Hallo, Guys! Guys, sudah pernah dengar istilah sitemap, kah? Sitemap itu kumpulan informasi yang berada pada situs yang memuat banyak URL atau daftar semua link atau URL yang ada di situs kalian. Fungsinya apa? Fungsinya sebagai peta untuk search engine agar cepat mengindex URL baru yang ada di dalam website kalian. Nah, kali ini kami akan menyampaikan Cara Membuat Sitemap Blogger untuk Mempercepat Index Website. Check it out!
Guys, dengan adanya Sitemap, search engine seperti Google, Bing, dan Yandex akan dapat menemukan setiap URL yang ada di blog atau situs kalian dengan mudah. Nah, nantinya akan berdampak pada cepat setidaknya pengindeksan konten di halaman pencari. Oleh karena itu, Sitemap sangatlah vital untuk optimasi SEO (Search Engine Optimization).
Pengertian Sitemap
Pada sebuah blog atau website ada 2 jenis sitemap, yaitu sitemap xml dan sitemap html. Sebelum membuat sitemap, sebaiknya mengenal kedua jenis sitemap dulu yuk agar dapat dengan mudah mengerti dan membedakan antara sitemap yang satu dan lainnya.
Sitemap XML
Faktanya, mesin pencari menggunakan perayap web (bot) masing-masing untuk menemukan halaman dari tautan di dalam situs dan dari situs lain. Sitemap xml adalah file titik xml yang dilampirkan ke website atau blog kalian yang menyediakan data yang dapat dirayapi. Konten dalam file sitemap terdiri dari semua postingan url blog.
Mesin telusur menggunakan data ini untuk mengindeks entri blog dengan cara terbaik. Jadi, penggunaan file sitemap xml memastikan bahwa halaman web kalian akan diindeks di mesin pencari.
Sitemap HTML
Sitemap html adalah halaman html biasa yang dapat dibaca oleh bot mesin pencari maupun oleh pengunjung. Perayap web memperlakukannya seperti laman html biasa (dengan banyak tautan). Tujuan utama penggunaan sitemap berbasis html ini untuk merepresentasikan semua postingan secara tertib sehingga pengguna dapat menavigasi semua postingan melalui satu halaman.
Cara Membuat Sitemap
Berikut ini adalah cara menambahkan halaman sitemap di blog dan Cara Membuat Sitemap di Blogger:
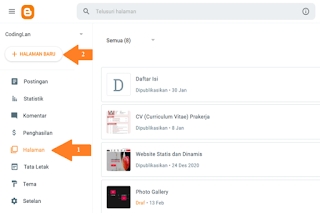
- Sekarang beralih ke opsi halaman di dashboard blogger. Silakan kalian buat halaman baru seperti berikut.
- Buat judul bernama sitemap di halaman blog dan pilih mode html. Salin semua kode di bawah ini lalu paste di halaman tersebut.
<style type=’text/css’ scoped=””>
#table-outer{padding:7px 10px;margin:0 auto}
#table-outer table{width:auto;margin:0 auto;border:none!important;}
#table-outer table td{border:none!important;padding:0!important}
#table-outer form{font:inherit}
#table-outer label{display:block;text-align:right;margin:0 10px 0 0;padding:4px 0 0}
#table-outer select[disabled]{opacity:.4}
#post-searcher{display:block;margin:0;padding:0}
#table-outer input,#table-outer select{width:100%;border:1px solid #dedede;border-radius:5px;margin:0 0 5px;padding:5px;font-family: Roboto,sans-serif!important;font-size:16px!important;font-weight:500!important;text-transform:capitalize!important;outline:0;color:#333!important;-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box}
#table-outer select option{min-height:1.4em!important;}
#table-outer input#feed-q{padding:5px 10px!important;}
#feed-container{background:#fff;display:block;clear:both;margin:0;padding:0;list-style:none;overflow:hidden;position:relative;border-top:none}
#feed-container li{list-style:none;margin:0;padding:0;border-top:1px solid #eee;color:#555;width:auto;float:left;display:inline}
#feed-container li .inner{margin:15px 0;height:auto;overflow:hidden;word-wrap:break-word;text-overflow:ellipsis}
