutenberg menggunakan konsep blok konten individu untuk menambahkan dan mengedit berbagai elemen dalam postingan dan halaman. Kalian bisa mengatur dan menyesuaikan tampilan setiap elemen blok ini.
Untuk menemukan semua blok yang tersedia, klik ikon “+” (Block Inserter). Akan kalian lihat panel otomatis yang mencantumkan semua blok menurut strukturnya. Setiap blok ini memiliki konfigurasi dan tool desainnya masing-masing.
Sebagai contoh, blok paragraf (paragraph) menyediakan opsi untuk mengubah warna dan format teks. Sementara itu blok gambar (image) memiliki tool untuk menambahkan alt text dan menyesuaikan dimensi gambar.
Update terbaru WordPress juga menghadirkan berbagai fitur baru pada editor konten default untuk mendukung pengeditan penuh website, seperti:
- Site editor. Memungkinkan untuk mengedit dan menelusuri template, elemen, dan opsi pengaturan gayanya.
- Template editing mode. Untuk mengedit, mengubah, dan membuat template postingan atau halaman secara langsung.
- Block theme. Dengan fitur ini bisa membuat tema WordPress dengan blok yang mendukung pengeditan website penuh FSE.
- Styling. Gunakan fitur ini untuk menyesuaikan gaya dalam 3 tingkatan: modifikasi global, blok lokal, dan tema default.
- Theme block. Berfungsi untuk membuat template tradisional dengan tag template. Editor WordPress saat ini menyertakan blok Post Author, Post Comments, Read More, Avatar, dan Query Loop.
- Browsing. Memungkinkan untuk menelusuri halaman, template, dan postingan langsung di editor.
- Navigation block. Kalian bisa mengedit struktur dan desain menu navigasi website dengan fitur ini.
- Query block. Menduplikasi WP_Query dan menyesuaikannya dengan fungsionalitas tambahan.
Oia, Gutenberg menyertakan pola blok dari rangkaian blok yang sudah disusun. Pola ini biasanya berisi beberapa tata letak kolom, susunan tombol, dan komposisi gambar.
Developer dan user WordPress berpengalaman bisa membuat blok dan pola blok WordPress sendiri lalu membagikannya melalui plugin.
Cara Menonaktifkan Editor WordPress Gutenberg
Jika belum terbiasa atau merasa kesulitan untuk menggunakan block editor baru ini, silakan menonaktifkan dengan dua cara: menginstall plugin WordPress atau mengedit file functions.php.
Cara pertama dan yang paling cepat, silakan install plugin Classic Editor yang akan otomatis menonaktifkan Gutenberg saat plugin diaktifkan.
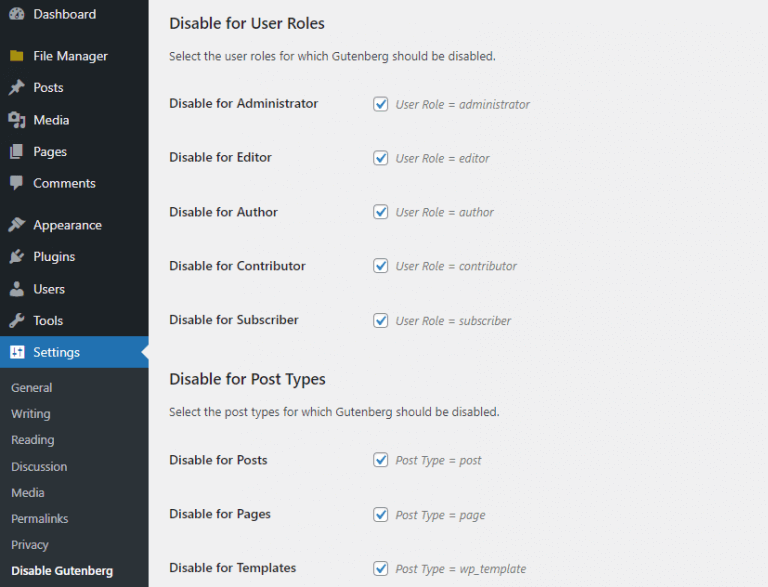
Untuk menonaktifkan Gutenberg pada jenis postingan atau user role tertentu saja, sebaiknya gunakan plugin seperti Disable Gutenberg. Plugin ini akan secara default menonaktifkan Gutenberg sepenuhnya di website WordPress.
