Ada yang sudah pernah mencoba fitur inspect element di browser kalian? Asli, itu fitur keren banget, loh! Sebab, kalian bisa memeriksa berbagai elemen “tak kasat mata” dari sebuah website. Cara inspect element juga mudah sekali ternyata. Tak usah lama-lama, langsung simak yuk Cara Inspect Element secara Cepat dan Praktis
Apa Itu Inspect Element?
Inspect element adalah fitur browser yang memungkinkan untuk memeriksa kode HTML dan CSS pada suatu website. Artinya, kalian bisa mengetahui berbagai kode warna yang digunakan website tersebut, jenis font atau ikon yang dipakai, dan masih banyak lagi.
Inspect element juga memungkinkan untuk mengubah sementara semua kode HTML dan CSS di halaman tersebut. Artinya, kalian bebas mengutak-atik tampilannya. Mulai dari mengganti warna, mengganti teks, menghapus gambar, dan sebagainya.
Wait, sebelum mengubah kodenya, pahami dulu dasar HTML maupun CSS, ya. Jadi, kalian bisa tahu perubahan apa yang dilakukan. Sebab, fitur mengubah inspect element ini sebenarnya ditujukan untuk web developer.
FYI, perubahan yang dilakukan akan ditampilkan secara real-time ya pada browser.
Tenang, perubahan tersebut tidak berpengaruh pada tampilan aslinya karena hanya berlaku pada halaman website yang sedang dibuka, kok. Jadi, saat me-refresh atau menutup browser setelah perubahan pada inspect element, tampilan website tersebut akan kembali normal.
Manfaat Inspect Element
Berikut ini manfaat inspect element:
- Melihat dan menyesuaikan tampilan website.
- Memastikan website sudah responsive.
- Mengukur kecepatan halaman website pada tab Network.
- Mengetahui error code JavaScript (debugging JavaScript) lewat tab Console.
- Mengukur performa memori dan CPU halaman website.
Fungsi Inspect Element
Berikut ini fungsi secara lengkapnya:
- Mengedit Website: developer bisa melihat bagaimana perubahan desain website sebelum menerapkannya secara permanen.
- Melakukan Audit Kode: developer bisa ecek link atau kode yang rusak pada halaman tersebut.
- Berlatih Coding: sedang belajar coding? Kalian bisa praktek tanpa perlu khawatir melakukan kesalahan. Kalian juga bisa melihat langsung hasilnya.
- Melakukan Riset Kata Kunci: kalian bisa melihat kata kunci SEO apa yang dipakai oleh kompetitor di halaman mereka.
- Mencari Inspirasi Desain: mengetahui jenis font atau kode warna yang dipakai di website tertentu yang membuat kalian tertarik.
- Menjaga Privasi: bisa menyembunyikan info pribadi atau info rahasia saat mengambil screenshot untuk dibagikan ke orang lain.
Cara Inspect Element
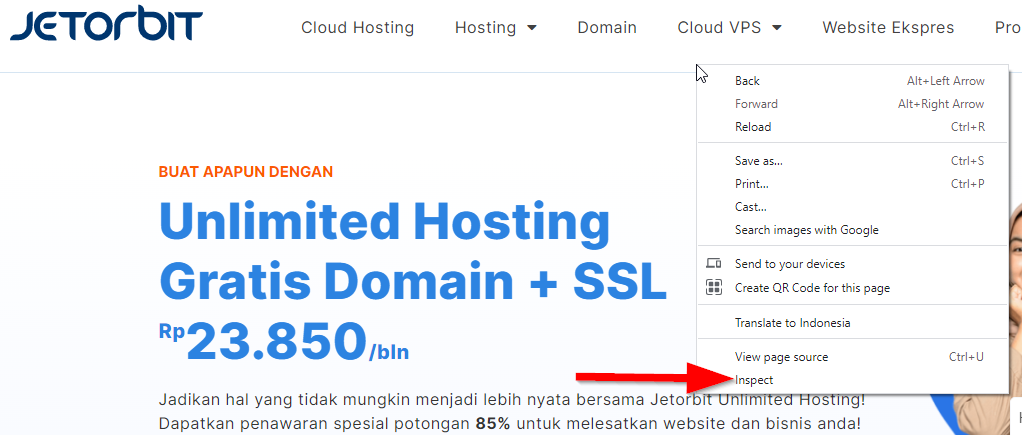
FYI, ada dua cara menggunakan Chrome inspect element praktis yang bisa dicoba. Pertama, klik kanan pada halaman website yang terbuka lalu klik Inspect. Kedua, gunakan shortcut inspect element dengan menekan tombol F12 di keyboard kalian.
Kedua cara menggunakan Chrome Inspect Element tersebut berlaku untuk browser Google Chrome, Mozilla Firefox, Opera, Brave, dan Microsoft Edge.
Setelah itu, halaman inspect element akan terbuka dan menunjukkan panel dengan berbagai pengaturan. Namun yang utama adalah:
- Panel DOM: panel yang berfungsi untuk melihat dan mengubah elemen HTML.