#feed-container li a{text-decoration:none;color:#2C2C2C;font-weight:500}
#feed-container li a:hover{text-decoration:none;color:#E94141}
#feed-container li .news-text{margin-top:5px;line-height:1.3em!important}
#feed-container li img{margin:0 15px 5px 0;padding:7px 7px 7px 0;float:left;display:block;width:140px!important;}
#result-desc{margin:0;padding:0;}
#result-desc div,#result-desc span{display:block;margin:0;padding:5px 0 7px;color:#D64D52}
#result-desc div{color:inherit}
#feed-nav{margin:10px 0 30px;text-align:center;font-weight:500}
#feed-nav a,#feed-nav span{border:1px solid #dedede;border-radius:5px;padding:0;color:#757575;text-decoration:none;display:block;height:30px;line-height:32px}
#feed-nav a,#feed-nav span:hover{color:#1B1B1B}
#feed-nav a:active,#feed-nav a:hover{color:#555}
#feed-nav span{cursor:wait}
@media (max-width:600px){#table-outer table{margin:0 auto;width:100%}
#feed-container,#table-outer{margin:0 auto}
#feed-container li .inner{margin:5px auto;height:auto}
#feedContainer li{float:none;display:block;width:auto;height:auto}
#feed-container li .news-text, #feedContainer:after,#feed-container li img{display:none!important}
}
@media (max-width:414px){#table-outer table td{display:block;text-align:center}
#table-outer label{display:block;margin:0;padding:4px 0 0;text-align:center}
#table-outer input, #table-outer select{margin:0 0 10px}
}
</style>
<div id=”table-outer”>
<table>
<tbody>
<tr>
<td>
<label for=”feed-order”>Urutkan artikel berdasarkan:</label>
</td>
<td>
<select id=”feed-order”>
<option selected=”” value=”published”>Artikel terbaru</option>
<option value=”updated”>Artikel yang terakhir di update</option>
</select>
</td>
</tr>
<tr>
<td>
<label for=”label-sorter”>Filter artikel berdasarkan kategori:</label>
</td>
<td>
<select disabled=”” id=”label-sorter”>
<option selected=””>Loading….</option>
</select>
</td>
</tr>
<tr>
<td>
<label for=”feed-q”>Cari artikel dengan kata kunci:</label>
</td>
<td>
<form id=”post-searcher”>
<input id=”feed-q” placeholder=”Ketik dan tekan ENTER” type=”text” />
</form>
</td>
</tr>
</tbody>
</table>
</div>
<br />
<header id=”result-desc”></header>
<br />
<ul id=”feed-container”></ul>
<div id=”feed-nav”>
</div>
<script type=’text/javaScript’>
document.write;var loadToc,loadCategories,_toc={init:function(){var cfg={homePage:window.location.origin,maxResults:10,numChars:270,thumbWidth:140,thumbHeight:95,navText:”Tampilkan artikel selanjutnya ▼”,resetToc:”Kembali ke Awal”,noImage:”//2.bp.blogspot.com/-ex3V86fj4dQ/UrCQQa4cLsI/AAAAAAAAFdA/j2FCTmGOrog/s1100/no-thumbnail.png”,loading:”<span>Memuat…</span>”,counting:”<div>Memuat artikel…</div>”,searching:”<span>Mencari…</span>”},w=window,d=document,el=function(id){return d.getElementById(id);},o={a:el(‘feed-order’),b:el(‘label-sorter’).parentNode,c:el(‘post-searcher’),d:el(‘feed-q’),e:el(‘result-desc’),f:el(‘feed-container’),g:el(‘feed-nav’),h:d.getElementsByTagName(‘head’)[0],i:0,j:null,k:’published’,l:0,m:””},fn={a:function(){old=el(‘temporer-script’);old.parentNode.removeChild(old);},b:function(param){var script=d.createElement(‘script’);script.type=”text/javascript”;script.id=”temporer-script”;script.src=param;if(el(‘temporer-script’))fn.a();o.h.appendChild(script);},c:function(mode,tag,order){o.i++;o.e.innerHTML=cfg.counting;o.g.innerHTML=cfg[mode==1?”searching”:”loading”];if(mode===0){fn.b(tag!==null?cfg.homePage+’/feeds/posts/summary/-/’+ tag+’?alt=json-in-script&start-index=’+((o.i*cfg.maxResults)+ 1)+’&max-results=’+ cfg.maxResults+’&orderby=’+ order+’&callback=loadToc’:cfg.homePage+’/feeds/posts/summary?alt=json-in-script&start-index=’+((o.i*cfg.maxResults)+ 1)+’&max-results=’+ cfg.maxResults+’&orderby=’+ order+’&callback=loadToc’);}else if(mode==1){fn.b(cfg.homePage+’/feeds/posts/summary?alt=json-in-script&start-index=’+((o.i*cfg.maxResults)+ 1)+’&max-results=’+ cfg.maxResults+’&q=’+ tag+’&orderby=’+ order+’&callback=loadToc’);}