Kalian bisa menghapus centang pada opsi Complete Disable di pengaturan plugin jika ingin menonaktifkan block editor bagi user role, postingan, template, atau ID postingan tertentu.
Bisa juga mencoba cara menonaktifkan editor Gutenberg menggunakan kode yang ditambahkan pada file functions.php. Berikut cara melakukannya di hPanel:
- Gunakan File Manager untuk membuka folder folder public_html.
- Pilih wp-content => themes.
- Klik folder tema yang saat ini digunakan lalu pilih file functions.php
- Tambahkan kode berikut ini ke file tersebut, sebelum baris terakhir:
add_filter(‘use_block_editor_for_post’, ’__return_false’);
- Simpan dan tutup file. Sekarang bisa kembali menggunakan classic editor di WordPress.
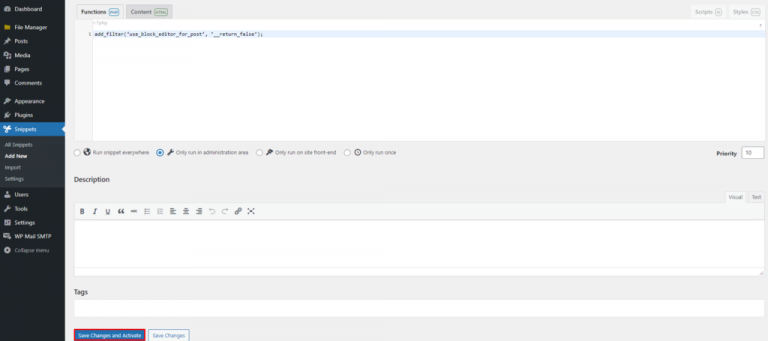
Takut melakukan kesalahan saat mengedit file WordPress? Kalian bisa menggunakan plugin Code Snippets untuk menambahkan kode.
- Setelah menginstal dan mengaktifkan plugin Code Snippets, buka Snippets => Add New.
- Beri nama snippet dan tambahkan baris kode di atas.
Lalu pilih Only run in administration area dan klik Save Changes and Activate.
Perlu diingat bahwa menonaktifkan block editor hanyalah solusi sementara. Saat ini Gutenberg adalah pilihan default untuk mengedit konten di WordPress.
Cara Menggunakan Editor Gutenberg WordPress
Editor Gutenberg didesain untuk memudahkan membuat dan mengelola website WorPress. Berikut ini ada panduan lengkap cara menggunakan editor Gutenberg WordPress untuk membuat dan mengedit block.
Cara Membuat Block Baru
Untuk menambahkan postingan, kalian perlu membuat blok baru dulu.
Pertama, perlu menambahkan blok title (judul utama artikel). Arahkan kursor pada blok heading dan ikuti langkah-langkah berikut ini:
- Pilih ikon “+” dari toolbar bagian atas untuk menambahkan blok.
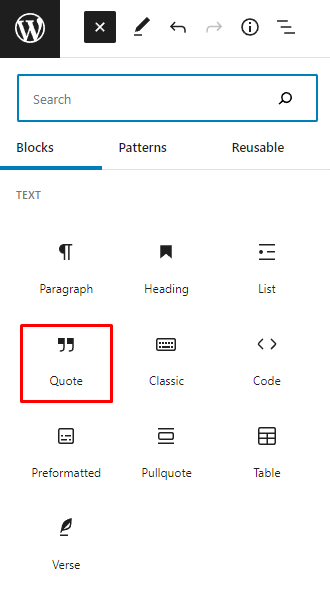
- Pilih blok yang diinginkan. Pada contoh ini dipilih Quote.