- Panel CSS: panel yang berfungsi untuk melihat dan mengubah kode CSS. Di sini, bisa mengubah tampilan halaman, seperti font, warna, margin, dan semacamnya.
- Panel Console: panel yang berisi catatan (log) status kode di halaman tersebut. Kalau panel ini tidak muncul otomatis, kalian bisa klik tombol tiga titik dan pilih Show Console Drawer.
Lalu, apa saja yang bisa dilakukan saat inspect element?
Mencari Kode Tertentu
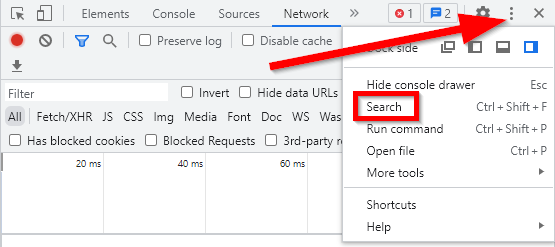
Saat ingin mencari kode yang digunakan di sebuah website dengan mudah, cukup klik tombol tiga titik di kanan atas dan pilih Search seperti gambar di bawah:
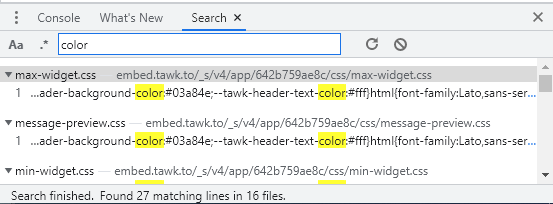
Sebagai contoh, ingin mencari semua kode warna yang dipakai. Ya kalian ketikkan saja “color” di kolom, maka akan muncul semua kode warna yang digunakan di halaman tersebut.
Mengganti Teks
Untuk mengganti teks atau elemen lain, klik dulu ikon kursor pada panel DOM:
Lalu, pilih teks yang ingin diganti di halaman website tersebut. Setelah itu, klik dua kali pada halaman elemen dan ketikkan teks yang baru. Kemudian tekan Enter.
Yeayy, sekarang teks di halaman sudah berubah sesuai keinginan kalian.
Mengganti Gambar
Klik ikon kursor di panel DOM. Lalu, klik gambar yang ingin kalian ubah di halaman websitenya.
Klik dua kali link setelah srcset di inspect element. Lalu, masukkan URL gambar yang baru dan tekan tombol Enter.
Hasilnya ya gambar sebelumnya akan tergantikan dengan gambar terbaru.
Mengganti Warna
Untuk mengganti warna, kalian perlu melakukan perubahan pada panel CSS. Caranya, bisa klik bagian yang ingin diubah warnanya.
Langkahnya adalah pada tab Styles di Panel CSS, carilah baris kode yang sesuai.
Klik pada kotak berwarna lalu pilih warna yang kalian suka dari palette yang disediakan.
Nah, nantinya warna di bagian tersebut sudah berubah sesuai dengan pilihan warna kalian.
Mengganti Font
Penggantian font juga memanfaatkan panel CSS pada inspect element. Caranya, klik teks yang ingin kalian ubah font-nya.
Lakukan pencarian baris kode font-family tab Styles di Panel CSS.
Klik dua kali pada nama font di samping font-family. Lalu, masukkan nama font pilihan kalian, dan tekan tombol Enter.
Kalian akan melihat font di website tersebut berubah, selama font pengganti sudah terinstall di komputer kalian.
Debugging JavaScript
Inspect element juga bermanfaat untuk melakukan pengecekan pada catatan (log) status kode di halaman tersebut. Hal ini penting jika ingin melakukan debugging JavaScript. Sebab, kalian akan mendapatkan informasi kalau ada error yang terjadi.
Melakukan Pengecekan Website Responsif
Anyway, kalian juga bisa menguji apakah website tersebut sudah responsif.
Caranya, silakan klik pada ikon device untuk beralih dari menu desktop ke mobile dan sebaliknya.
Jika tampilan di versi mobile terlihat baik, artinya website kalian sudah mobile responsive.
Sudah Mencoba Inspect Element?
Fitur inspect element memungkinkan kalian melihat kode pada sebuah website.
Caranya juga cukup mudah, cukup dengan klik kanan di halaman website yang sedang dikunjungi lalu klik Inspect. Anyway, fitur inspect element ternyata juga memiliki banyak manfaat.
Oia, kenalan yuk sama Aplikasi Ujian Online milik Jetorbit, Ujione! Berbasis Cloud Pertama di Indonesia! Jadi, bisa melaksanakan ulangan harian, quiz, ujian akhir, dan tugas bisa dari aplikasi Android, IOS, dan juga web. Kalian tidak perlu menyiapkan perangkat server/hosting lagi, lho. Pokoknya dijamin mudah!
Selamat mencoba dan tunggu info-info menarik lainnya dari kami, ya 🙂














Leave a Comment