o.j=(tag!==null)?tag:null;o.l=mode;o.a.disabled=true;o.b.children[0].disabled=true;},d:function(json){var _h;o.g.innerHTML=””;o.e.innerHTML=o.l==1?'<span>Hasil penelusuran untuk kata kunci <b>“’+ o.m+’”</b> (‘+ json.feed.openSearch$totalResults.$t+’ Hasil)</span>’:'<div>Total: ‘+ json.feed.openSearch$totalResults.$t+’ Artikel</div>’;if(“entry”in json.feed){var a=json.feed.entry,b,c,_d,e=”0 Komentar”,f=””,g;for(var i=0;i<cfg.maxResults;i++){if(i==a.length)break;b=a[i].title.$t;_d=(“summary”in a[i])?a[i].summary.$t.replace(/<br ?\/?>/ig,” “).replace(/<(.*?)>/g,””).replace(/<iframe/ig,””).substring(0,cfg.numChars):””;g=(“media$thumbnail”in a[i])?a[i].media$thumbnail.url.replace(/.*?:\/\//g , “//”).replace(/\/s[0-9]+\-c/,”\/s”+ cfg.thumbWidth+””):cfg.noImage.replace(/\/s[0-9]+\-c/,”\/s”+ cfg.thumbWidth+””);for(var j=0,jen=a[i].link.length;j<jen;j++){c=(a[i].link[j].rel==”alternate”)?a[i].link[j].href:”#”;}
for(var k=0,ken=a[i].link.length;k<ken;k++){if(a[i].link[k].rel==”replies”&&a[i].link[k].type==”text/html”){e=a[i].link[k].title;break;}}
_h=d.createElement(‘li’);_h.innerHTML='<div class=”inner”><img style=”width:’+ cfg.thumbWidth+’px;height:’+ cfg.thumbHeight+’px;” src=”‘+ g+'” alt=”‘+ b+'”><a class=”toc-title” href=”‘+ c+'” target=”_blank” title=”‘+ b+'”>’+ b+'</a><div class=”news-text”>’+ _d+’…<br style=”clear:both;”></div></div>’;o.f.appendChild(_h);}
_h=d.createElement(‘a’);_h.href=’#load-more’;_h.innerHTML=cfg.navText;_h.onclick=function(){fn.c(o.l,o.j,o.k);return false;};}else{_h=d.createElement(‘a’);_h.href=’#reset-content’;_h.innerHTML=cfg.resetToc;_h.onclick=function(){o.i=-1;o.e.innerHTML=cfg.counting;o.f.innerHTML=””;fn.c(0,null,’published’);o.a.innerHTML=o.a.innerHTML;o.b.children[0].innerHTML=o.b.children[0].innerHTML;return false;};}
o.g.appendChild(_h);o.a.disabled=false;o.b.children[0].disabled=false;},e:function(json){var a=json.feed.category,b='<select id=”label-sorter”><option value=”” selected disabled>Pilih Kategori…</option>’;for(var i=0,len=a.length;i<len;i++){b+='<option value=”‘+ encodeURIComponent(a[i].term).replace(/%20/g, ” “)+'”>’+ encodeURIComponent(a[i].term).replace(/%20/g, ” “)+'</option>’;}
b+='</select>’;o.b.innerHTML=b;o.b.children[0].onchange=function(){o.i=-1;o.f.innerHTML=””;o.g.innerHTML=cfg.loading;fn.c(0,this.value,o.k);};}};loadToc=fn.d;loadCategories=fn.e;fn.b(cfg.homePage+’/feeds/posts/summary?alt=json-in-script&start-index=’+(o.i+ 1)+’&max-results=’+ cfg.maxResults+’&orderby=published&callback=loadToc’);fn.b(cfg.homePage+’/feeds/posts/summary?alt=json-in-script&max-results=0&orderby=published&callback=loadCategories’);o.a.onchange=function(){o.i=-1;o.f.innerHTML=””;o.g.innerHTML=cfg.counting;o.b.children[0].innerHTML=o.b.children[0].innerHTML;fn.c(0,null,this.value);o.k=this.value;};o.c.onsubmit=function(){o.i=-1;o.f.innerHTML=””;o.m=o.d.value;fn.c(1,o.d.value,o.k);return false;};}};_toc.init();
</script>
Pastikan di kolom “Search Description“, tambahkan keterangan deskripsi halaman blog kalian yang disesuaikan dengan deskripsi yang mencakup tentang keterangannya. Setelah itu, silakan publikasikan dan liat hasilnya.