- Untuk menambahkan blok lainnya di bawah quote, cukup klik ikon “+” seperti pada gambar di bawah. Ingat, setiap kali menekan Enter, editor Gutenberg WordPress akan otomatis membuat blok paragraf baru.
- Kalian akan melihat sebuah panel berisi blok yang sering digunakan. Untuk mencari blok tertentu, gunakan kolom Search atau Browse all.
Cara Menyesuaikan dan Mengatur Block
Silakan ikuti langkah-langkah di bawah ini untuk melakukannya:
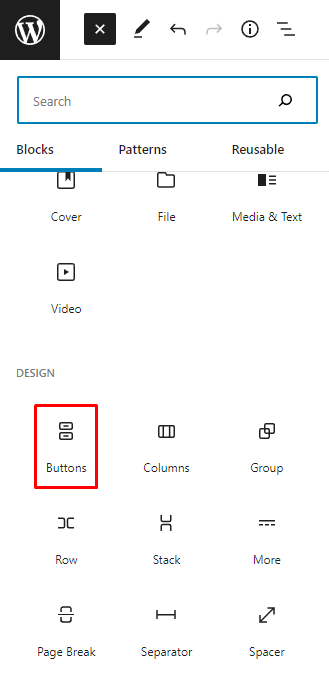
- Klik ikon “+” di toolbar atas untuk membuka Block Inserter.
- Pilih blok yang diinginkan. Untuk contoh ini, kami memilih Button (tombol).
- Setelah blok ditambahkan, pengaturan blok akan muncul. Kalian juga bisa mengklik Settings (Pengaturan) di pojok kanan atas editor untuk membuka panel Sidebar.
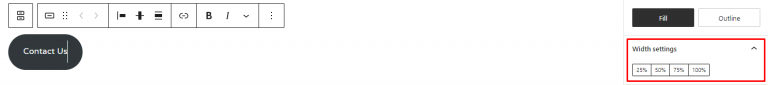
- Pada pengaturan Block, kalian bisa mengatur gaya tombol menggunakan Fill atau Outline.
- Kalian juga bisa menyesuaikan Width Settings (Lebar) dari 25% hingga 100%.
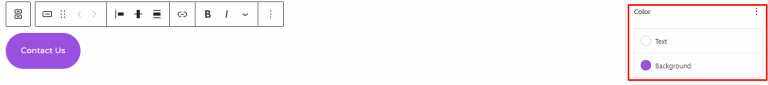
- Di bagian Color (Warna), kalian bisa mengubah warna text (teks) dan background (latar belakang).
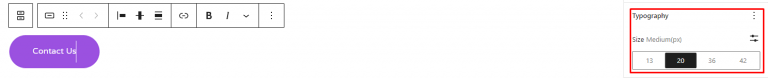
- Di pengaturan Typography (Tampilan Teks), tentukan ukuran tombol dengan opsi default atau ukuran yang diinginkan.
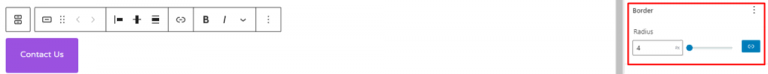
- Pada Border (Batas Tepi), sesuaikan tepian tombol dengan menggeser toggle.
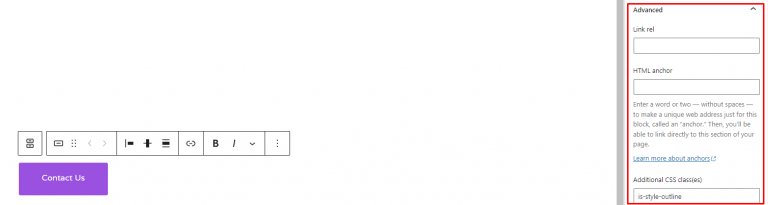
- Di bagian bawah Sidebar, akan kalian temukan bagian Advanced (Tingkat Lanjut) untuk menambahkan Link rel, HTML anchor, dan Additional CSS class(es).
