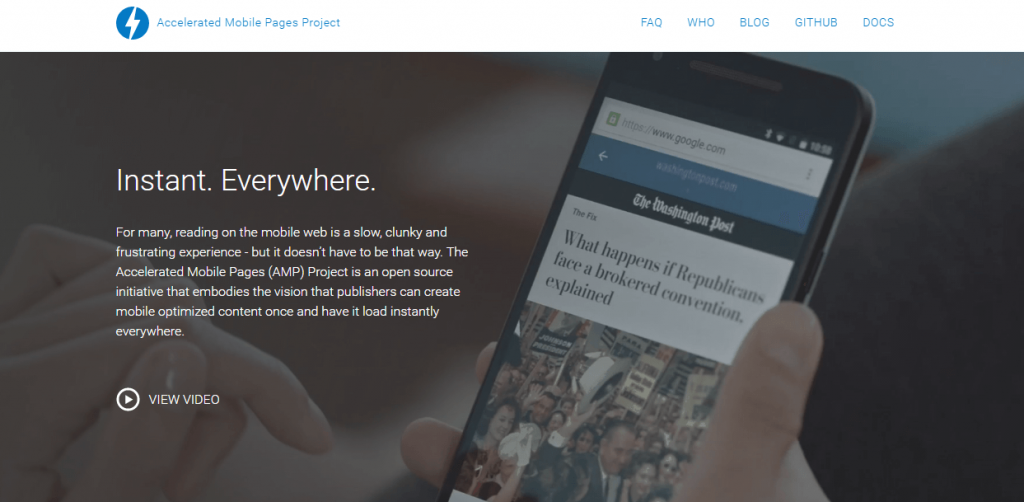
Accelerated Mobile Pages (AMP) merupakan solusi yang tepat saat halaman browser seluler tidak bisa dimuat dengan cepat sehingga dapat membuat pengguna enggan menikmati konten Anda. Ketahui lebih lanjut yuk dengan baca Pengertian AMP sampai selesai.
Saat Google meluncurkan update ramah seluler (responsive website) dan akhirnya menjadikannya sebagai salah satu faktor peringkat mesin telusur seluler, pemilik situs tentunya mulai menantikan pengalaman seluler yang lebih cepat. Tentu bagus untuk mengoptimalkan halaman Anda untuk pengguna seluler.
Apa Itu Accelerated Mobile Pages (AMP)?
Accelerated Mobile Pages adalah proyek inisiatif open-source yang dirancang untuk mengoptimalkan halaman seluler yang lebih cepat. Ini seperti mengambil halaman yang sudah mobile-friendly dan membuatnya lebih cepat dimuat.
AMP harus menjadi bagian dari strategi konten seluler Anda. Plugin AMP lahir dari kolaborasi antara Google dan Twitter.

AMP adalah bukti lebih lanjut dari fokusnya Google kepada penggunanya. Setiap Google melakukan update baru seperti yang dilakukannya dengan meluncurkan AMP, Anda mungkin mengira bahwa Google hanya peduli untuk suatu kepentingan, yakni menghasilkan lebih banyak uang.
Meskipun pada akhirnya perkiraan Anda memang benar. Hal ini dikarenakan semakin bahagianya si pengguna Google, maka pengguna tersebut akan kembali ke Google (kembali memanfaatkan fasilitas yang disediakan oleh Google) dan itu berarti akan semakin banyak pengiklan. Ada satu hal penting yang harus Anda ketahui, yakni Google sangat tertarik dengan pengguna mesin pencari seluler.
Accelerated Mobile Pages (AMP) adalah proyek inisiatif open-source atau platform yang bertujuan membantu penerbit meningkatkan kecepatan dan readability dari halaman konten seluler mereka.
Halaman seluler yang lebih cepat + konten yang dapat dibaca = pengalaman pengguna yang lebih baik
AMP merupakan kerangka kerja HTML open-source yang menyediakan sebuah cara langsung untuk membuat halaman web yang cepat, memuat dengan lancar, dan memprioritaskan pengalaman pengguna di atas segalanya.