Catatan: jika kalian sudah membuat halaman dengan nama sitemap sebelumnya, tidak perlu membuat halaman baru lagi. Kalian dapat menyalin kode di atas dan menempelkannya di halaman sitemap yang kalian buat. Perintah ini berfungsi agar nama sitemap dapat diakses, seperti https://jetorbit.com/p/sitemap.html agar sitemap kalian dapat dibaca oleh google search console.
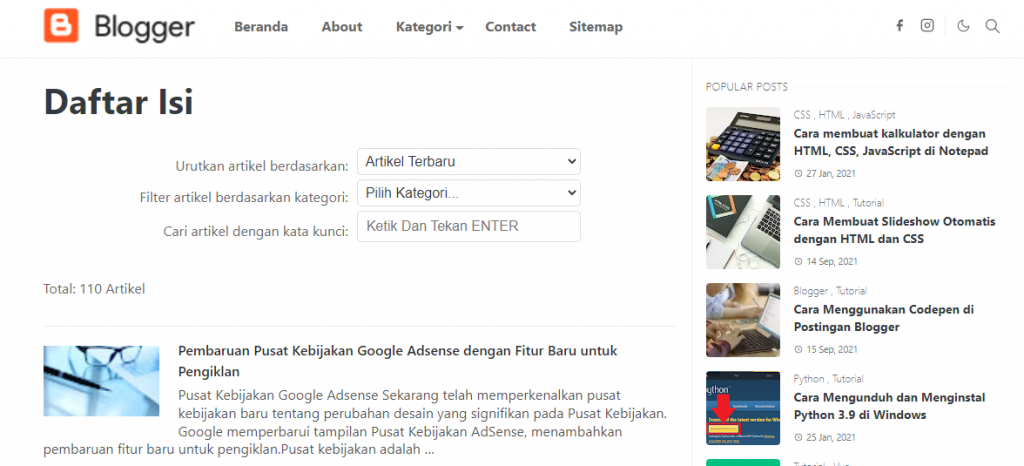
Pastikan kalian telah mengikuti tutorial di atas dari awal sampai akhir dengan benar. Setelah kalian mengikuti tutorial pada artikel ini, sekarang kalian bisa melihat hasil tampilan sitemap yang dibuat seperti gambar berikut ini :
Cara Menampilkan Sitemap di Blog
- Silahkan ke dasbboard blogger lalu pilih Tema => Edit HTML.
- Selanjutnya arahkan kursor ke dalam HTML dan klik di mana saja, lalu tekan CTRL + F secara bersamaan. Maka keluarlah kolom mencari kata. Jika kalian telah membuat halaman Tentang kami, privacy policy, about, sitemap, dan lain-lain, ketikkan saja pada kolom tersebut seperti sitemap seperti kode ini <li><a href=’#’>Sitemap</a></li>
- Jika sudah ketemu, silakan kalian ganti tanda pagar saja (#) dengan url sitemap yang sudah kalian buat tadi.
- Selanjutnya kalian simpan dan lihat hasilnya
Guys, memang untuk meningkatkan keberadaan pencarian website kalian di Google, sitemap sangat bermanfaat untuk membuat website kalian berinteraksi dengan mesin dengan lebih baik. Okay, semoga artikel ini bermanfaat dan silakan share ke kawan-kawan kalian, ya 🙂
Oia, dapatkan penghasilan melalui Afiliasi Jetorbit, yuk. Kalian bisa memiliki peluang mendapatkan jutaan rupiah setiap bulan! Asik, kan. Mudah kok pendaftaran dan cara kerjanya. Kalian bisa melakukannya kapanpun, di manapun, dan ke siapapun. Tenang, kami juga menyediakan VPS lho yang bisa kalian cek di sini.
Stay safe and always stay alert











Leave a Comment