Cara Menambahkan Heading dan Teks
Selanjutnya perlu ditambahkan heading (judul) dan teks. Heading memiliki beberapa level yang menunjukkan tingkat kepentingan informasi yang dibahas dalam konten website kalian.
Pada dasarnya tingkatan ini mirip dengan daftar judul dan subjudul pada makalah atau paper akademik, di mana H3 merupakan bagian dari H2, lalu H4 adalah bagian dari H3, dan seterusnya.
Berikut cara menambahkan heading dan teks di Gutenberg WordPress:
- Pilih ikon “+” di toolbar atas. Atau, pilih ikon “+” pada area editor konten.
- Daftar blok WordPress yang tersedia akan muncul. Klik Heading.
- Sesuaikan tampilan heading dengan toolbar block.
- Untuk menambahkan elemen teks lainnya, pilih opsi dari bagian Text pada daftar blok yang tersedia.
Cara Menambahkan Gambar dan Media
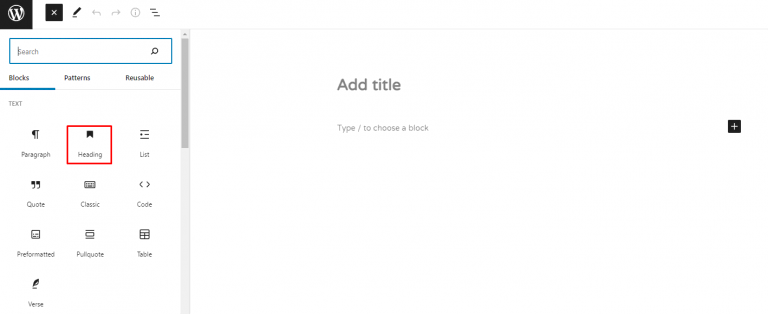
Kalian bisa menambahkan gambar dan file media menggunakan Block Inserter atau ikon “+” dalam area editor Gutenberg WordPress.
Berikut cara menambahkan gambar dan media di Gutenberg editor:
- Klik tombol Block Inserter “+” di toolbar bagian atas.
- Daftar blok yang tersedia akan muncul. Dari sini, pilih blok Image.
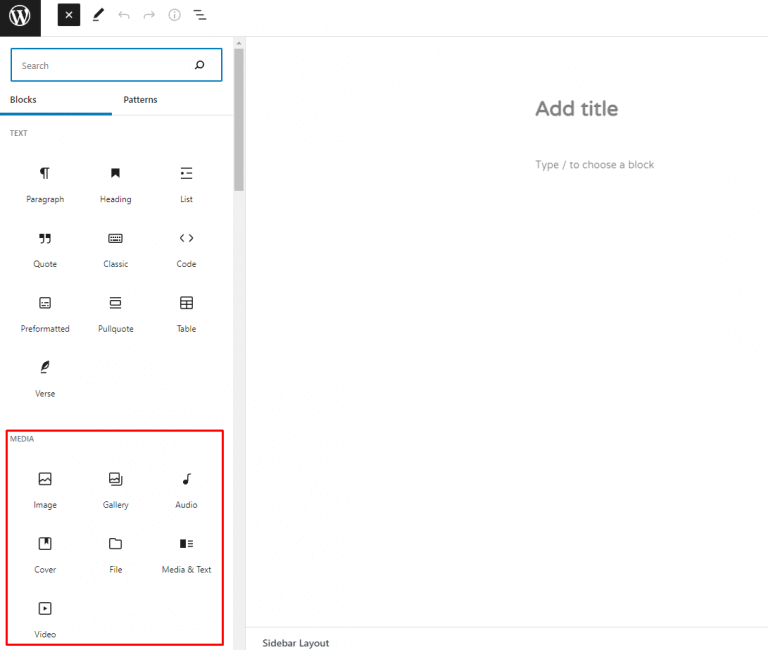
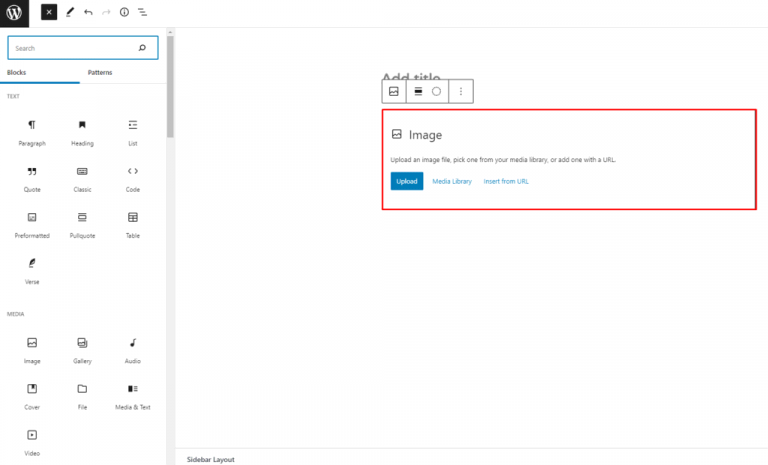
- Kalian akan melihat 3 opsi upload gambar: upload, media library, dan insert from URL.