Accelerated Mobile Pages (AMP) pada dasarnya menghapus salinan HTML dari konten halaman web yang ada, yang mana menawarkan waktu muat lebih cepat daripada dokumen standard HTML5. Situs dapat menampilkan halaman AMP dengan menerapkan rel = amphtml tag ke dalam HTML-nya. Halaman dengan kode AMP berisi konfigurasi AMP tiga langkah.
- HTML: Markup unik yang dipreteli dari kode HTML tradisional dengan tag unik.
- JS: Digunakan untuk mengambil sumber daya dan dipreteli untuk menghilangkan rendering yang tidak perlu.
- CDN: Jaringan optimal yang dirancang untuk cache halaman dan segera menyesuaikannya dengan kode AMP.
AMP juga mengurangi kebutuhan untuk permintaan CSS tambahan dan menghilangkan penghapusan pada halaman tertentu, termasuk bulky pictures, CTA dalam banyak kasus, dan lebih banyak kode backend. Hal ini memiliki efek meningkatkan kecepatan secara drastis.
Poin utama AMP adalah untuk mempercepat waktu muat halaman web sebanyak satu detik dari kecepatan muat total dengan mengaktifkan cache AMP. Pada dasarnya, Google memanfaatkan fungsionalitas ini dengan melakukan preloading dokumen AMP menggunakan satu iFrame di background dari halaman hasil penelusuran sehingga halaman tampak dimuat secara instan.
Dokumen AMP juga dapat ditarik dari AMP library secara langsung dari server aslinya. AMP library terdiri dari dokumen dengan AMP HTML dan AMP JS. Sayangnya, mengambil dokumen ini tidak selalu memberikan kecepatan seketika.
Manfaat AMP dari Segi Bisnis
Kecepatan Halaman Web Meningkatkan Pengalaman Pengguna dan Metrik Bisnis Inti
Halaman AMP dimuat hampir seketika (near instantly) sehingga memungkinkan Anda untuk menawarkan pengalaman yang cepat serta konsisten di semua perangkat dan platform.
Membuat Halaman AMP Itu Mudah dan Mengurangi Developer Overhead
Anda seringkali dapat mengkonversi seluruh arsip Anda dalam beberapa hari, terutama jika Anda menggunakan CMS populer, seperti WordPress atau Drupal.
AMP Dapat Diterapkan di Berbagai Titik Sentuh Web
Digunakan oleh platform populer dan global, seperti Google, Bing, dan Twitter. AMP memungkinkan Anda untuk memastikan pengguna dari semua layanan tersebut mendapatkan pengalaman yang tak tertandingi (unparalleled) dan terasa asli (native-feeling) dengan menggunakan halaman AMP secara default.
Manfaat AMP dari Segi Developer
Mempertahankan Fleksibilitas dan Kontrol Serta Mengurangi Kompleksitas dalam Kode Anda
Anda dapat menggunakan CSS untuk menyesuaikan styling Anda, data dinamis untuk mengambil data terbaru jika diperlukan, dan untuk membangun pengalaman pengguna sebaik mungkin bagi pelanggan Anda.
Membangun Website yang Optimal
Butuh banyak waktu dan tenaga untuk membangun situs atau website yang hebat. Komponen AMP sudah dioptimalkan untuk performa terbaik.
Merupakan Sebuah “Proyek” yang Berkelanjutan
Proyek AMP merupakan salah satu proyek open-source. Yang artinya proyek ini terbuka bagi siapa saja yang ingin berkontribusi untuk mengembangkan atau mengoptimalkan proyek ini agar ke depannya bisa lebih optimal.
Bagi Anda yang masih bingung bagaimana cara membuat website, tenang saja. Kami punya solusinya. Anda bisa langsung cek ke Jetorbit guna memenuhi kebutuhan pembuatan website Anda. Selain itu, kami juga menyediakan VPS dan bisa Anda cek di sini.









Leave a Comment