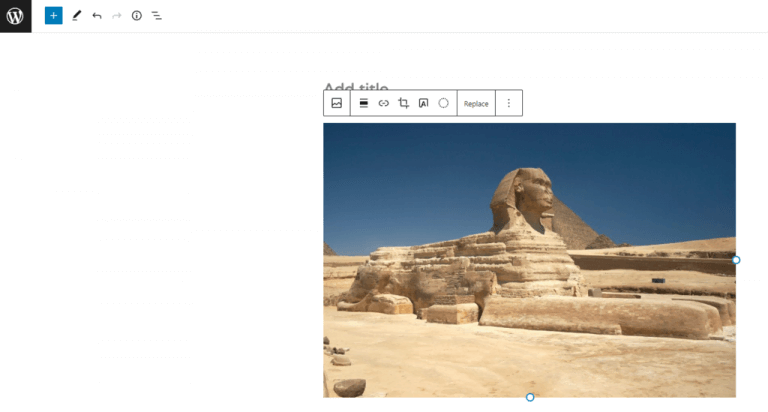
- Kalau memilih Upload, kalian akan diminta untuk memilih file gambar dari PC. Klik Open setelahnya atau klik ganda gambar. Atau, kalian juga bisa memasukkan beberapa file gambar sekaligus dengan drag-and-drop.
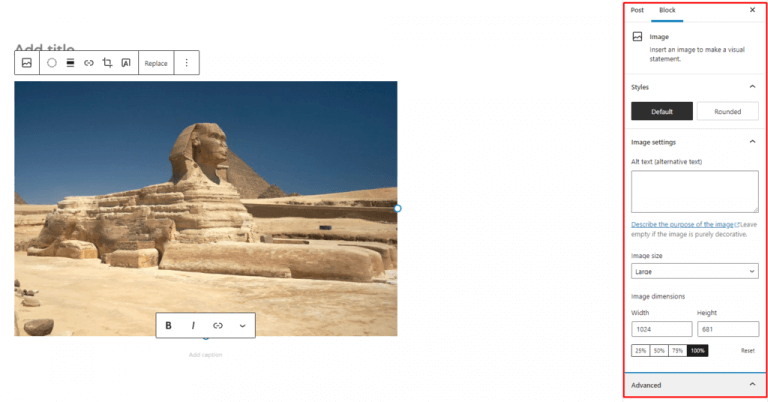
- Sesuaikan tampilan gambar melalui Settings Sidebar di sisi kanan Gutenberg WordPress.
Cara Mengatur Susunan Urutan Block
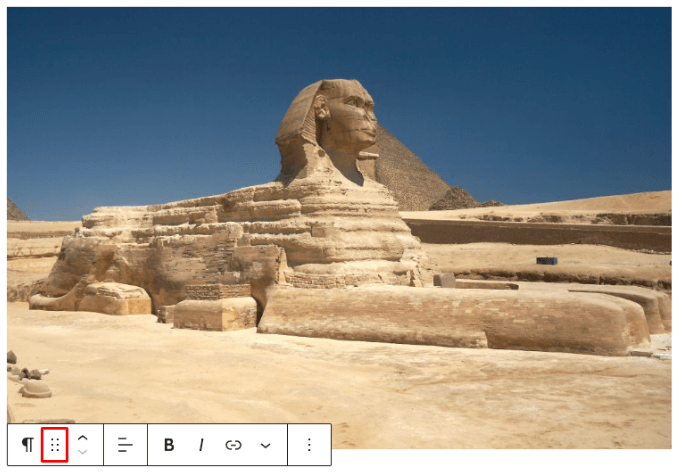
Di Gutenberg bisa mengatur urutan blok dalam 2 cara melalui floating toolbar. Yang pertama, gunakan ikon enam titik untuk memilih beberapa blok sekaligus dan memindahkannya ke mana saja dengan fungsi drag-and-drop.
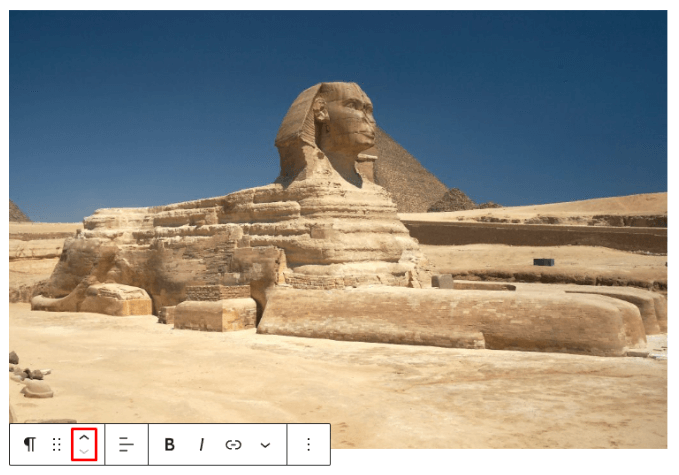
Cara kedua, bisa menggunakan ikon panah atas dan bawah untuk menaikkan atau menurunkan blok.
Cara Menambahkan (Embed) Media
Untuk memasukkan konten dari platform lain, editor WordPress Gutenberg punya bagian sendiri yang memungkinkan untuk menambahkan dan menyematkan file media dari berbagai sumber.
Berikut cara menambahkan media di Gutenberg:
- Klik ikon “+” dari toolbar bagian atas.
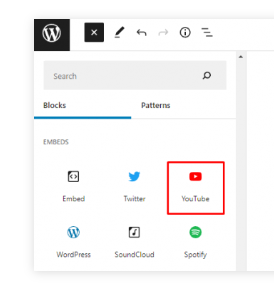
- Scroll ke bawah untuk menemukan bagian Embeds.
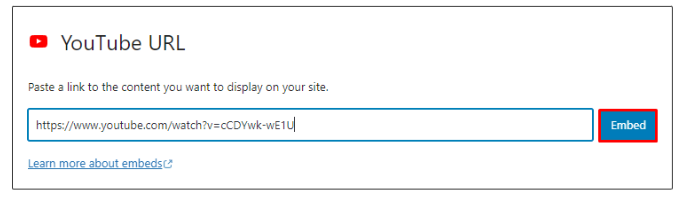
- Pilih media yang ingin ditambahkan. Berikut ini contoh menambahkan video YouTube.
- Paste URL video lalu klik Embed.
- Video akan langsung ditampilkan di postingan atau halaman kalian.
Cara Membuat Reusable Blok di Gutenberg WordPress
Reusable block adalah kumpulan snippet konten yang bisa digunakan berulang kali di area website mana pun sehingga kalian bisa bekerja secara lebih efisien.
Cara kerjanya sama seperti template sehingga jika mengupdate konten reusable block maka semua halaman dan postingan yang menggunakannya akan ikut diupdate.
Cara membuat reusable block di Gutenberg adalah sebagai berikut:
- Pilih bagian yang ingin disimpan sebagai reusable block.
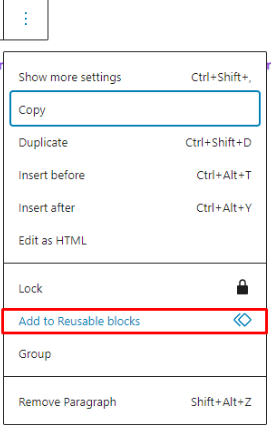
- Pilih ikon tiga titik dari toolbar dan klik Add to Reusable blocks.
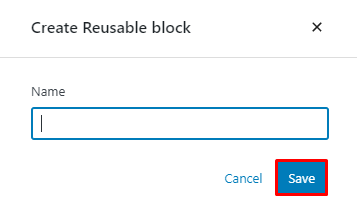
- Beri nama block kemudian klik Save.
Yeayy, selesai! Kalian bebas menempatkan reusable block di mana pun pada website kalian.
Untuk menambahkannya di postingan atau area lain, klik “+” dan temukan reusable block yang kalian inginkan dari daftar. Cara lebih cepatnya, kalian bisa mengetik “/” (garis miring) lalu pilih block yang diinginkan.
Cara Menggunakan Block List View
Kalian bisa mengklik Block Inserter untuk mencari blok lainnya. Namun, kalau menggunakan nested block (blok bertingkat yang menjorok ke kanan), kalian mungkin akan sedikit kesulitan untuk menemukan blok yang diinginkan.
Selain itu, memiliki terlalu banyak blok juga akan menyulitkan untuk menelusurinya.
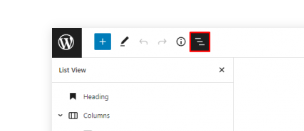
Nah, untuk mempermudah proses ini, editor WordPress Gutenberg memiliki opsi Block List View (daftar block) agar bisa melihat setiap block yang sedang disusun, termasuk nested block dengan indentasi menjorok ke dalam. Cukup klik tombol List View di toolbar atas.
Kalian bisa memilih atau memperluas tampilan blok dengan mengklik daftar ini. Gutenberg juga akan menyorot blok yang sedang ditunjuk oleh kursor mouse kalian.
Pada gambar di atas, fitur ini menampilkan:
- Block heading di bagian atas postingan.
- Blok kolom induk utama.
- Nested block di dalam setiap kolom.
- Nested reusable block pada setiap blok kolom.
- Nested paragraph block di dalam setiap reusable block.
- Blok paragraf di bagian bawah postingan.
Block vs Widget
Widget adalah salah satu fitur WordPress paling awal yang dibuat untuk memudahkan pembuatan dan pengelolaan konten website tanpa coding.
Namun, legacy widget punya opsi format yang terbatas dan perlu banyak langkah manual untuk memodifikasinya karena dibuat dengan editor widget klasik. Selain itu, widget butuh plugin tambahan untuk menambahkan fitur lainnya.
Sejak update WordPress versi 5.8, widget berbasis block mulai menggantikan versi klasik. Fitur barunya menyertakan banyak peningkatan yang memudahkan pengguna untuk menyesuaikan halaman website bahkan di area yang tadinya cukup terbatas.
Block editor juga dilengkapi dengan widget berbasis blok siap pakai yang bisa digunakan tanpa plugin atau kode tambahan, seperti custom HTML, kalender, daftar halaman, postingan terbaru, ikon sosial, dan cloud tag.
Okay, jadi bisa disimpukan bahwa Gutenberg merupakan editor konten bawaan WordPress yang bisa digunakan untuk membuat postingan dan halaman.
Editor ini memiliki block default yang untuk setiap elemen yang dibutuhkan untuk membuat website, seperti paragraf, judul, gambar, embed media, widget, dan sebagainya.
Selamat mencoba dan tunggu info-info menarik lainnya dari kami, ya 🙂
































Leave a Comment